【51CTO.com快译】
如今,具有快速高效的大数据处理能力,已经成为了商业领域的首要竞争力。不同规模和行业的公司在其项目中,往往会用到各种图表类数据可视化工具,在视觉上以引人注目的方式展示出复杂的数据与信息。而此类工具通常是由开发人员在网站或Web应用中,借助各种开源的、或商业化的JavaScript库,并辅以各种实用功能来实现的。
以JS图表库为基础的图表编辑器(Diagram Editors),能够让用户迅速地从零开始创建不同类型的图表。而对于需要频繁更改数据的企业而言,他们还能够在无需编码的情况下,即时对图表进行编辑。
下面,我将向您介绍四种JavaScript库的图表编辑器,深入讨论它们的功能和优缺点,以便Web开发人员和最终用户能够从中受益。
DHTMLX实时图表编辑器(https://dhtmlx.com/docs/products/dhtmlxDiagram/)
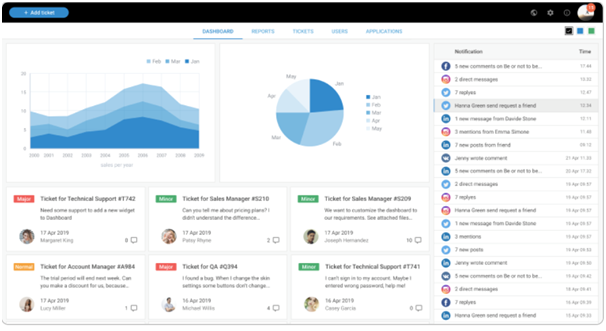
DHTMLX Diagram可用于以结构良好、且易于配置的图表形式呈现数据。它拥有两种实时编辑器:组织结构图编辑器(https://docs.dhtmlx.com/diagram/samples/05_org_chart_editor/01_editor.html)和图表编辑器(https://docs.dhtmlx.com/diagram/samples/06_diagram_editor/01_editor.html)。用户可对两者进行自定义,并将其嵌入到Web应用程序之中。
DHTMLX图表编辑器的用户界面看起来既现代又友好。它包括:带有按钮的工具栏、网格区域、左面板和右面板。
DHTMLX图表编辑器能使最终用户在预定义的30多种形状或流程图的帮助下,创建出各种图表和组织架构图,并可以使用侧面板来微调其外观。
如果您需要使用其他类型的形状,则可以直接通过代码,将其添加到该编辑器中。DHTMLX提供了一些特殊的HTML模板,以方便JavaScript初学者轻松地创建各种形状。
在其界面的左侧面板上,您既可以自定义形状,又找到预设的形状,并将其拖放到网格区域内的任意位置,并通过各种连接器来相互连接。在网格区域中,用户既可以对每个选定的形状调整大小或按需旋转,又可以通过其工具栏对特定的形状执行多种编辑操作。凭借多重选择功能,用户还可以同时对几种形状执行复制、粘贴、删除等基本操作。
在其界面的右侧面板上包含了用于设置图表参数的各种选项,例如:形状排列、颜色、大小、划线粗细和文本属性。因此,您可以按需更改设置,以为选定的形状赋予新的外观。Web开发人员还可以添加新的侧边栏,例如:为文件上传器自定义图形,并将某个图像添加到该图形中。
为了让构建图表的整个过程更加快捷,该编辑器提供了一种自动布局的算法。通过单击“自动布局”按钮,您可以使用该智能技术,立即将那些被随机放置的形状,排列到某个有着良好结构的图表中。
其界面的顶部工具栏包含了多个按钮。您既可以使用撤消/重做功能,来随时重置所有的更改,又可以实现应用的缩放,并启用预览模式。
开发人员可以通过其API添加其他的控件。例如:您可以为编辑器添加搜索栏,以根据特定的条件查找所需的形状。通过API,您还可以为形状的预览添加自定义的面板,并在缩放时根据比例来调整该预览。
在编辑完成后,您只需一次单击,即可从编辑器中将组织结构图和图表导出为JSON、PDF或PNG格式。当然,您也可以导入JSON格式的文件。
通过其随附的详细文档和完整说明,您可以参考不同类型的图表示例(https://docs.dhtmlx.com/diagram/samples/03_customization/index.html)。例如:在编辑器中实现UML类图、网络图、决策树、以及活动图等。
优点:
- 直观的用户界面,
- 灵活可定制,
- 全面的文档和示例,
- 丰富的API,
- 纯JS,无需依赖第三方,
- 能定期更新并提供官方技术支持,
- 价格适中。
缺点:
- 付费获取许可证,
- 安装和微调编辑器时,需要JavaScript知识。
yEd Live(https://www.yworks.com/yed-live/)
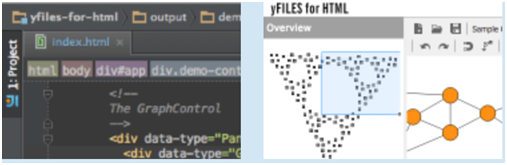
yEd Live是一个基于Web的免费图表应用程序,可用于构建、修改和自动排列任意复杂程度的图表。该编辑工具是yEd桌面程序的在线版本,可以那些在支持时下流行浏览器的设备上运行。
yEd Live由德国软件公司yWorks GmbH设计,并通过JavaScript图表库yFiles for HTML提供支持。yEd Live编辑器的用户界面,尤其是其工具栏的功能过于繁杂。这对于从未使用过类似应用的用户而言,需要花费一些时间来进行了解。
该编辑器为流程图、网络、BPMN(业务流程建模与标注)、以及UML图等提供了预定义的形状。它们都被整齐地放置在右侧面板中。当然,您也可以按需创建并添加形状,或导入自定义的面板。
对于特定形状的样式,该编辑器允许您在“属性”菜单中更改其形状、大小、颜色、划线粗细、以及文本。您可以为每个形状追加自定义的描述和URL链接,以便当鼠标悬停在该形状上时,会浮现出相应的提示信息。
您无需担心如何放置大量的图形。为了使图表在视觉上更具吸引力,该编辑器内置的自动布局功能,会根据您设置的标准,设置不同类型的图形。其中,可选择的布局模板包括:分层、正交、圆形、树形、放射状等。
通过其上方的工具栏,您不仅可以执行诸如:复制、粘贴、删除、撤消、重做等基本操作,还可以实现一些不常用的功能,例如:Toggle等轴投影(isometric projection),即直观地以3D形式表示二维图。
yEd Live的其他功能还包括:针对网格和对齐线的对齐辅助器,对GraphML的支持,自动保存图表,以及内置的搜索功能。
完成编辑后,您可以将图表导出为PDF、PNG和SVG格式。此外,您还可以从各种云服务(如Dropbox、Google Drive、以及OneDrive)处进行保存与加载,打印到纸上,甚至可以通过GitHub的gists与他人共享。
yEd Live Editor的应用程序无法通过定制,来适合某些特定的要求。您只能按照原样将其嵌入到Web应用中。如果您想获得具有类似功能的定制工具,则只能借助yFiles for HTML库,从头开始构建。
优点:
- 免费,
- 带有大量的自动化版式,
- 许多预定义的形状和图标,
- 能够将图表保存到云端。
缺点:
- 文档支持不足,
- 仅能按原样进行交付,无法自定义,
- 鲜少有更新。
Draw.io(http://draw.io/)/Diagrams.net(https://www.diagrams.net/index.html)
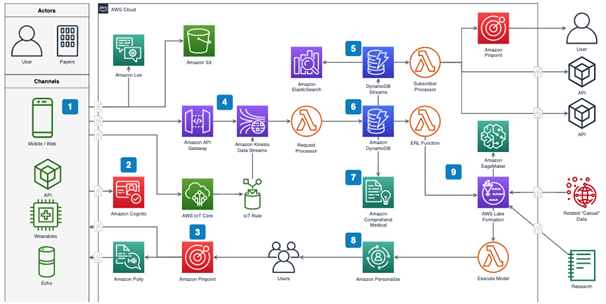
Diagrams.net(前身为draw.io)是一种开源的网络图表绘制工具,可用于免费构建、编辑和共享各种类型的图表。它使用JS库的mxGraph作为堆栈的基础。在draw.io中,您既可以从头开始构建图表,又可以上传现有的图形,以自定义模板。
该应用程序的界面虽然看似比较怀旧,但是能够提供丰富的功能。在其左侧面板上,您可以找到不同类别的形状库,可实现流程图、UML、BPMN图、网络图等结构。除了各种预定义的形状和图标,您还可以添加光栅(raster)和SVG图像,并创建自定义的形状与库。此外,其左侧面板中的便签本功能,可方便您添加常用的形状。
无论是从空白页面,还是从模板开始,您既可以将各种形状添加到画布上,也可以使用拖放功能来替换现有的形状,或者通过双击某个形状,以将其移动到新建的图形中。同时,您也可以利用搜索字段,来更快地找到某种视觉元素。
您可以通过两种不同的方式,来直接绘制图形的连接器:使用带有蓝色箭头的浮动连接,或是通过将鼠标悬停在某个形状上,以出现固定的连接点。此外,您还可以从左侧的面板处添加对应类型的连接器。
在画布上,您既可以调整形状的大小或旋转之,又可以对多个形状进行分组,以便同时使用它们,或添加文本。其右侧的“格式面板”包含了用于编辑样式的选项。您可以使用颜色渐变功能来填充形状,添加阴影,编辑文本内容,以及更改形状的排列。
该编辑器顶部的工具栏允许您修改形状和连接器的外观,插入各种元素(包括:形状、模板、链接、以及表格),将形状置前或置后,以及设置可见与隐藏等效果。此外,您还可以利用其自动布局功能,在预定义的条件下,正确地排列各种图表。
draw.io提供了包括:Gliffy、VSDX、PNG(带有XML)、SVG、JPEG在内的多种文件导入格式。您可以从诸如Google Drive、GitHub、DropBox、以及PC文件夹等多种来源处进行上载。在Gliffy或Visio之类工具的帮助下,您可以将已构建的文件导入draw.io中,以draw.io原生图表的方式进行修改。
在导出方面,draw.io可以将图表保存为XML、VSDX、PDF、SVG、HTML、PNG、以及JPEG等格式。此外,您可以将编辑后的图表直接发布为URL,以供在线用户共享,并通过与Google Drive来开展集成编辑与实时协作。
优点:
- 免费,开源(Apache 2.0),
- 支持多种导入和导出格式,
- 提供多种预定义的形状,
- 能够从不同的来源导入自定义的形状,
- 提供插件集。
缺点:
- 界面定制化不足,
- 界面设计有些过时,
- 连接形状的方法比较繁琐,
- 仅提供非结构化的文档,
- 技术支持不足。
Rappid(https://www.jointjs.com/)
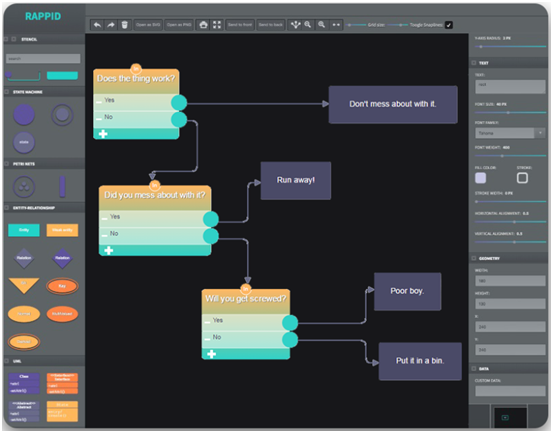
Rappid是开源的JointJS Core JavaScript库的商业扩展。它通过附加的UI小部件和其他实用的扩展,来提供丰富的功能。您可通过一个“厨房水槽”的示例(请参见--https://resources.jointjs.com/demos/kitchensink),来了解它的各项功能。
该编辑器在界面上提供了现代、深色、材质三种不同的外观。其左侧面板中可供选择的形状并不多,不过您依然可以创建标准的流程图、BPMN图、UML图,以及组织结构图等。同时,您也可以使用SVG来创建自定义的形状。
您可以通过拖放的功能,将各种可用形状添加到画布上。不过,如果您想一次性放置多个形状的话,则可能会有些不便。您可以通过简单的基本操作,方便地对图形进行重置、旋转、调整大小或连接。
在创建或编辑复杂且数据密集的图形时,您可以利用屏幕右下角的“概览”窗口,来浏览多种形状,并按需进行更改。此外,Rappid的自动化布局功能,也可重新排列您的图表,使之更加美观。
同时,您既可以通过更改形状、字体大小、装饰填充、以及轮廓,来调整图形和连接器的样式,又可以将自定义的数据添加到图形中。
在导出方面,该编辑器可以保存为JSON、PNG、JPEG、以及SVG等多种格式。此外,通过第三方工具的嵌入,Rappid还可以实现:撤消/重做、对齐线、验证器、缩放和平移、打印、以及多选等功能。
优点:
- 三种“皮肤”可供选择,
- 方便的导航栏,
- 提供插件集,
- 响应能力强,
- 能够定期更新,并提供官方技术支持。
缺点:
- 付费获取许可证,
- 其功能实现取决于jQuery、Lodash和Backbone(MIT)。
【原标题】Must-Know Pros and Cons of JavaScript Diagram Editors (作者: Ivan Petrenko)
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】