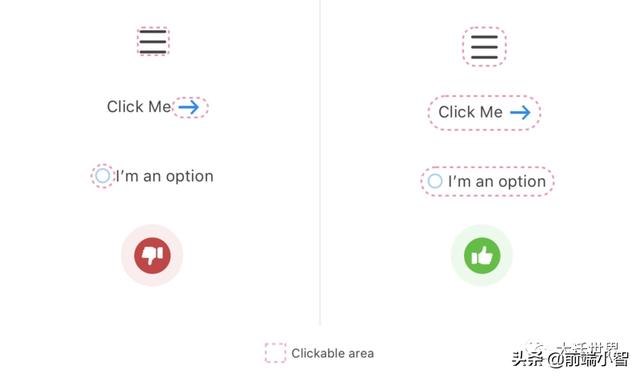
你是否曾经试着点击或点击一个元素(例如:按钮、链接),并且注意到只有单击该元素的特定区域,它才会响应?
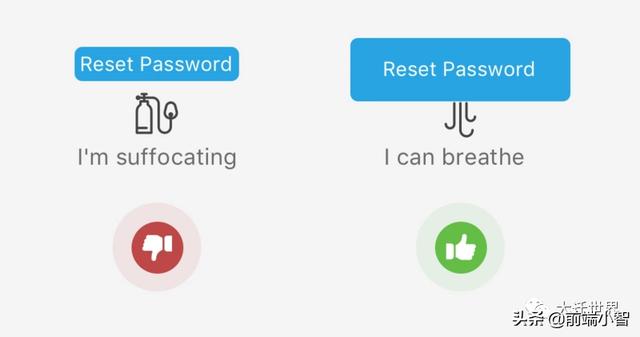
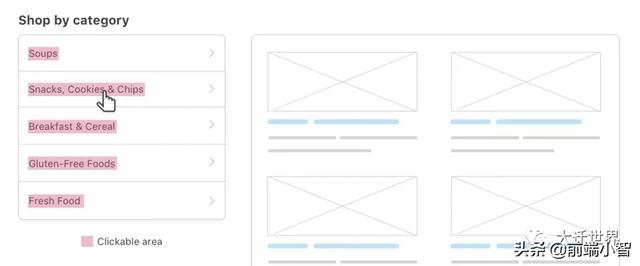
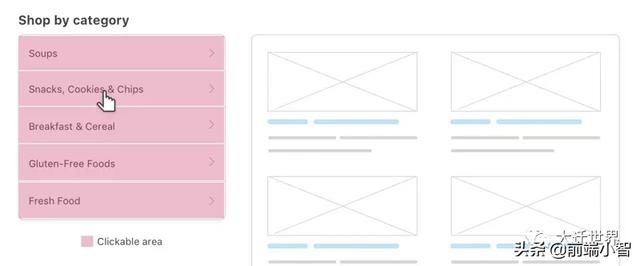
必生这种情况是因为可点击区域未应用于整个元素。为了更加清楚,请参见下图,左图可点击区别(圈红部分)明显比右图的小很多,所以右图的实现用户体验会更好。

对于本文,会介绍一些事例,并通过事例演示如何增加可点击区别,提高用户体验。
WCAG准则
WCAG全称Web Content Accessibility Guidelines 网页内容无障碍浏览准则,简单的说就是为了方便残障人士(包括低视患者,盲人,聋人,学习障碍,行动不便,认知障碍....)访问Web内容而制定的相关标准,可以使网站更加人性化。
举个例子,在WCAG准则2.3.2中规定:网页不包含任何闪光超过3次/秒的内容。
用户应该能够使用台式机/笔记本电脑上的键盘以及移动设备或平板电脑上的触摸屏来操作输入。不要在移动设备屏幕上将按钮设置得太小,以免按下正确的按钮。触摸目标的最小尺寸最好至少为44 x 44像素。
费兹法则
**费兹法则(Fitts law)**是一个人机互动以及人体工程学中人类活动的模型;它预测了快速移动到目标区域所需的时间是目标区域的距离和目标区域大小的函数。
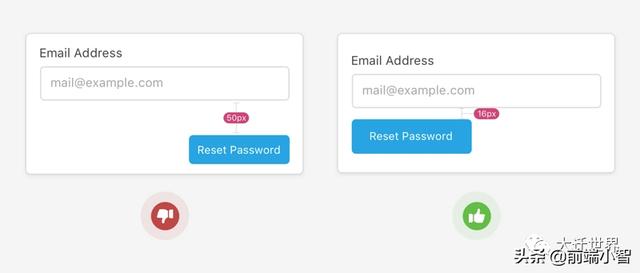
在下面的图中,我模拟了两个按钮的不同情况。在左侧,按钮更小,更远,用户需要更多的时间与它互动。在右侧,按钮大小更大,更接近于它的同级输入元素,这将使交互更容易、更快。

接着,我们再来看看一些更加真实例子。注意:记住WCAG准则 和费兹法则 的概念。
按钮
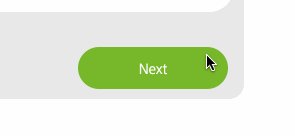
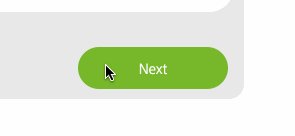
在需要时使用实际真实<button>(包含可点击区域)非常重要。下面的示例来自我使用的在线银行系统:
- <div class="navig next" onclick="validateLogin()">Next</div>
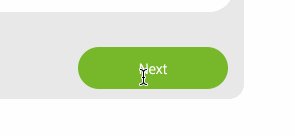
这是上面按钮的HTML的GIF图像。我把鼠标悬停在按钮上,光标仍然是一个指针,这很好。不过,我也可以选择文本和悬停时,有一个文本光标!如果使用了正确的元素,就不会发生这种情况。

当使用HTML<button>元素时,会获得下面效果:
- 可通过鼠标,键盘或触摸访问
- 可以通过键盘选中
- 有对应的 JavaScript 方法
有些元素,我们需要添加 padding,原因有二:
- 让它更美观
- 让它变大,这样更容易被注意到

链接
之前在做导航的时候,犯了一个错误,应该是给 a 标签添加 padding 而不是 li:
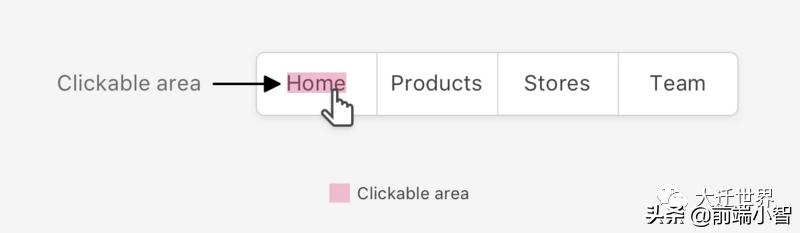
基于上面的HTML和CSS,可点击的区域将只是文本,如下图所示:

正确的方法是在a 标签本身上添加padding。请注意,默认情况下,padding 需要块元素才有效,而 a 标签是行内元素,所以可以给 a 标签设置block,inline-element或 flex。
- .nav-item a {
- display: block;
- padding: 12px 16px;
- }
添加了上面的样式后,可点击的效果如下:

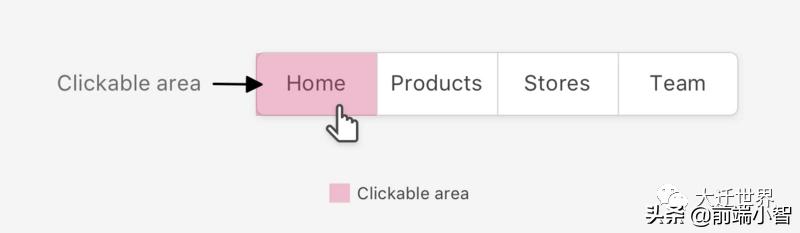
面包屑导航
假设可点击区域如下所示:

这种体验不是很好,鼠标或手指指向屏幕上如此小的目标会比较难。在下图中,它的可点击区域更大并且更易于交互。

事例源码:https://codepen.io/shadeed/pen/PMygee
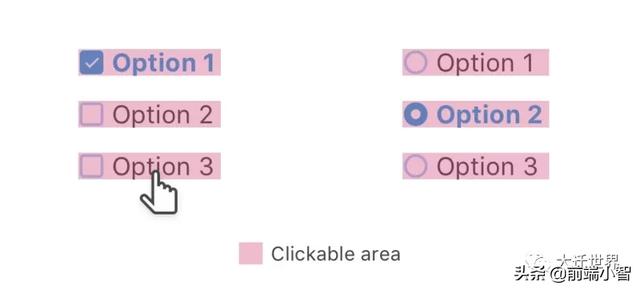
复选框和单选按钮
当存在复选框或单选按钮元素时,我希望可以单击它或关联的标签来激活/禁用它。

从用户体验的角度来看,这是难以访问和糟糕的。在 HTML 中,可以使用for属性将标签与输入框绑定在一起。
- <input type="checkbox" id="option1">
- <label for="option1">Option 1</label>
或者可以将输入框放置在标签内:
- <label for="option1">
- Option 1
- <input type="checkbox" id="option1">
- </label>
然后,在

侧边栏
对于带有类别的页面,有时我会注意到列表链接没有扩展到其父页面的整个宽度。也就是说,可点击区域仅在文本上,如下图所示:

解决方法:
- 删除<li>元素的 padding,并将其移动到<a>元素
- 通过添加display: block使a标签的宽度等于其父链接的宽度。
- .nav-item a {
- /*Other styles*/
- padding: 12px 16px;
- display: block;
- }
添加后,如下所示:

真实案例
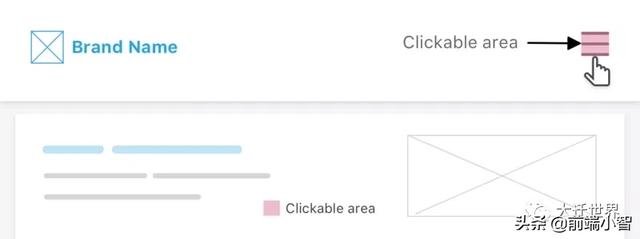
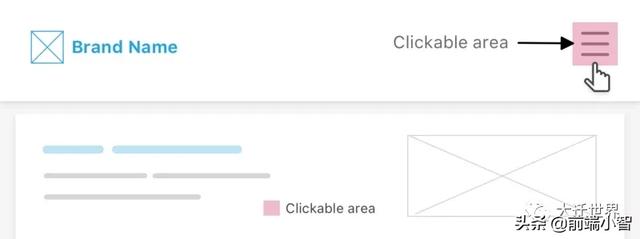
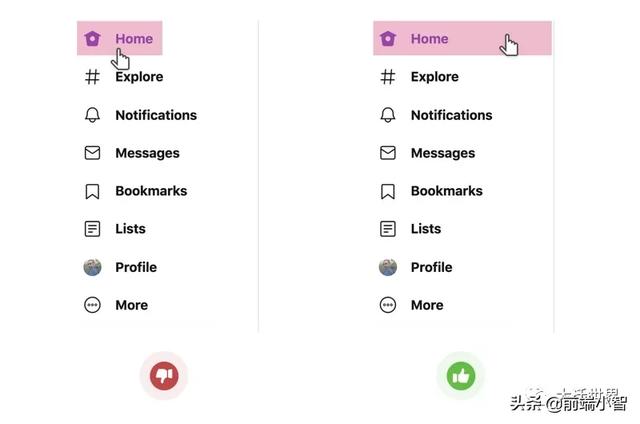
在最近的Twitter更新中,导航设计在可点击区域大小方面存在问题。最初,它仅与文本相关,如下面的屏幕截图所示,但他们在收到反馈后将其修复。

章节标题
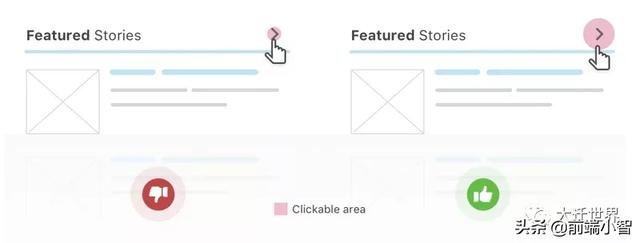
在某些情况下,需要在章节标题的远端添加“查看更多”按钮或箭头。在下面的示例中,我将箭头放置在假圆中,以便可以正确地使箭头居中。
通常情况下,箭头周围的间距可以使用padding或width和height。

使用伪元素来增加可点击区域
仅通过改变元素的宽度和高度或使用padding,并不总是能够使可点击区域变大,这时候就需要伪元素救场了。
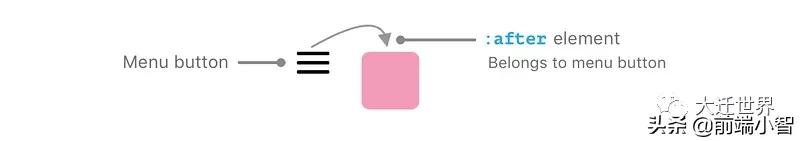
这个想法是,伪元素属于其父元素,因此当我们创建具有特定宽度和高度的伪元素时,它将充当其父元素的单击/触摸/悬停区域。
在下图中,我在菜单按钮中添加了:after伪元素:
- .menu-2:after {
- content: "";
- position: absolute;
- left: 55px;
- top: 0;
- width: 50px;
- height: 50px;
- background: #e83474;
- /*Other styles*/
- }

事例源码:https://codepen.io/shadeed/pen/BXXjEg?editors=0100
作者:Ahmad Shadded 译者:前端小智 来源:css-tricks
原文:https://css-tricks.com/enhancing-the-clickable-area-size/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。





































