大家好,今天给大家带来一个炫酷的神器!
我们在写一个网站或者一个网页界面的时候,需要学习很多东西,对小白来说很困难!比如我要做一个简单的网页交互:
- 要懂后端,比如Python里面的Django或者Flask,或者是Java里面的SpringBoot
- 要懂前端,现在都叫大前端了(因为很复杂),比如前端的框架Vue/React, 然后页面的美化框架Bootstrap ,还有html ,csss 和Javascript 三驾马车.
天啊,听听头都大呢!其实我就给老板做一个简单的交互的页面,而且我只会Python ,有没有很简单的办法可以做到呢。
在Github上逛的时候,找到一个非常酷的神器,名字叫remi ,目前收获了2300个赞。
star并不是很多,但是这个库可是选入2018年的十大明星库,号称是一个独立的GUI库,而且最牛逼的就是这个库竟然小于 100K,是否很神奇呢,我们一起来体验看一下特性:
- 跟其他GUI库区别? Kivy,PyQT和PyGObject都需要主机操作系统的本机代码,这意味着安装或编译大型依赖项。Remi只需要一个Web浏览器即可显示您的GUI。
- 我需要懂HTML吗? 不,只需要使用Python进行编码。
- 它是开源的吗? 当然!Remi是根据Apache许可发布的。开源,免费!
- 我需要某种网络服务器吗? 不,自带网络服务器。
1. 安装
如何安装呢,因为是Python 库,直接用pip 即可
- pip install remi
如果是没有网络的,或者服务器跟外网不通的,可以离线安装。下载这个包,然后用install 安装
- python setup.py install
2 .快速体验
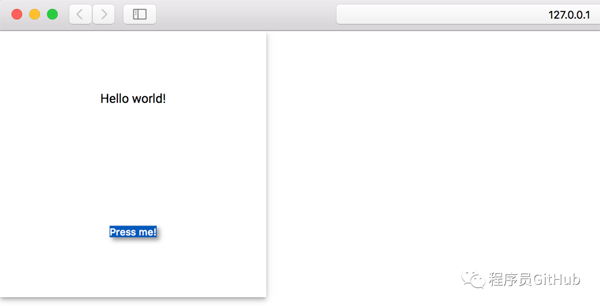
我们来快速看一下,这个简单的Hello world网页。
这里面包含了一个 2个元素:
- 文本Hello world ;
- 一个Press me的按钮;
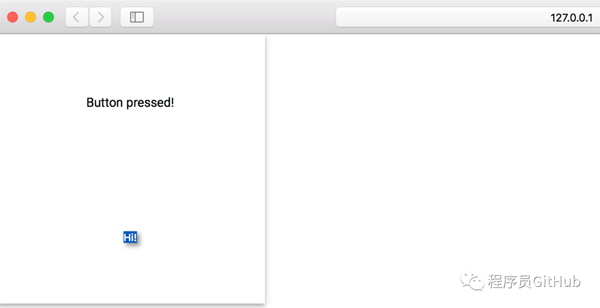
点击这个按钮还会改变Hello world的文本内容,看点一下就变成了Button pressed.
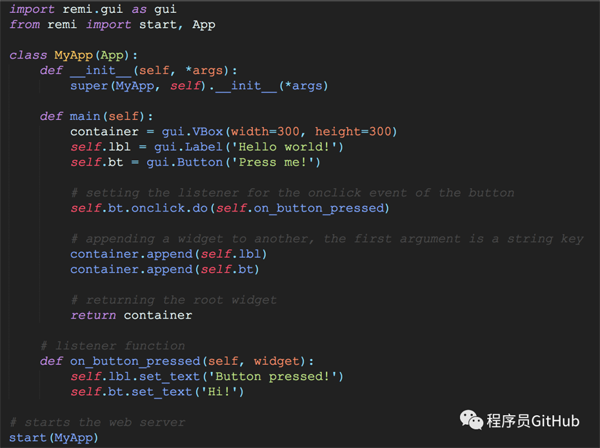
上面这个简单的效果,其实只用了20来行Python代码,都是原生的Python代码,没有用一行HTML .
我们来看一下源码:
整个的代码的结构层次还很清晰的:
- 首先声明一个MyApp类,这个类会继承母框架App里面的功能,可以认为是一个网页画布;
- 然后在这个画布里面有3个函数:
init主要是做类的初始化工作;
main主要对这个画布布局进行设计,包含一个文本和一个按钮。
on_button_pressed主要是控件的相应,点击触发函数
- 最后是start来启动这个类,就会生成一个本地的网站链接
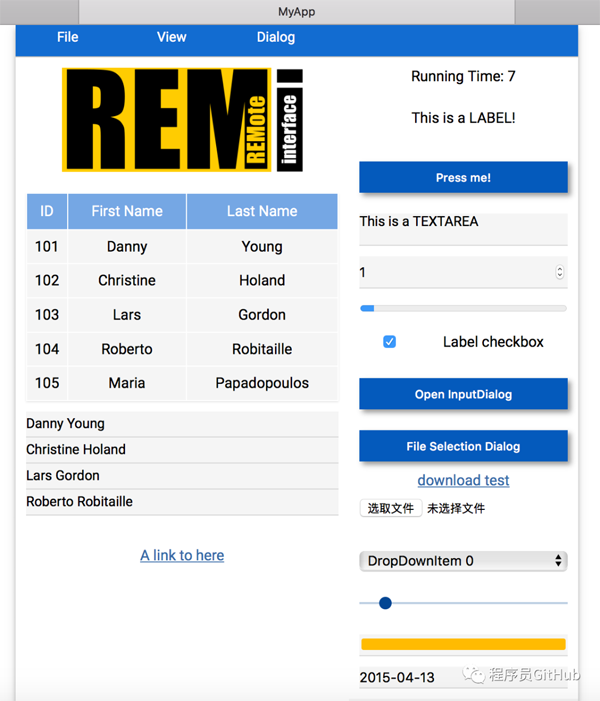
3 .更多复杂的网页元素
看完上面的设计是不是就觉得跟Python里面大名鼎鼎的tk库很相似啊,上面的只是开胃菜,这个remi还能提供更复杂的gui界面元素。
上面的是一个完整的demo页面,基本上常见的控件元素的都包含了,比如有菜单栏,文本,按钮,单选框,进度栏,下拉框,表格,弹出框,按钮选取文件路径,文件树形结构,日期等几十种控件。
有了这个神器,是不是可以告别Python里面的tk库,也可以省去学习HTML的时间,还等啥,赶紧下载尝鲜一下吧。