来源:知乎 作者:大漠
原文:https://www.zhihu.com/question/396745068
HTML(HyperText Markup Language)是建Web的最基础部分之一,也可以说是构建Web世界的一砖一瓦。这也是众所周知的。但在当代Web开发当中,已经很少有开发者关注HTML相关的话题了,特别是当JavaScript框架、组件库、UI库横着走的年代,这方面更是如此。
换句话说,能写出具有语义化,具有可访问性的文档结构的前端开发者越来越少了。
写出一个文档结构不清晰,对于可访问性来说是致命的,特别是对于那些依赖于屏幕读屏器的用户群体来说更是惨不忍睹。记得我在A11Y系列的《编写HTML时要考虑可访问性》中就和大家讨论过这方面的话题。
在回答题主具体问题前聊到可访问性,只是想说HTML其实对于Web的构建也是非常的重要,不能小视。
接下来,回到具体问题上来了吧。
在HTML中有很多标签是很有意思的,不管是老的标签还是新的标签。先来说老的标签和大家熟悉的标签:
<b>、<i>、<em>、<strong>等
这几个标签是不是很熟悉,从最终的呈现效果来看,<b>和<strong>会让文本变粗;<i>和<em>会让文本斜体。但他们在HTML中语义起着不同的作用。
- <i>标签呈现斜体的文本。
- <em>把文本定义为斜体强调的内容。
- <b>标签定义粗体的文本。
- <strong>把文本定义为粗体语气更强的强调的内容。
有关于这方更详尽的还是要阅读相关规范。
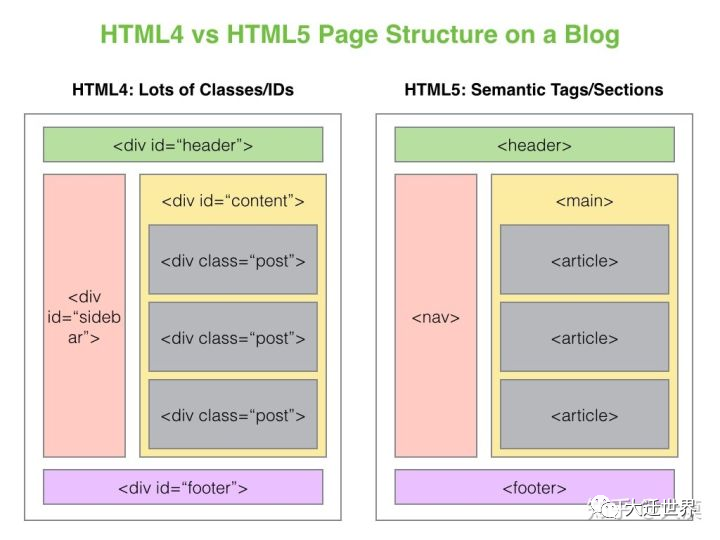
新出的标签,也就是HTML5中的标签,有很多更利于Web布局和SEO的语义化标签,比如<header>、<main>、<footer>、<aside>、<section>和<article>:
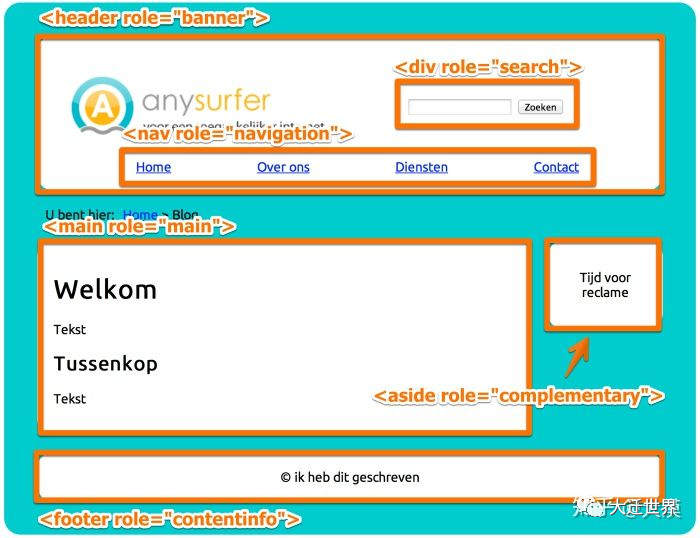
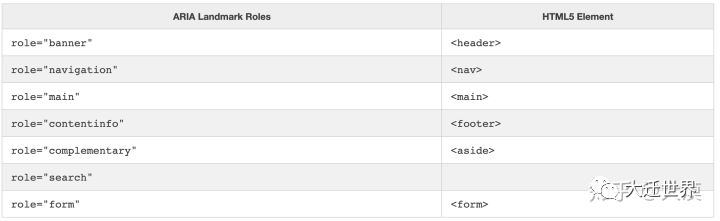
其实这几个标签和WAI-ARIA中的land mark也有着对应关系,对于屏幕阅读器来说是非常友好的:
除了这些熟悉的标签,还有一些冷门的标签:
- <time>
- <del>和<ins>
- <mark>
- <progress>
- <meter>
- <details>和<summary>
- <output>
- <datalist>
- <figure>和<figcaption>
- <dialog>
- <picture>
来看上面列的几个标签能帮我们实现的一些效果。
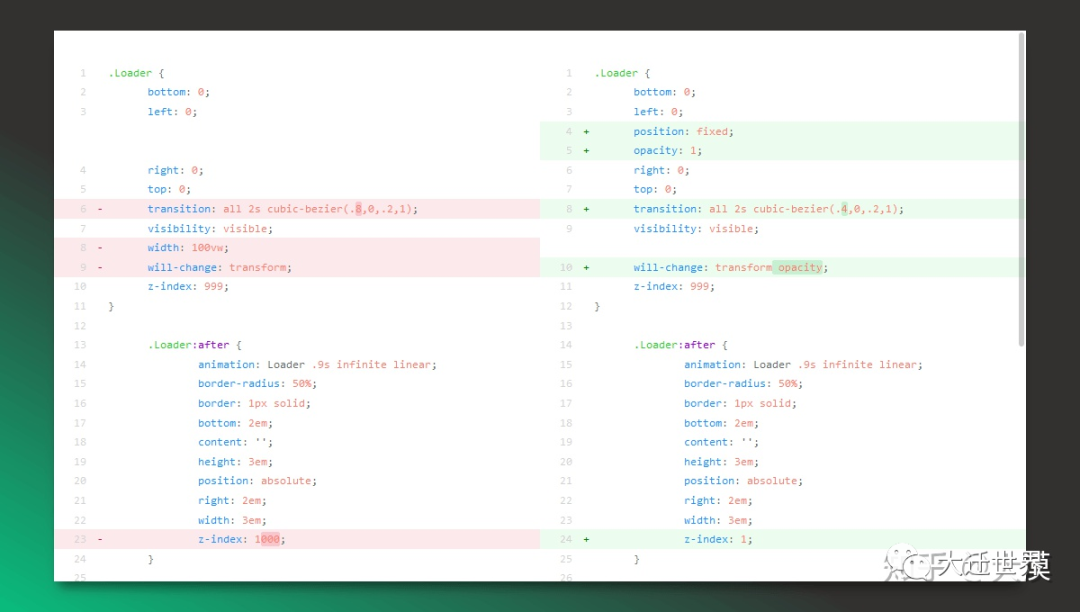
比如使用<del>和<ins>可以做一些修改性的UI效果:
<progress>可以实现进度条
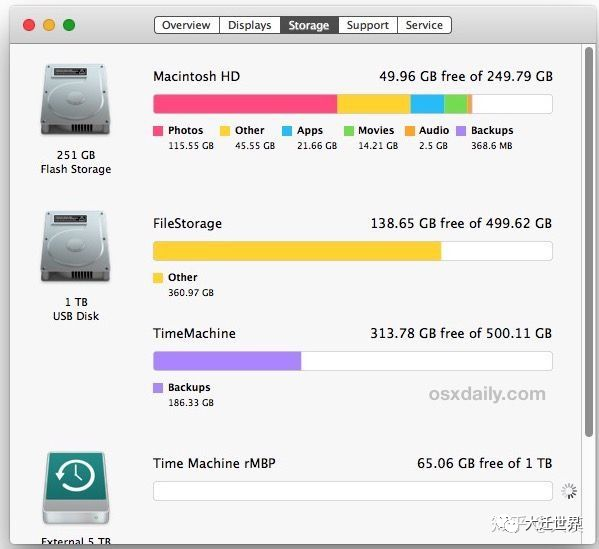
<meter>可以实现下图这样的效果:
而且<meter>和<progress>非常的相似,只不过<meter>更强大,在临近值时,进度条UI会有相应变化:
<details>和<summary>可以实现手风琴这样的效果:
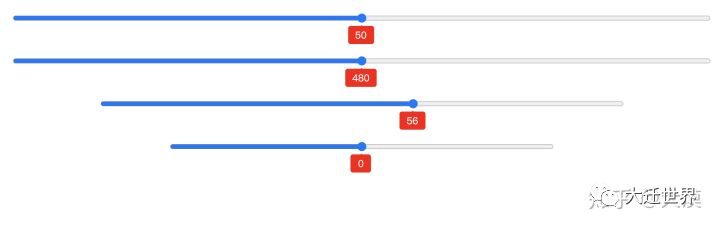
<output>和input[type="range">可以实现滑块效果:
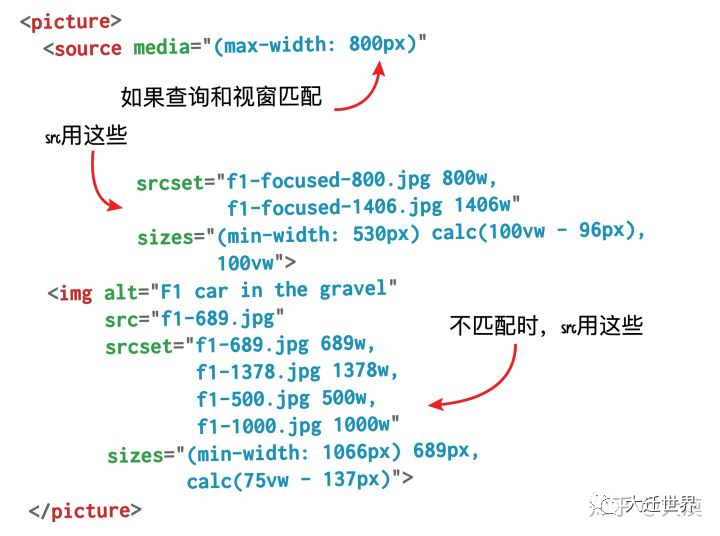
<picture>能加载不同的图片资源,根据设备环境正确显示图像资源:
而且我们熟悉的<img>的srcset和sizes也让img变理更强大:
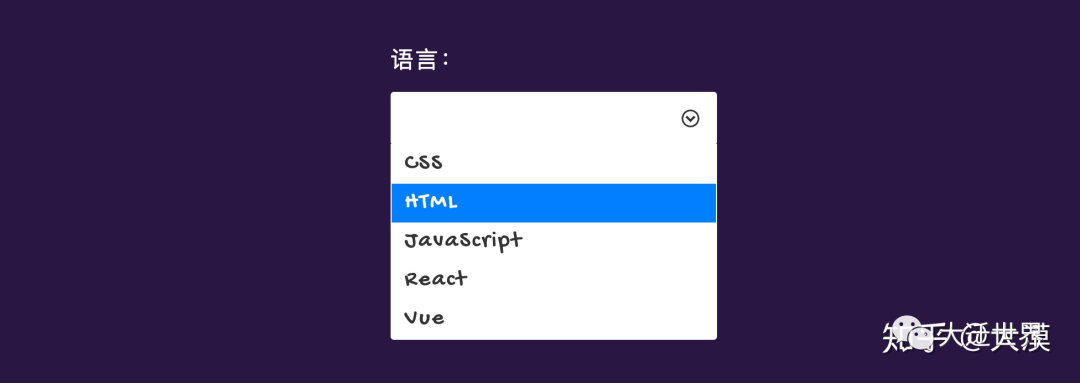
<datalist>可以实现下接选择框:
figure和figcaption更好的管理img和相关的图像描述
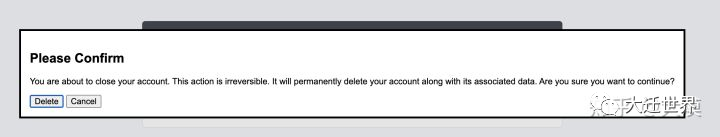
<dialog>可以实现Modal(弹出框) :
除此之外,还有很多HTML属性也是非常有意思的,特别是表单中的使用