React Spectrum是一个由Adobe开发的组件库和工具,可帮助你构建自适应,可访问且健壮的用户体验。帮助开发者使用React构建功能丰富的应用程序。
https://react-spectrum.adobe.com/index.html
它具有三个主要库,你可以根据需要将它们一起使用或分别使用:
- React Spectrum是Adobe设计系统Spectrum的一个实现。
- React Aria是一个钩子的集合,用于提供可访问的UI基元,如国际化和在所有设备上的一致交互。
- React Stately是钩子的另一个集合,但专注于启用跨平台状态管理
结合在一起,React Spectrum让你在开发Web应用时有了一个良好的开端,超越了最低限度的要求,提供了卓越的用户体验。
这篇文章将帮助你了解React Spectrum想要解决什么问题,以及如何开始使用它。
设计系统的问题
即使有React、Vue和Angular等现代前端库的帮助,要创建一个符合UI一致性、可访问性、国际化和可用性等高标准的Web应用仍然相当困难。这也是为什么如今设计系统如此流行的原因。
但是创建符合UI标准的设计系统既费时又费钱。从我的经验来看,我总能看到开发人员和设计人员把过多的精力放在组件风格上,而把可访问性和国际化排除在基础之外。当公司刚起步时,没人会考虑这些!
考虑到本地化工作的难度,这一点是可以理解的。你需要考虑字符串翻译,本地化日期和数字格式,启用从右到左的交互等等。
这就是为什么React Spectrum如此有价值的原因。它利用Adobe在设计和开发功能丰富的用户界面方面的经验,让你在实现所有这些琐碎的细节方面有一个好的开端,这些细节使得所有设备的用户体验都很好。
React Spectrum如何帮助你
React Spectrum为你提供了适合交互和不同屏幕尺寸的组件。它包括全屏阅读器和键盘导航支持,可访问性。
该库提供的组件应遵循Spectrum的设计指南作为道具,因此你将不会使用常规的HTML属性,例如“class”和“aria-label”。它还实现了主题设置,因此你可以轻松切换应用程序的主题。
要使用React Spectrum,你需要安装库软件包:
npm install @adobe/react-spectrum
- 1.
然后使用其提供程序容器定义其主题,区域设置和其他应用程序设置:
import {Provider, defaultTheme, Button} from '@adobe/react-spectrum';
function App() {
return (
<Provider theme={defaultTheme}>
<Button variant="cta">Hello React Spectrum!</Button>
</Provider>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
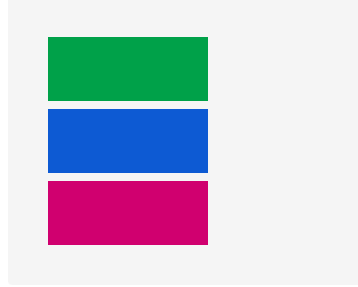
React Spectrum还为你提供了Flex和Grid两种布局系统,所以你可以选择你的团队要用哪种布局。
import {Flex} from '@adobe/react-spectrum'
// the component
<Flex direction="column" width="size-2000" gap="size-100">
<View backgroundColor="celery-600" height="size-800" />
<View backgroundColor="blue-600" height="size-800" />
<View backgroundColor="magenta-600" height="size-800" />
</Flex>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
将渲染为:

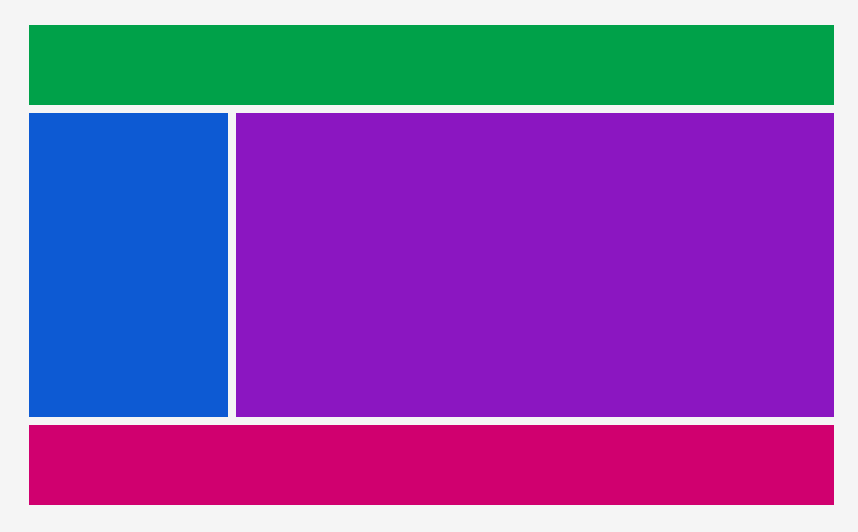
而Grid组件:
import {Grid} from '@adobe/react-spectrum'
// the component
<Grid
areas={['header header', 'sidebar content', 'footer footer']}
columns={['1fr', '3fr']}
rows={['size-1000', 'auto', 'size-1000']}
height="size-6000"
gap="size-100">
<View backgroundColor="celery-600" gridArea="header" />
<View backgroundColor="blue-600" gridArea="sidebar" />
<View backgroundColor="purple-600" gridArea="content" />
<View backgroundColor="magenta-600" gridArea="footer" />
</Grid>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
这将渲染为:

除了所有好的基于组件的UI之外,React Spectrum还包括如何测试你用它构建的应用程序的指南,所以如果你有兴趣按照Adobe对其UI元素的设计来构建你的React应用程序,你不会后悔使用它。
React Aria如何工作
React Aria的主要目的是帮助你实现所有人在所有设备上的可访问性。这包括各种类型的残疾人:视觉,听觉,运动和认知障碍。
React Aria的伟大之处在于,每个钩子都被归纳在一个特定的包下,你可以单独安装。这将使你可以将钩子逐步地逐步引入到组件中。
React Aria有组件钩子,允许你在不同的设备上构建一致的非风格化组件,当然如果你想的话,你可以将其风格化。
例如,有一个useButton钩子,可以渲染一个具有以下功能的按钮:
- 原生HTML<button>支持
- <a>和通过ARIA支持的自定义元素类型
- 鼠标和触摸事件处理以及按状态管理
- 键盘焦点管理和跨浏览器标准化
- 键盘事件支持空格键和Enter键
这是实现钩子的方法:
function Button(props) {
let ref = useRef();
let {buttonProps} = useButton(props, ref);
let {children} = props;
return (
<button {...buttonProps} ref={ref}>
{children}
</button>
);
}
<Button onPress={() => alert('Button pressed!')}>Test</Button>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
React Aria的另一个独特功能是其焦点钩子。FocusRing通过给元素赋予特定的样式,通常是一个蓝色的边框,帮助键盘用户确定页面上哪个元素具有键盘焦点。
// style
.button {
-webkit-appearance: none;
appearance: none;
background: green;
border: none;
color: white;
font-size: 14px;
padding: 4px 8px;
}
.button.focus-ring {
outline: 2px solid dodgerblue;
outline-offset: 2px;
}
// component
<FocusRing focusRingClass="focus-ring">
<button className="button">Test</button>
</FocusRing>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
当你不使用CSS类(例如样式组件)进行样式设置时,可以使用useFocusRing钩子:
function Example() {
let {isFocusVisible, focusProps} = useFocusRing();
return (
<button
{...focusProps}
style={{
WebkitAppearance: 'none',
appearance: 'none',
background: 'green',
border: 'none',
color: 'white',
fontSize: 14,
padding: '4px 8px',
outline: isFocusVisible ? '2px solid dodgerblue' : 'none',
outlineOffset: 2
}}>
Test
</button>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
最后,React Aria还提供了对国际化的支持,以帮助你的应用程序适应特定的语言或地区。i18nProvider组件允许你使用应用程序定义的语言环境覆盖浏览器中的默认语言环境:
import {I18nProvider} from '@react-aria/i18n';
<I18nProvider locale="fr-FR">
<YourApp />
</I18nProvider>
- 1.
- 2.
- 3.
- 4.
- 5.
React Stately如何工作
React Stately是一个钩子库,可为你的设计系统提供跨平台状态管理。它可以在Web,react-native或任何其他平台上运行。
例如,你可以实现useRadioGroupState来帮助存储一个Radio按钮组的状态,而不需要定义自己的onChange函数。
import {useRadioGroupState} from '@react-stately/radio';
function RadioGroup(props) {
let state = useRadioGroupState(props);
return (
<>
<label>
<input
type="radio"
name={state.name}
checked={state.selectedValue === 'dogs'}
onChange={() => state.setSelectedValue('dogs')}
/>
Dogs
</label>
<label>
<input
type="radio"
name={state.name}
checked={state.selectedValue === 'cats'}
onChange={() => state.setSelectedValue('cats')}
/>
Cats
</label>
</>
);
}
<RadioGroup
defaultValue="dogs"
onChange={(value) => alert(`Selected ${value}`)}
/>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
React Stately的大多数钩子就像带有不可变性的常规useState钩子一样。将其用于Web时,可以将其与React Aria配对以提供组件的可访问性和用户交互。就像React Aria一样,React Stately可以逐步实现。
总结
许多公司和团队只是没有资源来优先考虑诸如可访问性、国际化、全键盘导航和触摸交互等功能。我们中的大多数人都在忙于发布核心应用功能。
这就是为什么React Spectrum对许多团队如此有价值。这些库的设计让你可以在不同的设备上逐步将你的应用逻辑分享给许多组件。有了React Spectrum,你不必再投入时间和金钱去创建一个支持无障碍和国际化的设计系统。



































