这里有4个关于JavaScript鲜为人知的功能,这些功能在某些特定情况下很有用。
+运算符
什么? +运算符?我从一年级开始就知道。
是的,当然,但这与算术运算符无关:
- const four = 2 + 2;
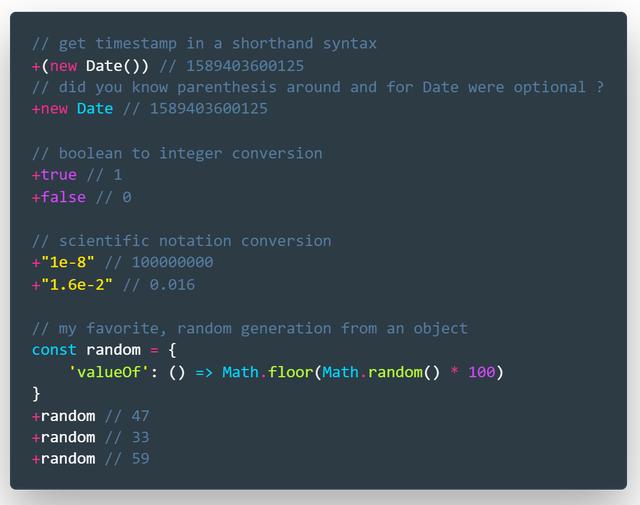
它的另一个用途可以看作是 "将给定的表达式转换为Number",但也可能揭示出其他有趣的用例。

即使可以使用 Number() 构造函数获得这些结果,在某些情况下,使用 + 运算符似乎也感觉更干净。
对于最后一个示例,我们将覆盖 random 对象的 valueOf() 方法,并且 + 运算符通过将其值转换为 Number 来“获取”其值。
调试语句
有很多方法可以调试JavaScript应用程序。️
通过连接到 console 对象的不同方法的数量,你可以自定义大部分的日志记录语句。
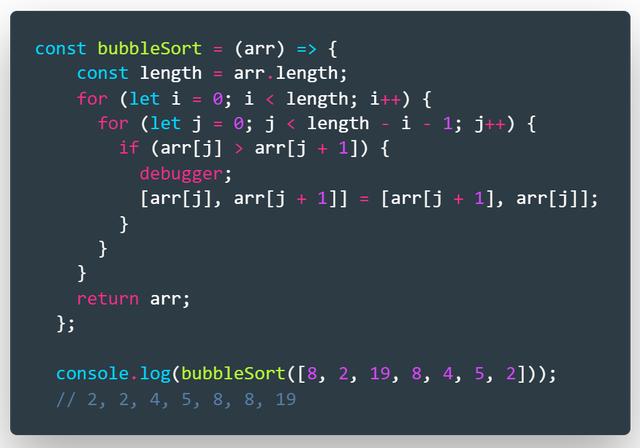
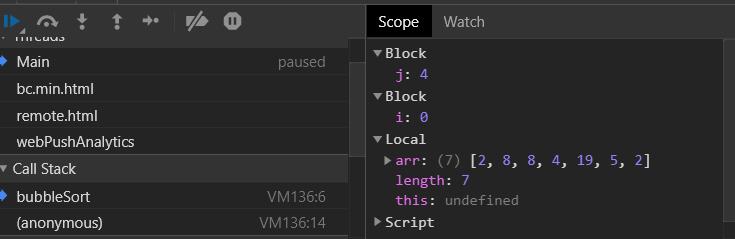
但是我发现完全不同但未知的一种方法是使用 debugger 语句。

对于基于浏览器的JS应用程序,它提供了一种快速和简单的方法来放置断点,并迅速获得强大的开发者工具。

就像我说的那样,这可能不是处理某些应用程序调试的最佳方法,但我认为演示此“隐藏”功能很有趣。
你也可以通过传递 —inspect 标志,远程连接到你的会话,为你的node脚本启用它。不过,我建议将NodeJS应用附加到你的IDE调试器上,这样更干净。
逗号运算符
我不是在谈论用逗号分隔符来分隔容器中的对象或元素,例如 const arr = [2,7,4,8,8]。
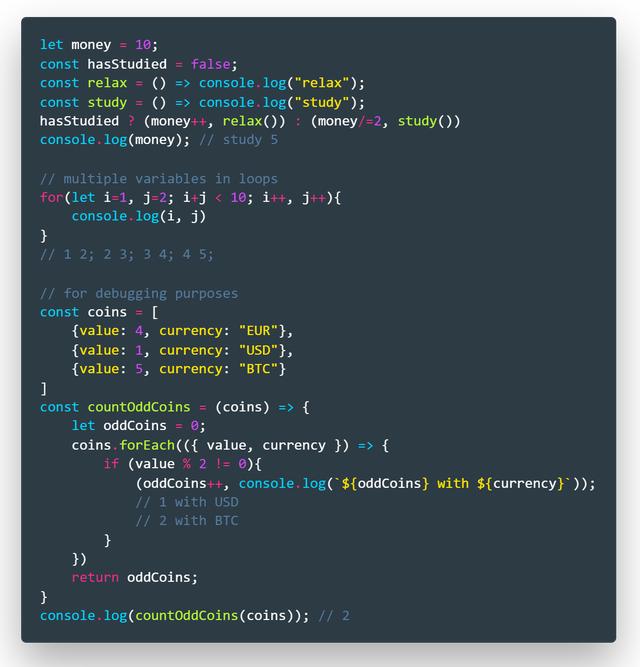
在表达式 const a =(2,3) 中,逗号运算符允许对括号中的整个表达式求值,让我们来看一些有趣的示例:

基本上,这个操作符在左操作数和右操作数之间同时执行和 && 和 ||,因为它同时执行这两个操作数的状态。
如果你还对它的用法感到困惑,可以这样想:它允许你在JavaScript期望一个表达式的地方评估多个表达式。这可能是为了呈现更优雅的代码,或者更容易调试。
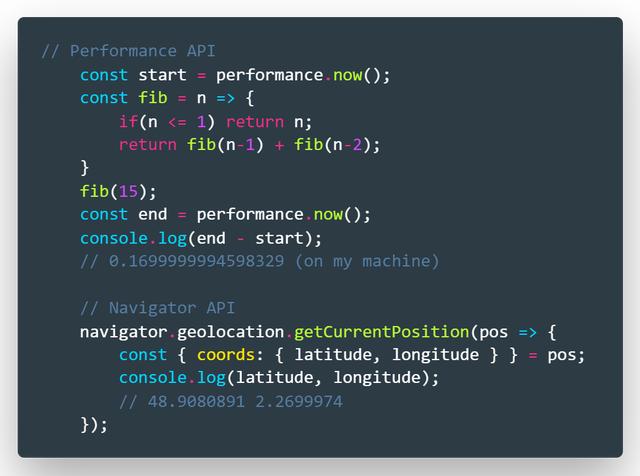
Navigator 和 Performance API
实际上,这里有点特殊,因为这是浏览器中可用的两个Web API。
Web API通常与JavaScript一起使用,尽管并非总是如此。
我想介绍两个我在JavaScript项目中已经广泛使用的Web API:

这些只是你可以在网络上找到的众多Web API中的2个!










































