前言
React生态系统已经发展成为越来越多的开发工具和库。过多的工具是对其流行性的真实证明。对于开发人员而言,导航这种以断颈速度变化的迷宫可能是令人头晕的练习。为了帮助您顺利前进,以下是2020年必备的React工具列表。
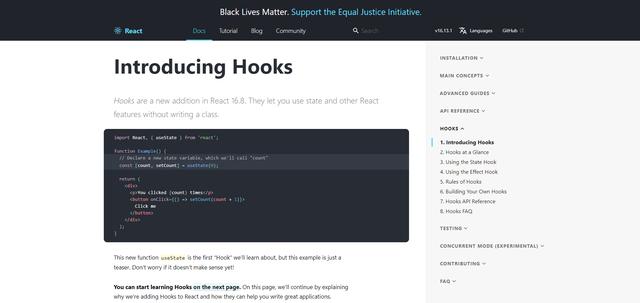
Hooks

- 网站:reactjs.org/docs/hooks-intro.html
- 仓库:github.com/facebook/react
- GitHub星级:140,000+
- 开发人员:Facebook
- 版本:16.8
- 贡献者:1,300+
从16.8版本开始,钩子是React的新增功能。它们解锁了无类组件中的有用功能。使用Hooks,React不再需要生命周期方法(例如componentDidMount管理状态)。这鼓励了关注点的分离,因为组件无法管理自己的状态。在类组件中放置大量状态管理会增加复杂性。这使得有状态组件更难以维护。Hooks试图通过提供关键功能来缓解此问题。
以下是基本的挂钩:
- useState:用于在无生命周期方法的情况下更改无类组件中的状态
- useEffect:用于执行渲染后的功能,对于触发Ajax请求非常有用
- useContext:用于切换组件上下文数据,甚至在组件外部
优点:
- 减轻状态管理的复杂性
- 支持功能组件
- 鼓励分离关注点
缺点:
- 上下文数据切换可以指数化认知负荷
功能组件(Functional Components)

- 网站:reactjs.org
- 仓库:github.com/facebook/react
- GitHub星级:140,000+
- 开发人员:Facebook
- 当前版本:16.12
- 贡献者:1,300+
功能组件是一种无需类组件即可创建JSX标记的声明方式。它们包含功能范式,因为它们不管理生命周期方法中的状态。这强调了没有太多逻辑的UI标记。由于组件依赖道具,因此变得更容易测试。道具与渲染输出具有一对一的关系。
这是React中功能组件的样子:
- const SimpleComponent = ({isInit, data}) =>
- <>
- {useEffect(() => {!isInt && loadAjaxData()})}
- {data}
- </>
优点:
- 仅关注UI
- 可测试的组件
- 考虑组件时减少认知负荷
缺点:
- 没有生命周期方法
创建React应用(Create React App)

- 网站:create-react-app.dev
- 仓库:github.com/facebook/create-react-app
- GitHub星级:76,000+
- 开发人员:Facebook
- 当前版本:3.4
- 贡献者:700+
触发新的React项目的典型工具。这通过单个npm软件包管理所有React依赖项。不再需要处理Babel,webpack等。整个依赖项工具链都使用react-scriptsin 进行了升级package.json。有一种方法可以将Create React App与任何服务器端渲染工具集成在一起。工具输出文件夹中的index.html静态资产public。此公用文件夹是静态资产准备好进行集成的接触点。
很容易上手:
- npx create-react-app my-killer-app
而且以后升级更容易:
- npm i react-scripts@latest
优点:
- 容易上手
- 容易升级
- 单一元依赖性
缺点:
- 没有服务器端渲染,但允许集成
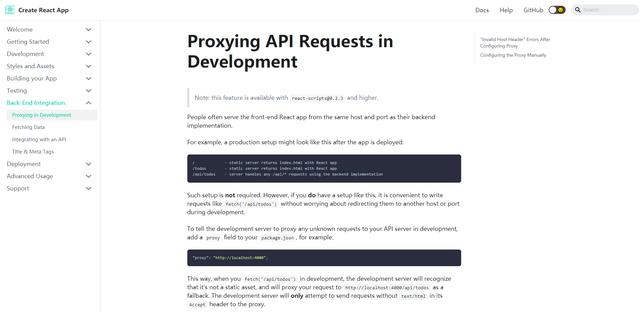
代理服务器(Proxy Server)

- 网站:create-react-app.dev/docs/proxying-api-requests-in-development
- 仓库:github.com/facebook/create-react-app
- GitHub星级:76,000+
- 开发人员:Facebook
- 版本:0.2.3
- 贡献者:700+
从版本react-scripts@0.2.3或更高版本开始,可以代理API请求。这允许后端API和本地Create React App项目共存。从客户端发出请求,以/my-killer-api/get-data通过代理服务器路由请求。这种无缝集成在本地开发人员和后期构建中均有效。如果本地开发人员在port上运行localhost:3000,则API请求将通过代理服务器。部署静态资产后,它将经过托管这些资产的任何后端。
要在中设置代理服务器package.json:
- "proxy": "http://localhost/my-killer-api-base-url"
如果后端API是通过相对路径托管的,请设置主页:
- "homepage": "/relative-path"
优点:
- 与后端API无缝集成
- 消除了CORS问题
- 易于设置
道具类型(PropTypes)

- 网站:npmjs.com/package/prop-types
- 仓库:github.com/facebook/prop-types
- GitHub星:3,000+
- 开发人员:Facebook
- 当前版本:15.7.2
- 投稿人:35+
声明用于React组件的类型并记录其意图。如果类型不匹配,则会在本地开发人员中显示警告。它支持所有的JavaScript原语,如bool,number和string。它可以通过记录所需的道具isRequired。
例如:
- import PropTypes;
- MyComponent.propTypes = {
- boolProperty: PropTypes.bool,
- numberProperty: PropTypes.number,
- requiredProperty: PropTypes.string.isRequired
- };
优点:
- 记录组件的意图
- 在本地开发人员中显示警告
- 支持所有JavaScript原语
缺点:
- 没有编译类型检查
TypeScript

- 网站:typescriptlang.org
- 仓库:github.com/facebook/prop-types
- GitHub星级:58,000+
- 开发人员:Microsoft
- 当前版本:3.7.5
- 贡献者:400+
可通过编译类型检查为React项目扩展的JavaScript。这支持所有带有类型声明的React库和工具。它是JavaScript的超集,因此可以选择退出类型检查器。这既记录了意图,又在不匹配时使构建失败。在Create React App项目中,通过传入启用它--template typescript。从版本开始提供TypeScript支持react-script@2.1.0。
声明道具类型:
- interface MyComponentProps {
- boolProp?: boolean; // optional
- numberProp?: number; // optional
- requiredProp: string;
- }
优点:
- 编译类型检查
- 支持所有React工具和库,包括Create React App
- 提高JavaScript技能的好方法
缺点:
- 有学习曲线,但可以选择退出
Redux

- 网站:redux.js.org
- 仓库:github.com/reduxjs/redux
- GitHub星:52,000+
- 开发商:月亮
- 当前版本:4.0.5
- 贡献者:700+
JavaScript应用程序的可预测状态管理容器。该工具带有管理状态数据的商店。状态突变只能通过调度消息来实现。消息对象包含一种类型,该类型向减速器发送信号以触发哪个突变。建议将所有内容保存在单个商店中。Redux在单个商店中支持多个reducer。减速器在输入参数和输出状态之间具有一对一的关系。这使减速器具有纯功能。
一个典型的改变状态的reduce可能看起来像这样:
- const simpleReducer = (state = {}, action) => {
- switch (action.type) {
- case 'SIMPLE_UPDATE_DATA':
- return {...state, data: action.payload};
- default:
- return state;
- }
- };
优点:
- 可预测的状态管理
- 单个商店中有多个异径管
- 减速器是纯函数
缺点:
- 从头开始设置可能会有些痛苦
React-Redux

- 网站:react-redux.js.org
- 仓库:github.com/reduxjs/redux
- GitHub星级:18,500+
- 开发商:月亮
- 当前版本:7.1.3
- 贡献者:190+
Redux的官方React绑定,有两个主要模块:Provider和connect。Provider是带有storeprop 的React组件。这个道具是单个商店如何连接JSX标记的方式。connect函数接受两个参数:mapStateToProps和mapDispatchToProps。这是Redux的状态管理与组件属性联系在一起的地方。当状态发生变化或调度时,绑定负责在React中设置状态。
这是连接的外观:
- import { bindActionCreators } from 'redux';
- import { connect } from 'react-redux';
- const mapStateToProps = (state) => state.simple;
- const mapDispatchToProps = (dispatch) =>
- bindActionCreators({() => ({type: 'SIMPLE_UPDATE_DATA'})}, dispatch);
- connect(mapStateToProps, mapDispatchToProps)(SimpleComponent);
优点:
- Redux的官方React绑定
- 与JSX标记绑定
- 将组件连接到单个商店
缺点:
- 学习曲线有些陡峭
Redux-Thunk

- 网站:npmjs.com/package/redux-thunk
- 仓库:github.com/reduxjs/redux-thunk
- GitHub星:14,000+
- 开发商:月亮
- 当前版本:2.3.0
- 贡献者:40+
Thunk中间件,用于Redux进行异步API调用。它在重击之后延迟执行以解锁异步。重击是阻止评估的功能。例如,,() => 1 + 1因为它没有立即执行。这带有一些细微之处,例如访问存储状态和调度。thunk中还支持可选参数。
例如:
- const loadData = () => async (dispatch, getState, optionalAsyncTool) => {
- const state = getState();
- const response = await optionalAsyncTool.get('/url/' + state.data);
- dispatch({type: 'SIMPLE_LOAD_DATA', payload: response.data});
- };
优点:
- 异步的典型工具
- 进入国家并派遣
- 可通过可选参数配置
缺点:
- 起初,用途不是很清楚
Redux记录器(Redux-Logger)

- 网站:npmjs.com/package/redux-logger
- 仓库:github.com/LogRocket/redux-logger
- GitHub星:5,000+
- 开发人员:Log Rocket
- 当前版本:2.0.4
- 贡献者:40+
用于Redux的Logger,捕获通过商店的所有调度。每次调度均在日志消息中显示在开发控制台中。它允许钻入上一个和下一个状态。分派中的操作也可用于有效负载检查。该记录器在本地开发人员中非常有用,可以在构建后删除。
以下是Redux中间件中的潜在设置:
- import { createStore } from 'redux';
- let middleware = [];
- if (process.env.NODE_ENV === 'development') { // rip out post-build
- const {logger} = require('redux-logger');
- middleware.push(logger);
- }
- export default () => createStore({}, applyMiddleware(...middleware));
优点:
- 优秀的Redux洞察力
- 捕获商店中的所有调度
- 只能在本地开发人员中运行
缺点:
- 难以过滤掉不需要的消息
Lodash

- 网站:lodash.com
- 仓库:github.com/lodash/lodash
- GitHub星级:43,500+
- 开发人员:Lodash Utilities
- 当前版本:4.17.5
- 投稿人:250+
一个现代的JavaScript实用程序库,可用于React组件。onChange每个击键一次响应表单输入,如火灾。如果组件从后端API获取数据,则每次击键都会触发一次请求。这会阻塞后端API,并在许多人使用UI时引起问题。Lodash带有防反弹事件,该事件会触发许多按键的API请求。
设置onChange去抖动事件:
- onChange={(e) => debounce(updateDataValue(e.target.value), 250)}
优点:
- 模块化依赖
- 很好地与代码拆分
- 易于使用
缺点:
- 知道何时对事件进行反跳不是很明显
Axios

- 网站:npmjs.com/package/axios
- 仓库:github.com/axios/axios
- GitHub星级:69,500+
- 开发人员:axios
- 当前版本:0.19.2
- 贡献者:200+
基于Promise的HTTP客户端,在thunk中效果很好。该工具支持async / await语法,以从浏览器发出Ajax请求。如果出现错误,它支持错误处理catch。该工具的API支持HTTP请求,例如GET,DELETE,POST,PUT和PATCH。这与Promise API调用(例如Promise.all()并行发送HTTP请求)也能很好地配合。
在内部,axios可以像这样工作:
- const loadData = () => async (dispatch, getState, axios) => {
- try {
- const response = await Promise.all([
- axios.get('/url'),
- axios.post('/url', getState())
- ]);
- dispatch(updateData(response[0].data));
- return dispatch(updateData(response[1].data));
- } catch (reason) {
- return dispatch(error(reason.message));
- }
- };
优点:
- 基于承诺
- 支持异步/等待
- 支持错误处理
缺点:
- 它再也无法实现了
Jest

- 网站:jestjs.io
- 仓库:github.com/facebook/jest
- GitHub星级:29,500+
- 开发人员:Facebook
- 当前版本:25.1.0
- 贡献者:1,000+
Jest是一个测试框架,专注于JavaScript项目的简单性。好消息是它内置在Create React App中。它适用于使用Babel,TypeScript和Node的项目。大多数React项目上没有任何配置。测试可以在监视模式下运行,该模式可以跟踪代码更改并重新运行测试。该API包含it,并且expect可以快速上手。
确保测试执行的健全性检查是:
- it('says true is true', () => {
- expect(true).toBe(true);
- });
优点:
- 使用Create React App轻松设置
- 流利的API
- 在监视模式下运行
缺点:
- 骨骼太裸而无法渲染React组件
Enzyme

- 网站:airbnb.io/enzyme
- 仓库:github.com/airbnb/enzyme
- GitHub星级:18,500+
- 开发商:Airbnb
- 当前版本:2.9.1
- 投稿人:300+
一个用于React的JavaScript测试实用程序,可以更轻松地测试组件。该API的含义与jQuery一样直观。要获取酶,它需要两个软件包:enzyme和一个单独的适配器。适配器必须与React版本兼容。例如,enzyme-adapter-react-16对于React ^16.4.0,
enzyme-adapter-react-16.3for ~16.3.0等等。适配器需要一个配置文件setupTest.js才能与Jest集成。
使用React 16时,请使用以下方法安装酶:
- npm i --save-dev enzyme enzyme-adapter-react-16
优点:
- 支持React组件
- 支持Jest测试框架
- 直观的API
缺点:
- 在Jest中设置适配器有点痛苦
浅渲染器(Shallow Renderer)

- 网站:airbnb.io/enzyme/docs/api/shallow.html
- 仓库:github.com/airbnb/enzyme
- GitHub星级:18,500+
- 开发商:Airbnb
- 当前版本:2.9.1
- 投稿人:300+
这是浅浅的呈现,有助于将测试限制在一个深度。它在不影响其子级的树状层次结构中呈现父级组件。这样可以隔离测试并使断言更加可靠。浅层渲染支持用于遍历组件的很大一部分Enzyme API。该shallowAPI确实会在渲染期间componentDidMount和调用生命周期方法componentDidUpdate。使用Hooks时,浅渲染器不会调用useEffect。一个技巧是console.log(component.debug())检查浅渲染器看到的内容。
要使用浅层渲染器测试React组件:
- const component = shallow(<ParentComponent data={"Dave"} />);
- expect(component.find('p').at(0).text()).toBe('Dave');
优点:
- 隔离测试
- 全功能API
- 允许快速调试
缺点:
- 必须浏览酵素API中的选项之海,才能在毛坯钻石中找到钻石
Storybook

- 网站:storybook.js.org
- 仓库:github.com/storybookjs/storybook
- GitHub星级:45,500+
- 开发人员:故事书
- 当前版本:5.3.13
- 投稿人:900+
开源工具,用于隔离地手动测试React组件。故事书提供了一个沙箱,用于构建难以进入边缘案例的组件。它允许进行模拟,因此可以呈现难以复制的关键状态的组件。使用时,使用Create React App会自动进行设置react-scripts。故事书中的每个故事都可以针对具有多个状态的单个组件。故事文件具有类似的约定,component.stories.js因此可以快速找到它们。
要开始使用Storybook,请执行以下操作:
- npx -p @storybook/cli sb init
优点:
- 涵盖难以触及的案例
- 在沙箱中渲染组件
- 与Create React App集成
缺点:
- 难以自动化测试
React Bootstrap

- 网站:react-bootstrap.github.io
- 仓库:github.com/react-bootstrap/react-bootstrap
- GitHub星:17,000+
- 开发人员:react-bootstrap
- 当前版本:1.0.0-beta.16
- 投稿人:900+
这是为React重建的最流行的前端框架。每个Bootstrap组件都是作为React组件从头开始构建的。这将替换Bootstrap JavaScript和nukes等jQuery依赖项。最新的Beta版本支持Bootstrap 4.3。React Bootstrap可与版本4中已经发现的数千个Bootstrap主题一起使用。每个组件都具有可访问性,默认情况下可访问。它支持开箱即用的Create React App,还支持自定义主题。
在React项目中启动React Bootstrap:
- npm install react-bootstrap bootstrap
结果可能是这样的:

优点:
- 使用React组件从头开始重建
- 易用性
- 支持创建React App
缺点:
- 自定义主题在Create React App中可能很棘手
Material-UI

- 网站:material-ui.com
- 仓库:github.com/mui-org/material-ui
- GitHub星级:54,500+
- 开发人员:Material-UI
- 当前版本:4.9.3
- 贡献者:1,500+
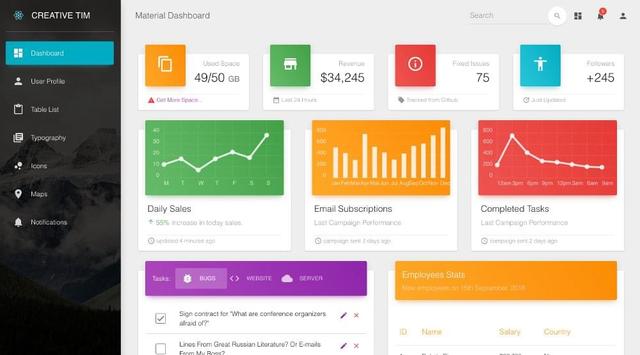
流行的React组件,可以更快,更轻松地进行Web开发。这允许您构建自己的设计系统或从Material Design开始。提供高级和免费的模板和主题。高级主题的价格取决于功能。Material-UI通过NPM软件包来进行快速安装。
要开始使用Material-UI,请执行以下操作:
- npm install @material-ui/core
结果可能是这样的:

资源
优点:
- 轻松构建强大的UI
- 提供许多组件
- 提供许多模板
缺点:
- 一些高级模板确实需要成本,但可能值得
Elemental UI

- 网站:elemental-ui.com
- 仓库:github.com/elementalui/elemental
- GitHub星级:4,000+
- 开发人员:Elemental-UI
- 当前版本:0.6.1
- 贡献者:25+
最初用于KeystoneJS的React应用程序工具包。这是一个实验性的UI工具包,它源于实际需求。目标是一组独立的或捆绑在一起的无组件的React组件。它具有毫不夸张的默认样式和灵活的主题功能。
要开始使用元素界面:
- npm i elemental --save
结果可能如下所示:

优点:
- 可重复使用的独立组件
- 灵活的默认样式
- 受现实世界场景启发
缺点:
- 仍在开发中
Semantic UI

- 网站:react.semantic-ui.com
- 仓库:github.com/Semantic-Org/Semantic-UI-React
- GitHub星:11,000+
- 开发商:语义组织
- 当前版本:0.88.2
- 投稿人:250+
官方的语义UI React集成UI工具包。免费提供jQuery,因为所有jQuery功能都在React中重建。声明性API提供了强大的功能和道具验证。增强通过as可以控制输出,对MenuLinks和有用react-router。速记道具会生成标记,这使用例更易于使用。子组件可以完全访问标记;这种灵活性解锁了自定义组件。状态组件无需额外布线即可直接管理状态。例如,Dropdown点击即可打开,而不onClick需要open道具。设置道具会将控制委托给该道具值,而其余的保持自动控制。
这就是React Semantic UI中的扩充可能看起来像:
- import { Link } from 'react-router-dom';
- <Menu>
- <Menu.Item as={Link} to="/menu-item">
- Menu Item
- </Menu.Item>
- </Menu>
而且,这是外观:

资源
优点:
- jQuery免费
- 通过道具声明
- 增强允许大量定制
缺点:
- 很难拿出任何
结论
如图所示,React的生态系统在过去几年中呈爆炸式增长。对于希望在一致的套件中重用React组件的企业来说,它是首选的工具。每个工具都是独立的,几乎没有相互依赖性。对于2020年,我的建议是至少尝试使用这些工具。
































