无论数据科学家还是机器学习工程师,部署数据科学项目都是他们所需要的一项至关重要的能力。传统部署机器学习模型的方法是利用Django、Flask等已经建立好的框架,然而这种方法非常耗时,常常令人望而却步。有没有简单一点的方法呢?
股票web app概述
现在我们要构建一个显示股价与股票成交量的简单web app,会用到Python中的streamlit和yfinance两个库。这个app理论上是要利用yfinance库从雅虎财经调取市场历史数据,然后把数据保存在数据框架中,最后作为streamlit 的输入参数显示出线形图表。
安装必备库
在这篇教程中,我们将用到两个需要安装的Python库,streamlit 和yfinance。通过下面的pip install命令可以轻松地安装streamlit:
pip install streamlit
- 1.
同理按照以下命令完成 yfinance的安装:
pip install yfinance
- 1.
web app代码
这次构建web app的代码一共不到20行,如果不算注释的话代码只有14行。
import yfinance as yf
import streamlit as st
st.write("""
# Simple StockPrice App
Shown are the stockclosing price and volume of Google!
""")
# https://towardsdatascience.com/how-to-get-stock-data-using-python-c0de1df17e75
#define the tickersymbol
tickerSymbol ='GOOGL'
#get data on thisticker
tickerData = yf.Ticker(tickerSymbol)
#get the historicalprices for this ticker
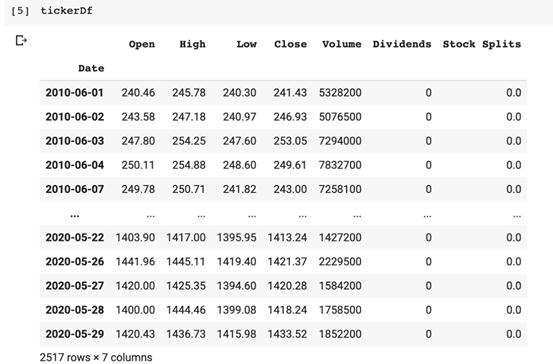
tickerDf = tickerData.history(period='1d', start='2010-5-31', end='2020-5-31')
# Open HighLowClose Volume Dividends StockSplits
st.line_chart(tickerDf.Close)
st.line_chart(tickerDf.Volume)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
代码逐行解释
现在,我们来详细看看上面这些代码:
- 第一行和第二行——输入yfinance,命名为yf同时输入streamlit,命名为st。
- 四至七行——用 st.write() 函数输出文本内容,输出文本为markdown格式。
- 九至十六行——用yfinance库从雅虎财经中调取市场历史数据。
- 十一行——定义股票代码为 GOOGL。
- 十三行——用yf.Ticker()函数创建tickerData变量,顾名思义该变量为股票代码数据。需要注意的是tickerData是一个股票代码对象,如果把tickerData当作命令运行可以得到这样的输出 yfinance.Ticker object
。 - 十五行——创建tickerDf 数据框架,定义日期范围(从2010年5月31日到2020年5月31日)以及时段(1天)。
- 十八行到十九行——用st.line_chart()函数画出线性图表(收盘价格数据来自十五行代码中定义的tickerDf数据框架中的收盘与成交量数据)。
运行web app
代码保存在名为myapp.py的文件之后,启动命令提示符(或者是微软Windows系统里的Power Shell),运行下面的命令:
streamlit run myapp.py
- 1.
然后可以看到以下信息:
> streamlit run myapp.pyYou can now view your Streamlit app in yourbrowser.Local URL: http://localhost:8501
Network URL: http://10.0.0.11:8501
- 1.
- 2.
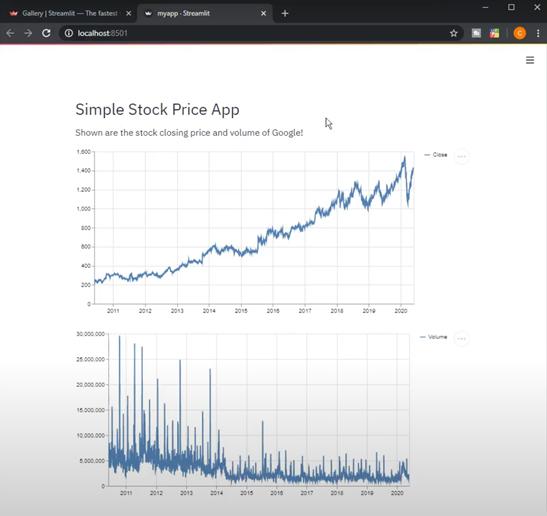
不久一个网页窗口就会弹出,直接跳去如下所示的http://localhost:8501这个创建好的web app。
股价web app截屏
Bingo!你已经成功用Python创建了自己的第一个web app!
自定义web app
以上是最基本的,如果你想让自定义web app变得更有趣一点呢?
import yfinance as yf
import streamlit as st
st.write("""
# Simple StockPrice App
Shown are the stock**closing price** and ***volume*** of Google!
""")
#https://towardsdatascience.com/how-to-get-stock-data-using-python-c0de1df17e75
#define the tickersymbol
tickerSymbol ='GOOGL'
#get data on thisticker
tickerData = yf.Ticker(tickerSymbol)
#get the historicalprices for this ticker
tickerDf = tickerData.history(period='1d', start='2010-5-31', end='2020-5-31')
# Open HighLowClose Volume Dividends StockSplits
st.write("""
## Closing Price
""")
st.line_chart(tickerDf.Close)
st.write("""
## Volume
""")
st.line_chart(tickerDf.Volume)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
让我们花点时间来理解上面的代码:
- 第六行——注意这里需在“closing price” 前后各用两个星号来加粗“closing price” ,如下所示:**closingprice**。还要注意“volume”斜体加粗,前后各用三个星号,如下所示:***volume***。
- 十八至二十行和二十二至二十五行——在收盘价格和成交量图表上方加入一个markdown格式的标题。
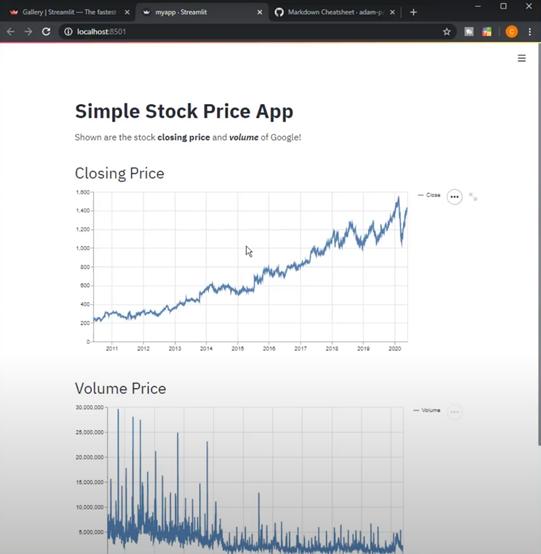
更新后的web app截屏
成功了!现在这个web app可以自动更新了。构建你的第一个web app,就是这么简单,快去上手操作一下吧!