Flutter
如今,Flutter在移动技术中扮演着非常重要的角色。移动技术的选择已经变得非常关键,Flutter提高了生产率,Flutter已被许多公司采用。一些例子如阿里巴巴、谷歌等很多大公司都在提供世界级的flutter开发服务。
Flutter的某些功能如下:
- 高性能
- Flutter是开源的
- Flutter开发简单且快速。
- Flutter是跨平台平台,我们可以在Android和IOS中使用相同的代码
React Native
我们真的可以推荐React Native吗?有什么积极的一面吗?
我们可以证明,React Native在App开发中起着非常重要的作用。
React Native帮助我们借助JavaScript创建实际的移动应用,我们可以自如地在Android和IOS平台上工作。雇佣React Native开发人员,只使用JavaScript并遵循你已经知道和喜欢的React架构来构建跨平台的移动应用程序。
React Native的一些功能如下:
- 它有助于支持第三方插件。
- react native的性能是最佳的。
- 轻松提供稳定的应用程序。
- 这是一个开源平台。
Flutter库
这个Flutter库的列表不是从互联网上随机策划的,这些是你可以在应用程序中个人使用的库。这些库可能还有其他选择,但我们在经过大量的研究并在你的应用程序中尝试后选择了这些库。
因此,我们认为每个Flutter开发人员都应该了解以下5个库。
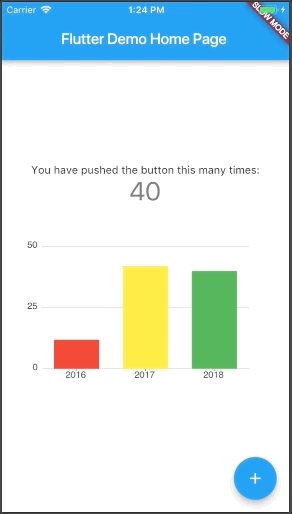
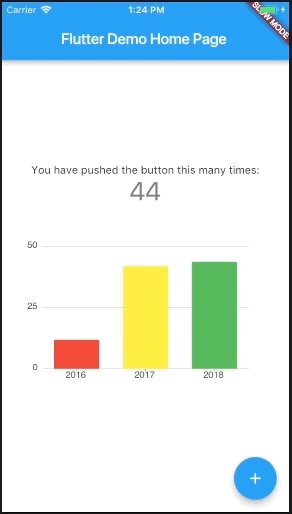
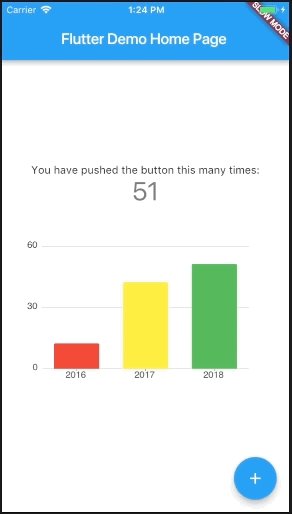
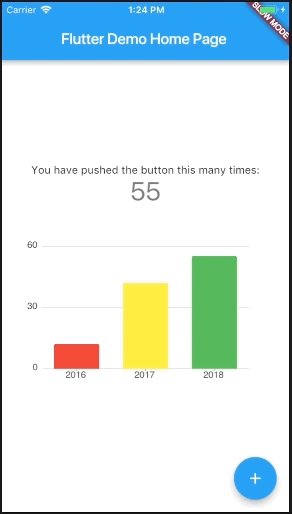
1. Flutter Chart
Flutter chart是一个包括线图、饼图、甜甜圈图的图库。它显示了不同类型的统计分析,如价格和不同类型的数据在应用程序中。它是一个高质量的移动应用用户界面。
在这里,例如,我们可以说两个柱形代表过去的点击次数,另一个柱形代表当前年份。

2. Liquid Swipe
这是一个Flutter滑动小部件,基于各种设备的取消绑定功能。高度可定制和灵活。

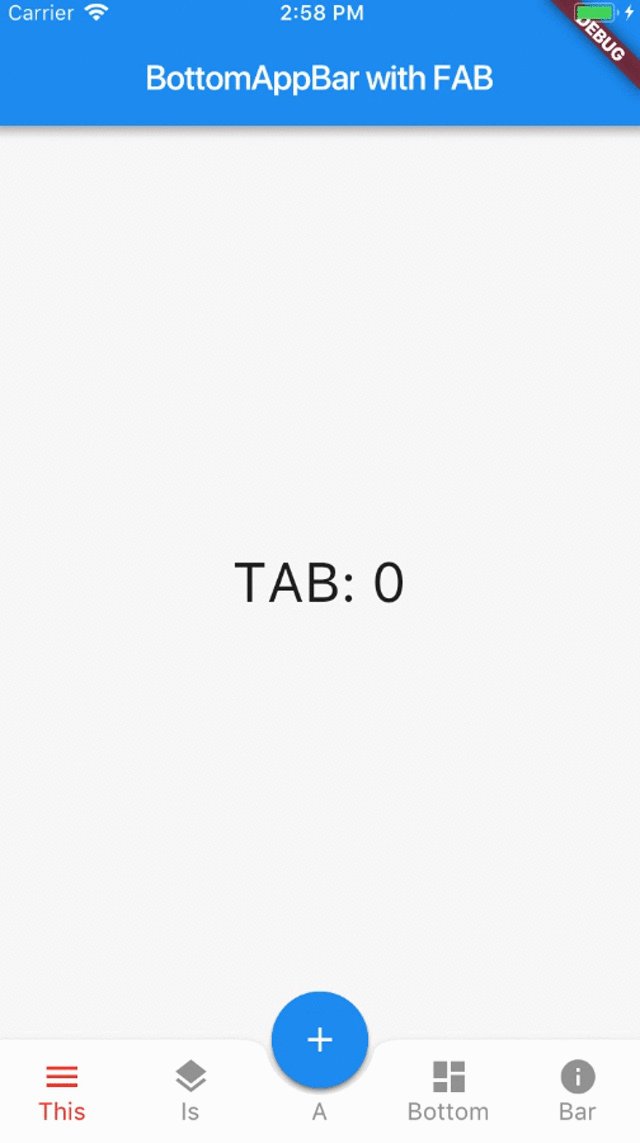
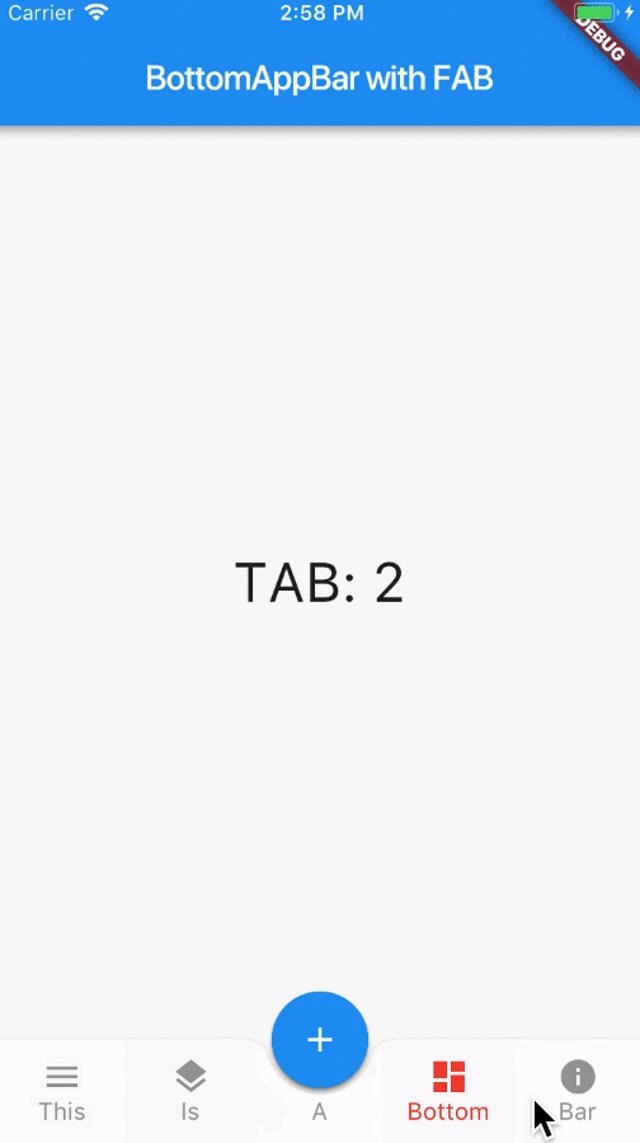
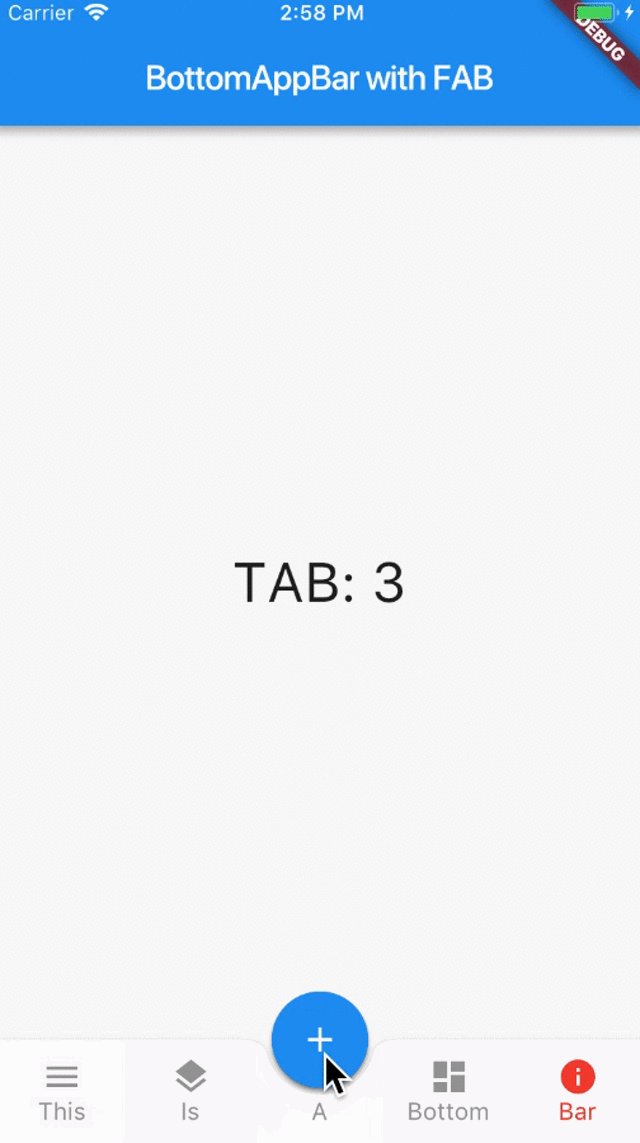
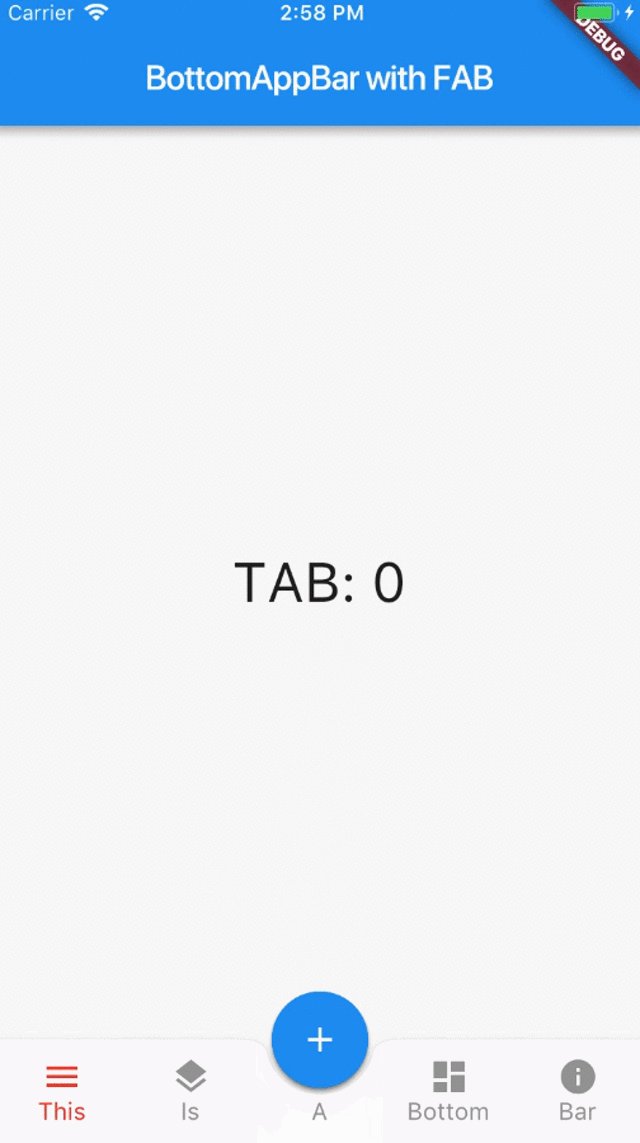
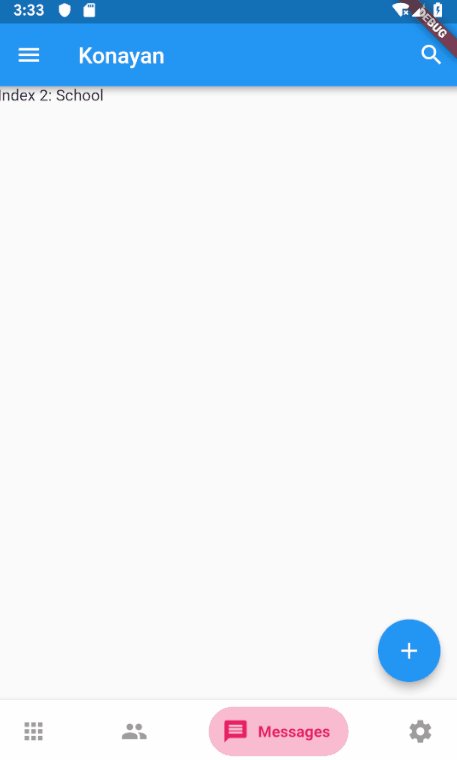
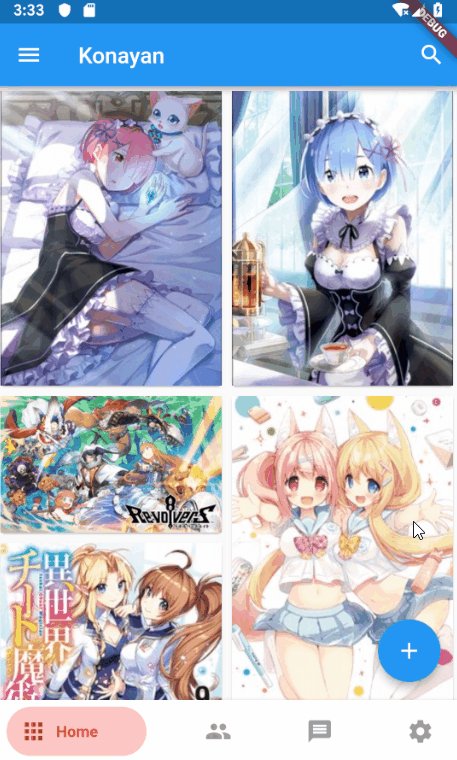
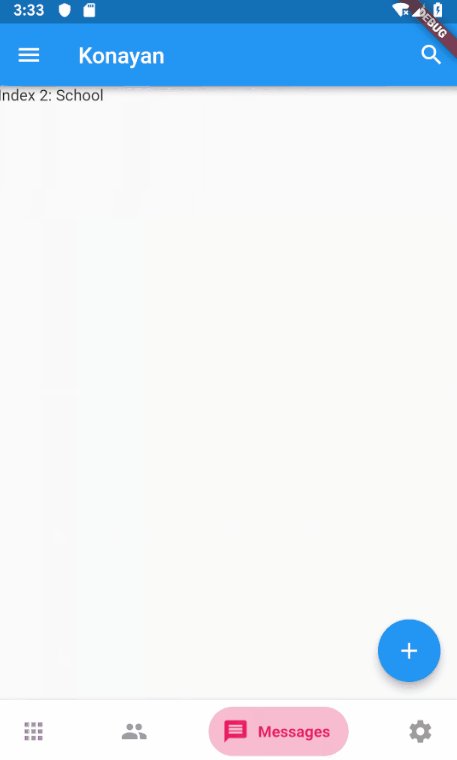
3. Bottom Navigation Bar

Bottom Navigation Bar非常有用,因为我们可以通过拇指触摸导航栏从一个页面到另一个页面。Flutter给小部件起了个名字,即底部导航栏。
Bottom Navigation Bar有两个属性。
- Item:有许多图标的形式的标签,图标是铺设在材料的一块。Bottom Navigation Bar Item有两个属性,即Item和text。在最新版本中,我们无法删除按钮文本。可以添加空文本。 Flutter也可以使文本为可选。
- Type:主要有两种类型,即固定或移位。在导航中添加了一个固定类型的按钮,当我们点击该按钮时,它不能显示任何效果,仍然停滞不前。

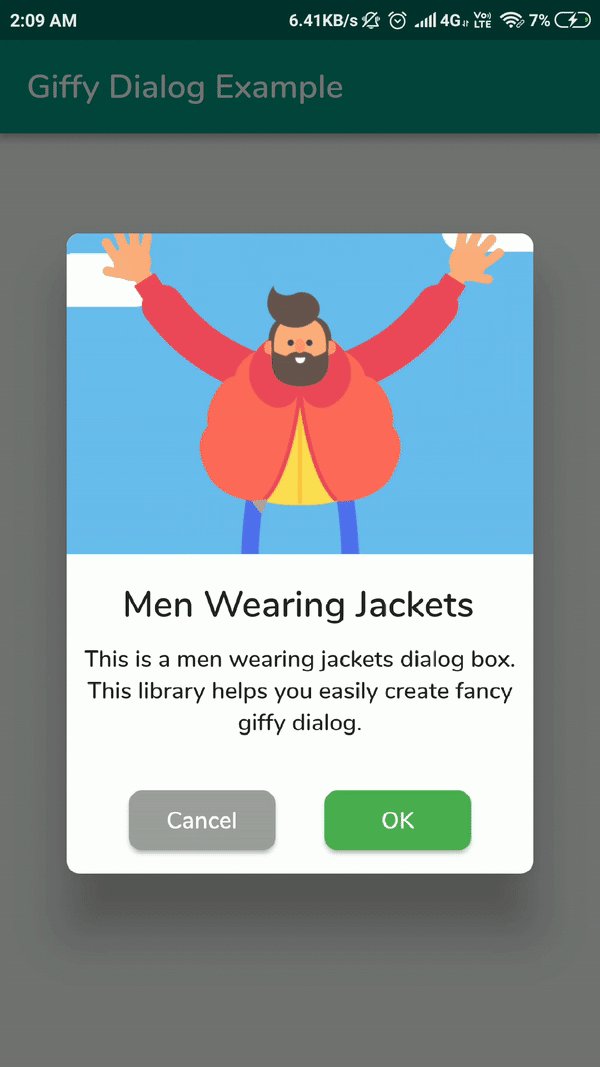
4. Giffy

借助Gif对话框,我们可以交换一些动画和剪辑。
源代码是100%的Dart。将会在 /lib 文件夹下。我们可以通过添加URL和GIF来定制和设置图片。
React Native库
React Native群体非常大。很多开发者都在尝试学习Android和IOS的React Native语言。如果没有第三方库,用React JS开发是很难开发的。
React Native库的优点如下:
- 具有成本效益。
- 它提供了一个简单的用户界面。
- 它还有助于我们提供更稳定的应用程序。
- React Native以最佳性能而闻名。
- 它支持第三方插件。
不同类型的React Native库如下所示:
1. Axios
Axios非常轻巧。 $http是基于客户端的服务。它类似于Fetch API。
许多应用程序都需要通过web连接,即GET、PUT、POST或其他HTTP请求。它是一个前端UI库。
2. Native Base
Native Base是一个移动应用框架。它是一个免费和开源的库。它支持2.4.1版本。
它有助于构建IOS和Android应用程序。
主要的口号是用小部件本身就很简单。
3. React Native Elements
React Native Elements关注于组件结构而不是主要设计。它很容易按照我们想要的方式对组件进行样式设置。它是一个开源的元素。
4. React Native Permission
在Android和IOS中,权限以不同的方式处理。
React Native permission的某些状态如下。
- Results.Unavailable
- Results.demned
- Results .granted
- Results.blocked
5. React Native UI Library
React Native UL库基于Eva设计系统。这是一个多品牌的用户界面和跨平台。它在设计和开发过程中带来了一致性和可伸缩性。