我们程序员在工作生活中,有很多场合下需要绘制图表,比如PPT里的图表,学习笔记的一些助记图,还有最常见的,工作中大量使用的流程图。
在 Window 下,我们有很多好用的工具,比如 Visio 、 EA 等等。这些软件也很好用,但都有个缺点,那就是太复杂。我们需要一定的美工基础,还要学很多软件操作,才能画出一张很简单的流程图。
而且,更要命的是,一旦需求发生变动,很不好修改,往往牵一发而动全身。所以经常在听到需求变更的时候,良许就脊背一凉……
后来,在大神的介绍下,良许开始使用一个神器。这个神器不需要你懂美工,也不太需要懂软件操作,绘图的过程跟你写软件的过程差不多,短短的几行代码,就能把你头脑里的想法表现出来。
而且,不用担心布局,不用担心修改,甚至都不用鼠标,也给制作出相当精美的作品!
这个神器就是:dot 命令!
这个神器还有个图形界面版,叫 Graphviz ,但良许习惯了命令行,一般是在命令行下完成的。
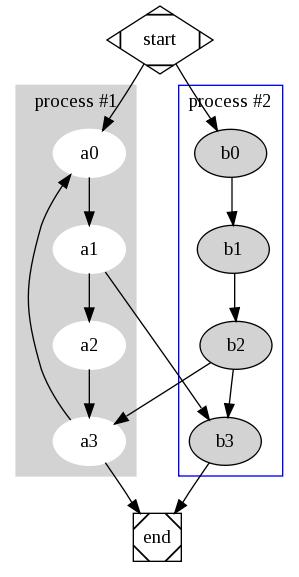
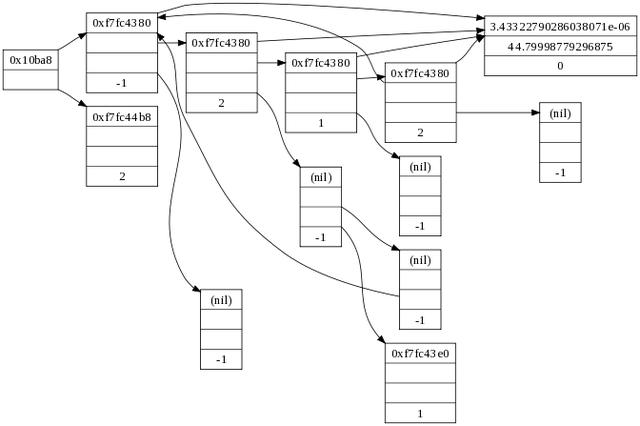
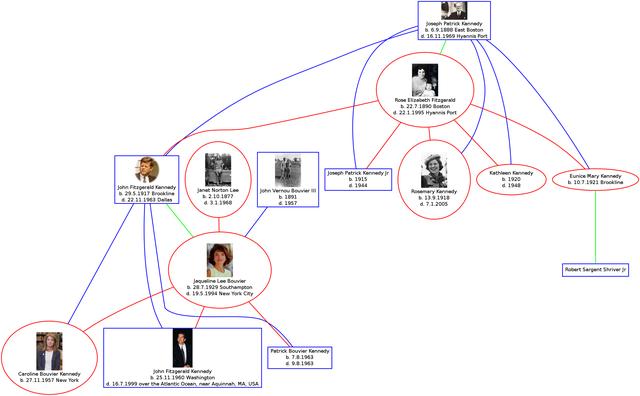
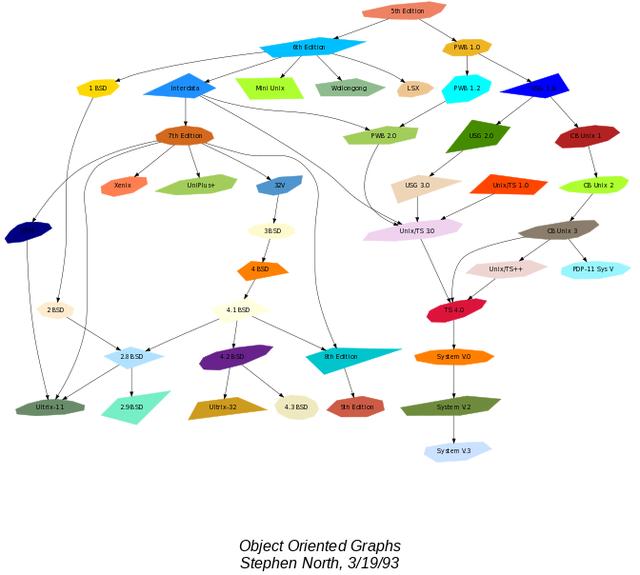
我们先来看下它能做什么。以下几个图片选自它的官网:




这只是其中的几张图而已,更多图片可以去它的官网查看:http://www.graphviz.org。
这个软件非常强大,如果掌握得好的话,可以画出非常好看的作品,而且还不怕产品经理改需求。但是,在大多数情况下,我们不太需要用到它的高级功能,往往一些很基础的功能就可以应付我们工作中的 80% 以上的需求了。
这个软件的安装很简单,只需执行以下命令即可:
- sudo apt install graphviz
稍等一小会儿,就安装成功了。然后,就可以愉快地玩耍啦~
我们先来看看一个 Hello world 水平的作品。
首先,在任意位置创建一个 test.dot 文件(当然也可以叫其它名字),文件的内容如下:
- graph g{
- "Hello" -- "world"
- }
然后,执行以下命令:
- dot -Tpng -o test.png test.dot
之后,就在当前目录下生成了下面这幅最简单的图片了,是不是非常简单?

我们来简单介绍下 DOT 命令的语法。在 test.dot 文件里,graph 表示的是这幅图是 无向图,也就是连接线是没有箭头的。与之对应的是 digraph ,表示 有向图 ,连接线是有箭头的。
而图片的描述,是在 {} 里进行,并且也支持注释,注释风格与 C 语言类似,// 用于单行注释, /**/ 用于多行注释。
前文提到,dot 命令十分强大,这里只介绍它的最基本的一些用法,而学会这些最基本的命令,就可以应对 80% 左右的工作。更多高级用法可以参考它的官网。
节点
类似于脚本语言,节点无需申明就可以直接使用。而对于节点,我们一般设置它的以下几个属性:
- shape 形状
- label 标签
- style 类型,填充还是非填充
- color 线条颜色
- fillcolor 填充颜色
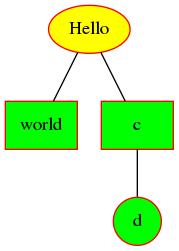
这些属性是在节点后的一对方括号 [] 里设置的。很多情况下,我们的节点属性是完全相同的,那么我们可以定义一个 node ,并对它进行设置,那么图形里所有节点属性都跟 node 一样。如果某个节点想搞特殊,只需单独对它进行设置即可。
- graph g{
- node [shape = "box", style = "filled", color = "red", fillcolor = "green"] //设置节点的默认形状,类型,颜色,填充颜色
- a [shape = "ellipse", fillcolor = "yellow", label = "Hello"] //对某个节点进行单独设置
- b [label = "world"]
- a -- b
- a -- c //不对c进行设置,使用默认属性
- d [shape = "circle",label = "cicle"] //d单独设置属性
- c -- d
- }

连接线
连接线依照有无箭头分为有向边和无向边。它的常用属性有如下:
- style 类型,实线还是虚线
- color 连接线颜色
- label 标签
- labelfontcolor 标签字体颜色
- headlabel 起始标签内容
- taillabel 结束标签内容
- decorate 标签与连接线之间有连线标注
对于有向边,还可以设置起点及终点的位置,用 e, s, w, n 表示 东南西北 ,也可以组合来表示,详细请看下面实例。
和节点类似,连接线也可以设置默认属性,用 edge 表示。如果不使用默认属性的话,也可以自定义属性。
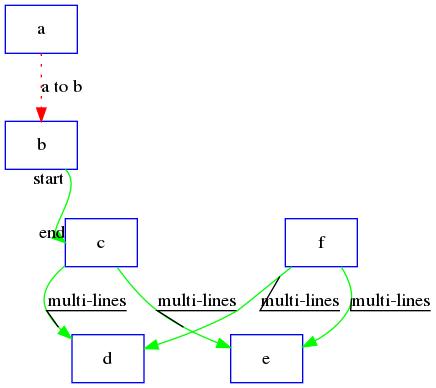
- digraph edge_settings {
- edge [color = "green", decorate = false] //设置边的默认属性
- node [shape = "polygon", sides = 4, color = "blue"]
- a -> b [style = "dotted", color = "red", label = "a to b"] //设置style、color、label
- b: se -> c: w [headlabel = "end", taillabel = "start"] //设置边从b的“东南方”出发,从c的“西方”结束,设置有向边起点和终点的label
- {c, f} -> {d, e} [label = "multi-lines", decorate = true] //可以用这种方式同时画多条边
- }

图
DOT语言可以描述无向图和有向图两种图,graph标识无向图,digraph标识有向图。对于图的属性设置,常用的有以下一些:
- size 尺寸
- label 标签
- labelloc 标签位置,通常设置为 t (顶),或 b (底)
- labeljust 标签对齐,比如左对齐、右对齐、居中,等等
- bgcolor 背景颜色
- rankdir 布局,比如从左往右,或者从上往下
图里面还可以包含子图,子图必须以 cluster 作为前缀开始。比如官网首页上的图,即本文第一张图,就是图里包含子图,它的源码如下:
- digraph graph_settings {
- start [shape = "Mdiamond"]
- end [shape = "Msquare"]
- subgraph cluster_sub1 {
- label = "process #1"
- labelloc = "t"
- bgcolor = "gray55"
- node [style = "filled", color = "white"]
- a0 -> a1 -> a2 -> a3 -> a0
- }
- subgraph cluster_sub2 {
- label = "process #2"
- labelloc = "t"
- color = "blue"
- node [style = "filled", color = "black", fillcolor = "gray55"]
- b0 -> b1 -> b2 -> b3
- }
- start -> {a0, b0}
- a1 -> b3
- b2 -> a3
- {a3, b3} -> end
- }
小结
利用 dot 命令来绘图,非常省事,也非常灵活,对于设计菜鸟而言,简直不能太方便!它的功能十分强大,本文所介绍的只是它非常常用,但也是非常实用的一些基本功能,掌握这些功能就能应对工作中绝大部分的场景。但想要做出更加炫酷的效果,还需要再细细研究它官网的资料。
本文授权转载自公众号「良许Linux」。良许,世界500强外企Linux开发工程师,公众号里分享大量Linux干货,欢迎关注!






























