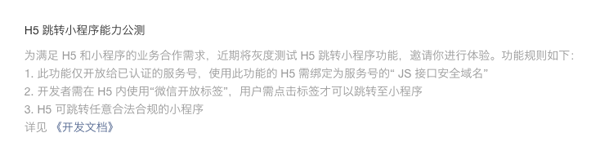
继小程序灰度测试分享朋友圈刷屏后,滴滴滴,这...
闲着也闲着,顺藤摸瓜点了进去,好家伙,产品小姐姐写这个文案还是太含蓄了,我猜有可能是老干妈还没吃够
根据刀哥多年写代码要看文档的经验来看,证实了这次更新不仅支持了打开小程序,连app也顺带支持了,这个信息量着实有点大
下面让我们一起来看文档
新增开放标签
定义: 微信开放标签是微信公众平台面向网页开发者提供的扩展标签集合。通过使用微信开放标签,网页开发者可安全便捷地使用微信或系统的能力,为微信用户提供更优质的网页体验
有哪些开放标签?
- <wx-open-launch-weapp> 打开小程序
- <wx-open-launch-app> 打开app
接入要求
- 主体要求: 仅开放给已认证的服务号
- 系统要求:
微信版本要求为:7.0.12及以上。系统版本要求为:iOS 10.3及以上、Android 5.0及以上
接入方法
打开小程序使用步骤与微信JS-SDK类似,需要绑定安全域名、引入JS文件等步骤
打开app需要前往微信开放平台的管理中心-公众账号或小程序详情-接口信息-网页跳转移动应用-关联设置中绑定所需要跳转的App
示例:
- 配置最新JSSDK
- wx.config({
- // 其它配置不变, openTagList配置可使用的开放标签,
- openTagList: ['wx-open-launch-app, wx-open-launch-weapp']
- })
2. 页面使用开放标签
- 打开小程序
- <wx-open-launch-weapp
- id="launch-btn"
- // 小程序id
- username="gh_xxxxxxxx"
- // 小程序路径
- path="/a/b/c?d=1&e=2#fg"
- >
- <template>
- <style>.btn { padding: 12px }</style>
- <button class="btn">打开小程序<button>
- </template>
- </wx-open-launch-weapp>
- 打开app
- <wx-open-launch-app
- id="launch-btn"
- // 移动应用appid
- appid="your-appid"
- // 额外信息, 客户端自行解析
- extinfo="your-extinfo"
- >
- <template>
- <style>.btn { padding: 12px }</style>
- <button class="btn">App内查看</button>
- </template>
- </wx-open-launch-app>
- 回调
- <script>
- var btn = document.getElementById('launch-btn');
- // 调起成功回调
- btn.addEventListener('launch', function (e) {
- console.log('success');
- });
- // 调起失败回调
- btn.addEventListener('error', function (e) {
- console.log('fail', e.detail);
- });
- </script>
结语
怎么样,看完文档后是不是感觉很easy,