作为设计师,在拿到产品需求的时候,所要做的不仅仅是完成产品的设计工作,更重要的是要思考如何通过设计的的手段去推动产品背后的商业价值达到最大化,提升视觉体验、增强用户的粘性以达到用户转化的目的。不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、贴心的提示、趣味的动效…
「美团外卖」喊你回家吃最便宜的午餐
1. 产品体验:
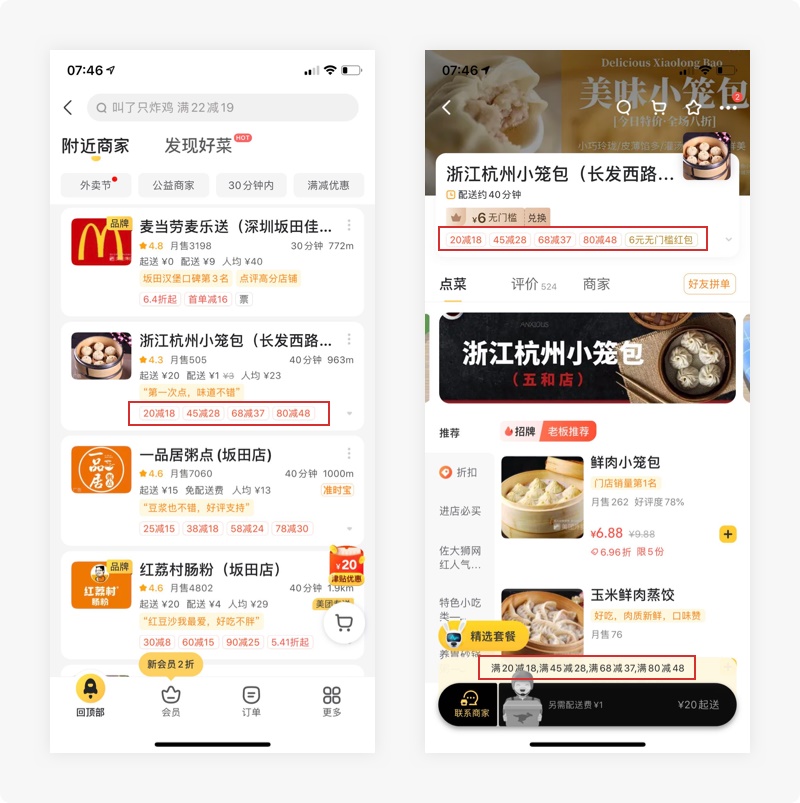
打开美团外卖APP,在每个店铺下方都有突出的满减提示,进入店铺详情页,在顶部和底部同样都有,选好商品后,商品的总价达到满减条件,就可以减掉对应的金额。
2. 设计思考:
满20减18,后面还有6元无门槛红包?这已经是免费的午餐了,而且还赚了4块钱。于是进入商品列表上下齐开「一顿操作猛如虎,定睛一看原地杵」,这里的商品要么就是低于20的,要么就是40左右,免费不存在的,要不就在这家随便吃点吧。
其实类似于这种满减提示在外面平台一点都不稀奇,用户也都不傻,也许进入店铺发现不对后转身就走,可平台还是会把这种满减提示作为最耀眼的存在,屡试不爽。
在用户完成转化的三要素中,动机、能力、触发,缺一不可。店铺下方的满减提示则是利用用户的贪小便宜的心理,优惠的数值越高,越能引起注意力和购买欲望,足以让用户产生下单的动机;进入店铺后,看完所有商品,即使没有符合用户心理预期的价格,因满减产生的动机逐渐降低,但新的购买动机产生了,通过红包、好评、折扣、美图…等能力依然在提升用户的购买欲望,触发用户下单,并最终完成转化。这种选择「让利」的方式去吸引用户,也是短期内也最有效方式。
「淘宝」激发用户情绪的弹窗设计
1. 产品体验:
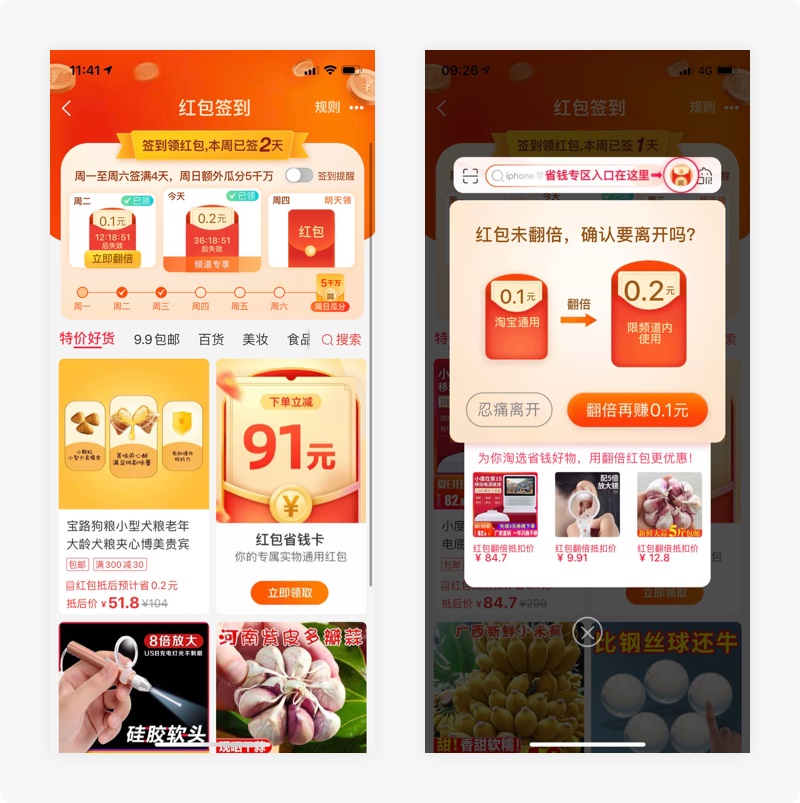
在体验淘宝签到功能时,签到成功会出现弹窗提示「签到成功」,并告知此时下单红包即可翻倍,点击关闭,弹出二层弹窗「红包未翻倍」及「限频道内使用」的文字提醒。
2. 设计思考:
淘宝通过二层弹窗提醒用户退出当前页面可能带来的影响、后果,让用户判断当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。 同时告知退出会让下次行动付出更多的金钱成本,这种更多成本的投入会让用户产生顾虑,从而激发用户的情绪并转化为行动。
「支付宝」蚂蚁庄园-转化用户稍纵即逝的消费动机
1. 产品体验:
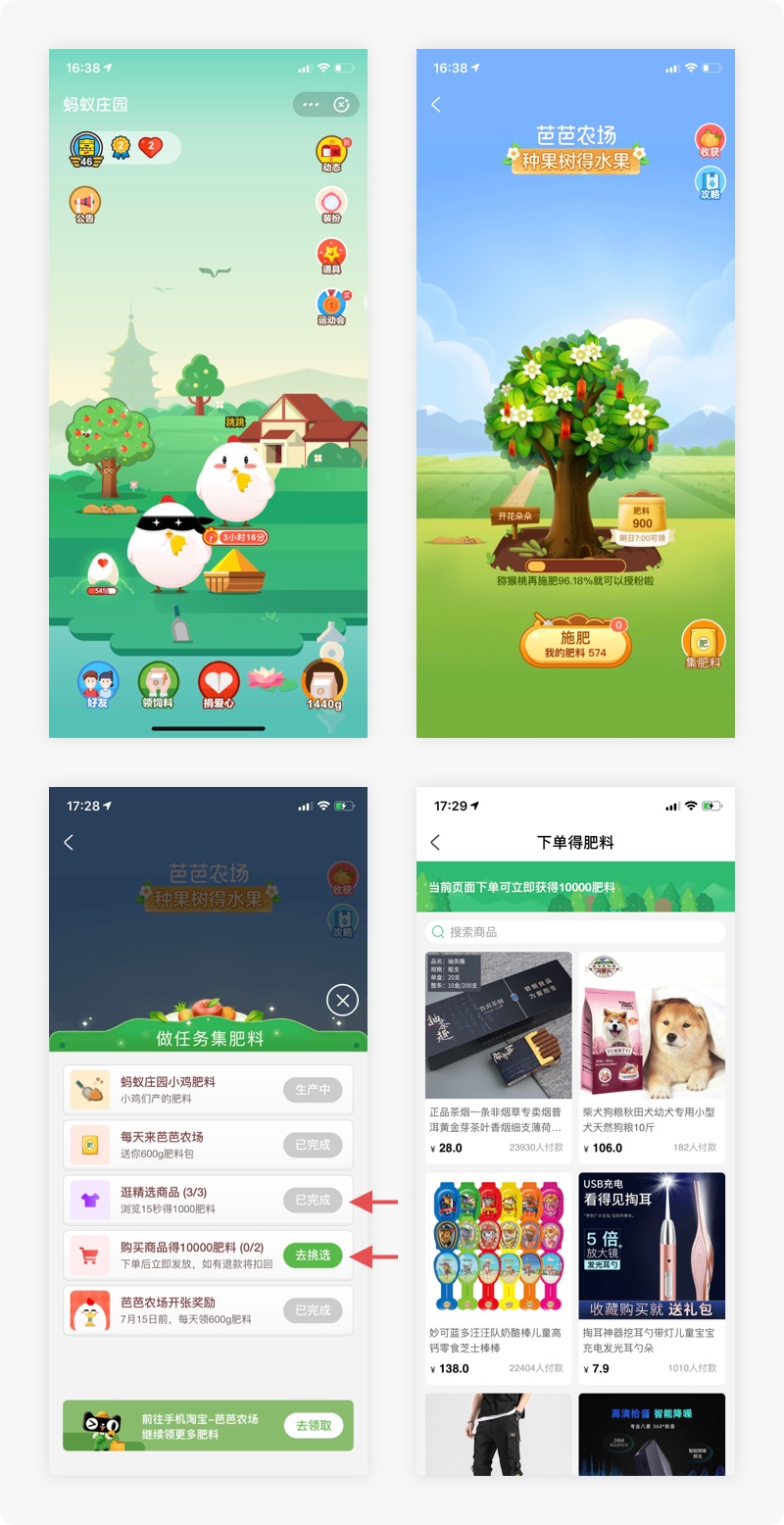
在支付宝的蚂蚁庄园喂养小鸡,通过养鸡攒爱心,集满 5 颗爱心,即可捐赠给公益项目,另外可以完成多种任务来获得饲料来喂养小鸡;
点击蚂蚁庄园左侧的果树去种树免费领取水果,同样可以完成各种任务获得肥料,施肥促使果树成长,最终果实成熟就可免费领取真实的水果。
2. 设计思考:
支付宝通过公益的方式已经让用户对蚂蚁庄园产生了很强的粘性。项目的受益对象都是弱势群体,比如留守儿童、残疾幼儿、贫困女性等等,并根据捐赠的爱心进行好友排名。虽然有一部分人做好事不留名,但不排除大部分用户都喜追求面子心理,总是希望自己最有面子,因为它可以带来一种荣耀和心理上的满足感,如果做好事能让他人知晓,会激励更多的人行善,因而用户排名起到了极大的用户激励作用。
最近,蚂蚁庄园增加了种果树功能,选择自己喜欢的水果种果树,通过施肥最终让果树成熟就可以免费领取真实的水果,在开始出现「免费领水果」的时候就已经激起了用户的贪婪心理。种植果树后,需要通过施肥促使果树成长,在成长的不同阶段需要的肥料也会根据基数递增式的增加,需要用户完成不同的任务获得肥料,可以完成的任务虽然很多,但大部分都是九牛一毛。
用户每天可以通过逛精选商品获得大量的肥料,进入商品页面,系统会推荐用户最近在淘宝浏览过相似类型的商品,停留15秒即可领取肥料,同时如果下单更可领取近乎10倍的肥料,促使水果成熟的更快。根据 希克定律:用户决策所需要花费的时间随着选择的数量和复杂性增加而增加。系统通过减少可供用户选择的选项以及为了「免费领水果」获得肥料而可能下单的潜在动机,推荐最近浏览过的类似商品,促使用户快速做出决策,以到达成交的目的。(PS:本人为了领取大量的肥料,已经买了好几次之前想买而没有买的商品)
「CCtalk」友好的弹窗提示
1. 产品体验:
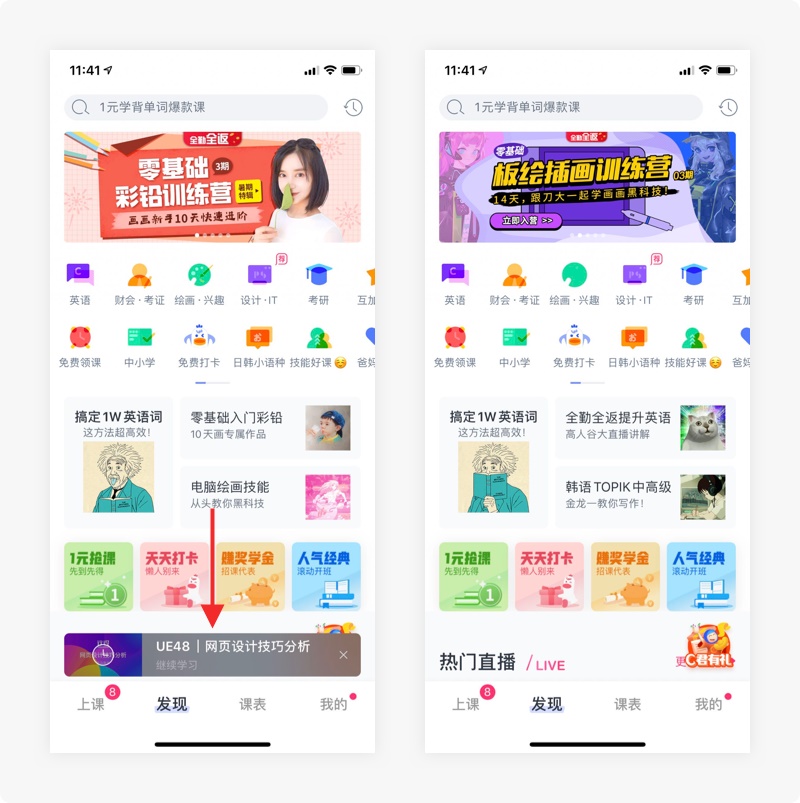
进入「cctalk」APP首页,底部会自动出现最近一次学习记录的弹窗小提示,点击即可进入继续学习,也可手动点击关闭,在没有任何操作的情况,时间达到5s也会自动关闭。
2. 设计思考:
cctall是一个重量级的产品,进入此应用的用户通常带有目的性,都是以学习为主,不至于是用户在漫无目的情况下进来娱乐休闲一番吧。进入首页的学习记录弹窗是介于toast与snackbar之间,延长了toast的显示时间,并加入了一个跳转链接,同时也可以关闭或自动消失,起到提醒用户作用的同时,又不影响其他的操作。
一个好的产品会在恰当的时间给予恰当的反馈,不反馈、反馈不及时、反馈不对都会让用户反感你的产品,从而失去用户。cctalk的弹窗提示正是在用户恰好可能需要的时间出现,让用户快速的达到自己的目的,非常的友好,同时也提升了产品的易用性。
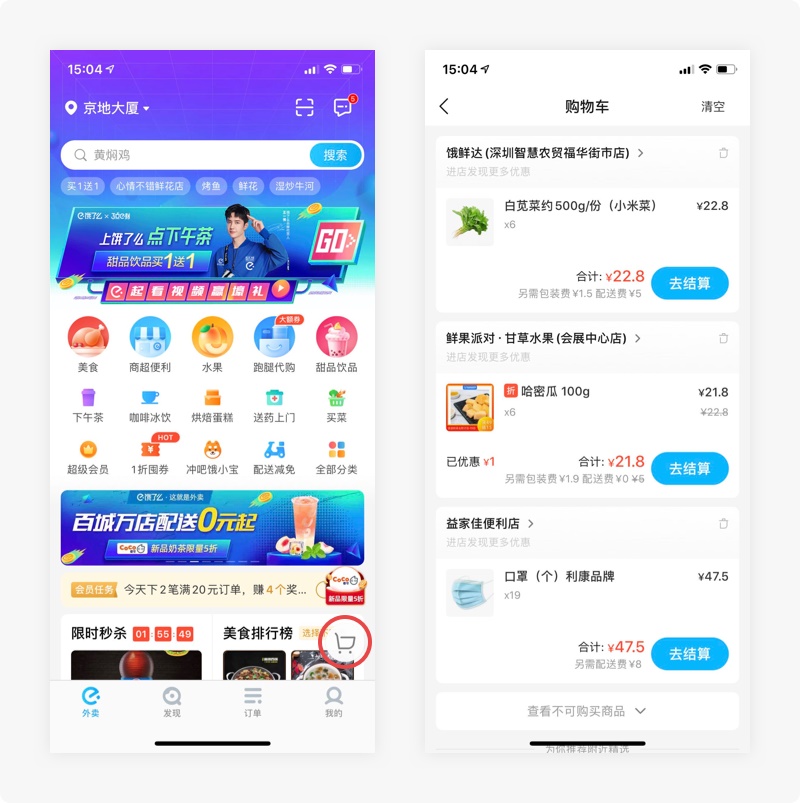
「饿了么」便捷的购物车入口
1. 产品体验:
进入饿了么首页,点击右下角的购物车入口,即可看到从所有店铺添加的商品一览,可进行一一结算。
2. 设计思考:
相比以前,用过饿了么的用户都知道,每个店铺都是有单独的购物车,从对应的购物车进去才能完成结算。大部分用户在买商品之前,都会查看多个店铺相同商品的价格、评论、综合评分…等,根据性价比「货比三家」,但回过头来,需要来回切换去找到之前添加过商品的店铺,甚至查询不到,耗费大量的时间,非常的不便。
饿了么首页右下角新增的购物车入口很好的解决了这一问题,进入购物车,能看到之前添加过商品到购物车的所有店铺,可从列表中选择进行结算,节省了用户大量的时间成本,入口很巧妙的解决了用户在下单流程中可能会遇到的痛点,提升了产品的易用性。
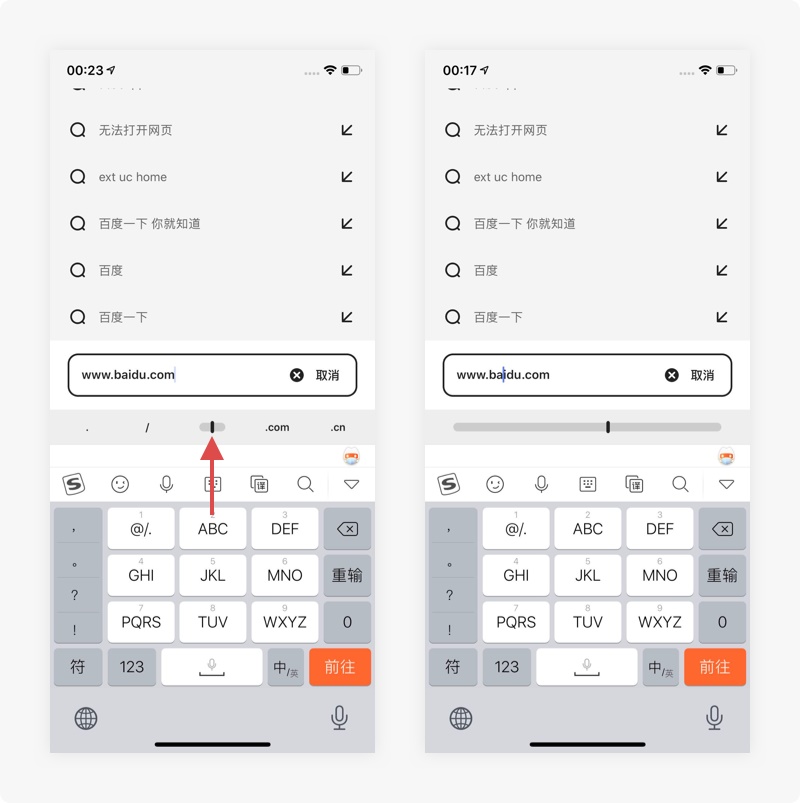
「夸克浏览器」洞察人心的地址栏细节
1. 产品体验:
夸克浏览器输入网址时,点击下方控制条图标,会放大左右控制区域,左右移动即可修改光标位置;
地址栏显示在键盘上方(屏幕中间位置),输入网址时的自动匹配结果由下往上的方式排列。
2. 设计思考:
我们在使用移动端浏览器输入网址时,如果需要修改文本框的地址,需要用手指直接在输入框定位光标,相对很小的地址文本,要想将光标精准的定位在理想的位置,确实非常难。通过夸克浏览器的控制条左右移动定位光标,精准度提升了很多,避免了用户因光标定位错误造成的重复操作,提高了操作效率。
另外所接触的移动端浏览器,大部分的地址栏都设在屏幕的顶部。目前大屏幕尺寸已经是趋势,单手操作手机的用户比例占据最大,顶部和最底部的单手最难操作的区域,而夸克浏览器打破常规,将地址栏放在键盘上方,即屏幕的中间位置,是用户单手最容易操作和控制的区域,非常的便捷。网址匹配结果根据精准度由下往上排列也是非常合理。费茨定律告诉我们:需要连续操作的控件尽可能接近, 任意一点移动到目标中心位置所需要的时间,与目标距离正相关, 与目标大小负相关。
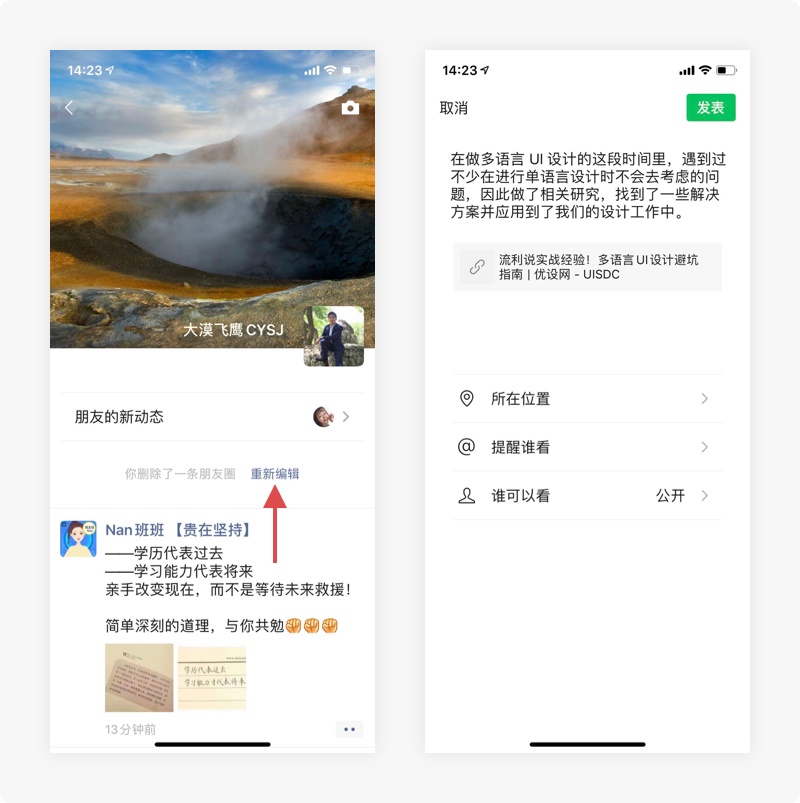
「微信」朋友圈消息重新编辑
1. 产品体验:
使用朋友圈发布消息,发现有错别字,把信息删除后,点击重新编辑即可在回到消息未发布时的界面修改完成。
2. 设计思考:
微信在最近一段时间真是大招连连,从之前一年一次的昵称修改到后面的拍一拍,接着又上线了朋友圈消息删除后重新编辑的功能,让很多网友直呼真香。
我们在发布朋友圈消息之后,发现有错别字或者需要增减内容,可以直接删除,在规定的时间内重新编辑再次发布即可。尤其是对于发布长篇幅消息的用户,没有复制消息内容就匆忙删除,再次从0编辑,心里的阴影面积不弱于「一万匹烈马奔腾」,此时看到重新编辑的入口,可谓是雪中送炭,不仅简化的交互流程,也省去了用户重新编辑消息的一系列麻烦操作,深得人心。
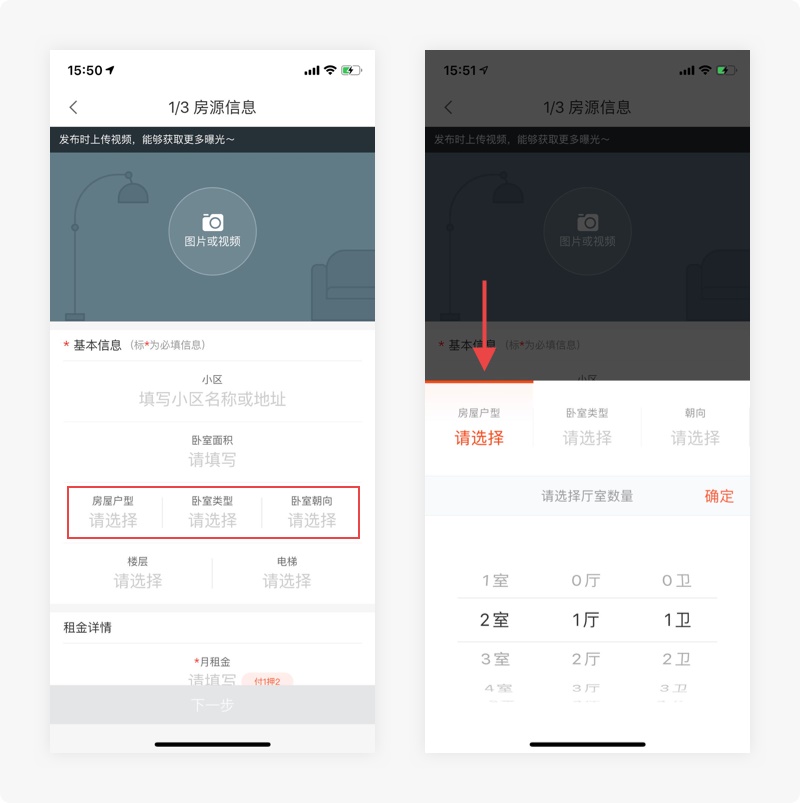
「58同城」举一反三的弹窗Tab栏
1. 产品体验:
在体验58同城APP发布房源信息时,需要录入多种房屋选项,可以在一个弹窗的多个Tab栏中完成不同的选项。
2. 设计思考:
在我们使用的众多APP应用中,不少接触关于信息选择的页面,如:填写地址选择地区、购物选择商品类型、退货选择原因…等,最为常见的操作方式就是选择完当前选项后,需要点击下一个选项入口,再次进入弹窗选择,有很多个分级。而58同城发布房源的选项,在进行设计的时候将多个分级放在同一选项,多个选项放在同一弹窗,有效的避免了选项太多造成的信息混乱,同时也解决了因多次弹窗给用户带来操作上的不便。节省时间操作成本的同时,也让路径变得更加合理简单。
「美团」首页金刚区图标
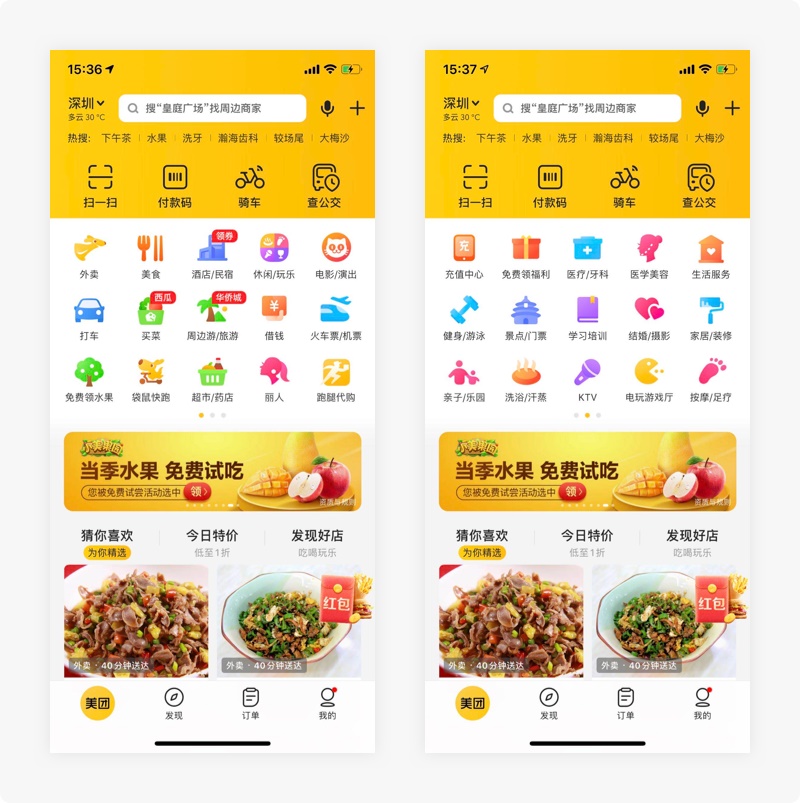
1. 产品体验:
进入美团首页,金刚区面性类型的抽象图标给人眼前一亮的感觉;
金刚区多种分类入口可通过左右滑动切换,能快速找到自己想要的功能。
2. 设计思考:
一个产品最具核心功能的就是首页了, 它承担了产品最核心的功能,决定了产品的属性和基调,而首页的金刚区最能体现产品的「骨骼」(产品架构),以方便用户快速进入对应的需求模块。通常我们见得最多的金刚区图标样式80%都是「底色块+图形元素」组合而成,而美团APP金刚区使用的面性图标,通过对现实生活中物体缩影的抽象图形进行色彩填充的图标样式, 清晰、简洁且统一,具有表意能力强、辨识度高的特点,提升易用性。跟其他产品大众化的图标样式相比,做到了差异化。另外通过单色叠加,更改透明度或叠加图层样式设计,视觉上非常通透,有空间感,细节丰富,品质感强,具有很强的吸引力,称得上是首页的颜值担当。
针对首页众多的功能入口,无法全部展示,大部分移动应用都会在金刚区的最后位置设计一个「更多」的入口。而美团则通过左右滑动的交互方式将功能分类全部展示,在视觉上更加聚焦。因为很多的图标具备相似性,使用列表展示容易混淆用户的视觉,降低图标的辨识度以及信息的传递速度,所以全部展示并左右滑动选择、分块浏览很好的解决的这一问题,不仅操作快捷,而且视觉传达的效率也得到了提升。
「iPhone」App Store引人注目的动效引导
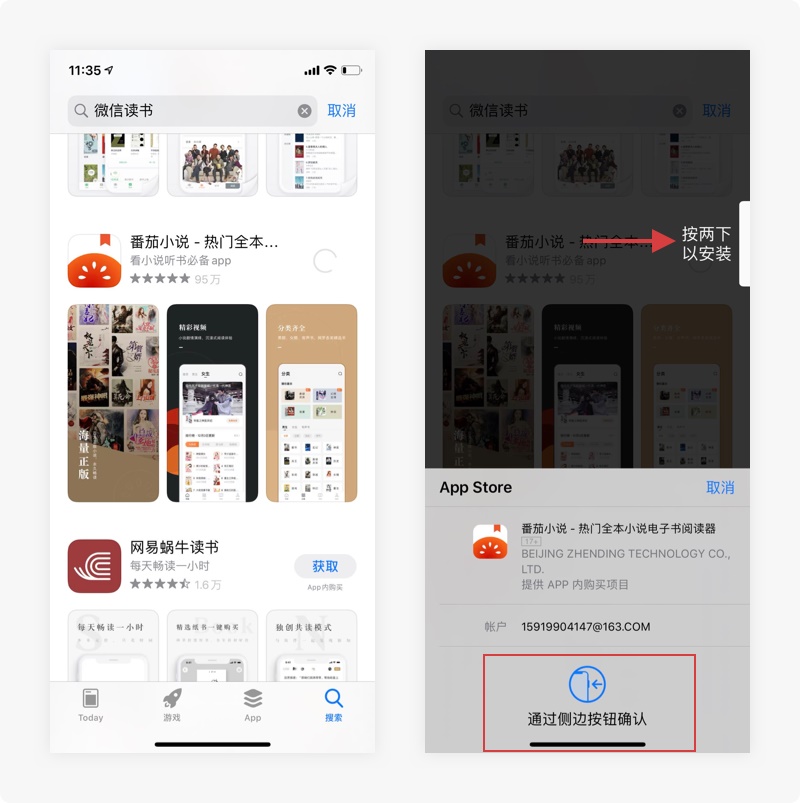
1. 产品体验:
使用iPhone移动端设备进入App store首次下载该应用,页面底部提示「通过侧边按钮确认」,屏幕右侧按钮位置备注「按两下以安装」,同时右侧的模拟按钮色块以动效的方式弹动两次提醒。
2. 设计思考:
对于Apple产品,不管是移动端还是桌面设备,在视觉和体验上都可称之为魔鬼级别。下载应用时,右侧的按钮形状则是利用视觉线索进行示能,让用户通过图形,预期下一步的行为或感知图形的作用。通过动效提示方式更能吸引用户的眼球,也更能引导用户进行操作,真正做到的有温度、有情感的交流。
「腾讯QQ」隐藏在暗处的多窗口消息浏览
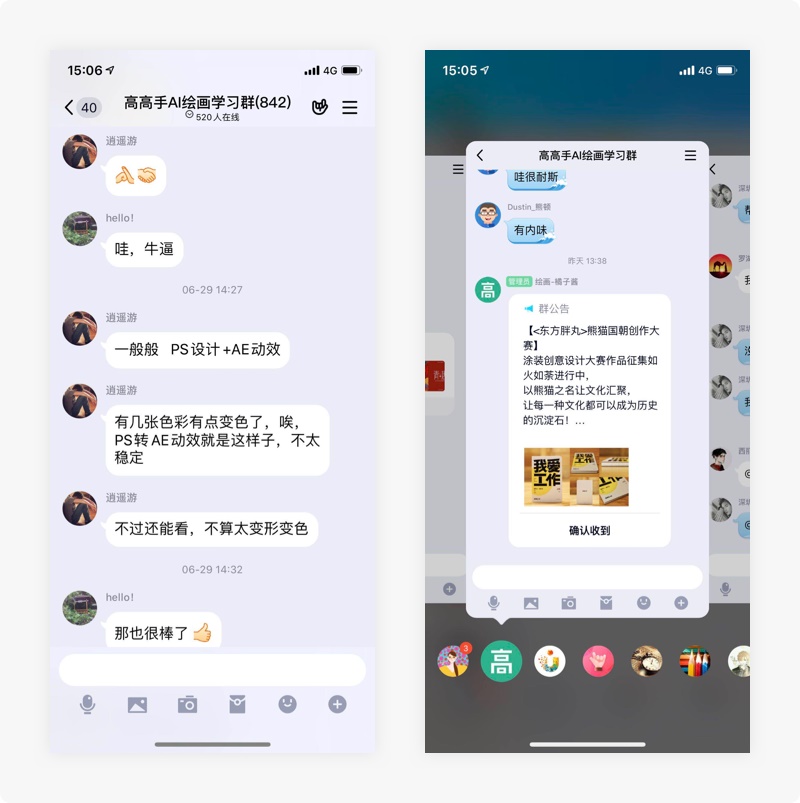
1. 产品体验:
点击QQ消息列表进入聊天框,长按聊天窗口空白处,可以切换多窗口,左右滑动可切换好友/群聊窗口,上下滑动可查看当前窗口的更多聊天记录。
2. 设计思考:
虽然现在大部分的用户都转战微信,但QQ作为社交应用的翘楚,光辉一直都没有退却,只不过QQ服务的用户群体较年轻,而且社交群体多样化,也更符合年轻化的气质。QQ的信息多窗口切换,看起来也是相当炫酷,切换时只需要在消息列表中,长按消息的空白处就能快速进入切换选项,丝滑般的快感,我们再也不需要使用返回信息列表再重新进入到窗口的多步骤操作了。
为此,你也可能会听到:「我赵日天表示不服哇」,已经不用QQ好多年,微信这么方便,难道它不香吗?其实对于真正需要的用户来说,这一功能还是非常的方便。不管是处于学习、工作还是闲聊吹水,QQ的群聊功能比较多样化,我们在浏览群聊天记录、爬楼、查找部分有用信息通过多窗口切换时是非常实用。
「中国工商银行」趣味的动效视觉引导
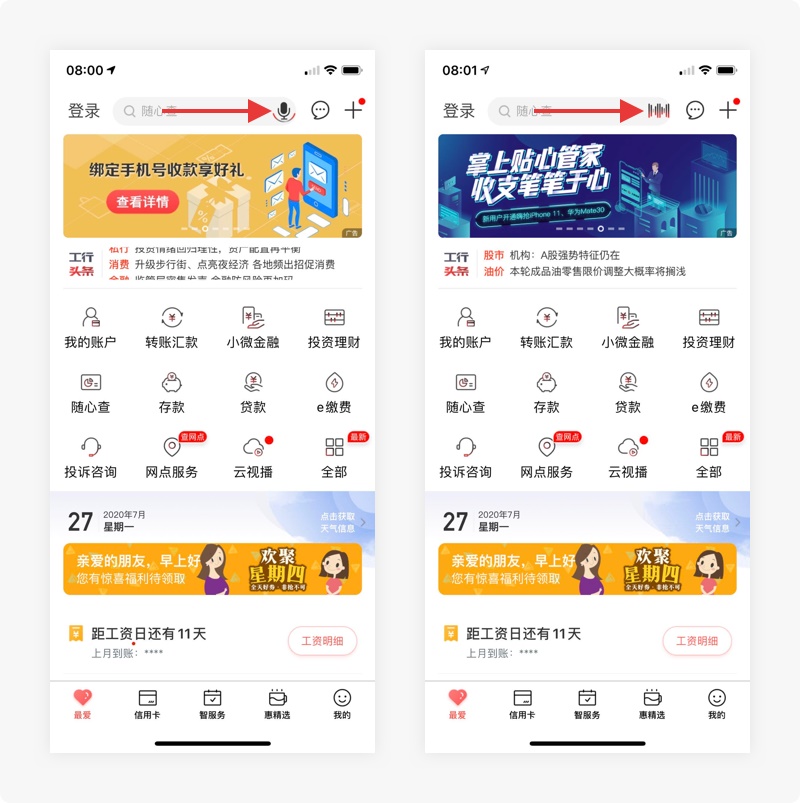
1. 产品体验:
进入中国工商银行APP首页,搜索栏里的语音录入通过动效的形式在麦克风图形与音波图形之间过渡来回切换,提醒用户可以使用语音录入搜索。
2. 设计思考:
目前很多移动端应用的搜索都增加了语音录入功能,为的是让用户更高效、便捷的完成搜索,不过大部分只是增加了一个麦克风图标作为提示。工商银行APP使用动效的形式在麦克风图形与音波图形之间过渡来回切换,首先动态的视觉引导,增添了趣味性的微交互更能吸引用户的眼球,也能够更好的引导用户操作。其次使用两个图标在识别性上是具有选择性的,扩大了用户在识别层范围的认知程度,也间接提升辨识度,两个图标过渡性质的切换,也显得非常柔和,情感化的设计细节为产品增添了温度,提高点击率。
图标是一个对象或动作的视觉体现,最重要的意象属性就是传达含义功能,另外也是加深用户形象的最主要影响要素。麦克风图标是一个设备的抽象图形,音波图标则是使用设备时的交互过程,两个图标以动效的形式完美过渡结合,给我们的第一印象就是感觉这个功能再在向我们招手,在和我们对话,真正做到了有温度的交流。
「京东」适时的隐藏营造沉浸体验
1. 产品体验:
在京东APP商品列表上滑浏览商品时,导航栏和全局筛选栏自动隐藏,存在下滑操作后再次展示。
2. 设计思考:
一般情况下,当一些导航或者操作入口可能会成为打扰用户沉浸体验障碍时,我们就会把它隐藏,因为部分元素的存在,就会分散用户的注意力。基于用户的需求,京东APP的商品列表顶部有导航栏、全局操作栏、垂直内容筛选栏,加上状态栏,在移动设备中的纵向占比是相当的大,为了解决这一问题,京东通过改变交互的方式,当页面上滑,会隐藏导航栏和全局筛选栏,下滑后则再次显示。
在交互方面,做了这样的思考,当出现上滑的操作后,可以理解为用户已经开始在挑选商品,这时候搜索与排序的重要级下降了,搜索结果垂直内容筛选的重要级上升了,将等级较低的操作/信息适时的隐藏,可以让用户专注于当前信息,避免其他多余的内容产生干扰,同时也让内容区域高度增加,一屏展示的商品信息更多,增大商品触达用户的可能性以及屏幕的利用率。合理的运用了交互设计四策略-隐藏:尽可能隐藏需要隐藏的功能,其次在合适的时机、位置上显示相应的功能。