本文转载自微信公众号「大迁世界」,转载本文请联系大迁世界公众号。
我们可以编写一些漂亮,且吸引人的网站,但如果该网站无法快速加载到浏览器中,人们往往会跳过它。尽管有许多性能规则,但归根结底,这全都取决于加载时间。
根据 Jakob Nielson说法,在网建的网站时,需要注意以下几点:
- 小于100毫秒加载速度才是爽的
- 100ms到300ms 感觉良好
- 一秒钟大概是用户思路不被打断的极限。用户会感觉到延迟,但还可以接受
- 47%的用户希望网页能在两秒或更短的时间内加载
- 40% 的用户如果网页加载超过 3 秒,表示会放弃该网站
- 10秒左右是用户注意力的极限。大多数用户会在10秒后离开你的网站
如上所述,即使在最差的网络带宽上,也需要确保页面尽快加载。但这个说起来容易做起来难。
为了能帮助更好的实现这一目标,这里推荐了几个性能分析工具。
1. PageSpeed Insights
这是一个免费的服务,分析网页的内容,然后提出建议,使该网页更快。它为您提供了关键指标,如第一个内容绘制,总阻塞时间和更多。度量标准被分类为Field Data、Origin Summary,Lab Data,Opportunities、Diagnostics 和Passed Audits。它还为我们提供了进一步改进的建议。
2. Lighthouse
Lighthouse是一个开源的自动化工具,用于改进网络应用的质量。你可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。你为 Lighthouse 提供一个您要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
从此处,您可以失败的测试为指示器,看看可以采取哪些措施来改进您的应用。
注意: Lighthouse 目前非常关注 Progressive Web App (PWA) 功能,如“添加到主屏幕”和离线支持。不过,此项目的首要目标是针对网络应用质量的各个方面提供端到端审查。
运行 Lighthouse 的方式有两种:作为 Chrome 扩展程序运行,或作为命令行工具运行。Chrome 扩展程序提供了一个对用户更友好的界面,方便读取报告。命令行工具允许您将 Lighthouse 集成到持续集成系统。
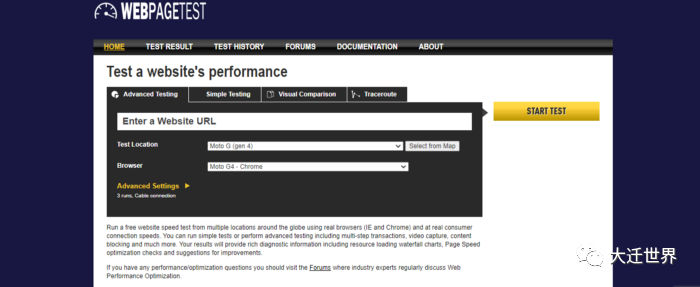
3. WebPageTest
WebPageTest是一个在线的免费性能评测网站,支持IE,Chrome,使用真正的浏览器(IE和Chrome)和真实的消费者连接速度,从全球多个地点运行免费网站速度测试。可以运行简单的测试或执行高级测试,包括多步骤事务、视频捕获、内容阻塞等等。还将依据测试结果提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议,会给每一项内容一个最终的评级。
WebpageTest 主要提供了Advanced Testing、simple Testing、Visual Comparison、Traceroute四个功能,我们主要关注Advanced Testing。
如何使用WebPageTest:
- 填写需要测试的URL
- 填写Test Location,下拉选择即可,可选移动端设备(包括Android、IOS),可选PC端(分地区,每个地区可支持的浏览器不同)
- 可选支持的浏览器
- 点击右侧START TEST
4. Pingdom
Pingdom:在线网站速度检测工具是由一家网站监测服务公司推出的网页速度检测工具,帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,对于有网站的用户来说非常实用。
我最喜欢的功能是分析后的的摘要,其中会为我们提供有关网站内容和请求的摘要。我发现这对于了解网页上提供的内容有很大帮助。
5. Sitespeed.io
Sitespeed.io 是一款开源的Web性能测试工具,用来衡量Web网站的综合性能,帮助开发和测试人员分析网页的加载速度和渲染性能。
Sitespeed.io通过驱动浏览器(如:Chrome、Firefox)进行测试,然后从开发者的站点收集多个页面的数据,并根据最佳实践等规则来分析这些网页,然后将结果以HTML报告的形式输出。
Sitespeed.io 满足了一个完整的Web性能测试工具所需的3个关键功能:
- 使用真实的浏览器测试Web站点,模拟真实的用户进行请求连接,收集以用户为中心的重要指标,如:响应速度指标、第一视觉呈现
- 可分析页面的组成,并给出相应性能反馈,增加终端用户的使用体验友好性
- 通过收集和保存页面组成的数据,便于跟踪定位
6. Calibre
Caliber 是一款多功能的性能监控套件,可帮助你监控和审核网站的性能。它还允许你通过指定测试服务器的位置,管理模拟的广告首选项甚至模拟移动设备来模拟现实条件。它还允许你设置预算,并通过为你提供性能下降来帮助你将预算保持在预算之内。
7. SpeedCurve
SpeedCurve 既可以让你追踪竞争对手的性能表现,也可以追踪自己的性能表现。
使用 SpeedCurve 时,你可以查看某个因素在不同站点的速度表现。对于移动用户来说,他们希望网站在手机上加载起来要快于电脑,如果感到加载迟缓,往往会迅速关上网页,所以,网站的响应速度对他们很重要。
SpeedCurve 还提供了综合监控。综合监控是在受控环境中模拟你的网站。你可以自定义选项,比如网络速度、设备、操作系统等等。
8. SpeedTracker
SpeedTracker是一个运行在WebPageTest之上的工具,可在你的网站上进行定期的性能测试,并直观显示各种性能指标随时间变化的方式。这使你可以不断评估网站,并查看新功能如何影响网站的性能。你还可以定义预算并通过电子邮件和Slack获取警报。