假设我们有n 个项目,并且我们必须在网格布局中将这些项目按列排序。列数是固定的,我们还必须确保网格布局中的行数最少,以便有效填充网格。在本文中,我把数字视为项目。并且根据我们的要求在网格布局中排列1-13之间的数字。列数固定为三。我将使用 React和SCSS(Sassy CSS)对此进行演示。
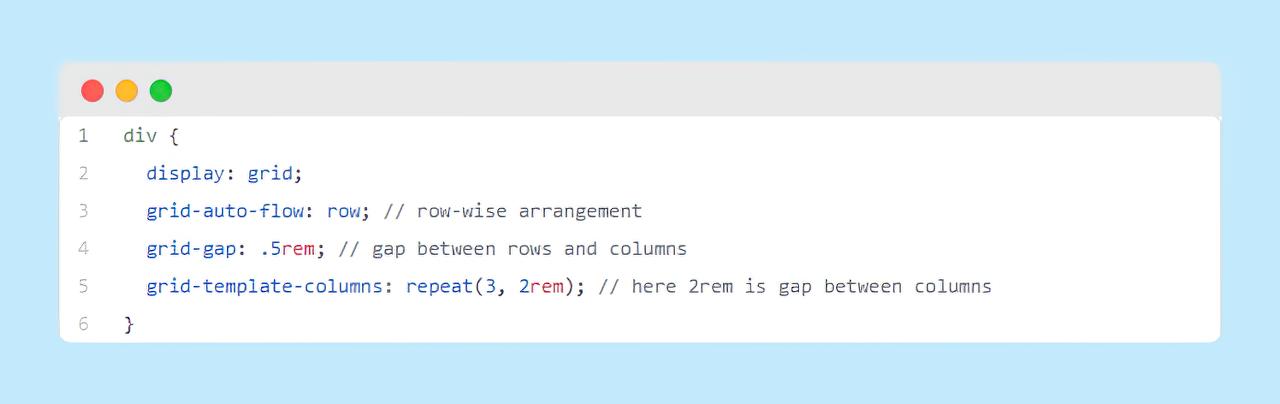
如果必须按行排列,那将是非常简单的。用CSS就可以了,代码如下所示:

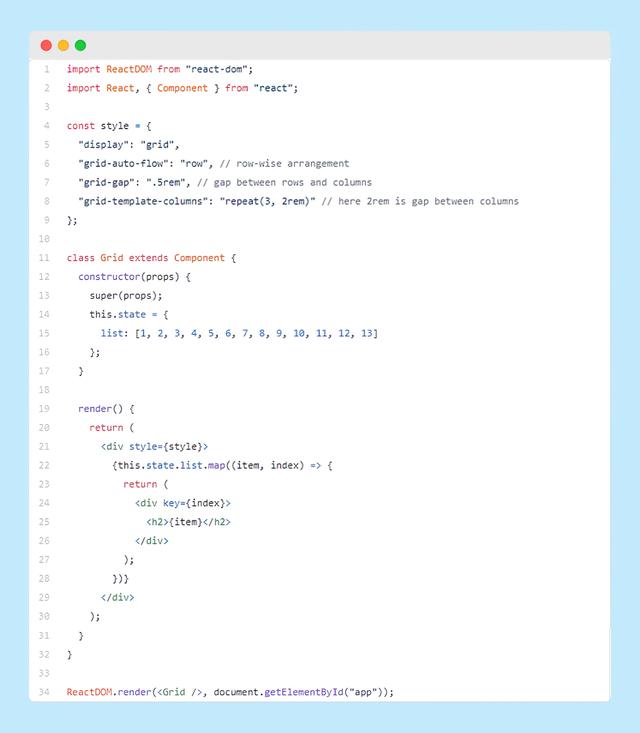
完整的代码,包括CSS部分,如下所示:

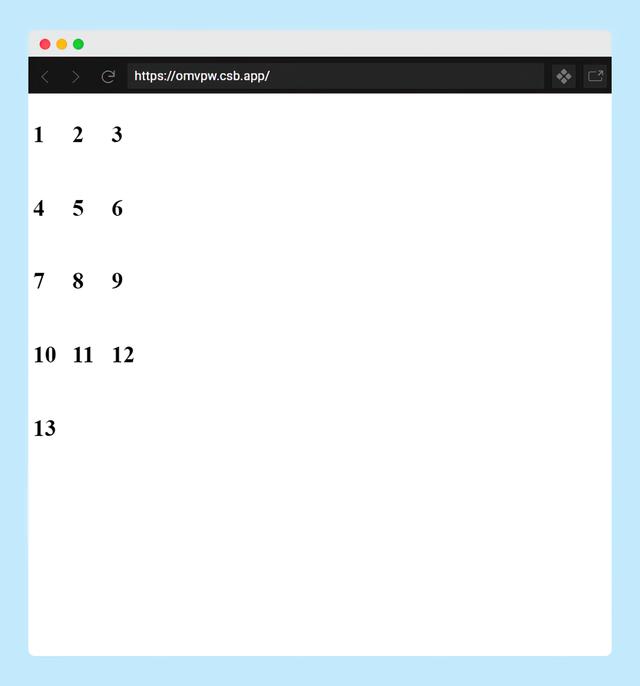
输出效果:

如你所见,数字按行排列。在这里,网格项目沿水平方向流动,并根据需要自动创建新行。当网格项目流达到列尾时,将创建一个新行。这也称为行优先排列,因为只有在前一行完全填满时才开始下一行。
但是我们的要求是按列安排项目,所以为了按列排列项目,我们需要知道网格布局中的行数。我可以解释为什么要需要知道行数。在逐行排列中,仅当前一行完全填满时(即,前一行中的项目数已等于列数),才开始下一行。
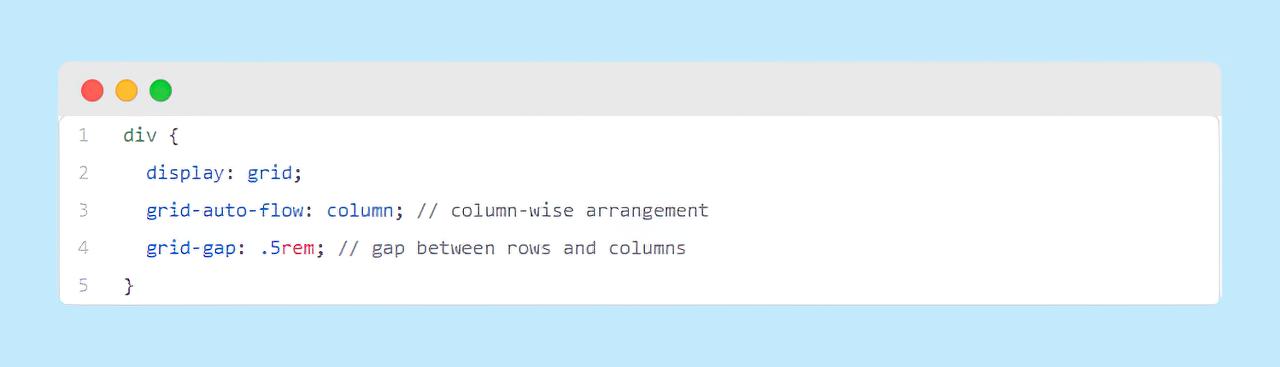
类似地,在逐列排列中,只有当前一列完全填满时(即,前一列中的项目数已等于行数),新列才开始。因此,我们需要知道行数有多少。那么问题来了,我们如何才能知道网格布局中要进行的行数呢?可以通过基本的数学学出来.....。我们现在知道了网格项目的数量,也知道列数。因此,我们要进行行数最小化可以运用此公式Math.ceil(itemsCount/columnsCount),为什么要最小化行数,因为如果我们采用更大的随机整数作为行数,那么网格将无法有效填充,整个布局中会有一些格子没能填充上。以下CSS代码是按列排列的,并且由于我们必须动态的设置grid-template-rows字段,因此以下代码中不存在该字段:

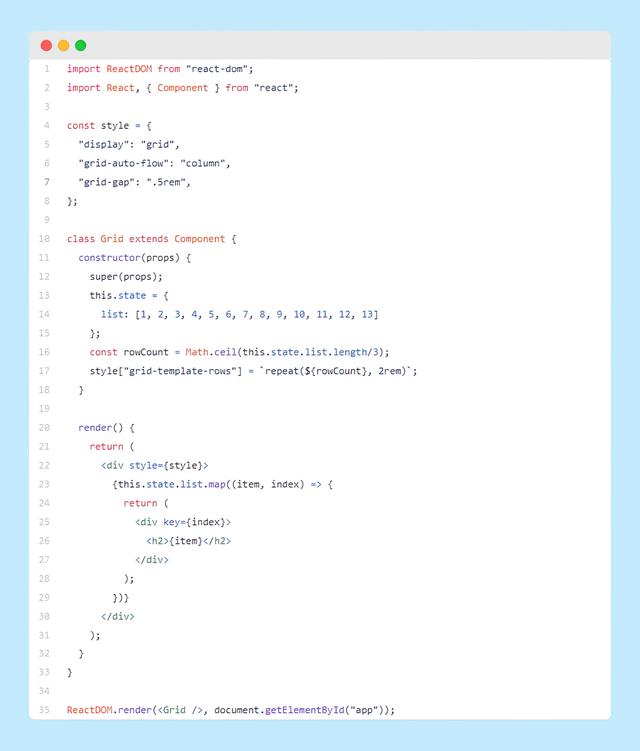
完整的代码,包括CSS部分,如下所示:

可以看到在第16行,会计算行数。在第17行,该grid-template-rows字段是动态设置的。

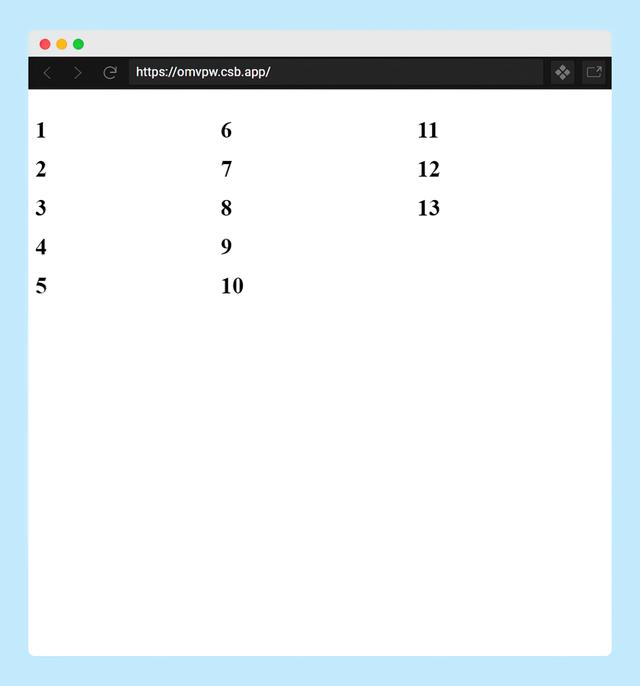
在这里,你可以看到数字以固定的列数(3)按列排列。同样,最小化的行数为五。如果行数少于五,则无法进行排列。并且如果行数大于五,则布局中将有没填上的空白空间。仅当前一列完全填满时,列才开始。
结尾
这种技巧可以计算网格布局中要进行的行数并对其进行动态设置,从而非常轻松地解决了该问题。由于我们需要知道按列排列的行数,因此可以说,为解决此问题而对项目进行排列时,行数和列数都需要知道。注意:当布局的宽度(而不是列数)固定时,可以采用具有相同类型的解决方案来解决。
































