本文转载自公众号“读芯术”(ID:AI_Discovery)
为了解决Node的许多缺点,NodeJS的开发者 Ryan Dahl,发布了一个新的运行时刻。
人们最初的反应可能是:“太棒了,另一个Javascript框架?正是我需要的。”笔者也有过同样的反应。在了解其优点之后,笔者更清晰地明白了为什么说Deno正是年后端Javascript开发人员所需要的。
相较Node而言,一起看看JavaScript开发人员使用Deno体验更流畅和更现代的五大原因。
1.Modern Javascript —ES 模块

如果你也是个React开发人员,那么应该已经注意到了,在使用NodeJS时导入包的语法是不同的。这是因为Node是在2009年开发的,从那时起,针对Javascript进行了很多更新和改进。
在React(和Deno)中,使用现代的import package from 'package'语句,而在Node中,使用const package = require("package")语句。
ES模块导入的优越性源于两个方面:
- 通过import,可以有选择地仅从包中加载所需的片段,这样可以节省内存。
- 加载与require同步,而import异步加载模块,这提高了性能。
2. 顶级await —在异步函数之外使用 await

在Node中,await关键字只能在异步函数中访问。但是在Deno中,不论在何地,面对什么对象,都可以使用await,而无需将其打包为异步函数。
几乎所有的Javascript应用程序都包含许多异步函数。这次升级使代码更加干净和简单。
3. 分散式包
图源:unsplash
有了Deno,就不必依赖于NPM。我们不再需要package.json了,每个包都是从URL上加载的。
在NodeJS中,要使用包,就必须先从NPM安装:
- npm i moment
等待安装,然后将其包含在应用程序中:
- const moment = require("moment")
此外,不论何时,如果有人想在本地运行NodeJS 库,就必须得从NPM安装所有依赖项。在Deno中,包是从URL中导入的,所以如果想要使用moment,只需导入网址:
https://deno.land/x/moment/moment.ts.

在包的方面,Deno另一个巨大的优势,在于每个包在安装后都缓存在硬盘上,这意味着一个包的安装只发生一次。如果要在任何位置再次导入依赖项,则无需再次下载。
4. TypeScript在本机工作,无需配置。

让TypeScript与NodeJS一起工作需要多个步骤。读者必须安装typescript,升级package.json和tsconfig.json,并确保模块支持@types。
在Deno中,所有需要做的就是将文件后缀保存为.ts而不是.js,TypeScript编译器已经内置。
5. 访问浏览器API (Window, Fetch)
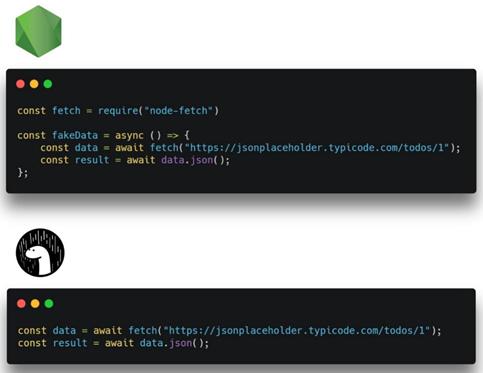
要在Javascript中发出HTTP请求,可以使用Fetch API。在NodeJS中,没有访问浏览器API的权限,因此不能本地调用fetch函数。必须首先安装包:
- npm i node-fetch
然后导入包:
- const fetch =require("node-fetch")
只有这样才能调用fetch函数。
而本地Deno就有权访问对象,这意味着读者可以无需安装任何库,直接调用fetch("https://something.com"),以及浏览器API中的任何内容。当与顶层await优势结合,你可以看出,Deno代码比Node代码简洁了多少:

2020年编写Javascript代码的方式
不止于此,Deno还有很多其他的优点,比如在默认情况下更安全,可以执行Wasm二进制文件,有许多内置库,等等。
图源:unsplash
文中所提到的要点都是互相关联的,共同组成了一个更为现代的2020后端JavaScript运行时刻。作为一个React开发人员,笔者更偏爱Deno。
现在,笔者可以使用import语句,不论何处都可以使用 await,无需任何配置就可以使用TypeScript,甚至无需安装包就可以调用fetch。一切都很简单。
另一个问题是,Deno最终会取代Node吗?或许吧,但可能需要几年时间。NodeJS生态系统很庞大,Deno需要时间来赶上。但趋势就是Deno正变得更受欢迎,如果你正要开始一个新项目,不妨试试它。

































