最近,我花了一些时间观察UI设计的发展方向。 我偶然发现了一些非常有创意,有希望和鼓舞人心的趋势,我认为这将在不久的将来影响UI设计。
以下是根据我的观察得出的10种趋势:
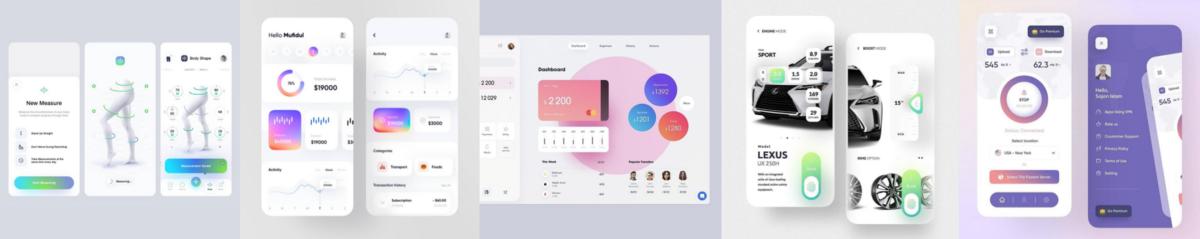
1. 新同态
您没看错! 神经同质化在不断发展,我想它会持续存在(无论您是否喜欢)。 它最初的形式并没有持续很长时间,但是它正在朝着更加复杂和易于访问的方向发展。 它几乎类似于拟态,但具有新鲜,现代,更美的氛围。
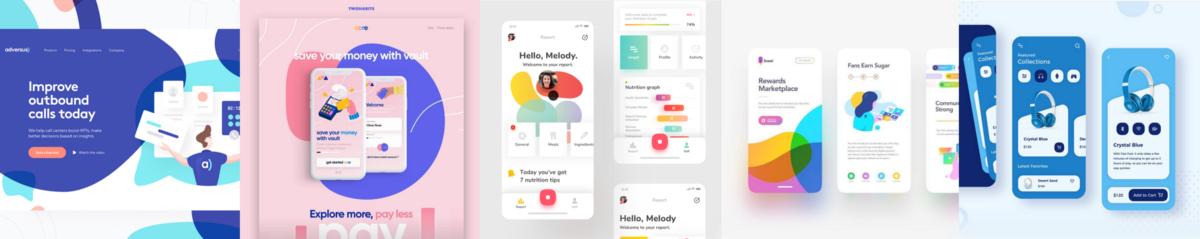
2. 软渐变
渐变无处不在! 实际上,我在背景中以及在UI元素(例如按钮,卡片和图形)上看到了很多它们。将两种以上的颜色混合以创建多彩的模糊背景也是一件事情!
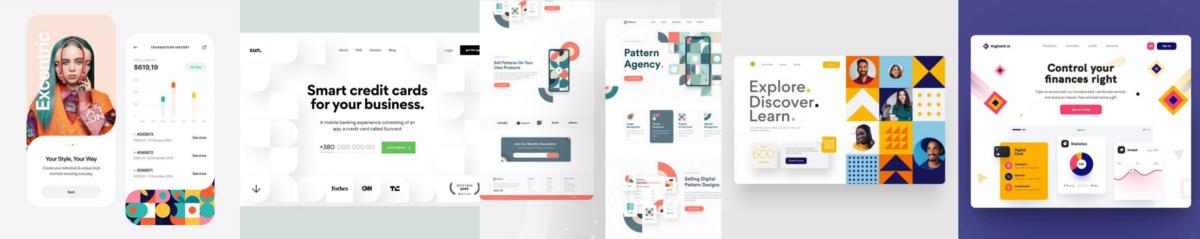
3. 几何元素
两者都用作主要背景或主题,或仅用作细节,使设计看起来更有趣-几何元素越来越受到关注。 通常将它们混合在一起以创建马赛克-结果看起来非常酷!
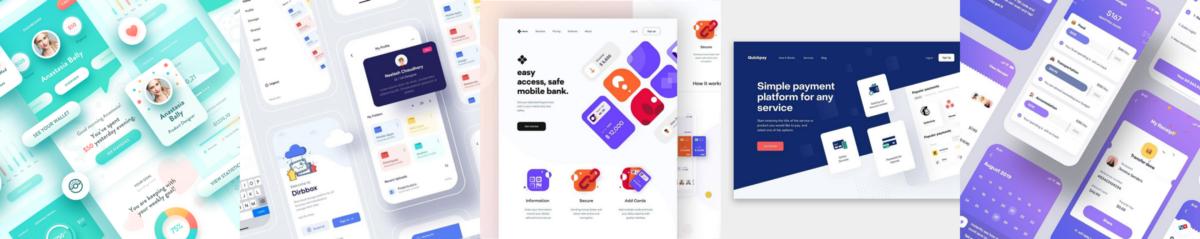
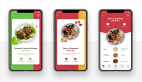
4. 柔和的背景
我必须说我喜欢这种趋势。 我见过许多惊人,轻巧,令人赏心悦目的设计,具有非常精致,明亮的柔和配色方案,它使外观看起来非常现代,不打扰,清新而令人愉悦,其中内容起着主要作用。 否则只是一个微妙的背景。
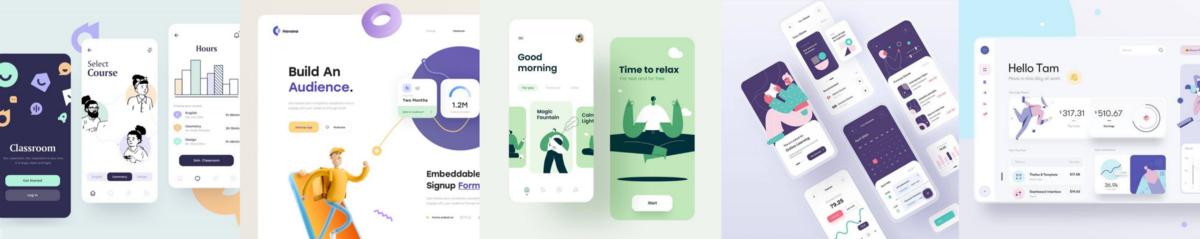
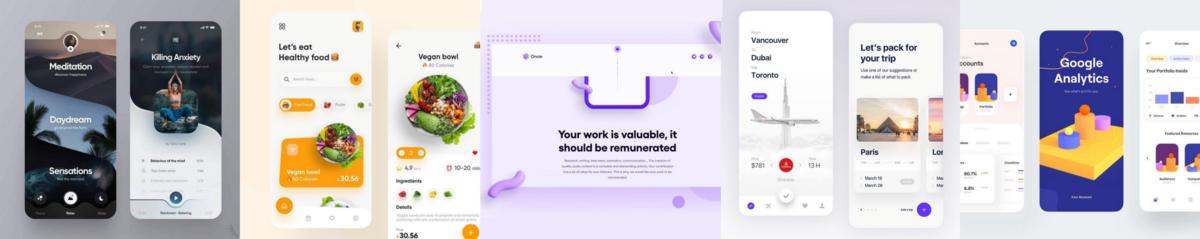
5. 插图和3D
插图仍然很流行。 不同的样式,不同的配色方案或多或少是抽象的,因此它们与产品的特征相匹配。 不仅平坦,而且模仿3D外观。 我相信这些年来,对于地球上的每个数字项目都使用库存图像,这是一个不错的改变! 我在这里给出了一些有关如何创建简单插图的提示:
6. 抽象形状
用于背景和不同的UI元素。 它们使界面看起来更"有机"和好玩,我认为这是一件好事。 使用钢笔工具编辑最简单的形状(正方形,椭圆形),使用不同的边框半径,尝试使用不同的颜色/渐变,您可能会得到非常有趣的结果。 或者只是节省几分钟时间,然后尝试一个简单却令人赞叹的工具Blobmaker。
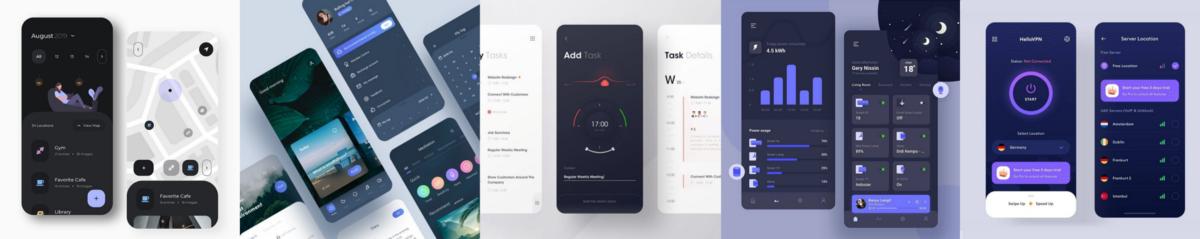
7. 暗模式
暗模式是界面的颜色反转版本,以使其在午夜时分更易于访问。 由于我是典型的夜猫子,因此我经常在睡觉前使用深色模式在喜欢的应用程序中滑动。 创建暗模式时,请记住在不同元素和版式之间保持正确的对比。
8. 元素成角度
不仅用于Dribbble拍摄,而且还用作一种以非标准方式在网站上呈现不同内容的方法。 它使内容看起来更有趣和引人注目。 如何快速达到这种效果? 首先,对0°度的元素进行拼贴。 使他们成为一组。 然后,更改组角度(从30°到50°),瞧! 这样,您不必手动更改每个元素的角度。
9. 柔和的阴影
10. 简单的厚字体