JavaScript中一些最受欢迎的功能可能是map和forEach。从ECMAScript 5(简称es5)开始,它们就开始存在了。
在本文中,我将讨论它们之间的主要区别,并向你展示其用法的一些示例。
阅读之前
基本上,在JavaScript中遍历对象取决于对象是否可迭代。默认情况下,数组是可迭代的。map 和 forEach 包含在 Array.prototype 中,因此我们无需考虑可迭代性。如果你想进一步学习,我推荐你看看什么是JavaScript中的可迭代对象!
什么是map()和forEach()?
map 和 forEach 是数组中的帮助器方法,可以轻松地在数组上循环。我们曾经像下面这样循环遍历一个数组,没有任何辅助函数。
- var array = ['1', '2', '3'];
- for (var i = 0; i < array.length; i += 1) {
- console.log(Number(array[i]));
- }
- // 1
- // 2
- // 3
自JavaScript时代开始以来,就一直存在 for 循环。它包含3个表达式:初始值,条件和最终表达式。
这是循环数组的经典方法。从ECMAScript 5开始,新功能似乎使我们更加快乐。
map
map 的作用与 for 循环完全相同,只是 map 会创建一个新数组,其结果是在调用数组中的每个元素上调用提供的函数。
它需要两个参数:一个是稍后在调用 map 或 forEach 时调用的回调函数,另一个是回调函数被调用时使用的名为 thisArg 的上下文变量。
- const arr = ['1', '2', '3'];
- // 回调函数接受3个参数
- // 数组的当前值作为第一个参数
- // 当前值在数组中的位置作为第二个参数
- // 原始源数组作为第三个参数
- const cb = (str, i, origin) => {
- console.log(`${i}: ${Number(str)} / ${origin}`);
- };
- arr.map(cb);
- // 0: 1 / 1,2,3
- // 1: 2 / 1,2,3
- // 2: 3 / 1,2,3
回调函数可以如下使用。
- arr.map((str) => { console.log(Number(str)); })
map 的结果不等于原始数组。
- const arr = [1];
- const new_arr = arr.map(d => d);
- arr === new_arr; // false
你还可以将对象作为 thisArg 传递到map。
- const obj = { name: 'Jane' };
- [1].map(function() {
- // { name: 'Jane' }
- console.dir(this);
- }, obj);
- [1].map(() => {
- // window
- console.dir(this);
- }, obj);
对象 obj 成为 map 的 thisArg。但是箭头回调函数无法将 obj 作为其 thisArg。
这是因为箭头函数与正常函数不同。
forEach
forEach 是数组的另一个循环函数,但 map 和 forEach 在使用中有所不同。map 和 forEach 可以使用两个参数——回调函数和 thisArg,它们用作其 this。
- const arr = ['1', '2', '3'];
- // 回调函数接受3个参数
- // 数组的当前值作为第一个参数
- // 当前值在数组中的位置作为第二个参数
- // 原始源数组作为第三个参数
- const cb = (str, i, origin) => {
- console.log(`${i}: ${Number(str)} / ${origin}`);
- };
- arr.forEach(cb);
- // 0: 1 / 1,2,3
- // 1: 2 / 1,2,3
- // 2: 3 / 1,2,3
那有什么不同?
map 返回其原始数组的新数组,但是 forEach 却没有。但是它们都确保了原始对象的不变性。
- [1,2,3].map(d => d + 1); // [2, 3, 4];
- [1,2,3].forEach(d => d + 1); // undefined;
如果更改数组内的值,forEach 不能确保数组的不变性。这个方法只有在你不接触里面的任何值时,才能保证不变性。
- [{a: 1, b: 2}, {a: 10, b: 20}].forEach((obj) => obj.a += 1);
- // [{a: 2, b: 2}, {a: 11, b: 21}]
- // 数组已更改!
何时使用map()和forEach()?
由于它们之间的主要区别在于是否有返回值,所以你会希望使用 map 来制作一个新的数组,而使用 forEach 只是为了映射到数组上。
这是一个简单的例子。
- const people = [
- { name: 'Josh', whatCanDo: 'painting' },
- { name: 'Lay', whatCanDo: 'security' },
- { name: 'Ralph', whatCanDo: 'cleaning' }
- ];
- function makeWorkers(people) {
- return people.map((person) => {
- const { name, whatCanDo } = person;
- return <li key={name}>My name is {name}, I can do {whatCanDo}</li>
- });
- }
- <ul>makeWorkers(people)</ul>
比如在React中,map 是非常常用的制作元素的方法,因为 map 在对原数组的数据进行操作后,会创建并返回一个新的数组。
- const mySubjectId = ['154', '773', '245'];
- function countSubjects(subjects) {
- let cnt = 0;
- subjects.forEach(subject => {
- if (mySubjectId.includes(subject.id)) {
- cnt += 1;
- }
- });
- return cnt;
- }
- countSubjects([
- { id: '223', teacher: 'Mark' },
- { id: '154', teacher: 'Linda' }
- ]);
- // 1
另一方面,当你想对数据进行某些操作而不创建新数组时,forEach 很有用。顺便说一句,可以使用 filter 重构示例。
- subjects.filter(subject => mySubjectId.includes(subject.id)).length;
综上所述,我建议你在创建一个新的数组时使用map,当你不需要制作一个新的数组,而是要对数据做一些事情时,就使用forEach。
速度比较
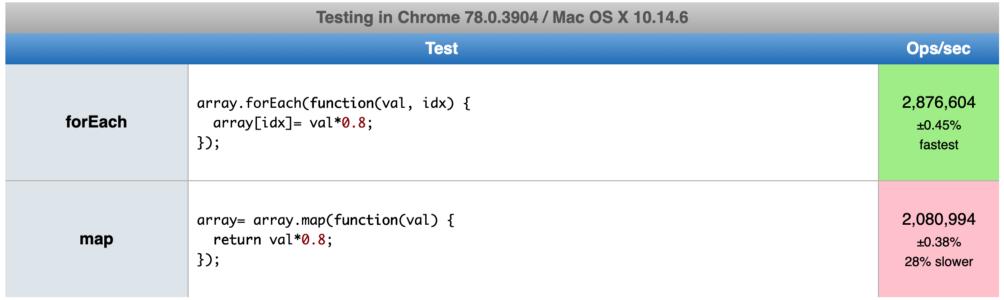
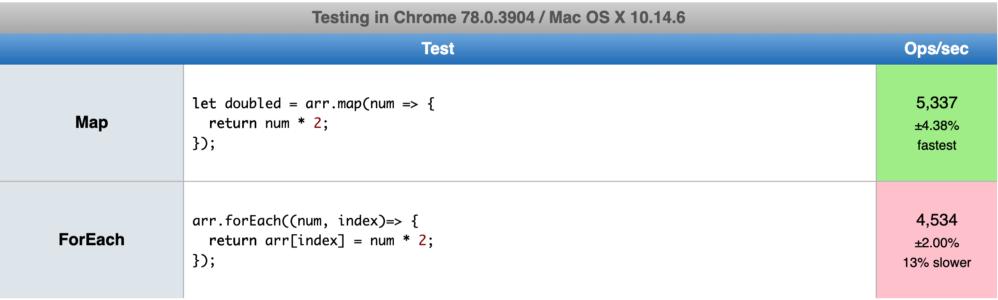
有些帖子提到 map 比 forEach 快。所以,我很好奇这是不是真的。我找到了这个对比结果。


该代码看起来非常相似,但结果却相反。有些测试说 forEach 更快,有些说 map 更快。也许你在告诉自己 map/forEach 比其他的快,你可能是对的。老实说,我不确定。我认为在现代Web开发中,可读性比 map 和 forEach 之间的速度重要得多。
但可以肯定的是——两者都比JavaScript内置的 for 循环慢。









































