Hello 大家好,我是阿粉,作为团队中的主程阿粉经常参与很多核心功能的开发,而且很多时候一个需求没做好中间又插入新的紧急的需求或者 bug 修复,每次遇到这种情况,如果两个地方代码不冲突的话还好,可以直接在本分支修改然后提交,但是当遇到需要修改同一个类文件的时候就比较麻烦了。这种情况如何优雅的处理呢?让阿粉来带你了解 Git 的高级骚操作!
Git stash
git stash save messge 将本分支的修改暂存起来。
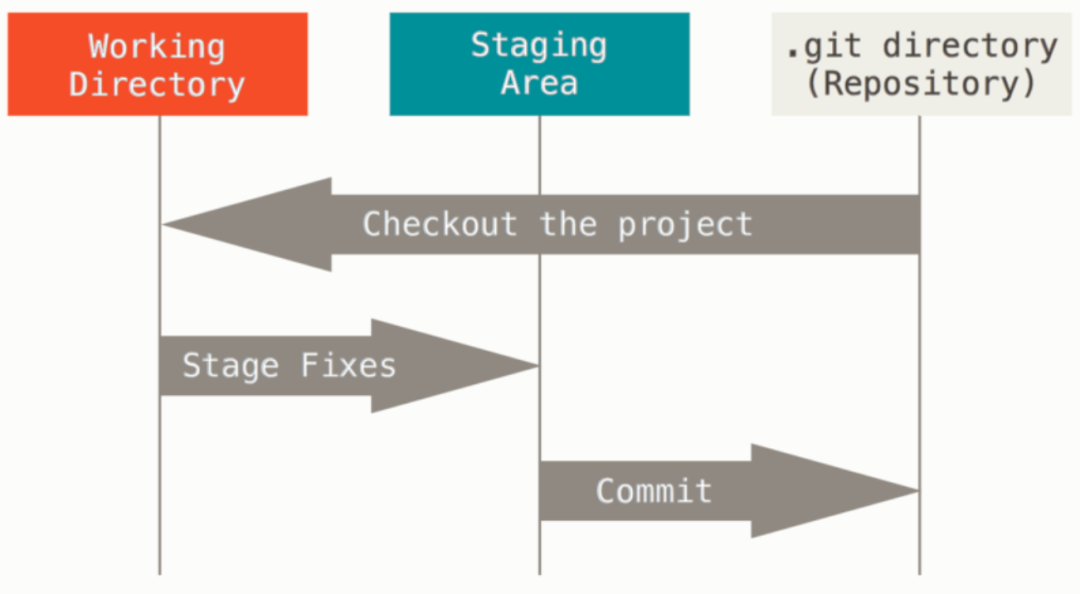
在详细介绍这个功能之前我们先说一下 Git 的几个空间,如下图所示,图片来自官网
工作区
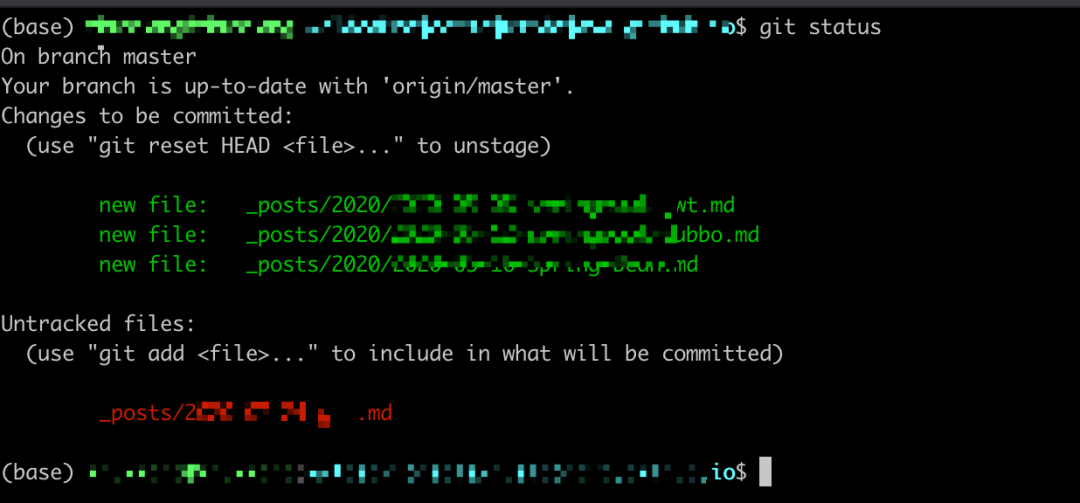
工作区就是我们看到的文件夹,我们在项目当中任何创建,修改的文件都存放在工作区中。我们通过 git clone 的时候就是直接把 git 仓库里面的文件下载到本地形成一个项目的工作区。在项目目录下我们可以使用命令git status 查看当前分支修改的文件列表。如下图所示,会显示出当前工作区修改了哪些文件,哪些文件没有被加入 git 管理,我们一览无余。
暂存区
当我们使用命令git add xx 命令的时候就把 xx 文件放入的暂存区,如果全部文件都需要放入的话可以使用git add . 将所有修改的文件都加入暂存区,这里的文件是为了下一步提交做准备的。
Git 本地仓库
当文件被上一步加入到暂存区的时候,下一步我们使用命令git commit -m message 即可将文件进行提交到本地仓库,然后在执行git push origin branch 命令将修改推送到远程仓库。
重点来了!
Git stash
上面的步骤都是正常的步骤,但是如果遇到前面阿粉说的这种情况,代码写到一半需要修改一个 bug,但是这个时候也不想提交未写完的代码,那该怎么办呢?这个时候 git stash 命令就能帮助你了。
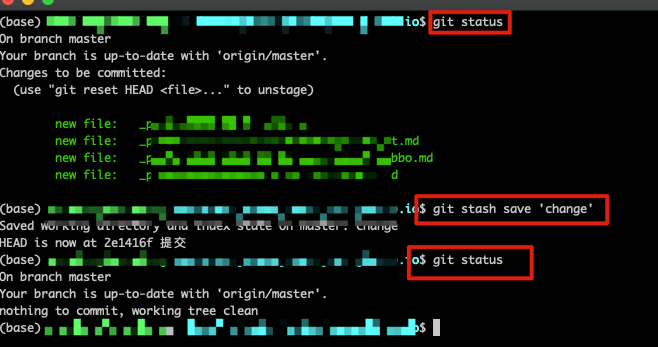
我们在当前修改代码的分支里面先执行一下git status 看下本地的修改,然后再执行git stash save 'message' 将本地修改暂存起来。如下图所示,我们可以看到一开始显示有四个新文件,在执行了git stash 命令后再执行git status 命令显示没有修改了。
image-20200725140352378
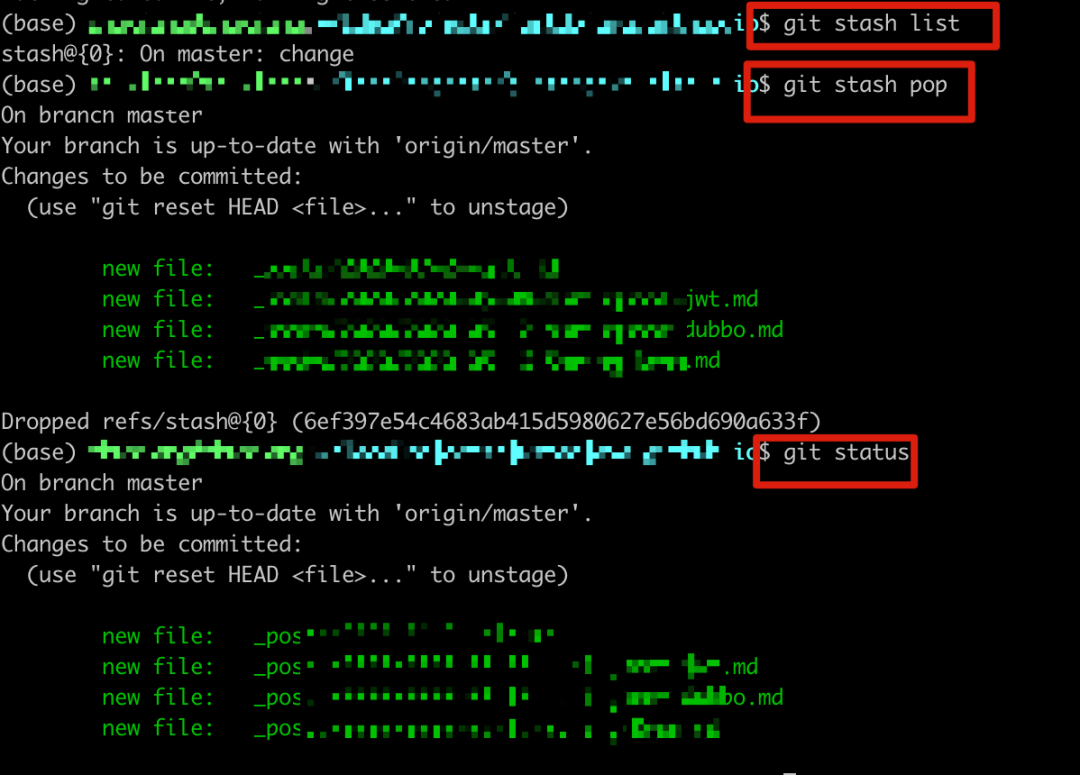
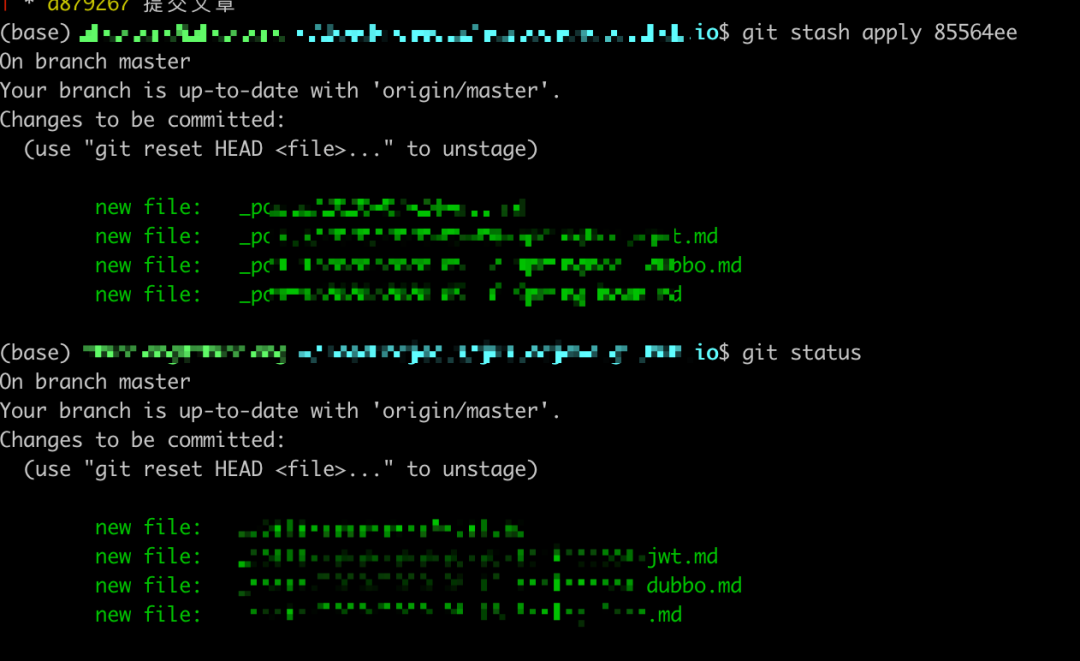
这个时候我们就可以放心大胆的去修复 bug,不管是在本分支,还是创建新的分支都没有问题。假设我们花了三五分钟把 bug 修复了,现在想继续写原来的需求怎么办呢?很简单,我们只要在暂存区将我们的代码恢复回来就好了。使用命令git stash pop 直接将最近一次 stash 的代码 pop 出来,也可以通过命令git stash list 找到对应的记录对应的记录,采用 git stash apply xxx 命令也行。不过这里建议不要暂存太多,就放一个就好,直接使用 pop 弹出即可。如下图所示:
可以看到我们修改的代码又回来了!是不是很神奇!
找回清除的 stash 数据
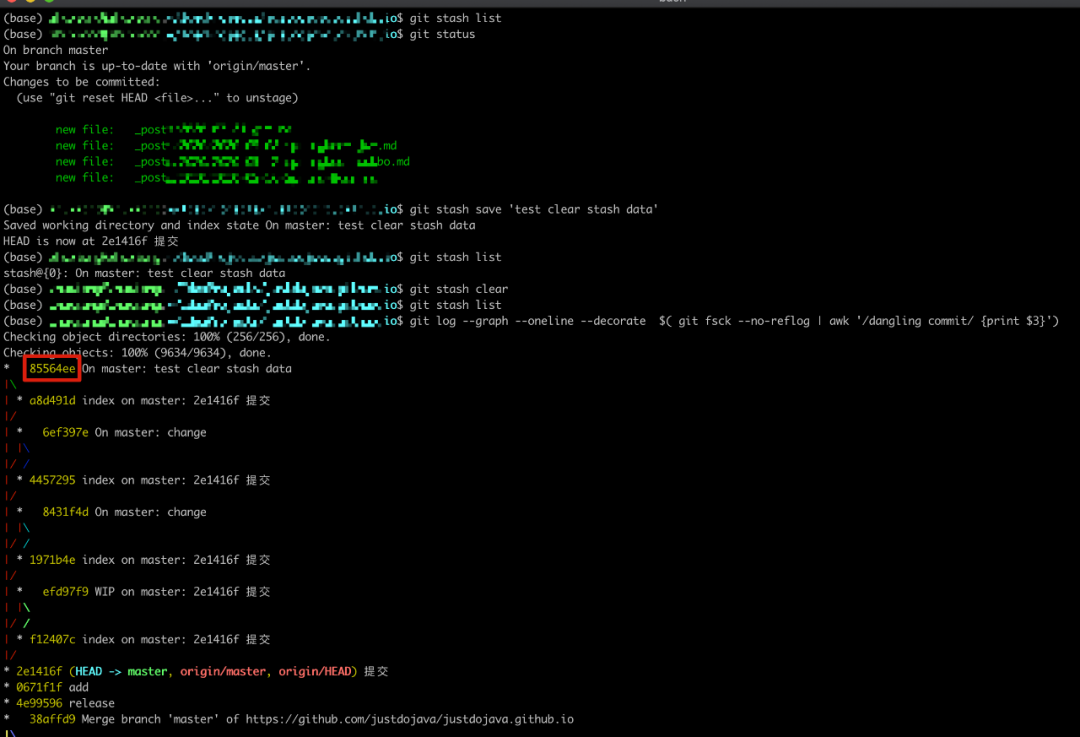
再来点刺激的,既然我们能将代码暂存起来,当然也能将暂存区的数据删除,万一一个不小心手抖,将暂存区的数据删掉了怎么办?不要以为不可能,阿粉就干过!毕竟手速太快,一行命令错了就没了。删除的命令我这里不说,大家想知道的自己查,阿粉只说删除了过后怎么解决。删除过后千万不要慌,我们执行下面命令找到对应的记录,然后应用回来就好。git log --graph --oneline --decorate $( git fsck --no-reflog | awk '/dangling commit/ {print $3}') 找到对应的 id,然后git stash apply id 。如下图所示:
仔细看上图的命令执行过程,会发现我们将删除的代码又找回来了,爽歪歪啊。(删除的命令假装没有看到,然后提醒大家不管是提交还是暂存代码备注信息都要写清楚,不要每次都更新代码,提交代码,update,这样的话就算找到丢失列表,你也不知道要恢复哪一个)。上面截图中为了演示多次使用了如下命令
- git status :查看工作区文件状态
- git stash save 'messag' : 暂存工作区的文件
- git stash list: 查看所有暂存列表
- git stash apply id: 恢复暂存的文件
idea 对应的功能
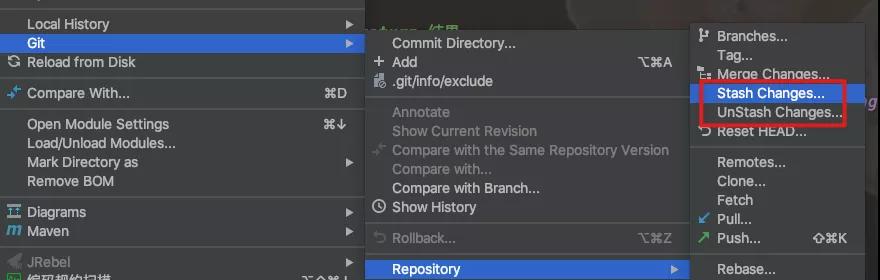
任何强大的命令在 IDE 里面都会有对应的功能,同样的git stash 的功能在 IDEA 里面也有可视化的操作,如下图所示:
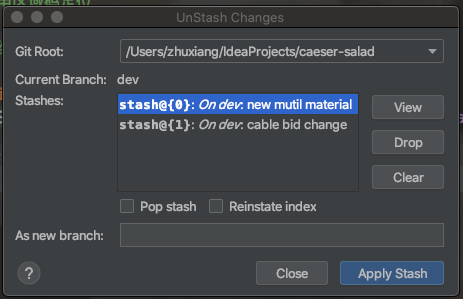
在这里我们可以 stash 相关代码,也可以 apply 相关的代码,操作起来简单方便。恢复的时候找到对应的记录,apply 一下就可以了,同样的也可以进行 drop 和 clear。apply 过后可以 drop 掉对应的 stash,clear 命令谨慎操作,误操作过后,参考上面命令进行恢复。
Cherry-pick
下面介绍另一个强大的功能,还是上面的场景,我们拉取新的分支进行 bug 的修复,那么同样的 bug 在当前分支肯定也是存在的,按照常理来说我们也需要在当前分支进行同样的代码修改,不然后续提交过后,bug 会依然存在。那么问题来了,同样的代码不想写两遍怎么办?这个时候就可以使用 git 的 cherry-pick 命令,将之前在其他分支的修改重放到当前分支。
来全场跟着阿粉的步伐,我们整齐划一模拟一下这个场景
假设我们当前的需求代码开发在分支 master 上面(当然正常的代码开发肯定是在 dev 分支,阿粉这里是以写文档的一个项目所以直接在 master 上面了,后面提到的测试环境也只是虚拟出来的),这个时候测试环境有个紧急 bug 需求修复,本地的代码没写完不想提交,通过上面的 stash 命令一顿操作,暂存的相关代码,然后我们从测试环境拉取新的分支 bug01 ,将相关的 bug 修复了,并提交了代码。阿粉这里模拟在 bug01 分支上面创建一个新文件,然后使用该命令放到 master 分支里面。
使用git checkout -b bug01 创建新的分支,增加,修改并提交 test-cherry-pick.md 文件,如下图所示,复制提交过后的 ID,在这里是a755c56,然后我们使用git checkout master切换到 master 分支,这个时候 master 分支的 test-cherry-pick.md 文件并没有在 bug01 分支的修改。下面我们使用该命令看下效果,
通过上面的操作,可以看到 master 分支已经有了在 bug01 分支上面修改的代码。爽歪歪啊!不得不说这个功能太强大了。到这里阿粉不得不致敬一下林纳斯大佬。
小结一下cherry-pick 命令主要分两步,第一步在其他分支上修改并提交代码,第二步切换到同样需要修改的分支,执行命令从而达到效果。同样的这个功能在 idea 中也有可视化的操作,只要在需要修改的分支,点击该图标就好了。
关联远程仓库
常规的操作都是在远程服务器上面已经有了一个仓库,我们通过git clone url 拉取相关代码,但是有时候会是我们在本地创建了一个文件夹,并且初始化成为 git 仓库了,这个时候需要推送到远程服务器上面,这种情况我们现在远程服务器上创建仓库,然后使用命令git remote add origin git@server-name:path/repo-name.git 推送到服务器上即可。
其他常用 git 命令
- git branch: 查看分支列表;
- git push origin master: 推送代码到远程服务器;
- git checkout -b brandName或者新版本 git git switch -c brandName 创建并切换到新分支;
- git merge branchName : 合并某分支代码到当前分支;
- git log: 查看提交记录;
总结
Git 作为代码版本管理工具已经成为主流了,全球最大的同性网站 GitHub 也是根据 Git 而来的,这么好的一个工具强烈推荐大家都进行使用,对于一些还是使用 svn,csv 的伙伴真的需要换一下了。Git 的出现其实是一个偶然,官网有它的介绍,喜欢的朋友可以去看看,廖雪峰老师写过一个 Git 的教程,很不错,阿粉的这些骚操作也是在廖老师的网站上看到的,大家可以去深入学习一下。