谁要是说 JavaScript 是世界上比较好的语言,估计会被唾沫星子淹没。但是如果说 JavaScript 是世界上应用很广泛的编程语言,估计大部分人都没意见。尤其是有了 NodeJS 之后,JavaScript 更是无孔不入。
Atwood 定律:“任何可以使用 JavaScript 来编写的应用,最终会由 JavaScript 编写。”
即便如此,JavaScript 还是有一些鲜为人知的特性和技巧,不太常见,但是非常有用。本文不打算介绍那些稀奇古怪的特性,因为除了作为茶余饭后的谈资,没什么卵用实际用途。本文要介绍的这 5 个技巧,学完即用,用完即走(下班)!
1.加号操作符+
确定没搞错?我小学一年级的侄子都知道啊!没错,基本的算术运算符+你肯定知道:
- const two = 1 + 1;
但这里说的不是数字相加,而是将将表达式转换成数字的操作符。
- console.log(+new Date()); // 1592102280555
- console.log(+true); // 1
- console.log(+false); // 0
- const random = {
- valueOf: () => Math.floor(Math.random() * 100),
- };
- console.log(+random); // 4
- console.log(+random); // 26
- console.log(+random); // 47
刚接触 JavaScript 的新手可能觉得这种写法有点奇怪,数字类型转换会倾向于用Number()函数。结果是一样的,但是用+不是简洁多了?另外值得说明的是,如果对象上包含valueOf方法,+操作符会返回这个方法的结果。比如上面的例子。
2.debugger 语句
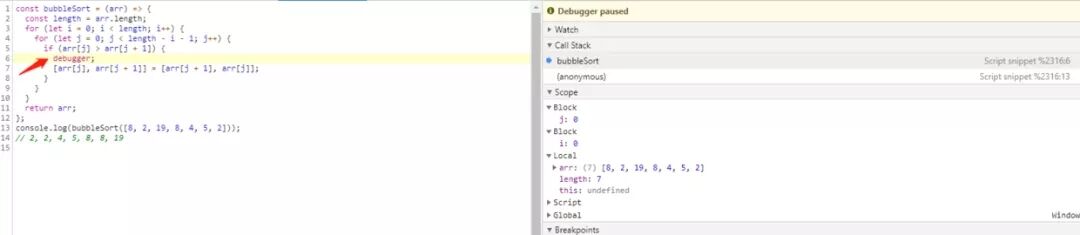
在浏览器 DevTools 上打断点调试,基本上人人都会。但是你知道怎么在代码里标记断点吗?没错,就是用debugger语句。当你想快速断点到某个指定代码位置时,这个技巧就比较方便了。
- const bubbleSort = (arr) => {
- const length = arr.length;
- for (let i = 0; i < length; i++) {
- for (let j = 0; j < length - i - 1; j++) {
- if (arr[j] > arr[j + 1]) {
- debugger;
- [arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];
- }
- }
- }
- return arr;
- };
- console.log(bubbleSort([8, 2, 19, 8, 4, 5, 2])); // 2, 2, 4, 5, 8, 8, 19
debugger
3.逗号操作符
逗号?我看你是逗我吧!真没逗你,这里说的逗号不是数组里的逗号,或者对象属性之间的逗号,而是表达式里的逗号操作符。比如const a = (1, 2),a的值就是 2。逗号操作符让多个表达式按顺序执行,并返回最后一个表达式的值。这有什么用呢?可以让代码更简洁。比如:
- let money = 10;
- const hasStudied = false;
- const relax = () => console.log('relax');
- const study = () => console.log('study');
- // 既完成变量赋值,又执行了方法
- hasStudied ? (money++, relax()) : ((money /= 2), study());
- console.log(money); // study 5
- // 批量定义多个变量
- for (let i = 1, j = 2; i + j < 10; i++, j++) {
- console.log(i, j);
- }
- // 1 2; 2 3; 3 4; 4 5;
- // 不改变现有方法实现的情况下,增加逻辑
- <button @click="visible = false, onConfirm()">确 定<button>
4.集合对象 Set
这是 ES6 引入的数据结构,集合类型 Set。学过数学的都知道,集合的特性是不包含重复元素。有一道很常见的面试题,就是数组去重问题。当然,面试题的本意可能不是让你直接用 Set,而是自己实现去重的逻辑。但是在实际工作中用来去重,它不香吗?还可以用来计算两个集合的交集:
- // 数组去重
- const arr = [1, 1, 7, 5, 6, 6, 6, 8, 7];
- // 传统方式
- let noDup = arr.filter((a, b) => arr.indexOf(a) === b);
- // 用 Set 更方便
- noDup = [...new Set(arr)];
- console.log(noDup); // 1 7 5 6 8
- // 集合操作
- let a = new Set('hello world!');
- // "h", "e", "l", "o", " ", "w", "r", "d", "!"
- let b = new Set('jianshu is cool!');
- // "j", "i", "a", "n", "s", "h", "u", " ", "c", "o", "l", "!"
- // 交集
- const intersection = (a, b) => {
- let intersection = new Set();
- for (let elem of b) {
- if (a.has(elem)) {
- intersection.add(elem);
- }
- }
- return intersection;
- };
- console.log(intersection(a, b));
- // "h", " ", "o", "l", "!"
5.原生 Date 操作
我碰到很多前端开发,凡是日期操作必用 moment.js 之类的库。不是说不能用,但是如果只是少数地方用了少数几个 API,比如简单的格式化,有必要引入一个库吗?再说了,如果碰到一些自定义需求,API 不支持怎么办?其实原生操作并没有你想象的那么麻烦,了解原理和逻辑后很快就可以自己写一个。比如格式化:
- function formatDate(date, format) {
- var calendar = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];
- format = format || 'Y-m-d';
- var dateObj = new Date(date);
- if(isNaN(+dateObj)) {
- return 'Invalid Date';
- }
- var year = dateObj.getFullYear(),
- month = dateObj.getMonth() + 1,
- date = dateObj.getDate();
- return format.replace('Y', year).replace('m', month).replace('d', date).replace('M', calendar[month - 1]);
- }
也就几行代码的事!再比如,获取上个月的最后一天,可能 moment.js 有相关的 API,我也懒得去查了,原生也很简单:
- const day1 = new Date();
- day1.setDate(-1); // 难以置信,就这么简单!
总结
没啥好总结的,干就完了!