为什么要用Session和Cookie?
简单一句话,因为Session和Cookie可以记录用户状态信息。
嘶..这到底啥意思呢?
动态网页的出现
什么是静态网页
含义:一个网页的内容是HTML代码编写的,文字、图片等内容均可通过HTML代码指定了
- 优势:加载速度快,编写简单
- 劣势:可维护性差,扩展性差,不能根据URL显示不同的内容;例如:在URL传入一个name参数想在网页上显示,静态网页是无法做到的
总结:弊大于利

动态网页的诞生
动态网页可以动态解析URL中参数的变化,关联数据库并动态呈现不同的页面内容,非常灵活多变。
现在遇到的大多数网站都是动态网站,不再是一个简单的HTML页面,可能由JSP、PHP、Python等语言编写的,功能比静态网页强大和丰富太多。
场景:一个需要登录的动态网站,在登录后需要保持登录状态,以便后续访问网站其他网页;那么我们要通过什么来保存这个登录态呢?
HTTP是无状态协议
HTTP无状态是指?
HTTP协议对事务处理是没有记忆能力,也就是说服务器不知道客户端是什么状态。
这是什么意思呢?
当我们向服务器发送请求后,服务器解析处理请求,然后返回响应,服务器负责完成这个过程(也是一个事务),而这个过程是独立的,服务器不会记录前后状态的变化,也就是缺少状态记录。
无状态导致的后果?
意味着后续发出的请求需要处理前面请求的响应,则必须重复,这也导致需要额外传递一些前面的重复请求,才能获取后续响应。但为了保持前后状态,我们也不能将前面的请求全部重传一次,这太浪费资源了;就好像如果一个网站每次发出一个请求前都要先发出一次登录请求,这无疑大大增加了资源浪费程度。
Session和Cookie的诞生

上图可以看出,Session和Cookie在一个网站中各自发挥的作用。
实际场景
- 当我们登录之后,服务端就会创建一个属于当前用户的Session,里面保存的就是当前用户的信息;
- 然后浏览器会根据服务器的响应头中Set-Cookie字段生成相关Cookie,相当于一个用户凭证;
- 只需要在下次请求时携带这些Cookie,服务器就能通过Cookie来判断用户是否是登录状态,然后返回对应的响应。
生动形象理解Cookie和Session的关系
Session是保存在服务器端,Cookie是保存在客户端。
每次用户访问网站的时候,相当于去串门。
用户带着cookie去服务器家,当当当敲门。
服务器问是谁啊?
用户:是我(cookie)啊!
服务器:让我来确认一下(session确认)。
服务器确认完毕后,放用户进门。
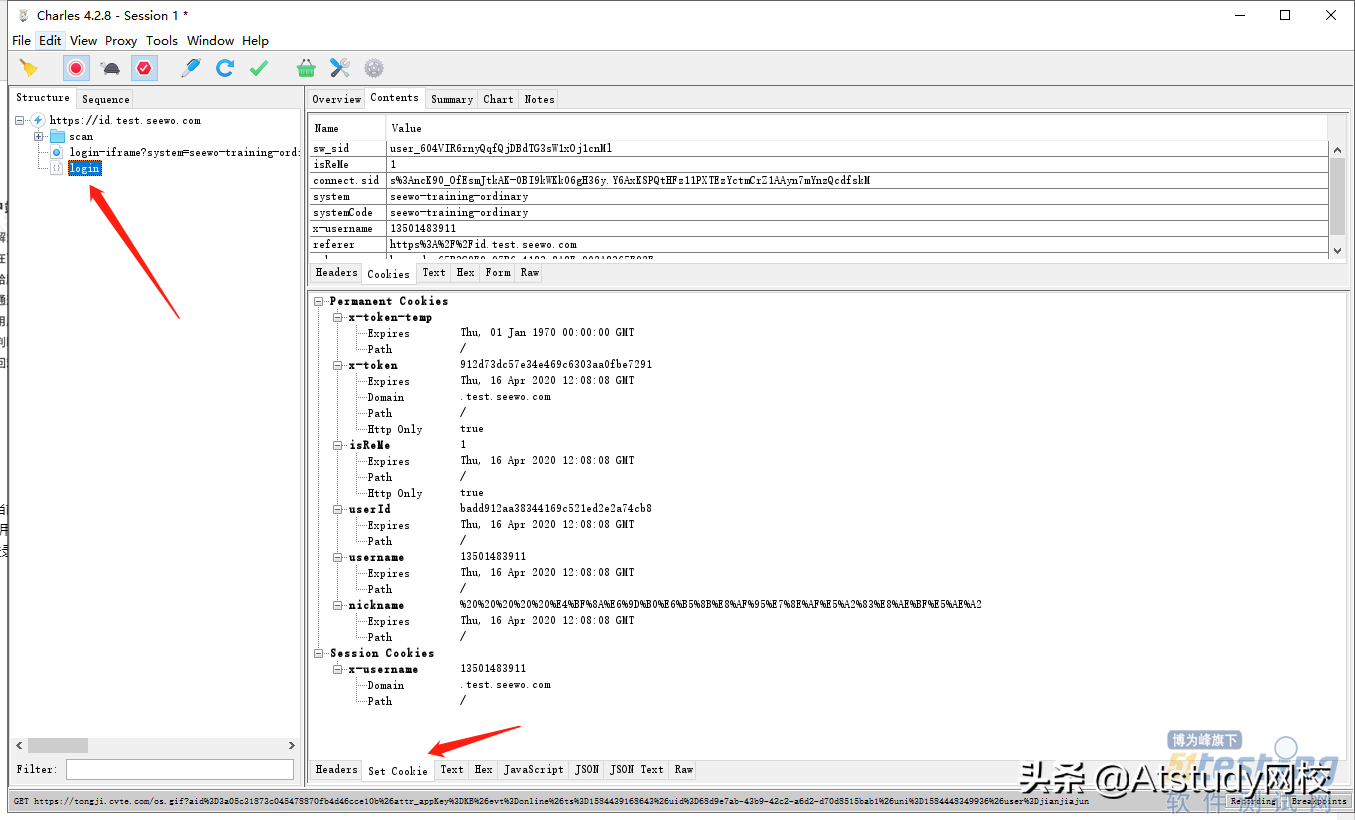
实际网站登录请求的响应头
(1) 这是一个网站登录之后返回的响应头,可以看到服务器要求浏览器设置的Cookies有好几个;这就是Cookies的来源,而token一般会作为用户的唯一凭证【登录成功,响应头set-cookies,浏览器设置Cookies】
(2) 当浏览器下一次再请求该网站时,浏览器会把这些Cookies放到请求头一起提交到服务器;而Cookies携带了SessionID信息(token)【再次请求,带上Cookies,包含SessionID】
(3) 服务器通过SessionID即可找到对应的用户Session信息,然后判断该用户的登录状态【服务器根据SessionID获取用户登录态】
(4) 如果Session中某些设置登录状态的变量是有效期内的,证明用户处于登录状态【Session有效,用户已登录】
(5) 此时服务器就会返回需要登录之后才可以查看的网页内容,浏览器再进行解析便可以看到了【返回请求响应内容】
(6) 当Cookie无效或者Session已过期后,我们再访问网站就需要重新登录了【Cookie无效,Session过期,要再次登录】

Session和Cookie在登录功能上的协同关系

1. Session
会话,指有始有终的一系列动作/消息;比如:打电话时,从拿起电话,拨号,通话,挂断电话这一系列过程可以称为一个Session。
实际场景:
- 在Web中,Session对象用来存储特定用户Session所需的属性和配置信息,这样用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户Session中存在下去
- 当用户请求网页时,该用户还没有Session,则Web服务器将自动创建一个Session对象
- 当Session过期或被放弃后,服务器将终止该Session
2. Cookie
某些网站为了辨别用户身份,进行Session跟踪而存储在用户本地终端上的数据。
3. 会话Cookie和持久Cookie
(1) 会话Cookie
可以将打开浏览器-关闭浏览器理解成一个会话,会话Cookie的有效期仅在浏览器打开期间;而会话Cookie是存在浏览器内存里的。
实际场景:涉及钱,涉及利益、机密内容的网站一般都是会话Cookie,如企业邮箱等。
(2) 持久Cookie
持久Cookie是存在客户端本地硬盘中,不受浏览器关闭影响,下次再次访问该网站时还能继续使用,用于长久保持用户登录状态。
实际场景:可以勾选【自动登录】、【30天内自动登录】的网站用的就是持久Cookie。
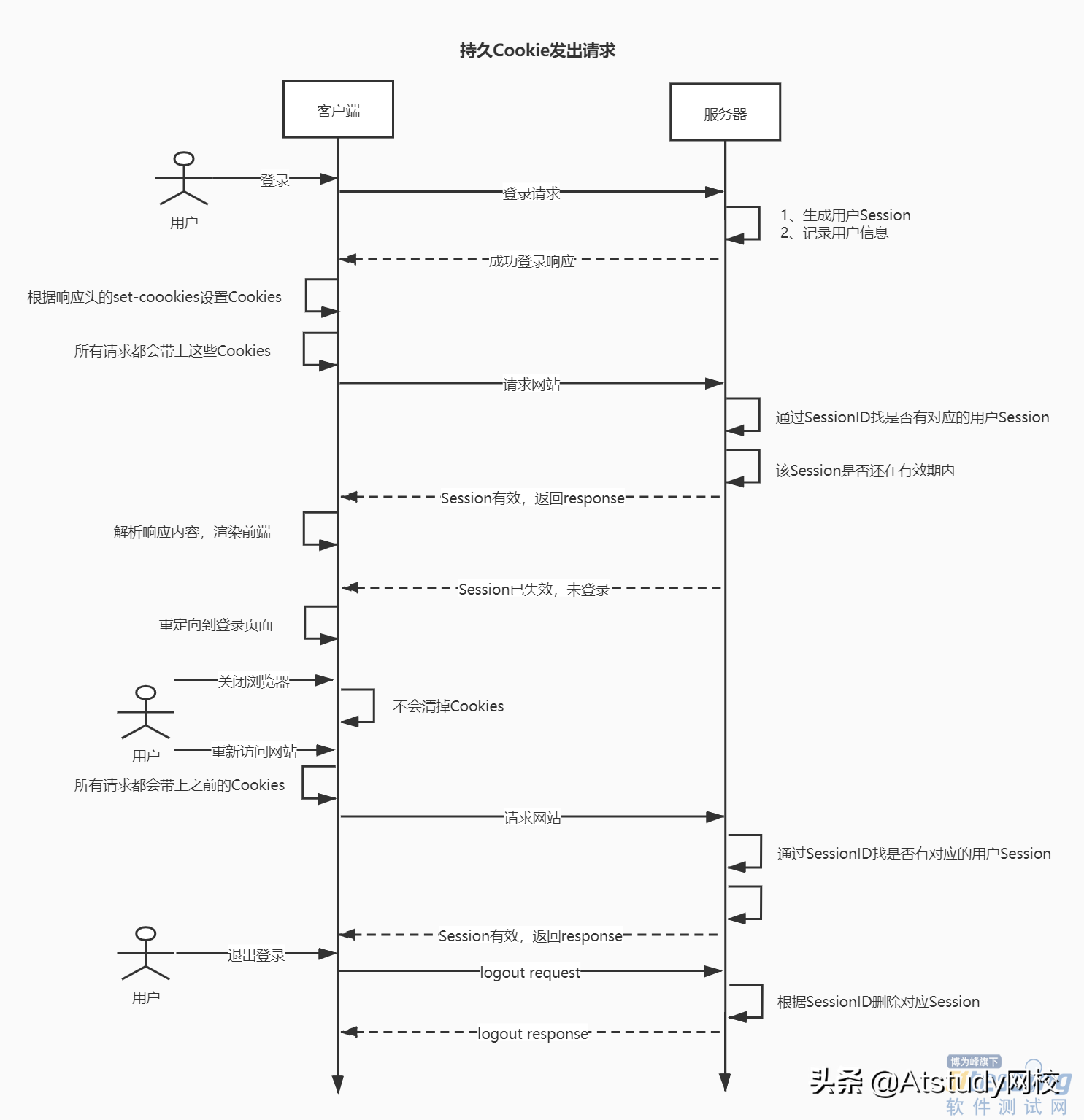
持久Cookie发出请求时,客户端与服务器之间的时序图:

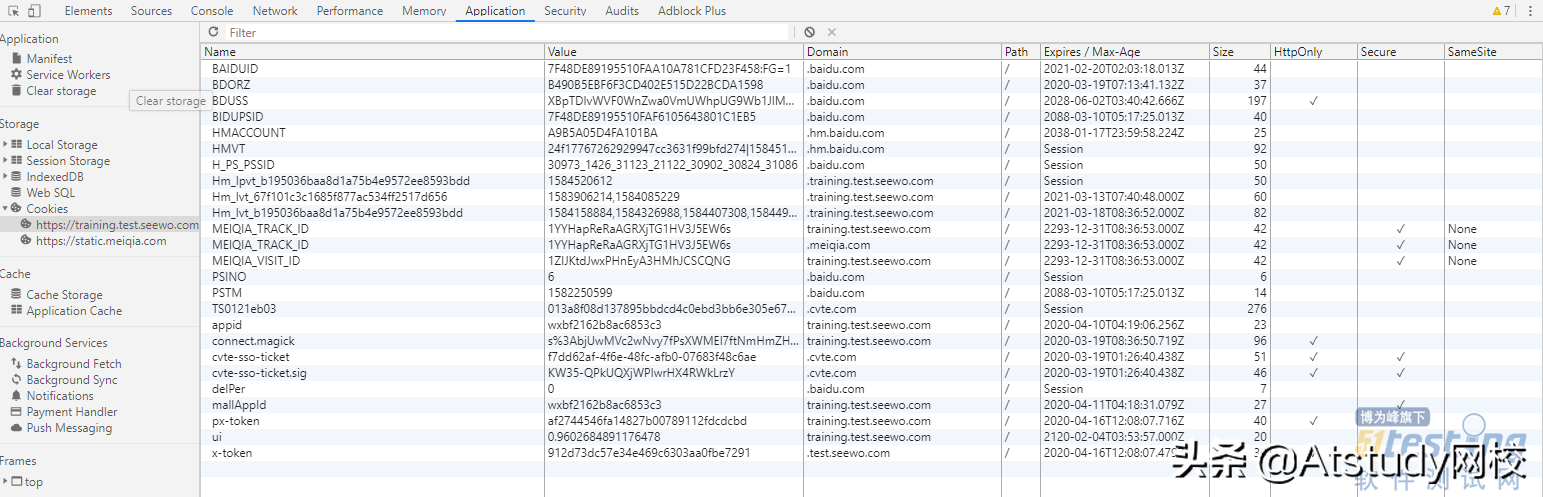
4. 浏览器中看Cookie

- Name:Cookie 的名称。Cookie 一旦创建,名称便不可更改
- Value:Cookie 的值。如果值为 Unicode 字符,需要为字符编码。如果值为二进制数据,则需要使用 BASE64 编码。
- Domain:Cookie注入的域名,如.baidu.com下的Cookie,只要Host以.baidu.com结尾的域名都能访问该Cookie
- Path:允许使用该Cookie的路径,一般都为 /
- Expires/Max-Age:Cookie失效时间,若没有指定失效时间则默认当浏览器关闭时Cookie失效
- Size:Cookie大小
- HttpOnly:若True,则不允许脚本来访问该Cookie(如:JS)
- Secure:Cookie是否仅被使用安全协议传输,默认为False
敲重点的知识点
"只要关闭浏览器,Session 就消失了" --错!
实际场景:去健身房办理的会员卡,除非你自己要求销卡,不然店家不会随意销掉你的卡。
所以,对于Session也是一样的,登录的时候服务器帮你生成了一个Session,是不会轻易删除你的Session,除非你自己提出要删除or Session有效期过了;而一般我们会通过【退出】来删除触发服务器删除Session。
当我们关闭浏览器时,浏览器是不会通知服务器说它要关闭,所以服务器根本不知道浏览器已关闭,造成这样的误解全都是因为:
- 一般情况下,网站都会用Cookie来保存SessionID信息的。
- 当你的Cookie是会话Cookie时,关闭浏览器Cookie就会消失。
- 再次打开网站也找不回之前的那个Cookie对应的SessionID。
- 所以无法通过原来的SessionID在服务器查找对应用户的登录状态,只能重新登录生成新的Cookie来记录新的SessionID。
如何解决?
就是将Cookie设置为持久Cookie,当你关闭浏览器再打开网站时,还是能从本地读取到Cookie,从而获取到原来的SessionID,以此来保持登录状态。
另外
而恰恰因为关闭浏览器并不会让服务器主动删除Session,为了避免服务器的资源浪费,一般服务器都会为每个Session设置一个失效时间,当Session的时间超过失效时间时,服务器会自动删除Session。






























