如果你想获取站点的URL信息,那么window.location对象什么很适合你!使用其属性获取有关当前页面地址的信息,或使用其方法进行某些页面重定向或刷新。
https://segmentfault.com/search?q=前端小智#2
- window.location.origin → '"https://segmentfault.com'
- .protocol → 'https:'
- .host → 'segmentfault.com'
- .hostname → 'segmentfault.com'
- .port → ''
- .pathname → '/search'
- .search → '?q=前端小智'
- .hash → '#2'
- .href → 'https://segmentfault.com/search?q=前端小智#2'
- window.location.assign('url')
- .replace('url')
- .reload()
- .toString()
window.location 属性
| window.location | 返回值 |
|---|---|
| .origin | 站点主地址(协议 + 主机名 + 端口) |
| .protocol | 协议架构 (http: 或者 htts:) |
| .host | 域名 + 端口 |
| .port | 端口 |
| .pathname | 最前页的 '/' 后面跟的路径 |
| .search | ? 后跟的查询字符串 |
| .hash | 从 # 号开始的部分 |
| .href | 完整网址 |
host 和 hostname 的区别
在上面的示例中,你可能注意到host和hostname返回相同的值。那么为什么要这些属性。好吧,这与端口号有关,让我们来看看。
没有端口的 URL
- window.location.host; // 'segmentfault.com'
- window.location.hostname; // 'segmentfault.com'
- window.location.port; // ''
带端口的 URL
https://segmentfault.com/search"8080
- window.location.host; // 'segmentfault.com:8080'
- window.location.hostname; // 'segmentfault.com'
- window.location.port; // '8080'
因此,host将包括端口号,而hostname将仅返回主机名。
如何更改 URL 属性
我们不仅可以调用location` 属性来检索URL信息,还可以使用它来设置新属性并更改URL。
- // 开始 'https://segmentfault.com/'
- window.location.pathname = '/tidbits'; // 设置 pathname
- // 结果 'https://segmentfault.com/tidbits'
下面是你可以更改的属性的完整列表
- // 事例
- window.location.protocol = 'https'
- .host = 'localhost:8080'
- .hostname = 'localhost'
- .port = '8080'
- .pathname = 'path'
- .search = 'query string' // (这里不用写 `?`)
- .hash = 'hash' // (这里不用写 `#`)
- .href = 'url'
唯一不能设置的属性是window.location.origin,此属性是只读的。
Location 对象
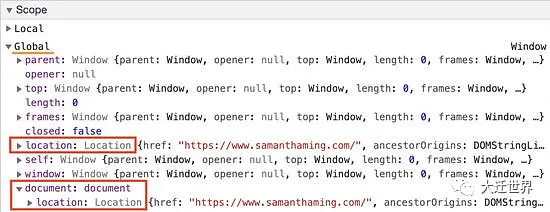
window.location返回一个Location对象。它为我们提供有关页面当前地址的信息。但是我们还可以通过几种方式访问Location对象。
- window.location → Location
- window.document.location → Location
- document.location → Location
- location → Location
我们这样做的原因是这些是我们浏览器中的全局变量。
window.location vs location
上面四个属性都指向同一个Location对象。我个人更喜欢window.location并且实际上会避免使用location。主要是因为location看起来像一个普通变量,并且我们有时可能会不小心将其命名为变量,这将覆盖全局变量。举个例子:
- // https://www.samanthaming.com
- location.protocol; // 'https'
- function localFile() {
- const location = '/sam';
- return location.protocol;
- // ❌ undefined
- // b/c local "location" has override the global variable
- }
我想大多数开发人员都知道window是一个全局变量。这样就不太可能引起混淆。老实说,直到我写了这篇文章,我才知道location 是一个全局变量。建议大家多使用 window.location 来代替其它写法。
window.location 方法
| 方法 | 作用 |
|---|---|
| .assign() | 加载一个新的文档 |
| .replace() | 用新的文档替换当前文档 |
| .reload() | 重新加载当前页面 |
| .reload() | 返回的URL |
window.location.toString
根据 MDN :
此方法返回 URL 的 USVString,它是 Location.href 的只读版本。
换句话说,我们可以这样得到 href 的值:
- // https://www.samanthaming.com
- window.location.href; // https://www.samanthaming.com
- window.location.toString(); // https://www.samanthaming.com
assign vs replace
这两种方法都是重定向或导航到另一个URL。区别在于assign 是将当前页面保存在历史记录中,因此用户可以使用“后退”按钮导航到该页面。而使用replace方法时,不会保存它。让我们来看一个例子。
Assign
- 1. 打开一个新的空白页
- 2. 输入 www.samanthaming.com (当前页)
- 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面
- 4. 按 "返回上一页"
- 5. 返回到了 👉 www.samanthaming.com
Replace
- 1. 打开一个新的空白页
- 2. 输入 www.samanthaming.com (当前页)
- 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面
- 4. 按 "返回上一页"
- 5. 返回到一个空白页
如何让页面重定向
如何重定向到另一个页面,有3种方法。
- window.location.href = 'https://www.samanthaming.com';
- window.location.assign('https://www.samanthaming.com');
- window.location.replace('https://www.samanthaming.com');
replace vs assign vs href
这三个都可以重定向,区别在于浏览器的历史记录。href和assign 会把当前页面保存在历史记录中,而replace则不会。因此,如果你想创建一种导航无法回到原始页面的体验,请使用replace??
现在的问题是href与assign。我更喜欢assign,因为它是一种方法,因此感觉好像我正在执行一些操作。还有一个额外的好处是它更易于测试。我已经编写了许多Jest测试,因此通过使用一种方法,它使其更易于模拟。
- window.location.assign = jest.fn();
- myUrlUpdateFunction();
- expect(window.location.assign).toBeCalledWith('http://my.url');
最终希望备忘单,希望能对你有所帮助,在需要的时候,能快速给你带来答案。谢谢大家的观看。
作者:Samantha Ming 译者:前端小智 来源:medium 原文:https://morioh.com/p/b444d291bdfb
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系前端小智公众号。