自适应加载
之前我们可能都听说过 “自适应加载” 这个名词,可能大多数人都停留在对屏幕的大小做出响应上,实际上它还可以指对实际的硬件设备做出响应。
在设备千差万别的世界中,“一刀切”的体验可能并不总是奏效。使高端设备上的用户满意的网站可能无法在低端设备上使用,特别是在中等水平的移动和桌面硬件以及新兴市场上。
如果我们能够调整页面的交付方式,以更好地满足用户不同设备的限制,会怎么样呢?
在上一次的 Chrome Dev Summit talk 中,来自 Google 的 Addy Osmani 和来自 Facebook 的 Nate Schloss 讨论了 “自适应加载” 这种模式。
- 为所有用户(包括低端设备)提供快速良好的使用体验
- 在用户的网络和硬件能够处理的情况下,逐步增加高端功能。
这可以使用户可以获得最适合他的体验。你可以通过 “自适应加载” 解锁下面的功能:
- 在慢速网络上提供低质量的图像和视频
- 只在高速 cpu 上加载非关键的 JavaScript 进行交互
- 限制低端设备上的动画帧率
- 避免在低端设备上进行繁重的计算操作
- 在速度较慢的设备上阻止第三方脚本
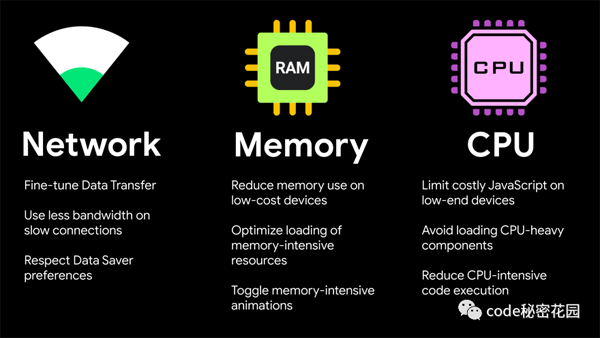
我们可以通过下面几个信号来实现自适应加载:
- 网络:微调数据传输使用更少的带宽(通过 navigator.connection.effectiveType)。我们还可以利用用户的 Data Saver 选项(通过 navigator.connection.saveData)
- 内存:用于减少低端设备上的内存消耗(通过navigator.deviceMemory)
- CPU核心数:用于限制昂贵的 JavaScript 执行并在设备不能很好处理时(通过navigator.hardwareConcurrency)减少CPU密集型逻辑。这是因为 JavaScript 执行受 CPU 限制。
在演讲中,作者介绍了在 Facebook,eBay,Tinder 等网站上使用的这些想法的真实示例。详细视频可以到 https://www.youtube.com/watch?v=puUPpVrIRkc&feature=youtu.be 查看
自适应加载 React Hooks
Google Chrome 团队还发布了一组新的(实验性的)React Hooks&Utilities,用于在 React 程序中实现自适应加载技术。
https://github.com/GoogleChromeLabs/react-adaptive-hooks
useNetworkStatus React Hook:用于根据网络状态(有效的连接类型)对应用程序进行调整:
import React from 'react';
import { useNetworkStatus } from 'react-adaptive-hooks/network';
const MyComponent = () => {
const { effectiveConnectionType } = useNetworkStatus();
let media;
switch(effectiveConnectionType) {
case '2g':
media = <img src='medium-res.jpg'/>;
break;
case '3g':
media = <img src='high-res.jpg'/>;
break;
case '4g':
media = <video muted controls>...</video>;
break;
default:
media = <video muted controls>...</video>;
break;
}
return <div>{media}</div>;
};
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
useSaveData 用于根据用户浏览器的数据保护选项对程序进行调整:
import React from 'react';
import { useSaveData } from 'react-adaptive-hooks/save-data';
const MyComponent = () => {
const { saveData } = useSaveData();
return (
<div>
{ saveData ? <img src='...' /> : <video muted controls>...</video> }
</div>
);
};
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
useHardwareConcurrency:根据用户设备上的逻辑CPU处理器内核数对程序进行调整的:
import React from 'react';
import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency';
const MyComponent = () => {
const { numberOfLogicalProcessors } = useHardwareConcurrency();
return (
<div>
{ numberOfLogicalProcessors <= 4 ? <img src='...' /> : <video muted controls>...</video> }
</div>
);
};
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
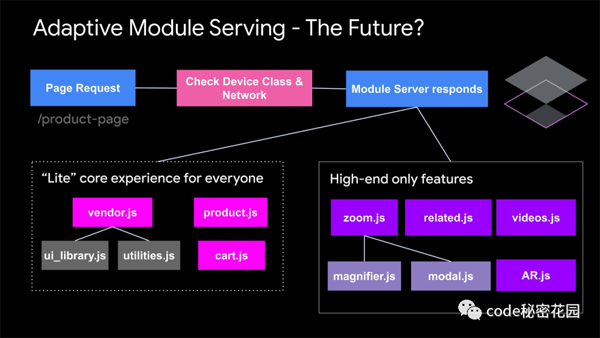
将来,我们希望看到更多的基础架构的示例,这些示例可以根据用户的网络和设备约束自动调整和最优的应用程序体验。
了解更多内容:https://dev.to/addyosmani/adaptive-loading-improving-web-performance-on-low-end-devices-1m69