如今,很少有不使用API的web应用程序了。API目前广受欢迎,浏览器开始为复杂的功能提供API(ApplicationsProgramming Interface,应用程序接口),而这些功能有时只能通过本机应用程序实现。
随着web开发领域不断发展,浏览器厂商也在加紧跟上步伐。它们不断开发新的API,为web应用程序带来新的本地类功能。虽然一些API已经在现代浏览器中得到了充分支持,但人们对它们还是不太了解。下面这些API会在未来发挥重要作用,是时候认识他们啦!
Web Locks API
这个API允许你在多个标签页上运行web应用程序,以访问协调共享资源。虽然这种情况并不常见,但在高级用例中,开发人员需要运行web应用程序的多个浏览器标签页并保持它们同步,此时该API可以派上用场。
虽然 API (如Shared Worker、Broadcast Channel、local Storage、session Storage、post Message、unload handler)可以用来管理制表符通信和同步,但它们都有缺点,需要开发人员进行变通,而这会导致代码可维护性的降低。Web Locks API试图通过引入更标准化的解决方案来简化这个过程。
该API在Chrome 69中是默认启用的,但仍然没有得到Firefox和Safari等主流浏览器的支持。请注意,使用这个API时,你应该掌握如何处理类似“死锁”的问题,避免落入其中。
支付请求API(The Payment Request API)
支付请求API帮助客户和卖家更加无缝完成结账过程。这种新方法无需支付表单,从根本上改善了用户支付体验。由于该API支持Apple Pay和Google Pay,它将有望成为电子商务领域的主要组成部分。
此外,由于凭证是在浏览器中管理的,用户可以更容易从移动浏览器切换到桌面浏览器,并且仍然可以访问他们的卡片信息。用户还可以从商家端进行定制,只需提及商户支持的支付方式和银行卡信息,该API甚至可以根据送货地址提供送货选项。
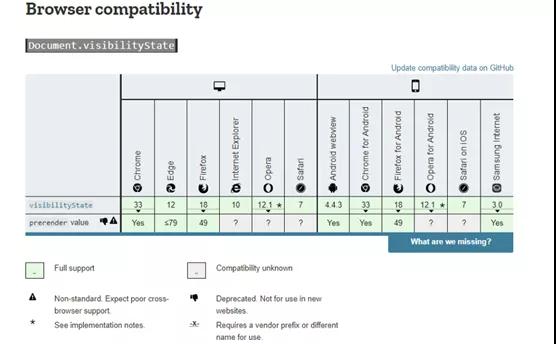
页面可见性API(The Page Visibility API)
在电脑浏览器中同时要打开20多个标签页是很常见的事情,笔者有朋友曾经在修复一个bug后关闭了100多个标签页。浏览器甚至已经开始出现了对标签页按照特征进行分组管理的功能,使标签页更有条理。
在页面可见性API的帮助下,你可以检测web页面是否空闲。换句话说,你可以知道用户是否正在查看包含你web页面的标签页。这听起来不足为奇,但它大大提升了用户使用网站的体验度。以下是几个可以使用该API的例子:
· 当浏览器标签处于非活动状态时,下载应用程序包资源和媒体资源的剩余部分,这将帮助您高效利用空闲时间。
· 当用户最小化或切换到另一个标签页时暂停视频。
· 当标签页处于非活动状态时,暂停图片轮播。
尽管开发人员过去使用过blur 和 focus等事件,但它们并没有告诉用户你的页面是否真的被隐藏了,页面可见性API帮助解决了这个问题。此外,该浏览器API与大部分浏览器兼容。
来源:MDNDocs
基于图形检测API(The Shape Detection API)
web开发人员可能遇到过许多需要安装外部库来处理图像中面孔、文本和条形码等元素检测的情况,这是因为之前还没有可供开发人员使用的web标准API。
Chrome团队正试图通过在Chrome浏览器中提供一个实验性基于图形检测API来改变这一现状,使其成为web标准。目前该API还处于试验阶段,您可在 chrome://flags中启用 #enable-experimental-web-platform-features 进行本地访问。
Web分享API (The Web Share API)
Web分享API允许你以与本机应用程序相同的方式将链接、文本、文件共享到设备上的其他应用程序,有助于提高用户对web应用程序的参与度。从2020年年中开始,这个API只能在Safari和Android的Chromium分支上运行。
本机共享接口
消息推送API(The Push API)
消息推送API允许web应用程序从服务器接收推送到它们的消息,不管应用程序是否处于前台。即使应用程序没有在浏览器上加载它也可以工作,这使得开发人员能够及时地向用户交付异步通知。要实现这一点,应该在使用API之前获得用户权限。
Cookie存储API(The Cookie Store API)
众所周知,使用cookie有点慢,因为它是同步的。但Cookie 存储API实现了对HTTP cookies的异步访问,有时也被称为异步Cookie API。此外,该API还向服务工作者公开这些HTTP cookies。尽管有帮助库来辅助所有常见的cookie操作,但有了Cookie存储API,这些操作会更容易,也更高效。
Web分享目标API(The Web Share Target API)
通过在web表单中提供类似于应用程序的体验,web应用程序正在改变我们理解应用程序的方式。根据StateOfJS网站的数据,约48.2%的用户使用过PWAs(Progressive Web Apps,渐进式Web应用), 另有45.5%的用户知道PWAs,足以见得PWAs受众之广。
尽管PWAs有许多类似于本机的特性,但它们缺少从本机应用程序接收文件的途径。这个API实现了从其他本机应用程序接收链接、文本、文件,目前该API只能在Android系统Chrome 76及以上版本浏览器使用。
这些API都是非常“酷炫”的。缺乏主流浏览器支持是这些API的唯一不足之处,这意味着在生产中使用这些API并不容易。但我敢肯定,它们将在未来浏览器与web的开发中发挥关键作用。
本文转载自微信公众号「读芯术」,可以通过以下二维码关注。转载本文请联系读芯术公众号。