如果你从事的是前端开发,就应该能理解调试代码还是很有难度的。特别是对于JavaScript,一个小错误有时会花费数小时来调试。对于不同的浏览器、操作系统和设备,错误又是不可避免的。
本文主要列出一些调试工具,你们可以自己根据情况来选择。
Web浏览器中的开发工具
任何现代的 Web 浏览器都配有功能强大的工具来调试应用程序。如使用控制台语句cconsole.log(),使用alert()的弹出窗口,还可以使用debugger语句暂停代码执行,这些对于我们的调试都很有帮助。
我们还可以使用网络检查器或CSS样式检查器让调试变得更轻松流畅。
任何现代网络浏览器都配备了强大的工具来帮助调试您的应用程序。它可以简单到使用console.log()的控制台语句,使用alert()的弹出窗口,甚至使用调试器语句暂停代码执行。这些工具对我们的调试任务非常有帮助,尤其是调试器语句。
Postman
地址:https://www.postman.com/
几乎所有前端应用程序都发送和接收JSON响应和请求。应用程序通过请求 API 可以做很多事情,例如身份验证,用户数据传输,甚至是一些简单的事情,例如获取所在位置的当前天气。
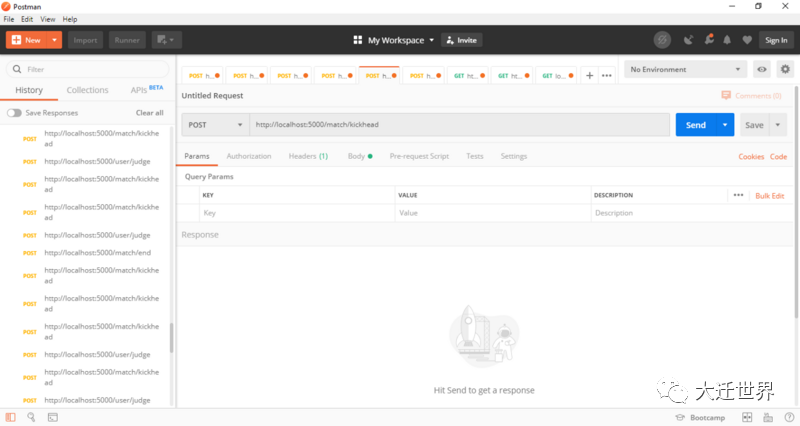
Postman 是调试接口的最佳工具之一。它适用于 MacOS,Windows 和Linux的系统, 可以快速轻松地直接发送REST,SOAP和GraphQL请求。
使用 Postman,我们可以调整请求,分析响应和调试问题。当不确定问题出在前端还是后端时,这是很有帮助的。
CSS Lint
地址:http://csslint.net/
CSSLint 是一个用来帮你找出 CSS 代码中问题的工具,它可做基本的语法检查以及使用一套预设的规则来检查代码中的问题,规则是可以扩展的。
JSON Formatter & Validator
地址:https://jsonformatter.curiousconcept.com/
在未格式化的 JSON 中很难发现语法错误或键值不正确的键,因为它很难读取。对于 压缩的 JSON 文件,要发现其中的错误是比较难的,所以我们需要一种格式化的工具。
JSON Formatter & Validator tool 就是一个格式化 JSON 的工具,只需输入压缩的JSON格式,就能获得正确格式。该工具也可以验证 JSON 到 RFC 标准。
Sentry
地址:https://sentry.io/welcome/
无论测试如何完善的程序,bug总是免不了会存在的,有些bug不是每次都会出现,测试时运行好好的代码可能在某个用户使用时就歇菜了,可是当程序在用户面前崩溃时,你是看不到错误的,当然你会说:”Hey, 我有记日志呢”。但是说实话,程序每天每时都在产生大量的日志,而且分布在各个服务器上,并且如果你有多个服务在维护的话,日志的数量之多你是看不过来的吧。等到某天某个用户实在受不了了,打电话来咆哮的时候,你再去找日志你又会发现日志其实没什么用:缺少上下文,不知道用户什么操作导致的异常,异常太多(从不看日志的缘故)不知如何下手 等等。
Sentry就是来帮我们解决这个问题的,它是是一个实时事件日志记录和聚合平台。它专门用于监视错误和提取执行适当的事后操作所需的所有信息, 而无需使用标准用户反馈循环的任何麻烦。
Sentry是一个日志平台, 它分为客户端和服务端,客户端(目前客户端有Python, PHP,C#, Ruby等多种语言)就嵌入在你的应用程序中间,程序出现异常就向服务端发送消息,服务端将消息记录到数据库中并提供一个web节目方便查看。Sentry 由 python 编写,源码开放,性能卓越,易于扩展,目前著名的用户有Disqus, Path, mozilla, Pinterest等。
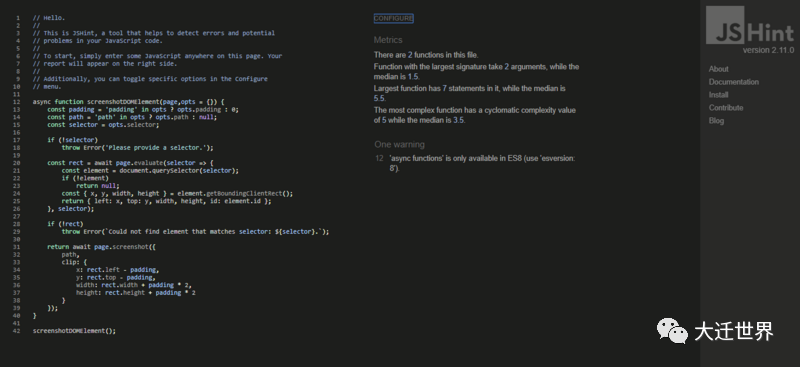
JSHint
地址:https://jshint.com/
JSHint 是一个 Javascript 代码分析检测工具,不仅可以帮助我们检测到 JS 代码错误和潜在问题,也能帮助我们规范代码开发。
JSHint 扫描一个用JavaScript编写的程序,并报告常见的错误和潜在的bug。潜在的问题可能是语法错误、隐式类型转换导致的错误、泄漏变量或其他完全的问题。
JSHint 扫描用 JavaScript 编写的程序,并报告常见的错误和潜在的错误。潜在的问题可能是语法错误,由于隐式类型转换导致的错误,变量泄漏或其他完全原因。
下面是一个示例函数,使用它来查看 JSHint 的运行情况:
BrowserStack
地址:https://www.browserstack.com/
现在拥有各自内核的浏览器越来越多,各自的特性也千差万别。如果作为一个前端攻城师想要检测网站在不同的操作系统和移动平台下的各种浏览器的兼容性,那是相当痛苦不堪的。看到有在自己电脑上装虚拟机配置各种环境,有自己的电脑上组建好这样的环境,然后一一测试,可是人的精力毕竟有限,我们没法在同一台电脑上装那么多系统,那么多浏览器的。幸好出了个 BrowserStack 是前端的福音呀。
BrowserStack 是一款提供网站浏览器兼容性测试的在线云端测试工具,从而开发测试人员不必再准备很多虚拟机或者手机模拟器。
BrowserStack 是一个提供网站浏览器兼容性测试的在线云端应用,支持9大操作系统上的100多款浏览器。支持本地测试,支持与Visual Studio集成。或者你也可以直接前往 http://modern.ie 在线测试,现在注册可以免费试用三个月,三个月后是收费的,三个月后要是你想用又不想付费作为天朝的开发者你懂得。
作者:Mahdhi Rezvi 译者:前端小智 来源:medium
原文:https://medium.com/better-programming/7-must-use-front-end-debugging-tools-53ab1807ad68
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。