在本文中,我们将学习如何在Python中创建交互式可视化。我们将从仅仅以不同格式绘制数据开始,然后再探索添加更多交互式控件。
今天,我们将学习如何使用Plotly express。Plotly允许用户在肉眼可见的可视化界面上进行数据交互,并且与Web内容集成起来要容易得多。
plotly express简介
plotly express是 plotly 包装器,它允许使用更简单的语法。
受Seaborn和ggplot2的启发,它经过专门设计,具有简洁、一致且易于学习的API:只需一次导入,你就可以在一个函数调用中创建丰富的交互式图,包括刻面、地图、动画和趋势线。
如果你想了解更多信息,可访问Plotly的官方文档:
https://medium.com/plotly/introducing-plotly-express-808df010143d
只需要两行代码,你就可以拥有一个漂亮的交互式图表,非常简单:
- import plotly.express as px
- fig = px.line(x='x data set', y= 'y data set')
- fig.show()
数据来源及准备
在本文中,我们将使用COVID-19数据集。
我们将使用以下代码来获取和格式化数据:
- import plotly.express as px
- import numpy as np
- import pandas as pd
- url = 'https://raw.githubusercontent.com/CSSEGISandData/COVID-19/master/csse_covid_19_data/csse_covid_19_time_series/time_series_covid19_deaths_global.csv'
- df = pd.read_csv(url, delimiter=',', header='infer')
- df_interest = df.loc[
- df['Country/Region'].isin(['United Kingdom', 'US', 'Italy', 'Brazil', 'India'])
- & df['Province/State'].isna()]
- df_interest.rename(
- index=lambda x: df_interest.at[x, 'Country/Region'], inplace=True)
- df1 = df_interest.transpose()
- df1 = df1.drop(['Province/State', 'Country/Region', 'Lat', 'Long'])
- df1 = df1.loc[(df1 != 0).any(1)]
- df1.index = pd.to_datetime(df1.index)
- df1 = df1.diff() #数据每日变化
创建图表
1、线图
要在图形上添加一个国家的疫情数据可视化,我们只需要两行代码:
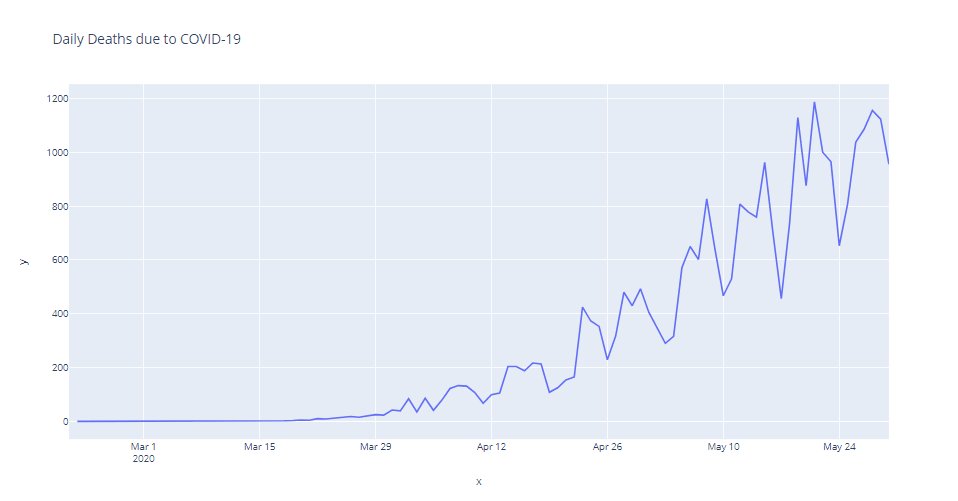
- fig = px.line(x=df1.index, y= df1[df1.columns[0]],title = 'Daily Deaths due to COVID-19', name = df1.columns[0])
- fig.show()

单线图
要添加更多国家的数据,我们需要.add_scatter()属性。通过使用循环,我们可以添加所有范围内的国家。
- fig = px.line()
- for i,n in enumerate(df1.columns):
- fig.add_scatter(x=df1.index, y= df1[df1.columns[i]], name= df1.columns[i])

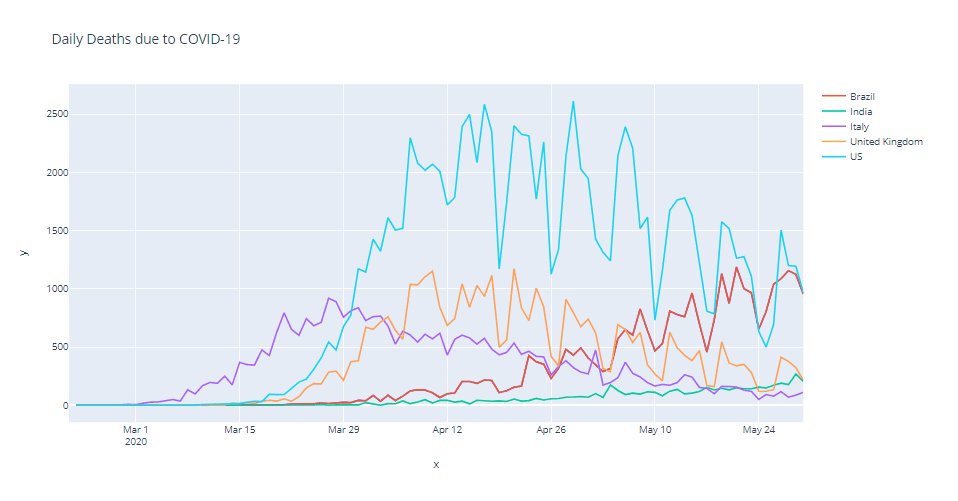
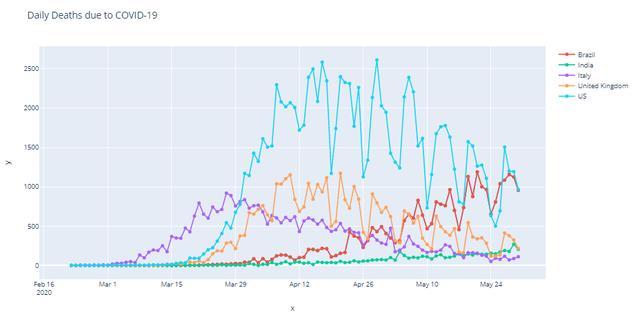
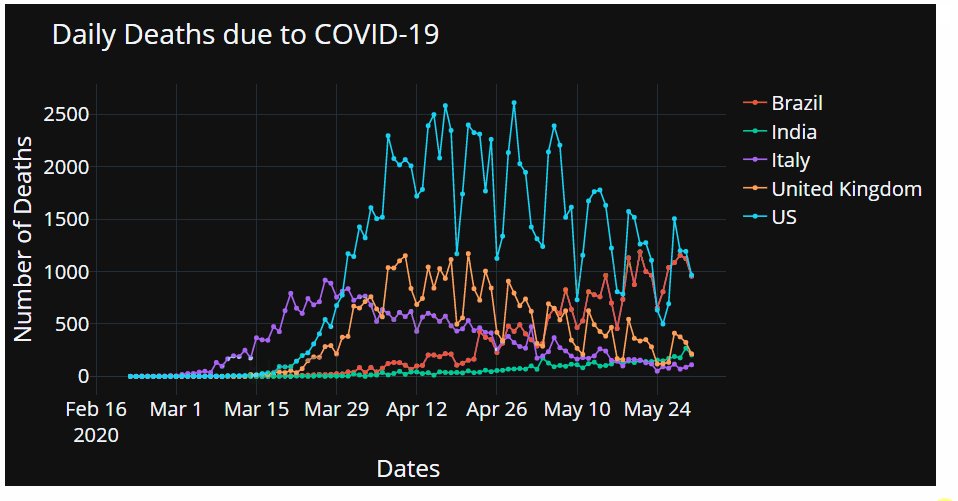
多线图
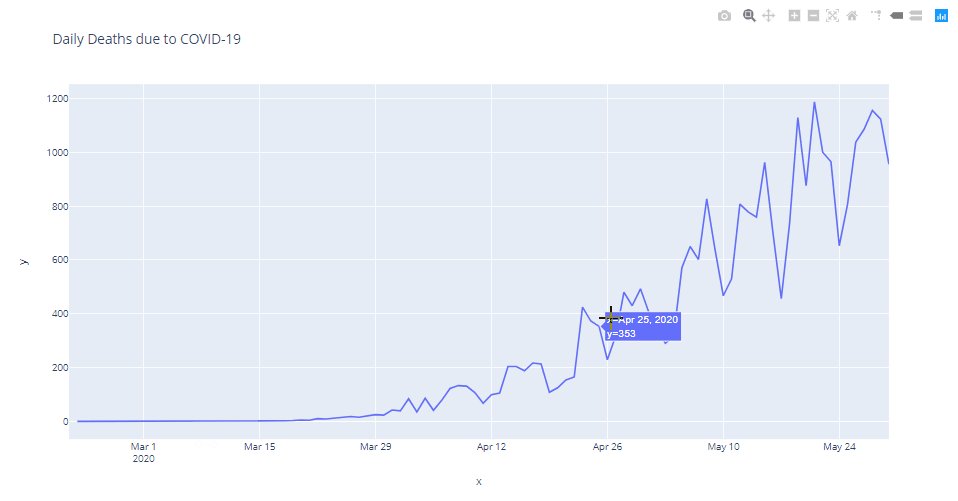
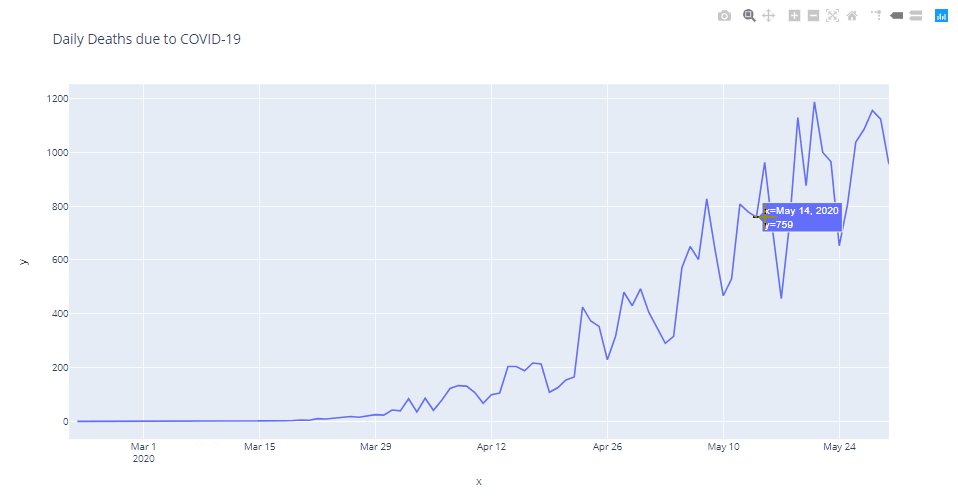
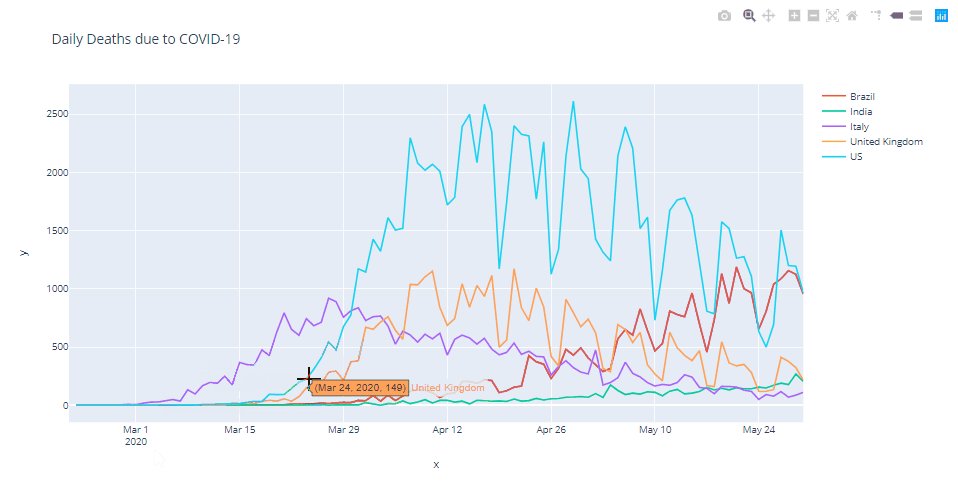
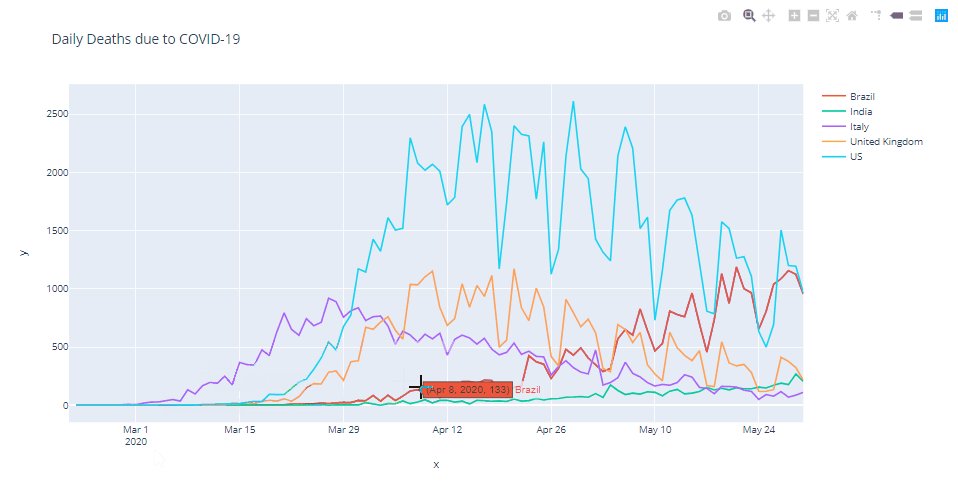
最后,我们可以考虑在图中添加更多的细节,个人喜欢在图中突出显示不同的数据点。
- fig.update_traces(mode='markers+lines')

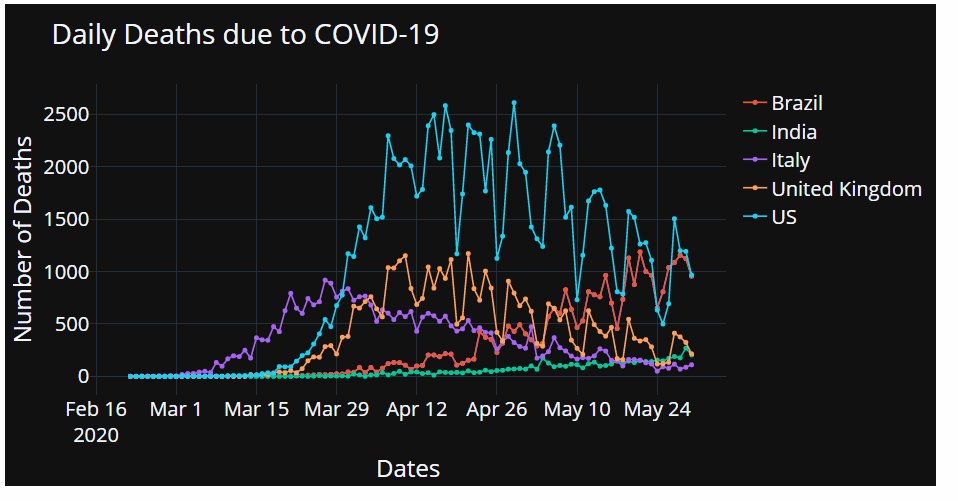
带标记的图形
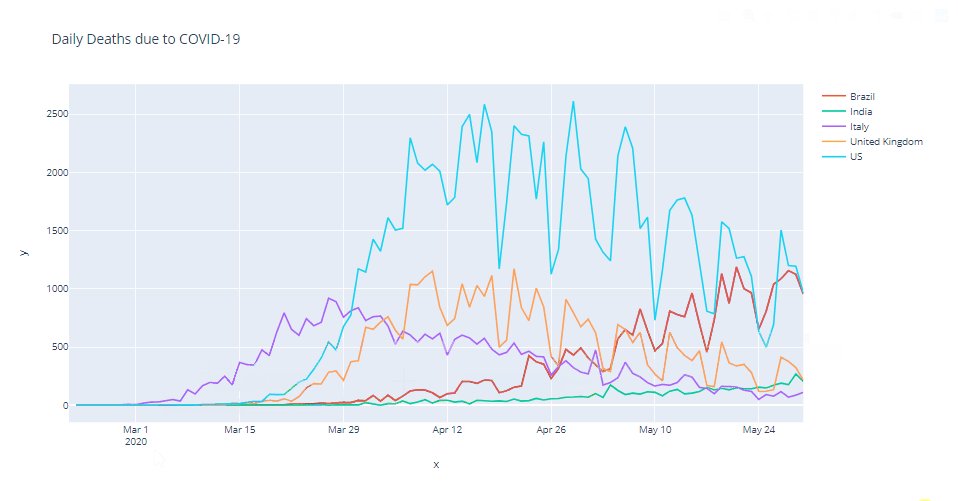
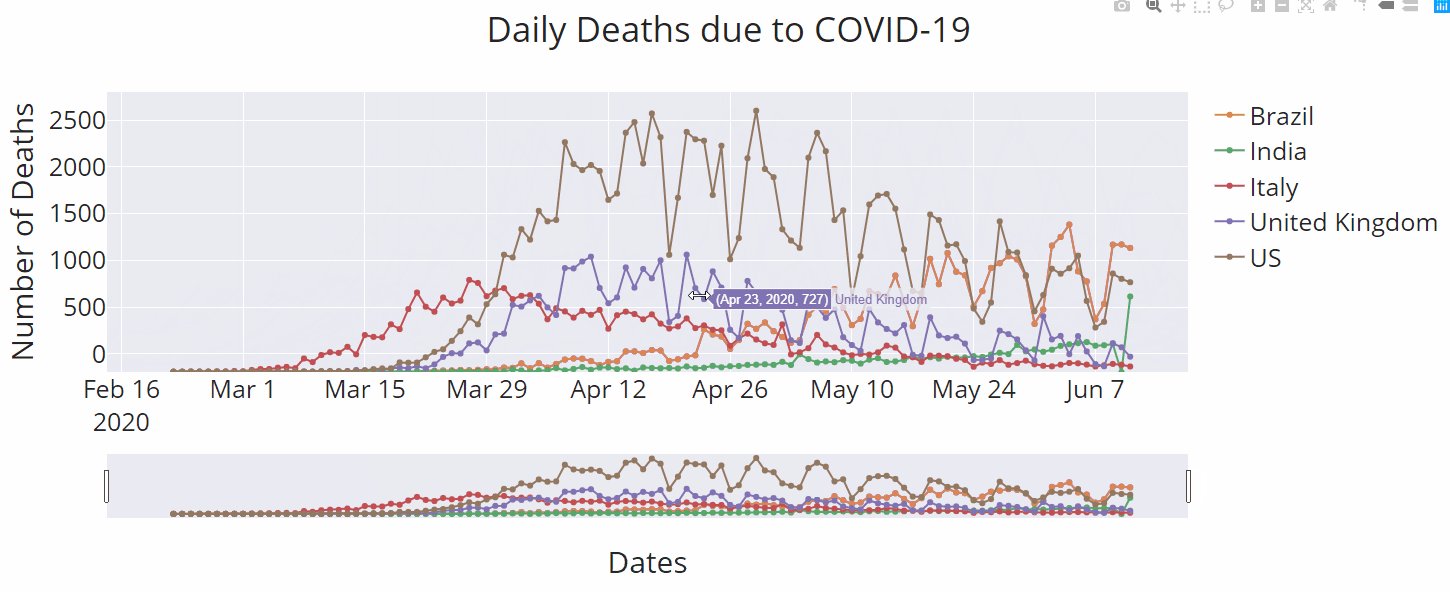
最后,添加相关的轴标签,设置字体大小并替换默认模板。
- fig.update_layout(
- title = 'Daily Deaths due to COVID-19'
- ,xaxis_title = 'Dates'
- ,yaxis_title = 'Number of Deaths'
- ,font = dict(size = 25)
- ,template = 'plotly_dark' #"plotly", "plotly_white", "plotly_dark", "ggplot2", "seaborn", "simple_white", "none"
- )

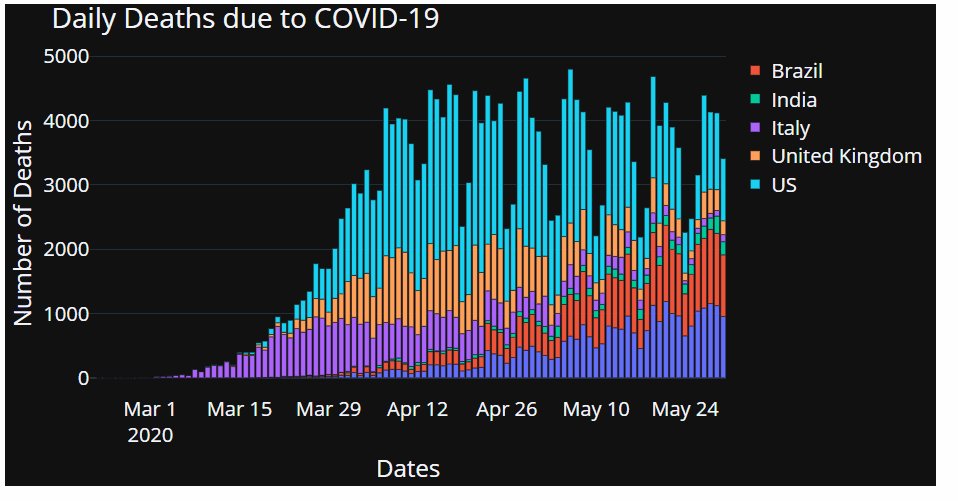
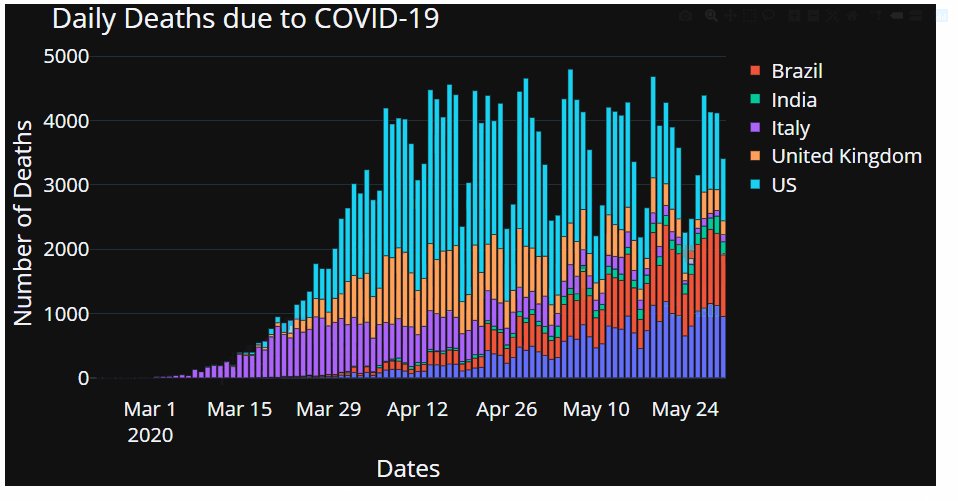
2、条形图

正如我们之前看到的,条形图可以很快就可以组合起来:
- fig = px.bar(x=df1.index, y= df1[df1.columns[0]])
- for i,n in enumerate(df1.columns):
- fig.add_bar(x=df1.index, y= df1[df1.columns[i]], name= df1.columns[i])
- fig.update_layout(
- title = 'Daily Deaths due to COVID-19'
- ,xaxis_title = 'Dates'
- ,yaxis_title = 'Number of Deaths'
- ,font = dict(size = 25)
- ,template = 'plotly_dark' #"plotly", "plotly_white", "plotly_dark", "ggplot2", "seaborn", "simple_white", "none"
- )
- fig.show()
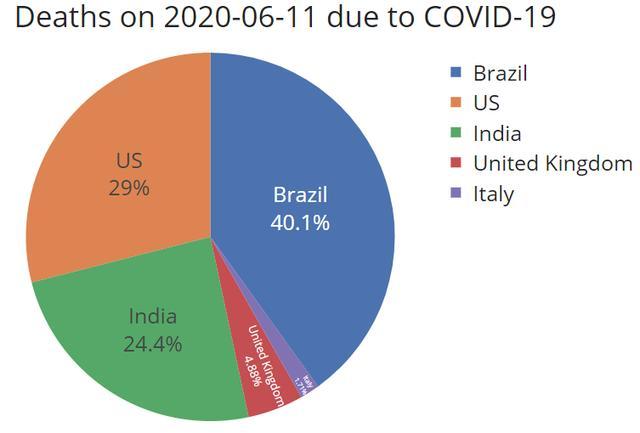
3、饼状图

和以前一样,唯一的区别是我们只显示时间序列中的最新一天。
- df1 = df1.tail(1).transpose()
- fig = px.pie(df1, values = str(df1.columns[0]), names = df1.index)
- fig.update_traces(textposition='inside', textinfo = 'percent+label')
- ddate = str(df1.columns[0])[:10] #时间戳
- fig.update_layout(
- title = f'Deaths on {ddate} due to COVID-19'
- ,xaxis_title = 'Dates'
- ,yaxis_title = 'Number of Deaths'
- ,font = dict(size = 25)
- ,template = 'seaborn' #"plotly", "plotly_white", "plotly_dark", "ggplot2", "seaborn", "simple_white", "none"
- )
- fig.show()
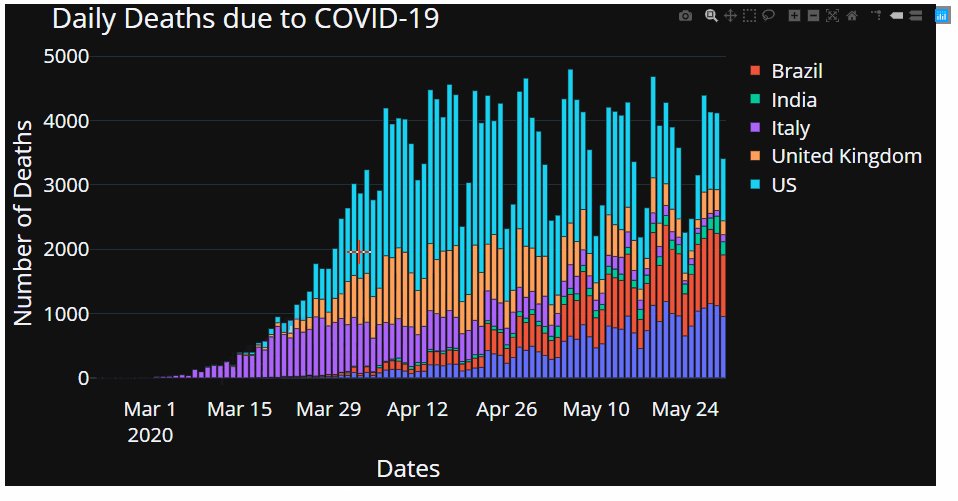
交互控件
通过上文,我们知道了如何快速地将不同类型的可视化组合在一起,接下来我们用交互控件来增强数据的可视化。
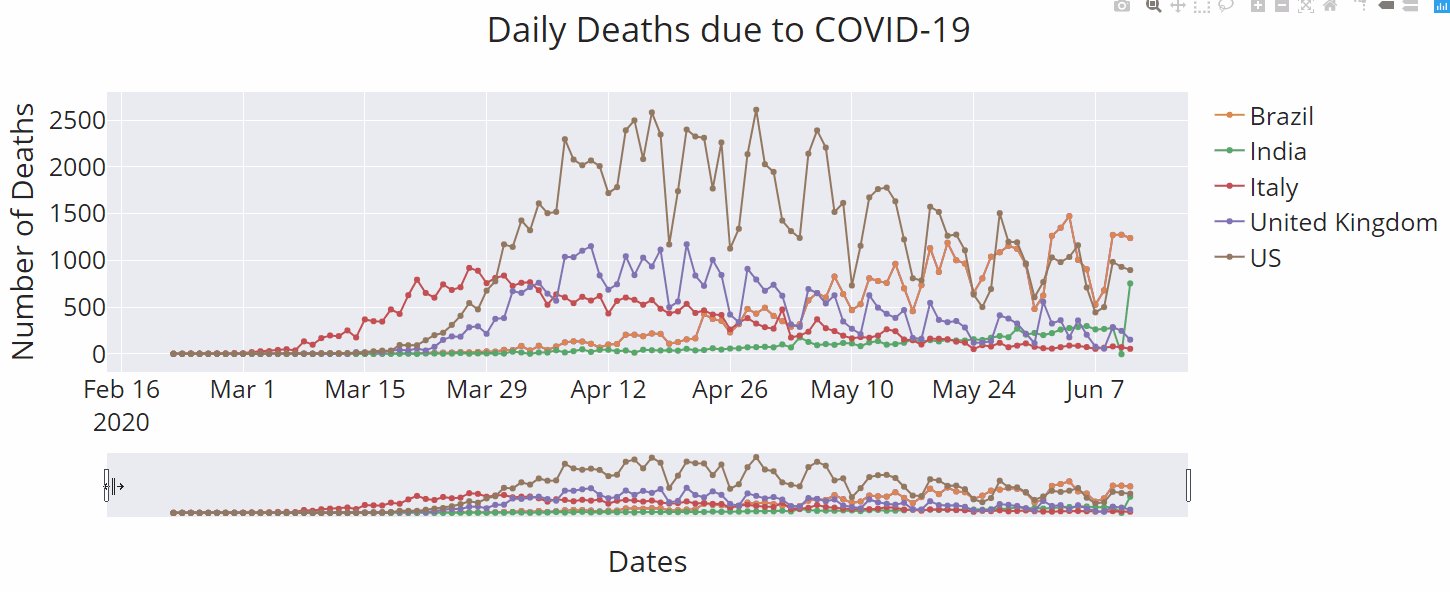
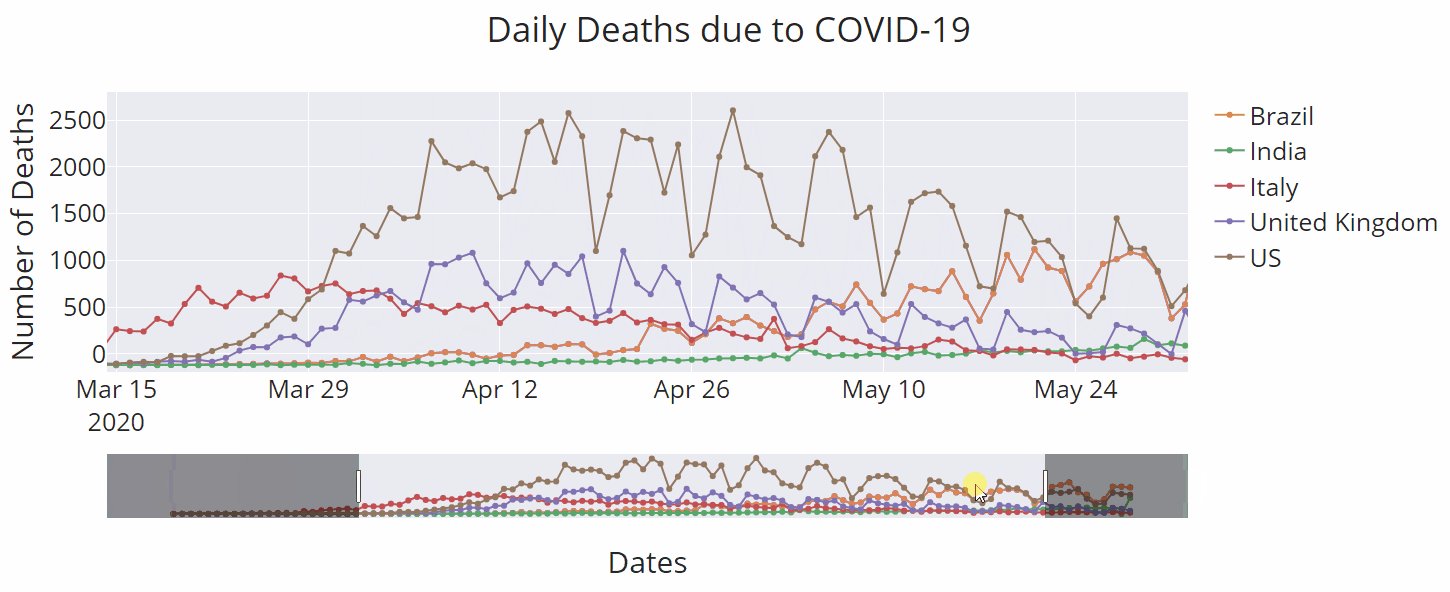
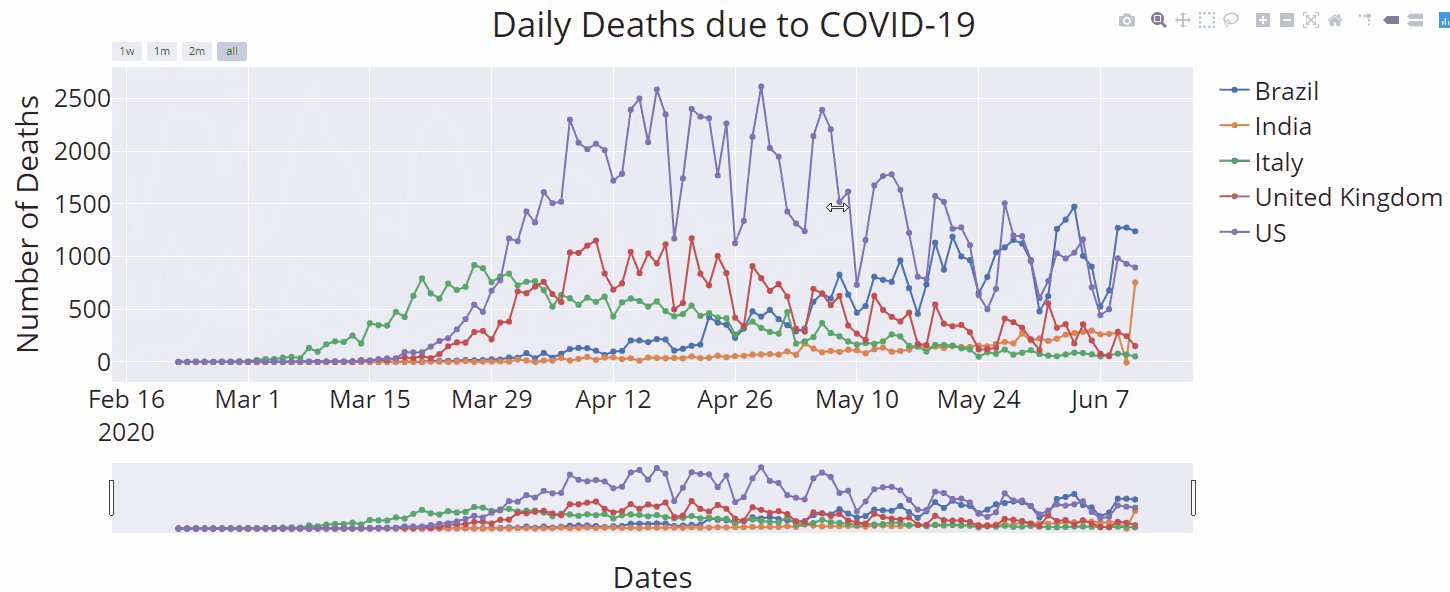
1、范围滑块
首先,通过下面的一行代码来添加一个范围滑块,这是一个很好用的控件,让用户看到自己控制想看的特定部分。

- fig.update_xaxes(rangeslider_visible=True)
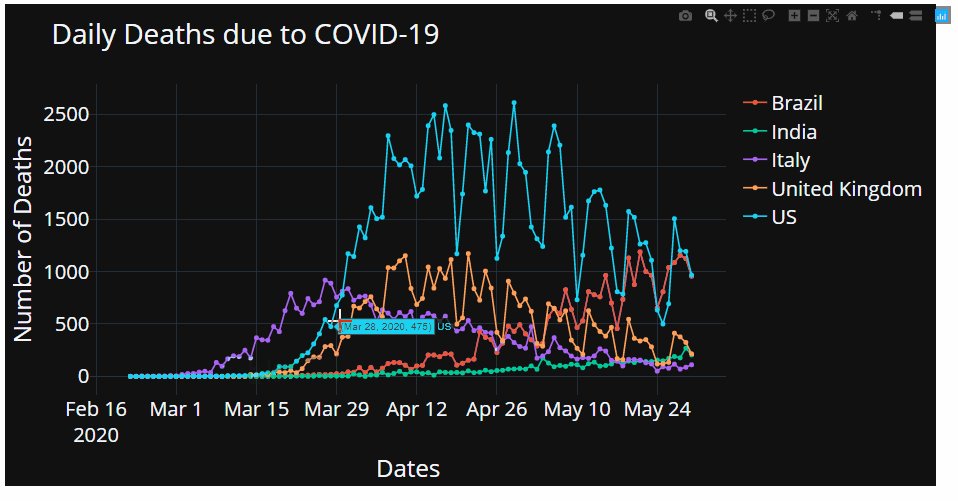
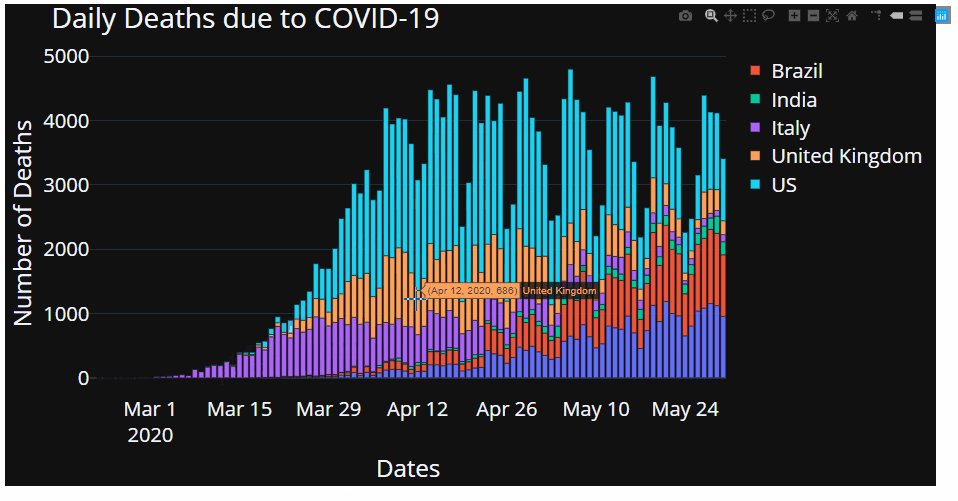
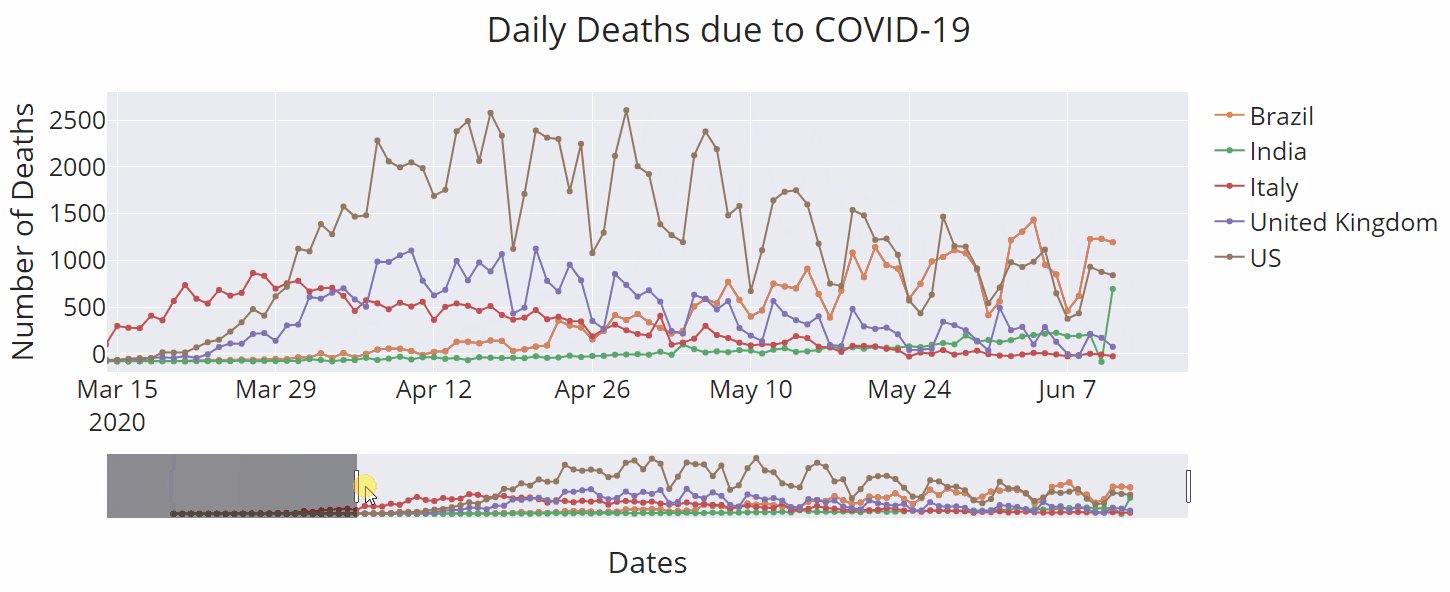
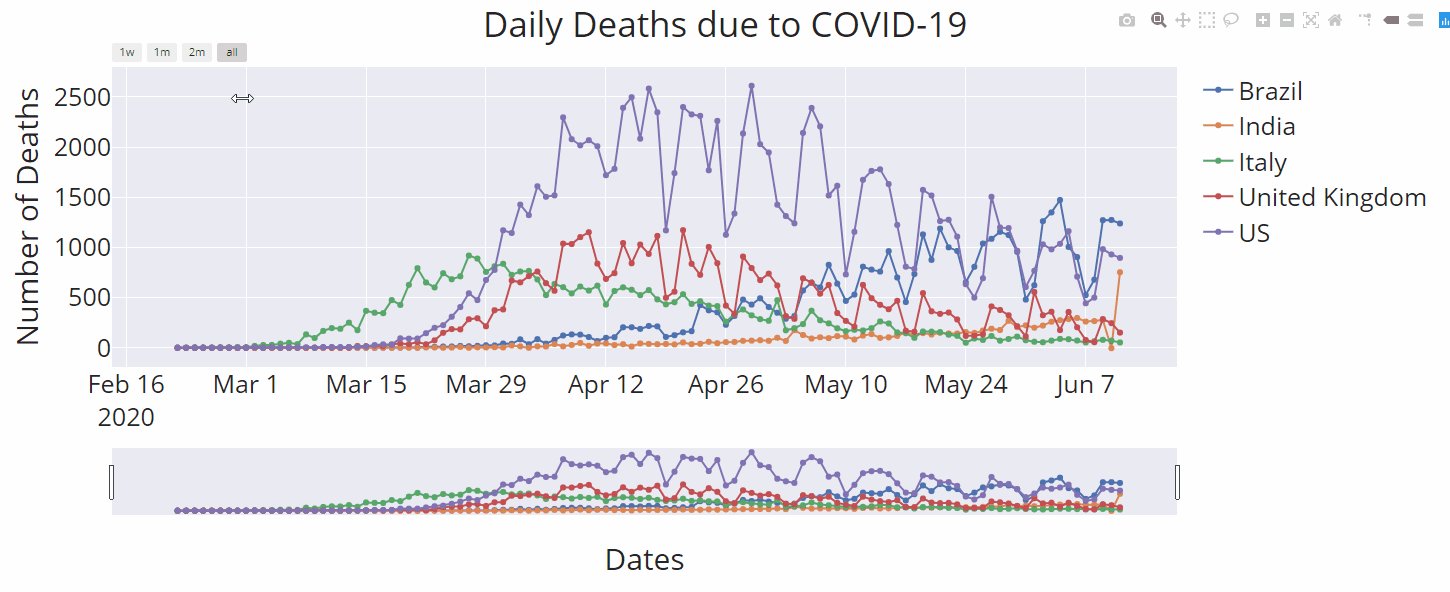
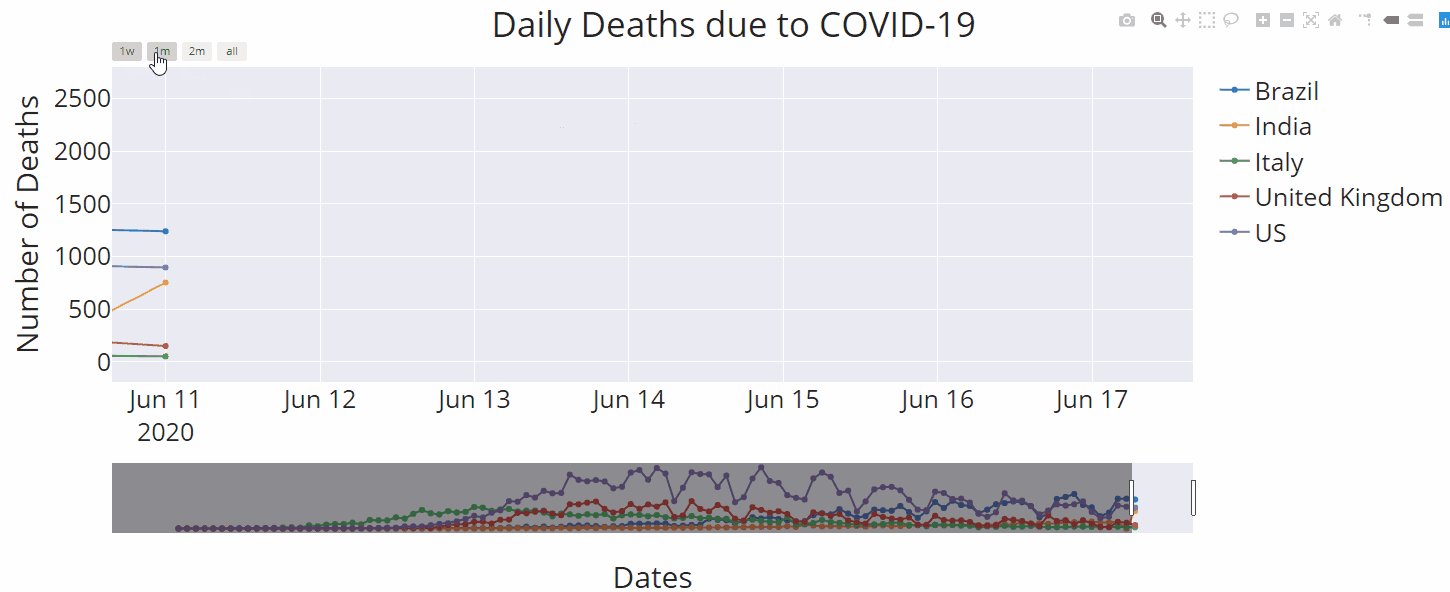
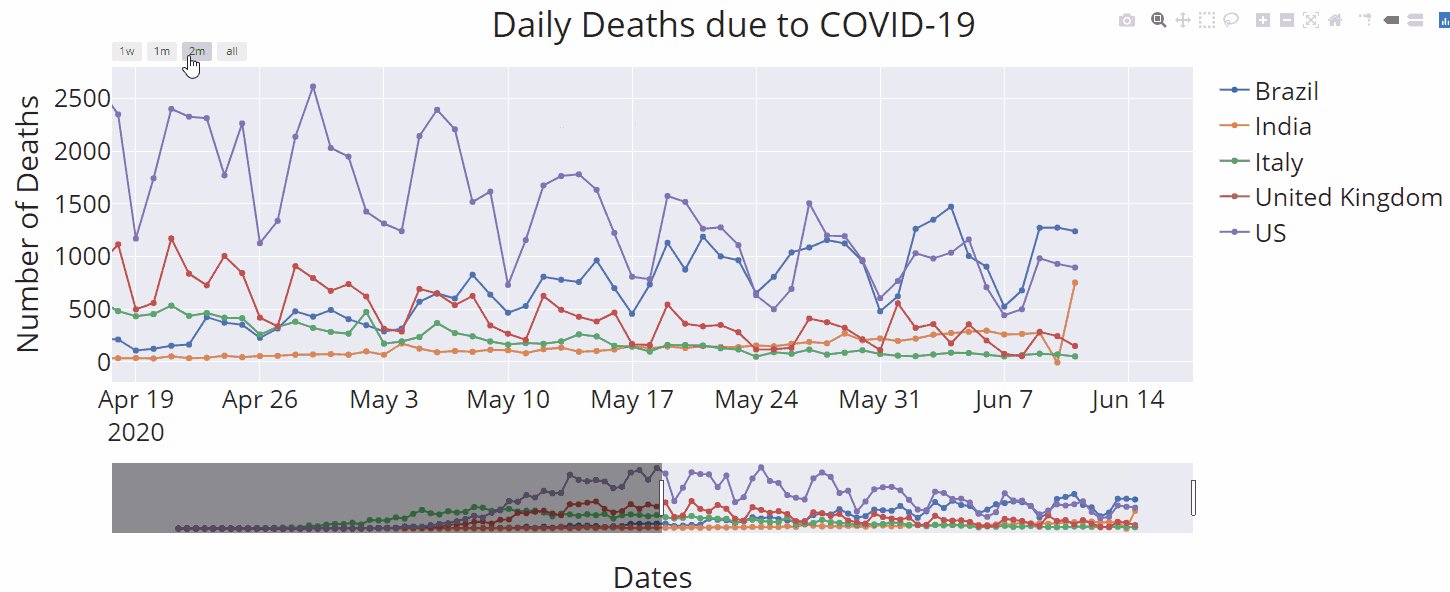
2、范围焦点
如果我们的用户只想关注某个时间段里的某些部分呢?我们可以直接建立这些控件!

- fig.update_xaxes(
- rangeslider_visible=True,
- rangeselector=dict(
- buttons=list([
- dict(count=7, label="1w", step="day", stepmode="backward"),
- dict(count=1, label="1m", step="month", stepmode="backward"),
- dict(count=2, label="2m", step="month", stepmode="backward"),
- dict(step="all")
- ]),
- font = dict( color='#008000', size = 11),
- )
- )
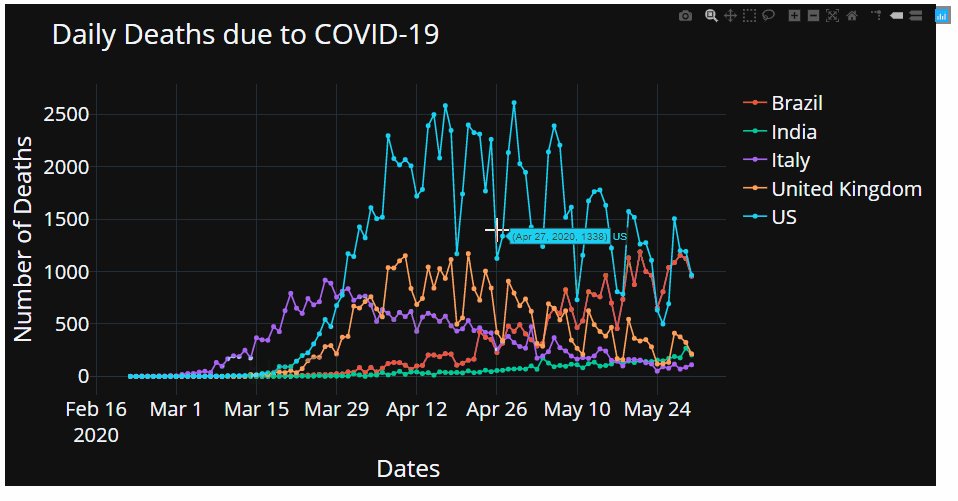
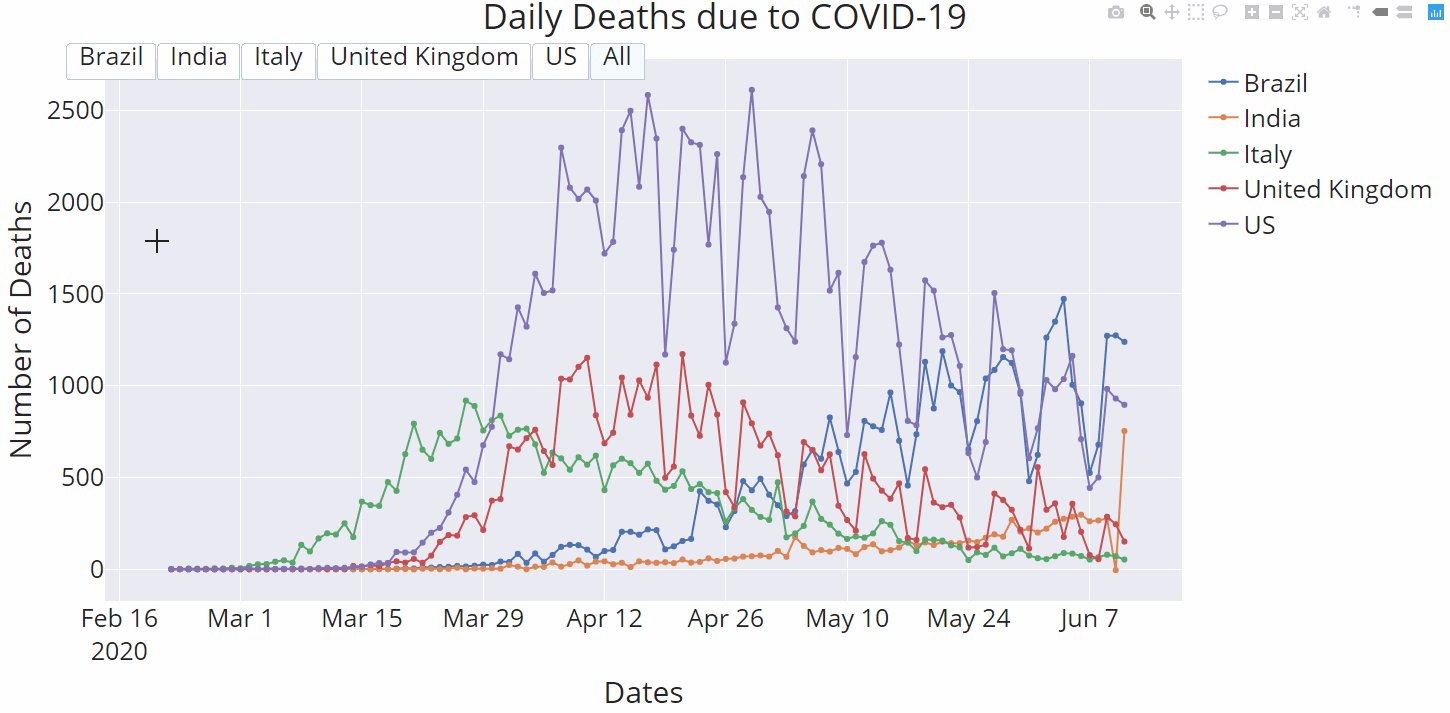
3、自定义按钮
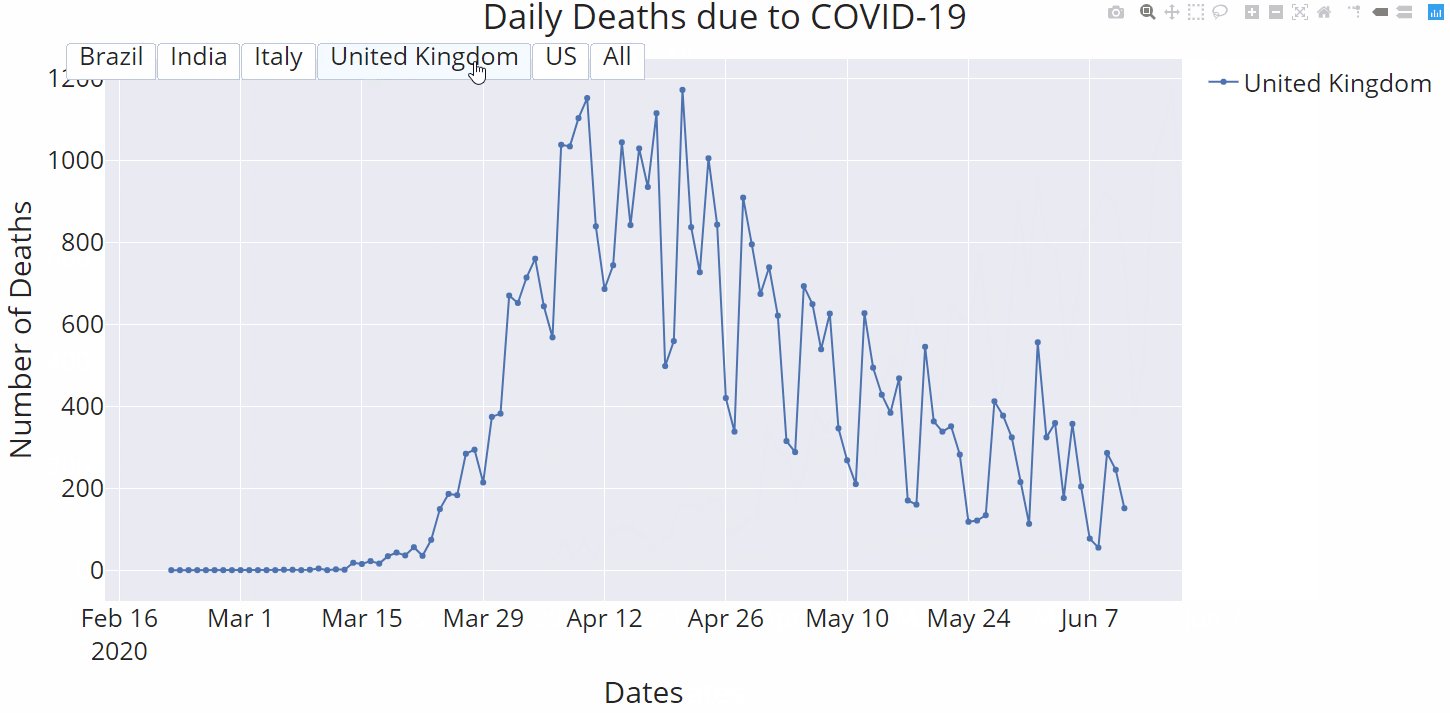
在体验了上面的范围焦点功能后,我们可以很容易想象到如何构建自定义按钮。Plotly express 以一种简单的方式满足了这一需求。让我们看看定制按钮,把重点放在个别国家上。

- fig.update_layout(
- updatemenus=[
- dict(
- type="buttons",
- direction="right",
- active=0,
- x=0.5,
- y=1.03,
- buttons=list([
- dict(label=df1.columns[0],
- method="update",
- args=[ {"visible": [True, False, False, False, False]},
- {'showlegend' : True}
- ]),
- dict(label=df1.columns[1],
- method="update",
- args=[ {"visible": [False, True, False, False, False]},
- {'showlegend' : True}
- ]),
- dict(label=df1.columns[2],
- method="update",
- args=[ {"visible": [False, False, True, False, False]},
- {'showlegend' : True}
- ]),
- dict(label=df1.columns[3],
- method="update",
- args=[ {"visible": [False, False, False, True, False]},
- {'showlegend' : True}
- ]),
- dict(label=df1.columns[4],
- method="update",
- args=[ {"visible": [False, False, False, False, True]},
- {'showlegend' : True}
- ]),
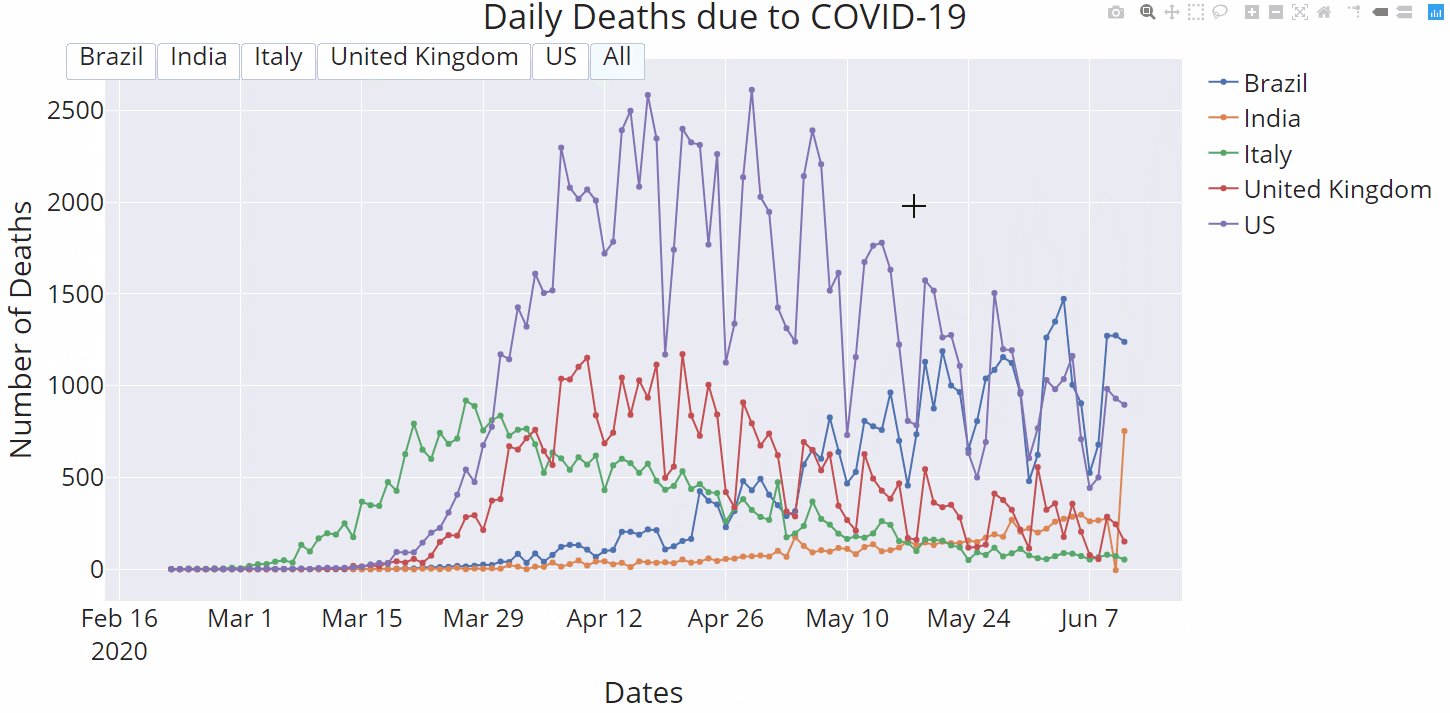
- dict(label='All',
- method="update",
- args=[ {"visible": [True, True, True, True, True]},
- {'showlegend' : True}
- ]),
- ]),
- )
- ]
- )
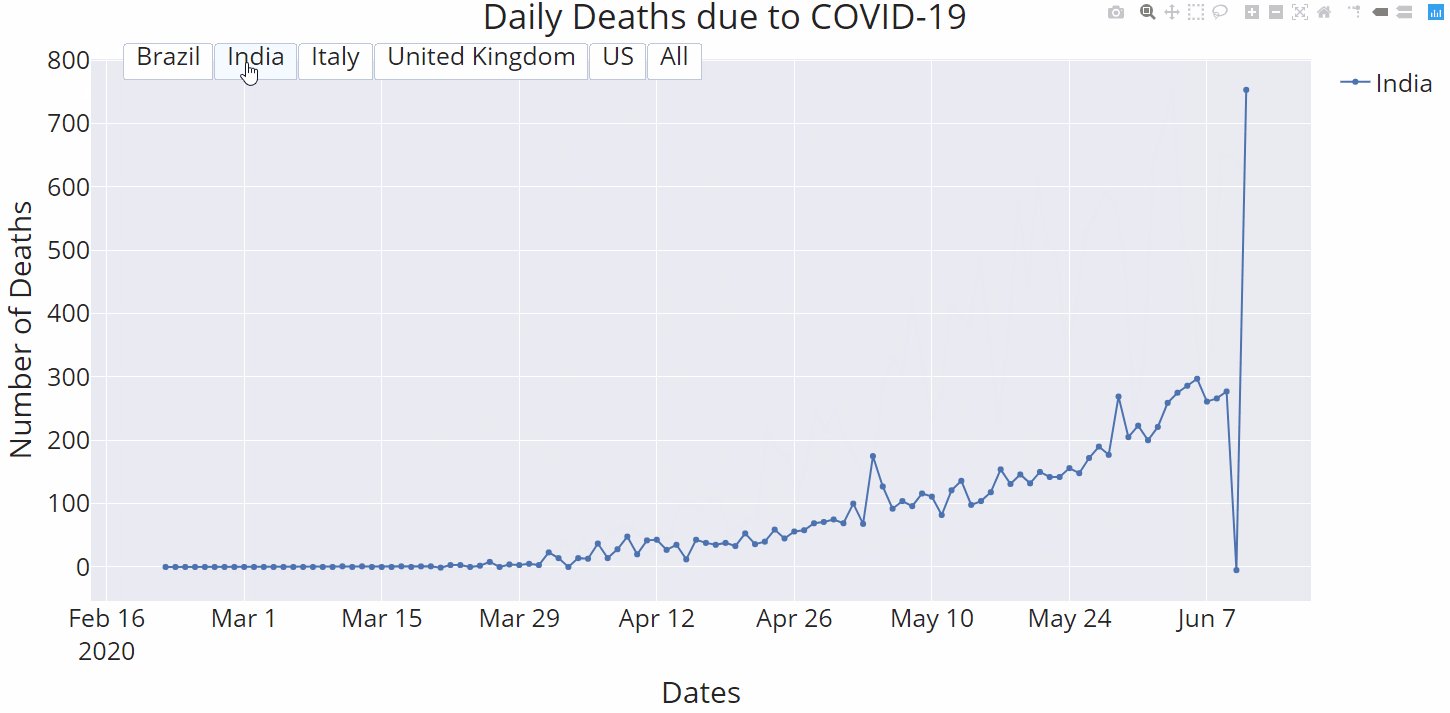
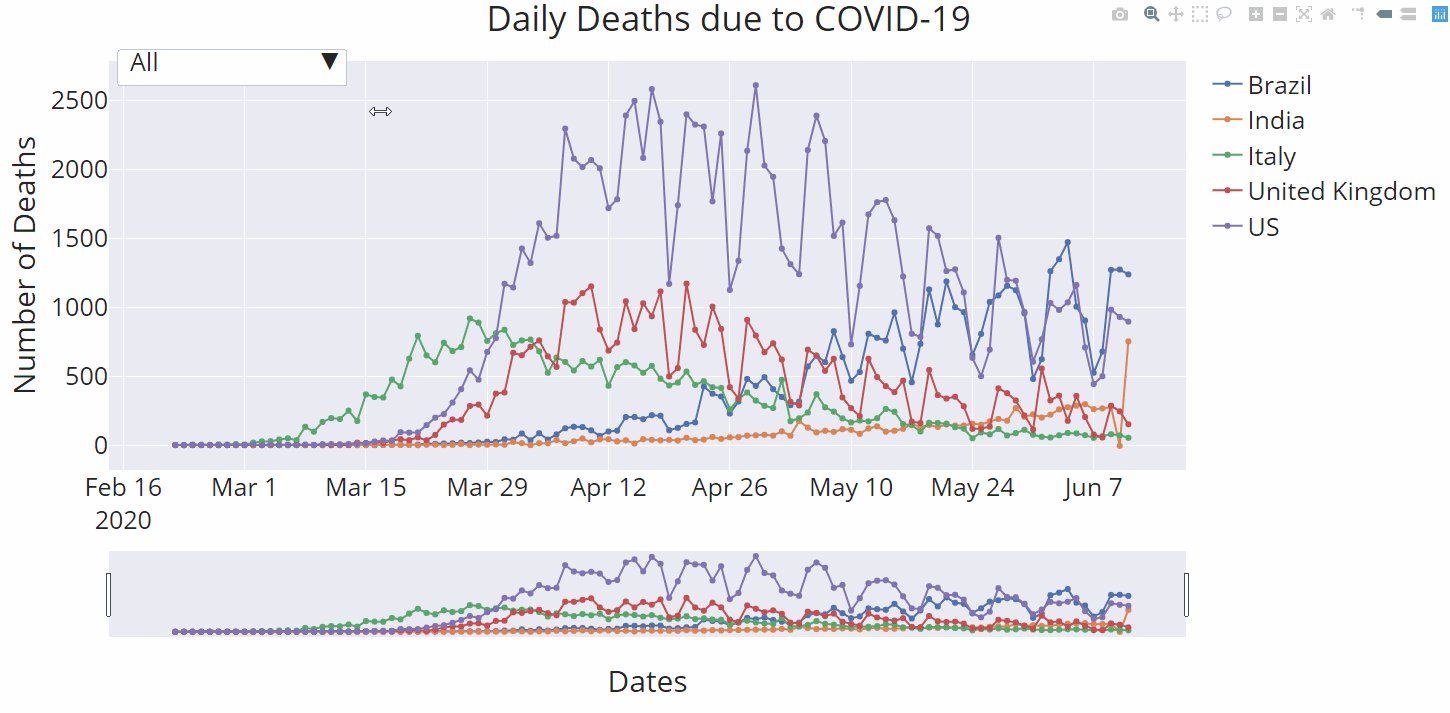
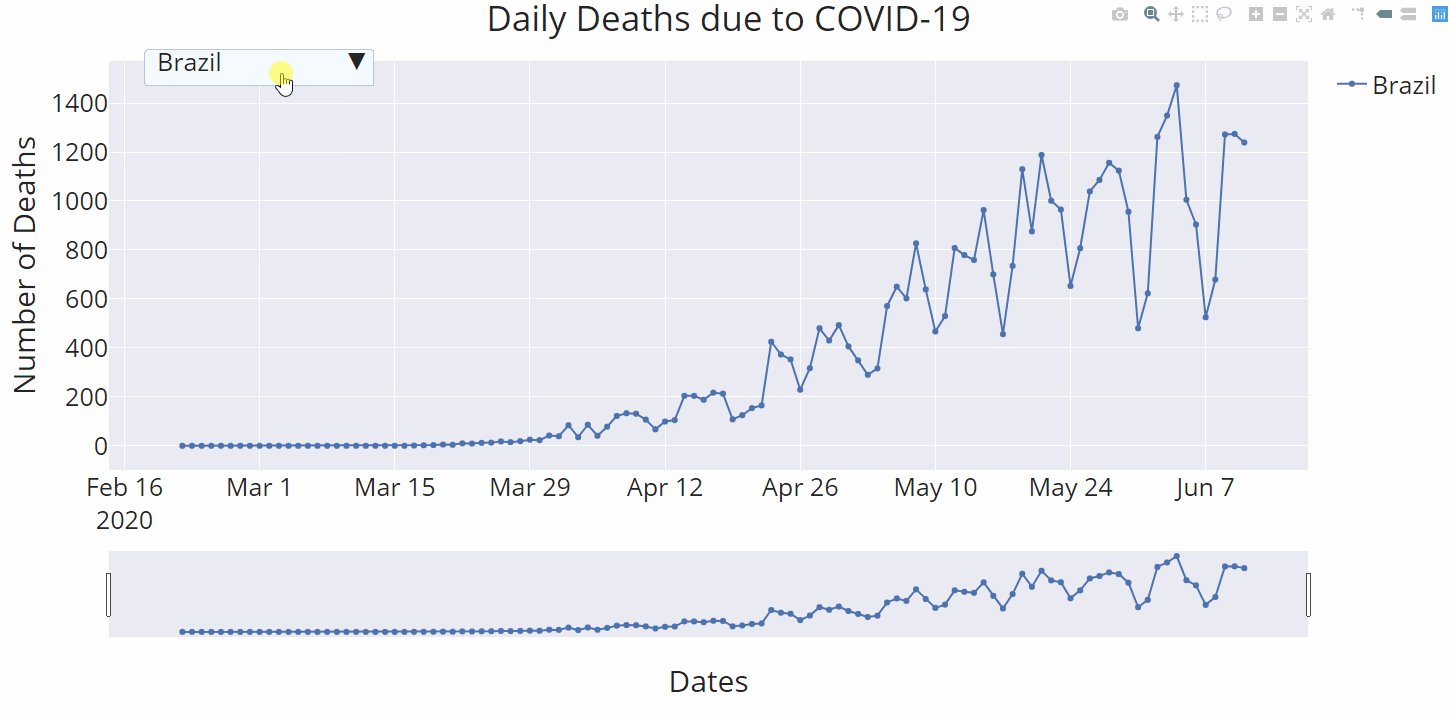
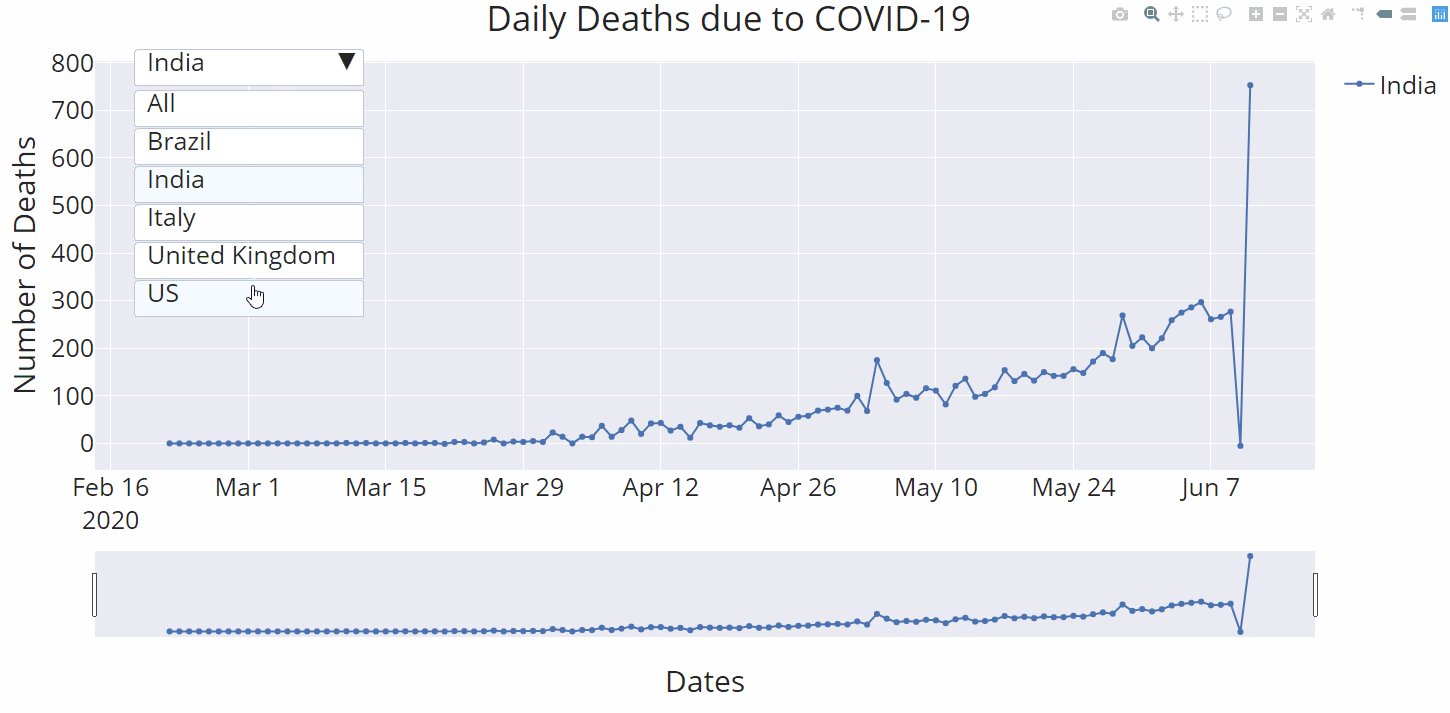
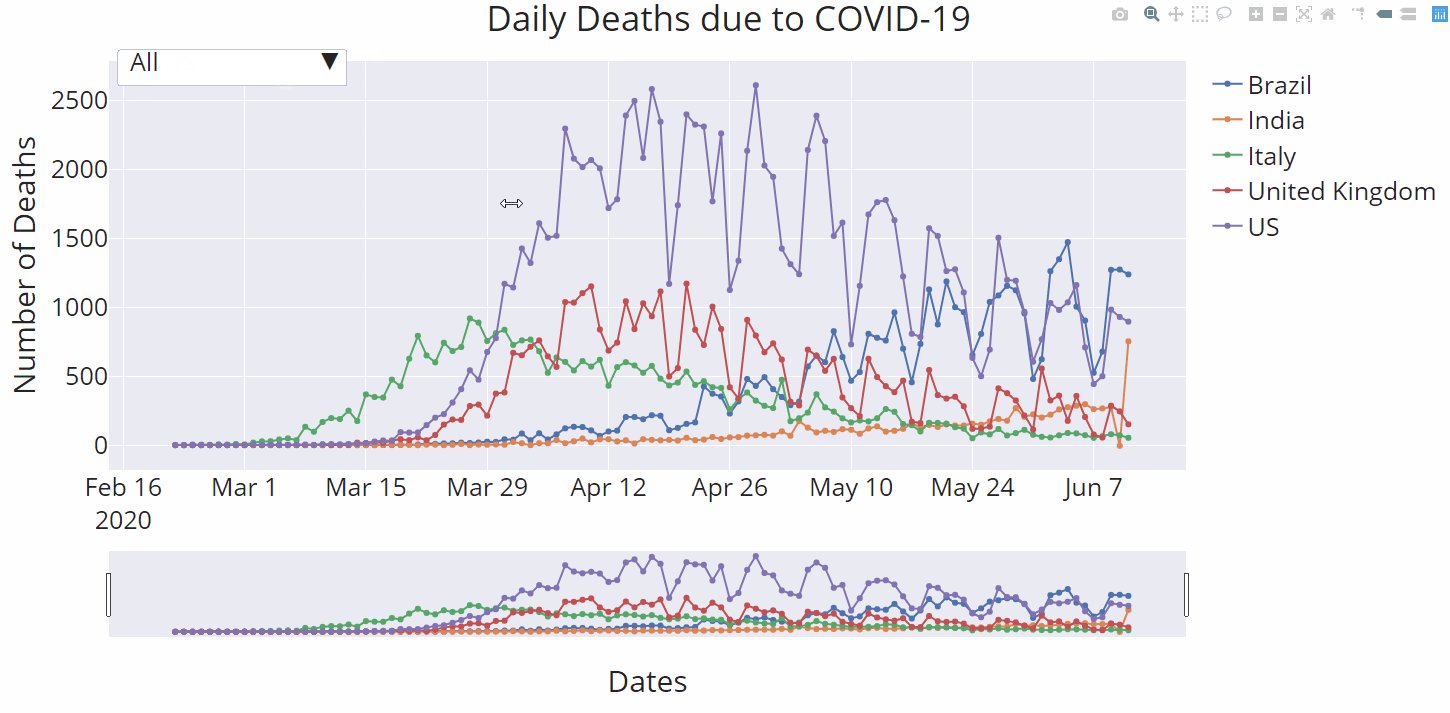
4、下拉式菜单
如果你想在可视化数据中,获得一个下拉菜单,就像注释掉一行代码一样简单。在这里,你只需注释掉“type=”buttons“就可以:

结论
Plotly express绝对是一个非常棒的数据可视化工具,它非常容易获取,使用起来也非常像Python。在这篇文章里,我们只是简单地描述了它所提供的功能。我鼓励你进一步探索这个Python库,因为它具有无限可能性!




































