解构是JavaScript中的一个强大工具。它可以从数组和对象中提取出有意义的变量,并用解构来处理JSON数据、嵌套对象或数组非常方便。
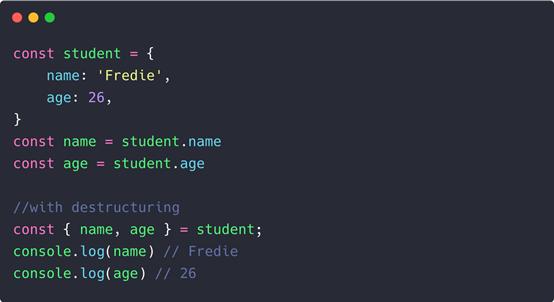
下面的示例展示了创建解构赋值表达式的最简单的方法之一:

如果左侧的解构表达式中传递的变量名与对象属性不匹配,则将该值作为undefined进行分配。虽然这个例子看起来非常简单,但它还可以通过解构语法实现更多可能。
一起去探索一些解构用例吧。
通过解构别名进行重命名
无论是在顶级对象中,还是在需要导入库时,别名都有助于防止重名,在import语句中解构别名与解构对象不同:
import { some-func1, some-func2 } from 'some-library';//use aliasing
import { some-func1 as newFunc } from 'some-library';
newFunc();import { * as some-library } from 'some-library'
- 1.
- 2.
- 3.
要提供一个与属性名不同的解构变量,需要使用冒号语法来指定它,如下所示:
const { work: {job : profession} } = person;
console.log(profession) // Blogger
- 1.
- 2.
使用解构表达式交换变量
通常会使用一个临时变量进行交换,示例如下(也可以通过一个数学公式和XOR运算符来做):
let a = 1;
let b = 2;
let temp;
temp = a;
a = b;
b = temp;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
通过解构,可以在单个表达式中轻松地交换变量,如下所示:
[a, b] = [b, a];
- 1.
更有趣的一点是,解构能够交换n个变量:
[a, b, c] = [b, c, a]
- 1.
访问嵌套属性并设置默认值
解构也适用于嵌套对象,并有助于避免长链列表。示例如下:
const person = {
name: 'Fred',
age: 26,
work: {
job: 'Blogger'
}
};const {work: {job} } = person;
console.log(job); //prints: Blogger
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
注意,在上面的代码中,work 引用没有被解构,只有最后一个嵌套属性被分配给变量—job。为了使work 也得到嵌套属性,我们需要
const {work, work: {job} } = person;
- 1.
如果被解构对象中不存在键值,则会得到undefined 值。可以通过设置一个默认值来避免这种情况,如下所示:

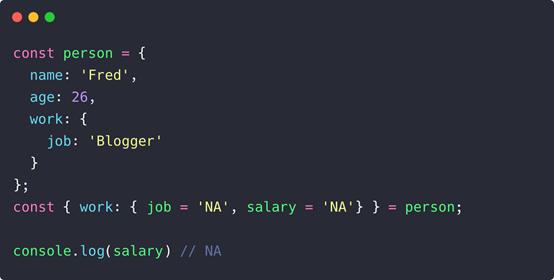
现在考虑一下work 的属性是否完全不可用。在这种情况下,需要用以下方式来书写上面的解构表达式:
const { work: { job = 'NA', salary = 'NA'} = {} } = person;
- 1.
在解构中使用计算属性
到目前为止,都在利用静态键值进行解构。但是对于具有动态键值的对象,需要使用计算属性。计算属性用方括号指定,如下所示:
const person = {
name: 'Fred',
work: {
job: 'Blogger'
}
};let name = 'name'const { [name] : username } = person;
console.log(username); //Fred
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
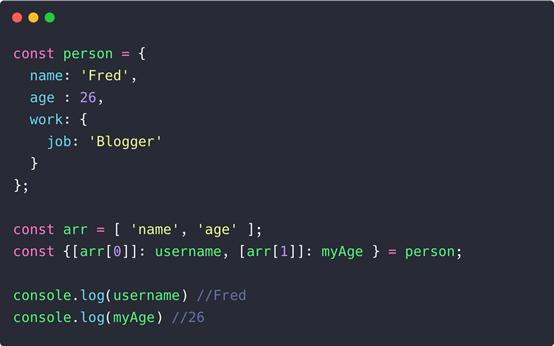
也可以创建属性数组,如下所示:

访问数组元素
就像对象解构一样,数组解构也可以通过语法实现,如下所示:
const arr = [1,2,3];
const [a, b] = arr;
//a = 1, b = 2
- 1.
- 2.
- 3.
可以在=后面为每个解构变量设置默认值。如果有不想分配给局部变量的项目,也可以选择跳过。可以通过逗号操作符来实现:
//skips the 2nd element
const [first,,third] = arr;
- 1.
- 2.
对一个大数组使用逗号操作符可能是一项乏味的任务,我们可以使用类似语法的对象解构——通过索引访问元素,如下所示:
const arr = ['a','b','c','d'];const {0: first, 3: fourth} = arr;
console.log(fourth) //d
const {0: first, 3: fourth, 9: tenth = 'z'} = arr;
- 1.
- 2.
- 3.
上一条语句中定义了一个默认值,以防数组没有索引。也可以用访问对象的方式来访问嵌套数组元素:
const arr = ['a', [1, 2, 3]
const [first, [one, two, three]] = arr;
- 1.
- 2.
使用Rest语法省略属性
Rest语法用于挑选多个元素并将它们设置为一个新元素,这有助于解构时省略某个属性。
const arr = ["Hello", "How" , "are","you"];var [hello,...remaining] = arr;
console.log(remaining) // ["How" , "are", "you"]
- 1.
- 2.
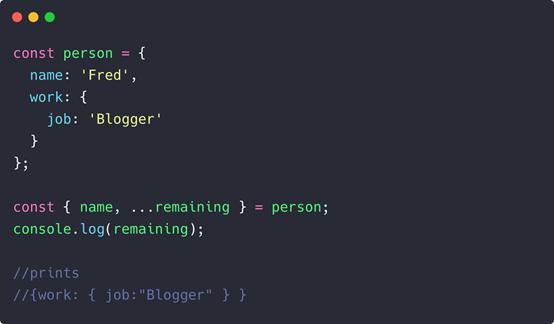
上述表达式也可以用于克隆数组。可以使用相同的逻辑来检索或删除嵌套对象:

解构可能看起来有些棘手,但一旦适应了,就可以利用它创建特定的模式,快速获取所需要的东西。尽快掌握它吧!
































