7月份GitHub上最热门的JavaScript开源项目排行已经出炉啦,一起来看看上榜详情吧!
1. react
https://github.com/facebook/react Star 153174
React是Facebook开发的用于构建用户界面的JavaScript库,现已为很多公司所用,因为它采用了一种不同的方式来构建应用:借助于React,开发者可以将应用分解为彼此解耦的独立组件,这样就可以独立维护并迭代各种组件了。
2. Web
https://github.com/qianguyihao/Web
Star 11824
这是一份前端入门和进阶学习笔记,超详细的Web前端学习图文教程。帮助你从零开始学前端,做一个Web全栈工程师。
3. nuxt.js
https://github.com/nuxt/nuxt.js
Star 28676
Nuxt.js是一个基于Vue.js的轻量级应用框架,可用来创建服务端渲染(SSR)应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
4. quasar
https://github.com/quasarframework/quasar
Star 15685
Quasar是MIT许可的基于Vue.js的开源框架,允许作为Web开发人员的您快速创建多种类型的responsive++网站/应用:
SPAs (单页应用)
- SSR (服务器端渲染的应用) (+可选的PWA客户端接管)
- PWA(渐进式网页应用)
- 通过Cordova或Capacitor构建移动APP(Android、iOS…)
- 多平台桌面应用(使用Electron)
5. vue
https://github.com/vuejs/vue
Star 169041
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
- 可扩展的数据绑定
- 将普通的 JS 对象作为 model
- 简洁明了的 API
- 组件化 UI 构建
- 配合别的库使用
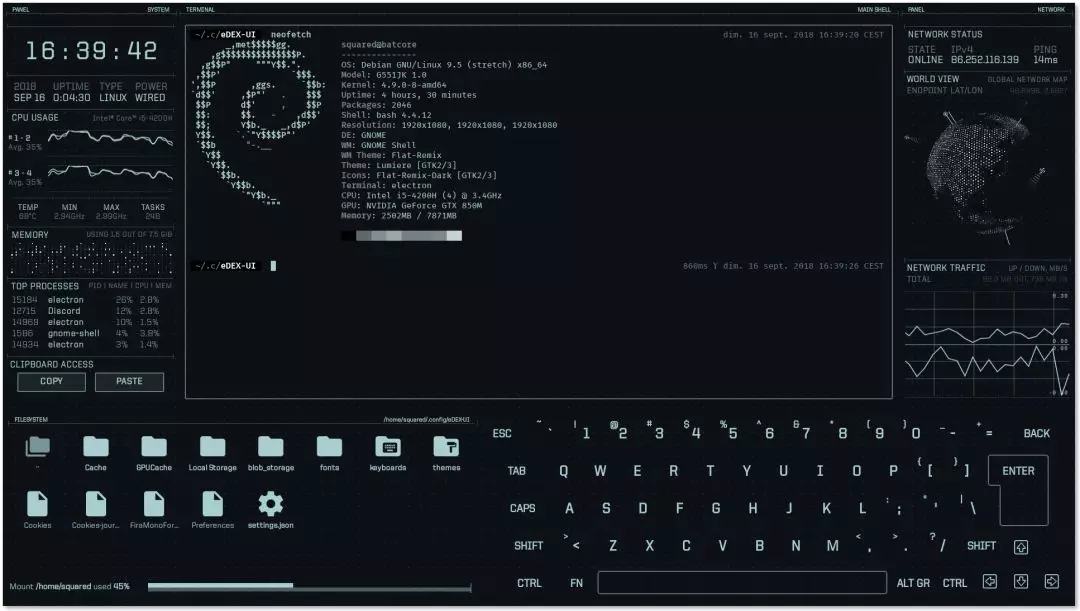
6. edex-ui
https://github.com/GitSquared/edex-ui Star 15328
eDEX-UI 是一个类似于科幻电脑界面的全屏桌面应用程序,深受DEX-UI和TRON Legacy电影效果的启发。 它在真实终端中运行您选择的shell,并显示有关系统的实时信息。 它被用于大型触摸屏,但可以在普通台式电脑或平板电脑或其中一款带触摸屏的时髦360°笔记本电脑上使用。
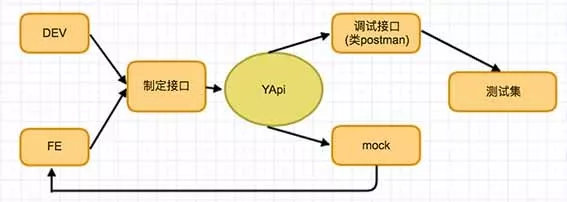
7. yapi
https://github.com/YMFE/yapi
Star 16987
YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台。
8. material-ui
https://github.com/mui-org/material-ui
Star 59688
WebGL流体模拟效果,能一键生成烟尘、液化等神奇效果。操作非常简单,点击鼠标拖拽就能生成,作者还提供了超多参数供我们选择,手残党也能做出超好看的流体效果素材
9. fe-interview
https://github.com/haizlin/fe-interview
Star 12644
这是一个号称涉及前端知识题库最多(3000+)、最全,参与人数最多的免费开源项目!
10. Zettlr
https://github.com/Zettlr/Zettlr
Star 3131
Zettlr是一款专用于学术撰写和记笔记人员的markdown编辑器,Zettlr官方版给你钱吗,并且拥有各种运算符,还支持调用计数器,为了方便你调用命令,很多命令可以直接调用,大大提高了科研人员撰写科学论文和记笔记的能力。