关于 node 的使用已经很久了,使用范围也很广,似乎有前端的地方就有 node,那么来思考一个问题,node 到底是用来干嘛的呢?本文从五个大的方面对该问题进行了解释。本文不仅仅可以应用场景的分析,完全可以把它当做Node.js高级进阶当路线,看看那些你还需要学。
我们知道 node 的出现,让前端开发既 ajax 之后,有了全新的面貌,在开发效率,性能等层面都有质的提升。归纳一直是知识提升的重要一环,参考了很多内容,本文对 node 的应用做了一个入门级的总结。读完本文,希望可以清楚地认识到 node 在大前端中的地位和应用。
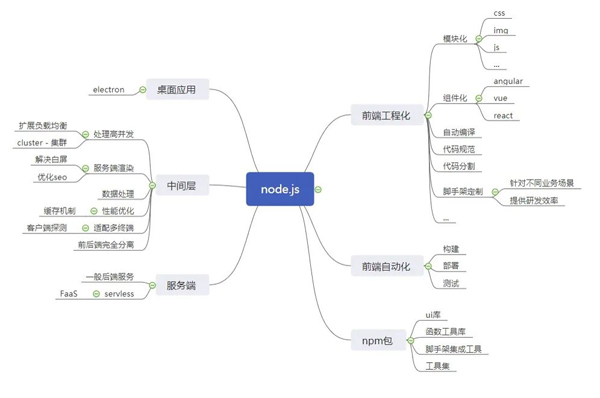
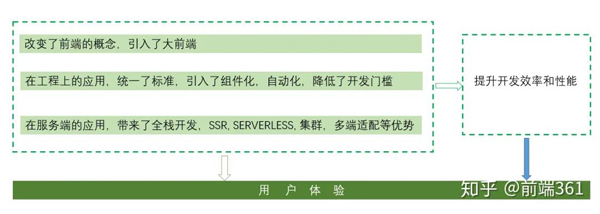
首先看一张图:
node带来了什么:
从图中可以看到 node 的应用是非常广泛的,而最常用的就是工程化,自动化,npm
node基本概念
- 1,不在浏览器里运行的javascript
- 2,基于Chrome JavaScript 运行时建立的一个平台
- 3,一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎
接下来,详细看下 Node.js在大前端中的应用。
广义上应用
在非浏览器端运行的js,包括前端环境搭建,云构建,服务,中间件,都有node.js 的应用场景
具体应用
一、前端工具链层面
二、npm
三、工程化相关
四、前后端完全分离
五、 服务端
一、前端工具链
babel, webpack, eslint, jest 等的具体使用不展开讨论
二、npm
1,自有命令
用来管理 npm 包,执行 node 文件
2,npm 包
特点:npm 包整体是对一类有共同应用的代码抽象,包括了逻辑抽象,组件抽象,函数抽象
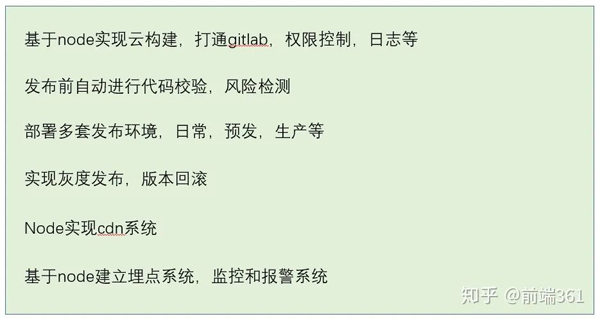
三、工程化相关
前端环境的建立是 node.js 在前端开发工作中最能体现价值的应用之一,node 的出现使得前端开发从刀耕火种的时代进入了科技时代。前端工程化依赖于前面提到的 webpack,gulp,babel,eslint 等,完整的脚手架体系除了客户端能力,还包括自动构建(比如jenkins),命令行发布的功能
开发桌面应用
Node.js 让使用 js 开发桌面应用成为了可能,electron是当前比较流行的桌面应用开发工具,它 nodejs和chromium的结合起来,让使用者可以调用 node.js的函数,可以使用几乎所有的nodejs社区里的module。
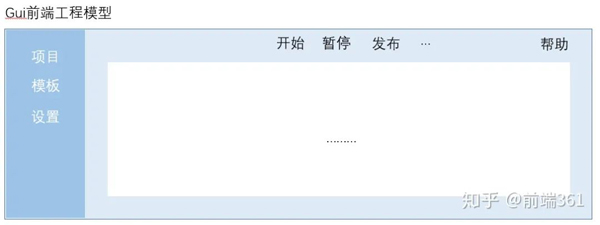
当下web应用非常流行,桌面应用似乎被遗忘,不过桌面应用也有一定的优势,比如在前端工程化领域,可以使用桌面应用作为统一的GUI集成工具,让前端工程变得统一化,简单化。
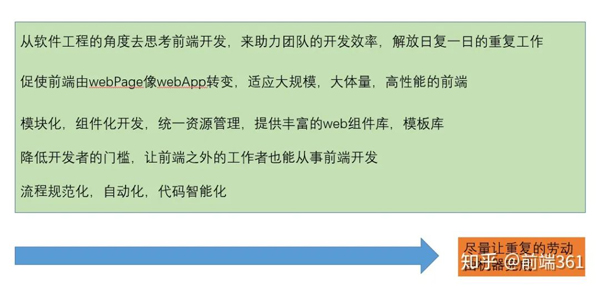
前端工程化的意义
四、前后端完全分离
1.前端应用脱离服务端代码,独立部署在 node.js 提供的服务上
渲染方式有两种,一种是采用的常规渲染,在浏览器中生成html代码;
另一种是采用服务端渲染(SSR),这种渲染方式跟之前 java 生成 html 代码的方式类似,但是现在的 SSR 和真正的服务端并没有太多关系,SSR 是在node端渲染的方式
2,基于大型项目的全栈开发
在前端独立部署的基础上,node 端加入了数据处理,接口代理,终端适配等逻辑代码,使得前端扩展性,性能大大增强。常见的全栈框架有egg,midway等
前后端完全分离的必要性
1,在开发过程中,有些职责划分不清晰,前后端分离是前端不再依赖于后端,后端可以 专注于model层,前端专注于 view 和 controller
2,在 web 性能优化中,前端所能做的优化工作有很大的局限性,很多优化要在合后端协调的基础上完成,node.js 作为中间层,让前端有足够的优化决定权
3,前端可以基于业务,调整前端架构,融合不同技术栈
前后端完全分离的适用性
适用于有一定的技术支撑的团队,不能为了分离而分离
前端独立部署扩展
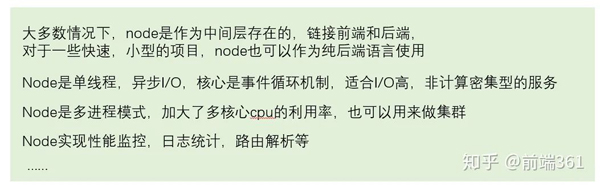
Node作为服务端
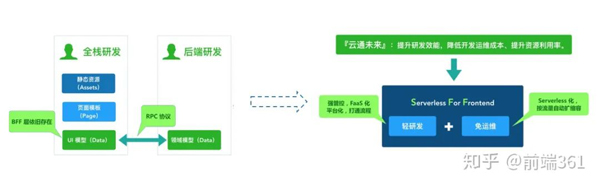
Node和serverless
Serverless在2019年于国内开始崭露头角,目前还未大规模应用,但Serverless是必然的趋势。
其作为一种新型的互联网架构,直接或间接推动了云计算的发展,从 AWS Lambda 到阿里云函数计算,Serverless 一路高歌,同时基于 Serverless 的轻量计算开始登录云计算的舞台。
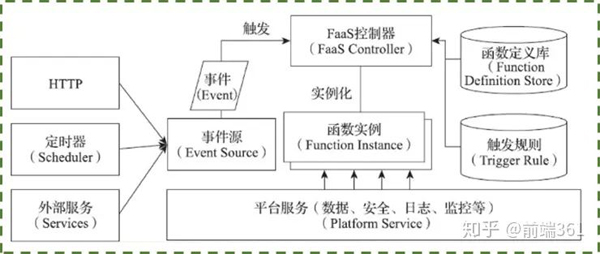
Serverless 的核心是 Faas,函数即服务,解决了传统 BFF资源成本高,运维成本高,开发成本高,难以适应需求变化快等问题和痛点,让开发者能更专注于业务逻辑,其他的底层资源和运维工作已经全部封装。
Node实现serverless
使用 Serverless 框架搭建 Faas环境,ServerLess 框架是一个使用 Node.js 编写的 CLI 工具,开发者无需关注底层资源即可部署完整可用的 Serverless 应用架构
之后开发者只需要根据业务编写相关的 function,部署到在云计算平台上即可。
已经使用serverLess的平台
总结
本文不仅仅可以应用场景的分析,完全可以把它当做Node.js高级进阶当路线,看看那些你还需要学,希望对小伙伴们有所帮助。