分析你网页中的 JavaScript Bundles 大小,并限制网页中的 JavaScript 数量,可以减少浏览器花费在解析、编译和执行 JavaScript 的时间。这可以加快浏览器可以开始响应用户交互行为的速度,从而改善 First Input Delay、Largest Contentful Paint 等几个重要的性能指标。
本文我们来一起看看分析网页中 JavaScript Bundles 的几种方法。
查看 JavaScript 文件
使用 Chrome Devtools 中的 Network 看板是查看页面上下载所有 JavaScript 最简单的方法。
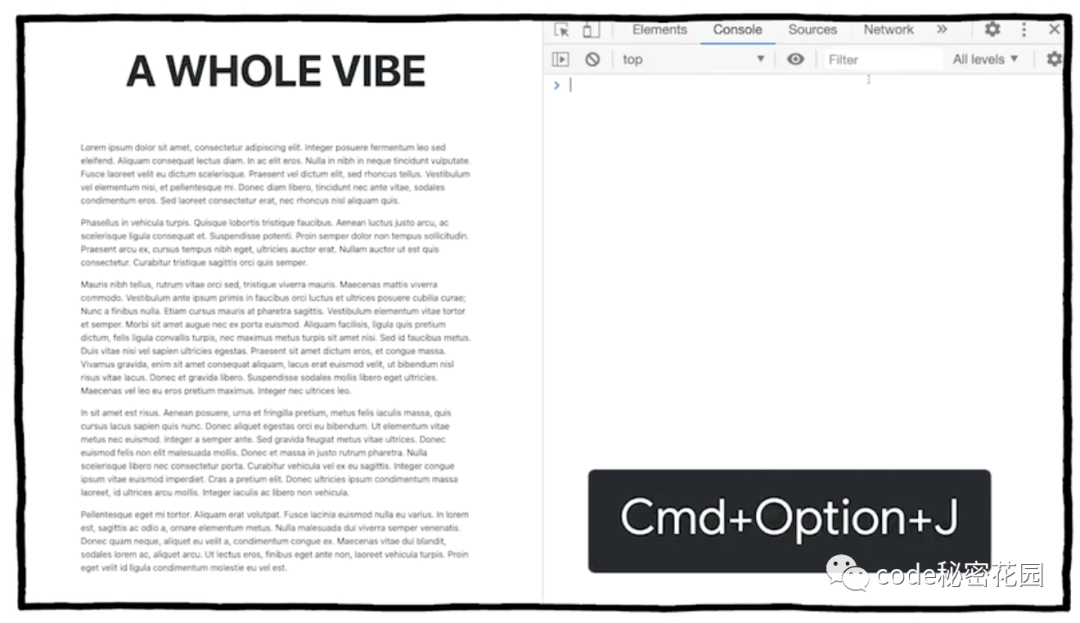
按 Ctrl+Shift+J 或在Mac上 Command+Options+J 打开 Devtools:
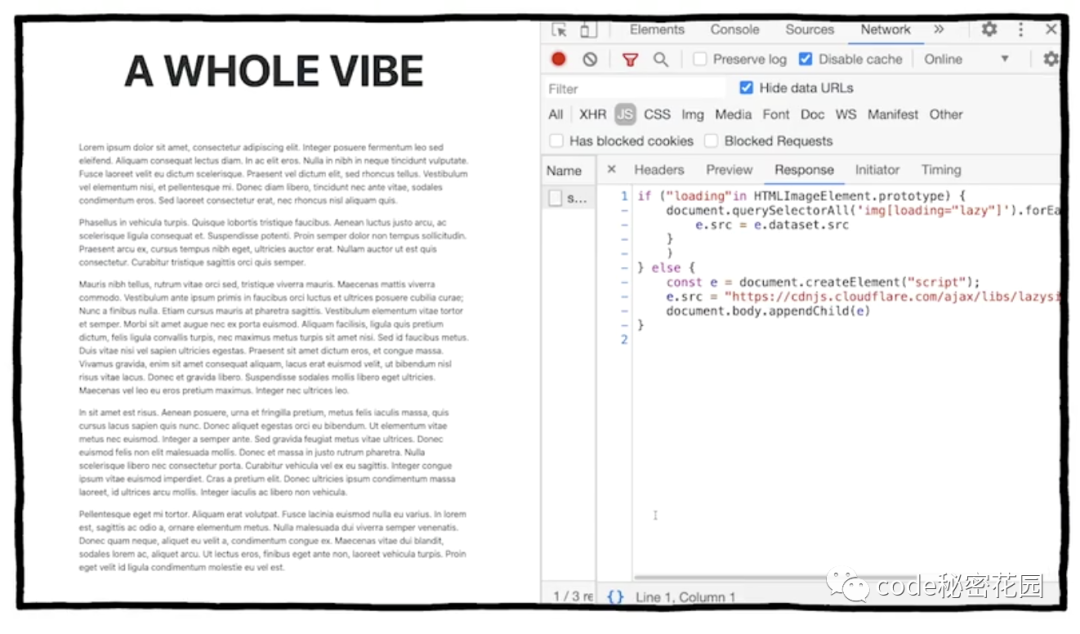
然后打开 Network 看板,在看板处于打开状态下重新刷新页面,并点击 JS 筛选项筛选出所有 JavaScript 文件。
可以看到,这是一个很简单的网页,里面的代码执行逻辑也很简单,但是如果是一个把所有依赖和代码逻辑都打包在一起的JS文件就不会这么容易分析了,里面的逻辑会非常混乱,你会很难看出里面的代码逻辑。
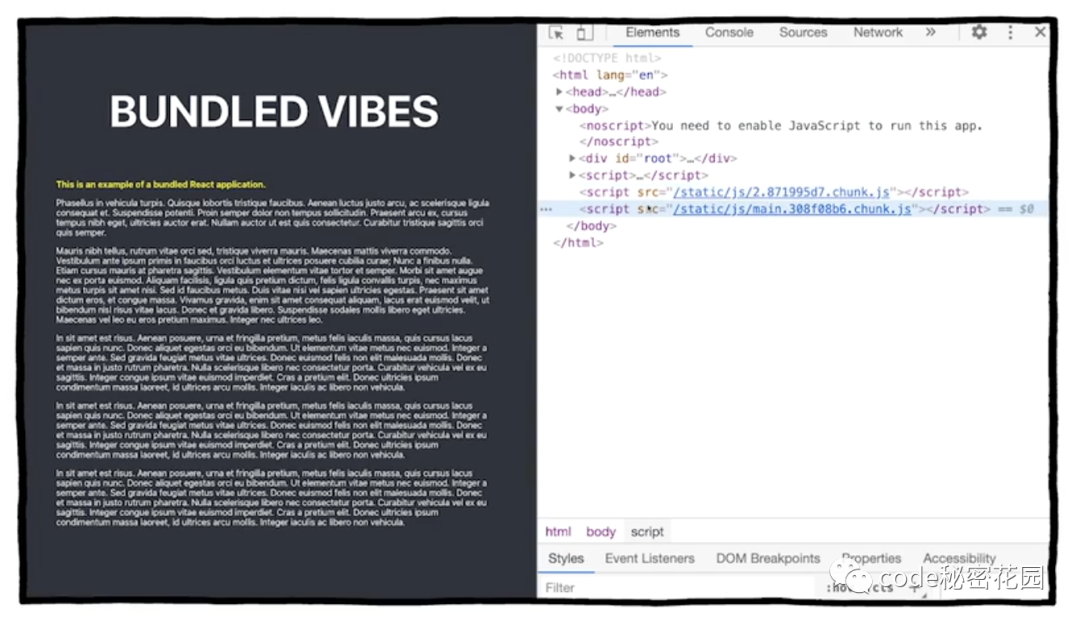
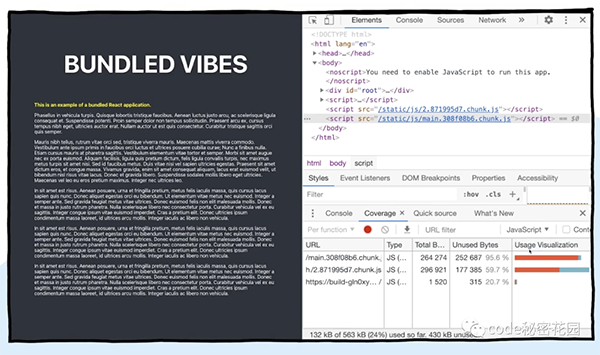
下面是一个将许多第三方库和本身站点的js模块打包到一起的网站:
下面我们来看看分析这种代码的方法:
Show Coverage
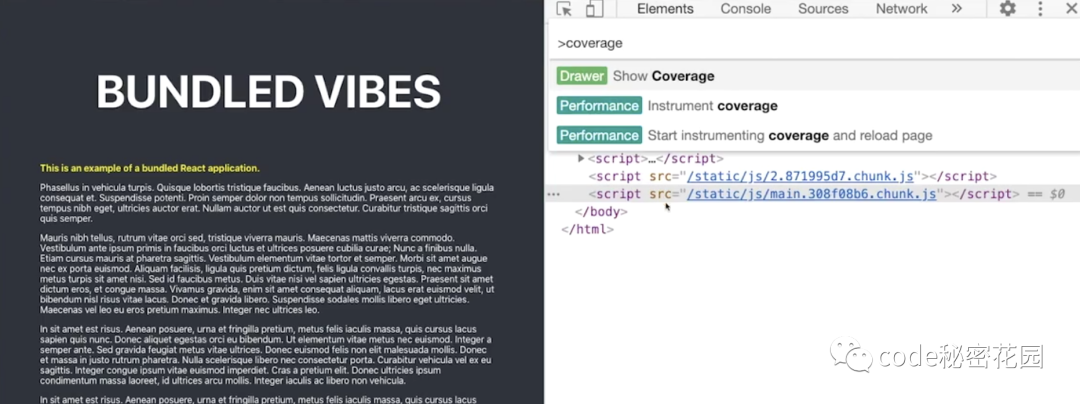
按 Ctrl+Shift+P 或在Mac上 Command+Options+PP 打开命令菜单,搜索 Coverage然后选择 Show Coverage 命令:
然后重新加载网页,在下拉菜单中选择 JavaScript:
在表格中,我们可以很明确的看到每个文件有多少未使用的 JavaScript,你还可以单击任何 URL 进行逐行查看分析。
Webpack
尽管上面的方法能让我们看到有多少未使用的 JavaScript 但是要分析组成 Bundles的模块仍然不容易。
如果你已经在你的网站上打包JS了,那么你肯定使用了 webpack、rpllup 等模块打包器,其中很多的工具都为我们提供了分析模块的非常好的方式。
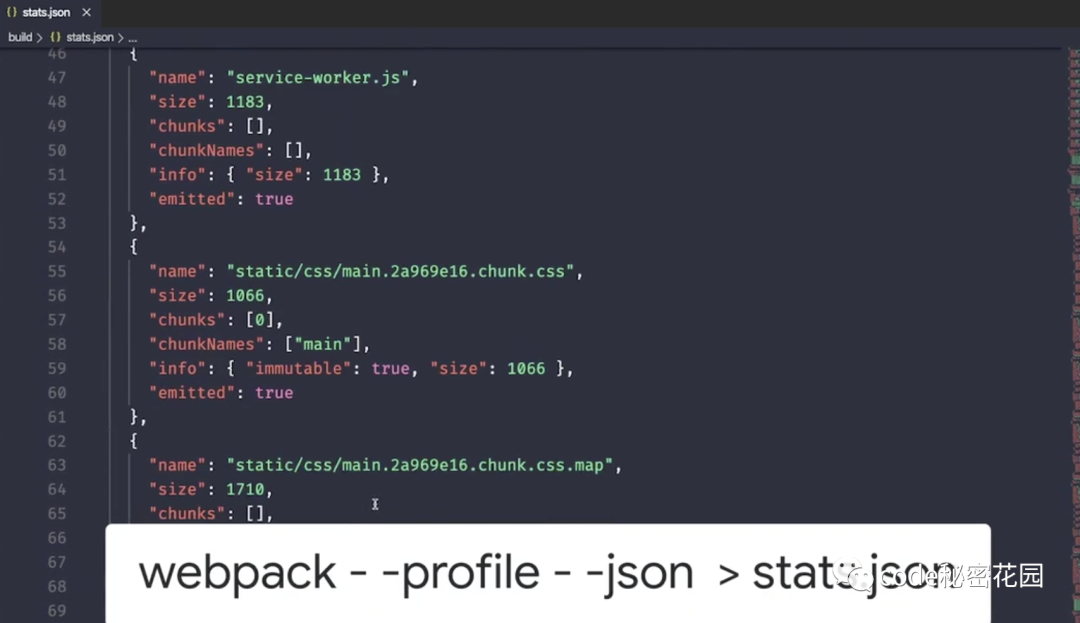
让我们看一个例子,如果你在用 Webpack,那么你可以生成一个 stats.json 的文件,其中包含所有打包模块的统计信息。
虽然直接看这个文件也能看出有哪些模块,但是社区的一些工具能够帮我们更好的对模块信息进行可视化分析:
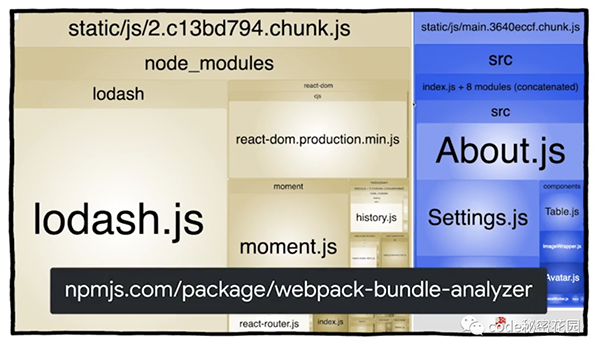
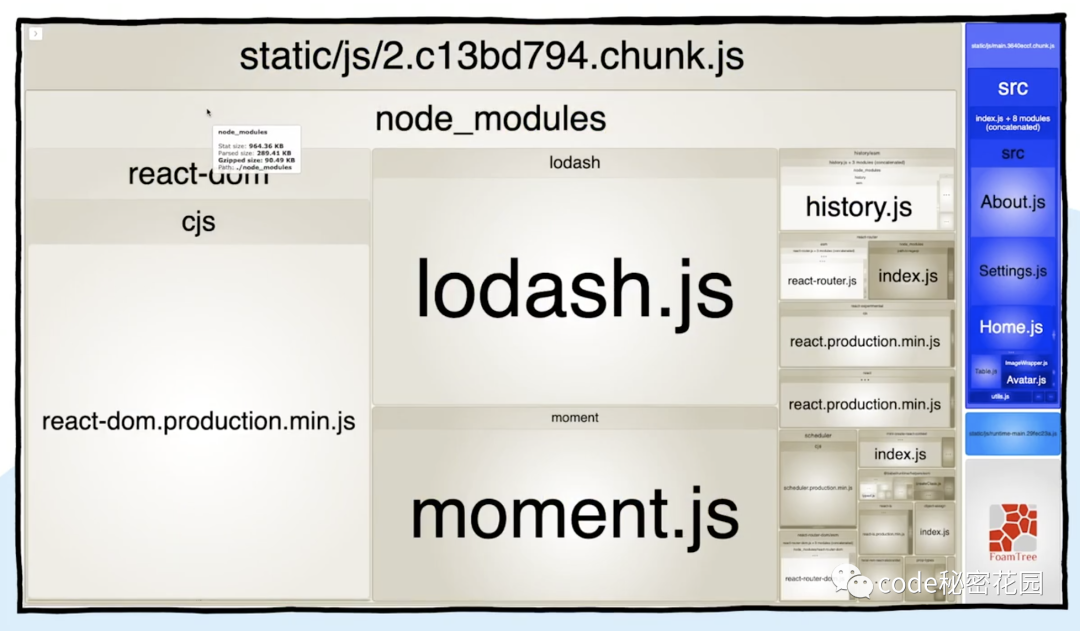
比如 webpack-bundle-analyzer,它通过分析 Webpack 打包后的产物,将其映射到 stats.json 的模块名称,然后就创建出了打包产物的交互式树形可视化。显示了每个模块的大小、Gzip解析大小以及彼此之间的关系。
SourceMap
这些打包器提供的可视化工具很棒,但是它们都属于打包器特定的工具,对于任何网站,无论使用任何打包器,都可以用 SourceMap 将打包后的代码还原成原始代码。这非常有用,因为它可以使我们在构建过程中经过混淆和转换的代码仍然可以被还原。
在压缩或打包后的 JavaScript 文件中,通过注释指向 SourceMap 文件的位置。
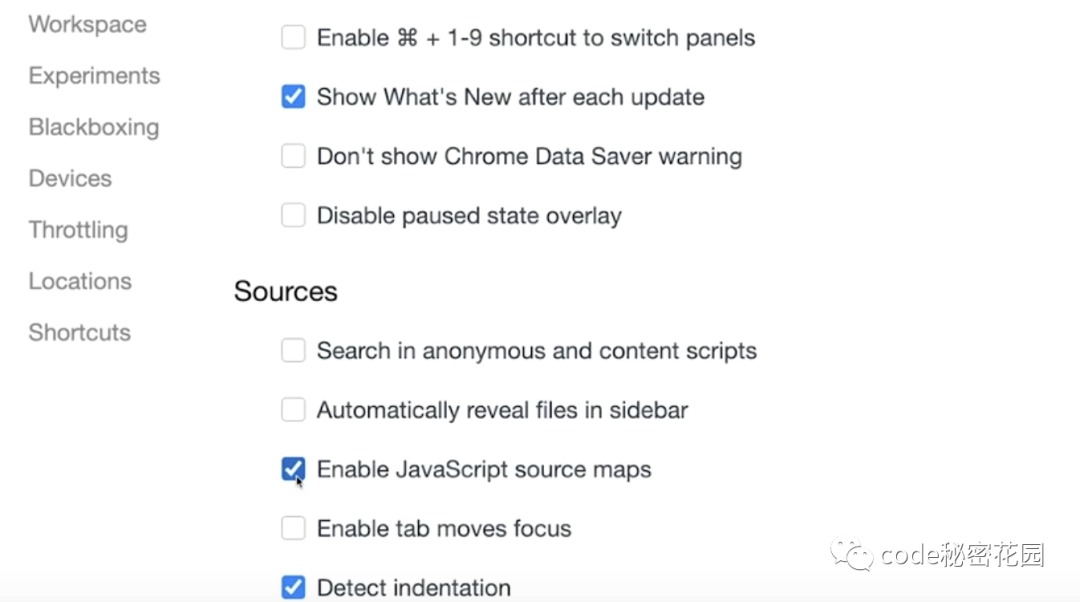
所有比较新的浏览器都支持源映射,使用 Chrome,你可以在 Devtools 中启用它:
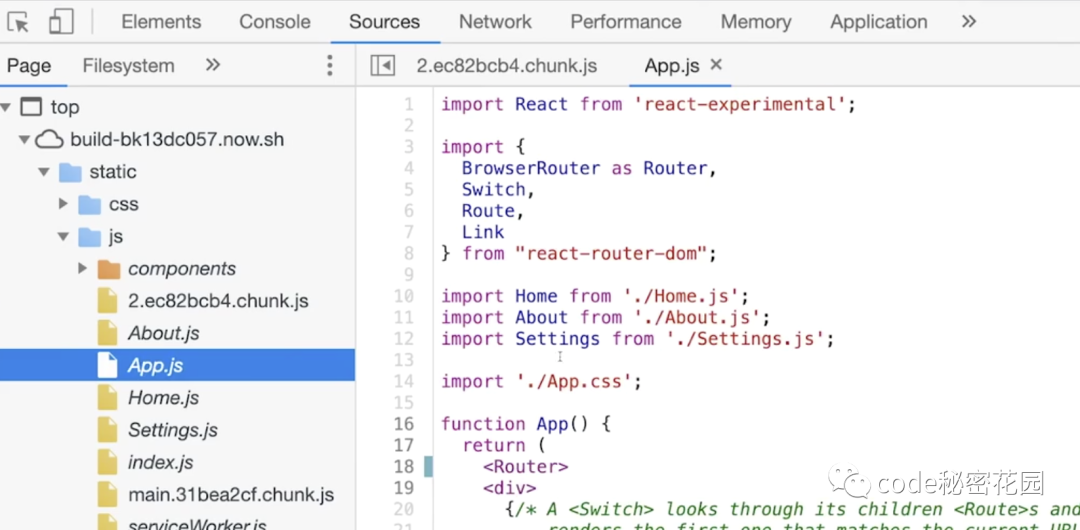
当 Chrome 检测到可用的 SourceMap 时,可以还原源代码:
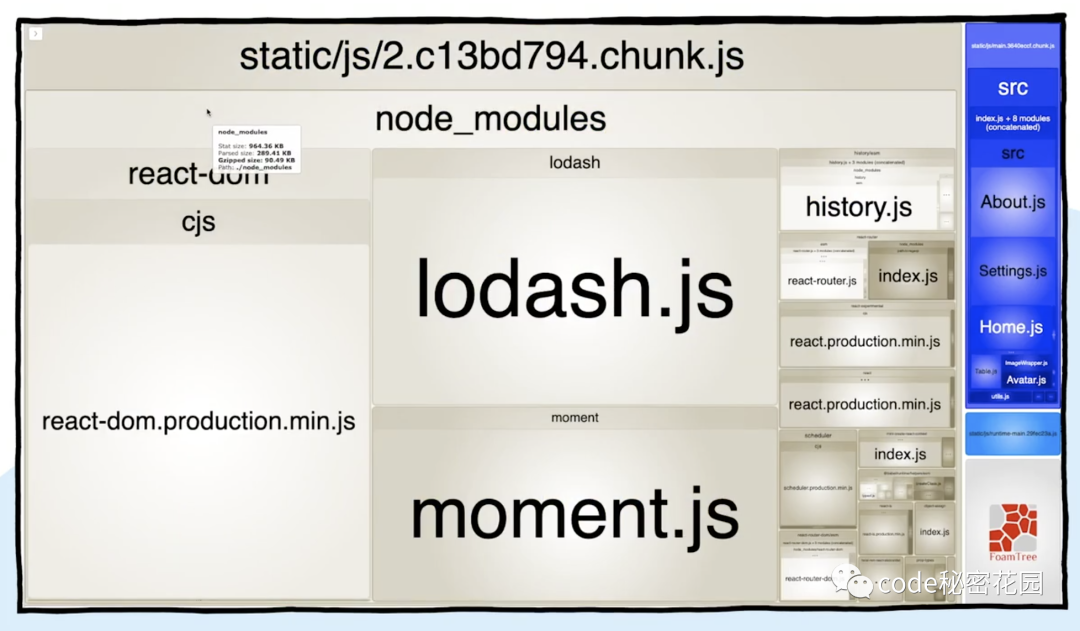
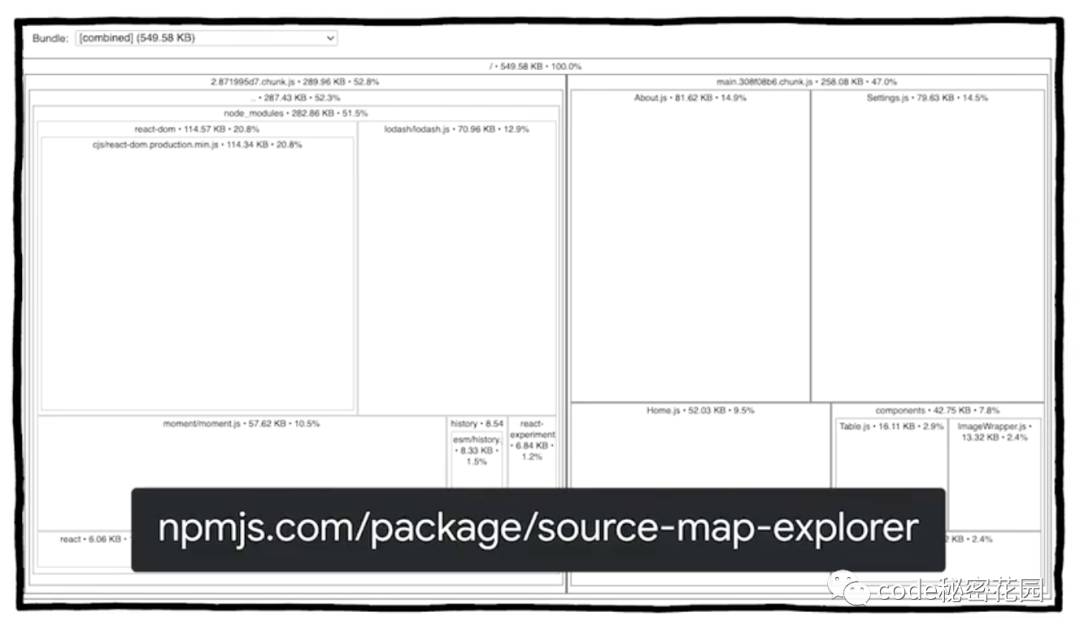
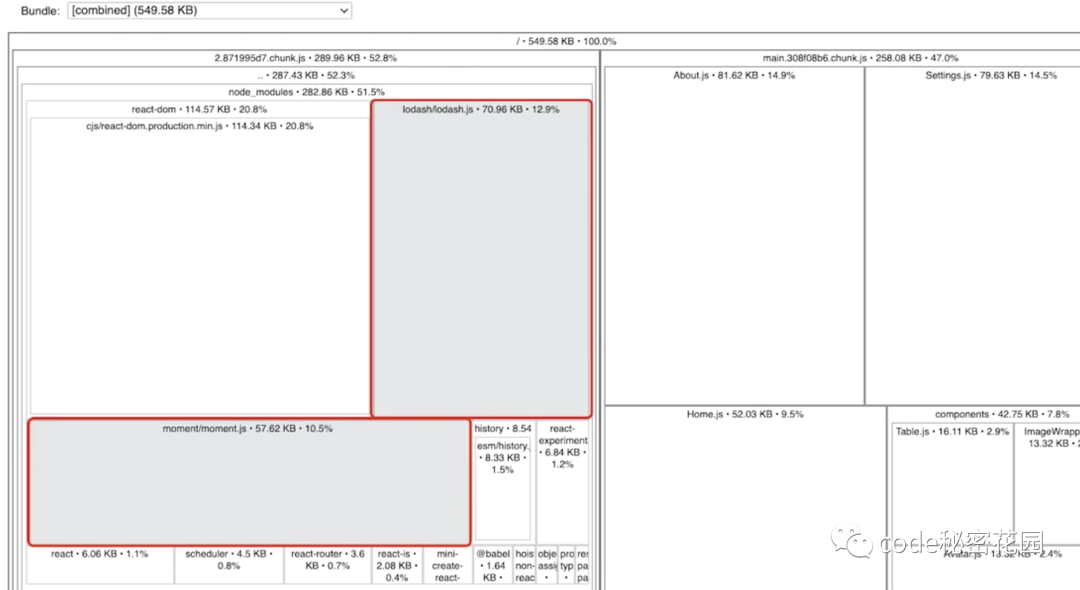
source-map-expoler
source-map-expoler 可以通过 SourceMap 生成打包产物的树形可视化关系,通过查看这些模块关系,我们可以发现一些问题:
比如上面的 moment、lodash 两个库,占整个文件的比重非常大,它们的大小远远超出它们的使用价值,我们可以将它们都转换成 ES 模块,则它们可以变的更小更优化。
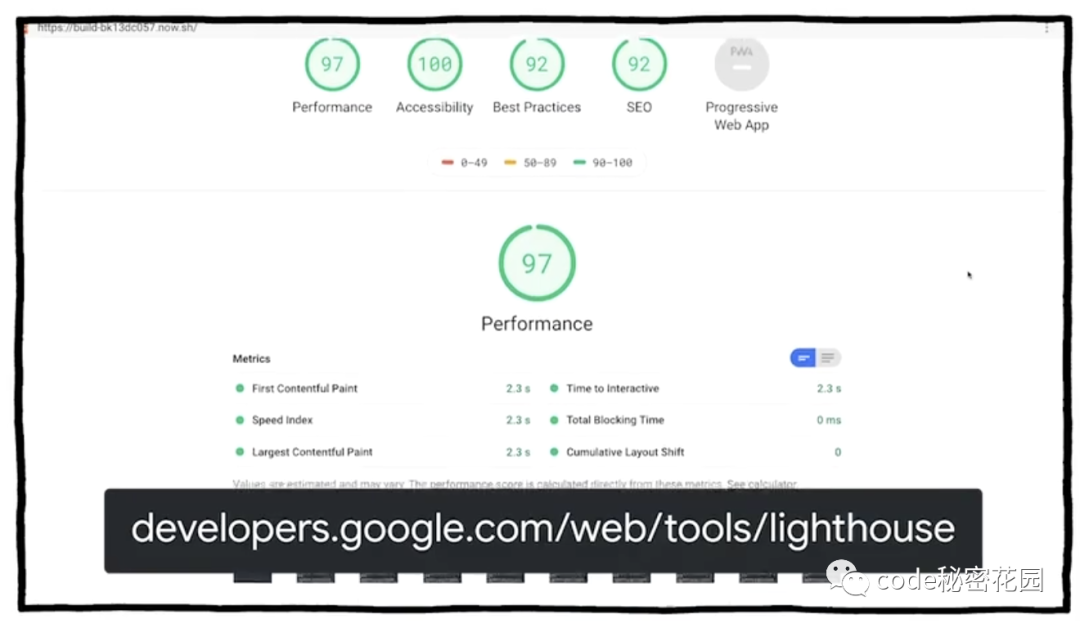
Lighthouse
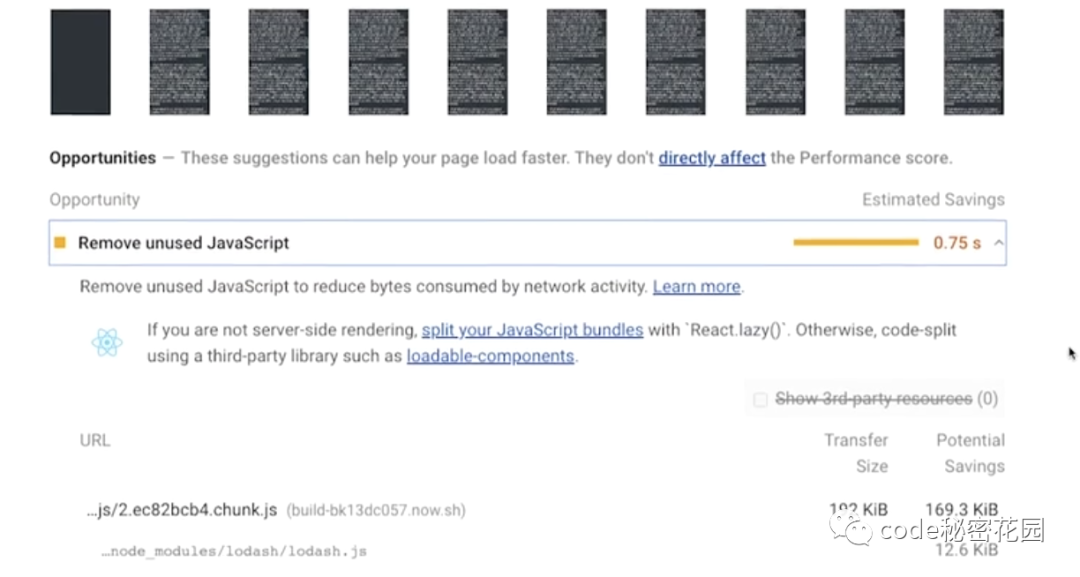
使用 Lighthouse,同样可以通过 SourceMap 分析我们打包产物中未使用的 JavaScript 代码。
另外还有一个正在探索中的功能,可以利用 SourceMap 分析打包产物中在新浏览器不需要的 polifill 代码。
以上就是几种分析 JavaScript 打包产物的工具和方法,赶快用起来去优化你的 JavaScript 打包产物吧!