JavaScript 从诞生伊始就在不断进化。毫无疑问,JS 是比较受欢迎的语言之一,这一地位还会长期保持下去。对于前端开发人员来说,那些流行的库是非常有用的——它们为你的应用程序带来了开箱即用的强大功能。这篇文章就推荐一些最出色的 JS 库。
Algolia Places
Algolia Places 是一个 JavaScript 位置库,可以用在表单自动完成组件里。我最近在我的一个项目里使用了这个库,它的性能表现给我留下了深刻印象。你可以使用这个 API 替代 Google Places API。Algolia Places 提供了一个免费选项来帮助开发人员入门。

TensorFlow.js
TensorFlow 是一个流行的机器学习平台。他们最近引入了一个 JavaScript 库,用来在浏览器和 Node.js 上训练和部署 ML 模型。你可以:
- 运行现有模型。
- 重新训练现有模型。
- 在浏览器中从头开始创建模型。

Animate CSS
Animate CSS 是目前可用于 JavaScript 的文本动画库中最易用的之一。使用它时,只需导入库并将 CSS 类添加到你的文本即可。你可以使用 npm、yarn 或直接使用 CDN 来安装这个包。它非常受欢迎,在 GitHub 上有 66.5k star。

Chart.js
Chart.js 是一个开源数据可视化库,拥有出色的开箱即用的动画效果。它是响应式的,可以在用户调整窗口大小时重绘图表。它提供了许多不同类型的图表,并且能将它们融合在一个空间中,打造出非常有趣的数据集。

Cleave.js
想要在输入时格式化输入字段吗?这就是你需要的库。这个简单的库使你可以在输入时格式化内容。它包括信用卡号码格式、电话号码格式和数字格式等。

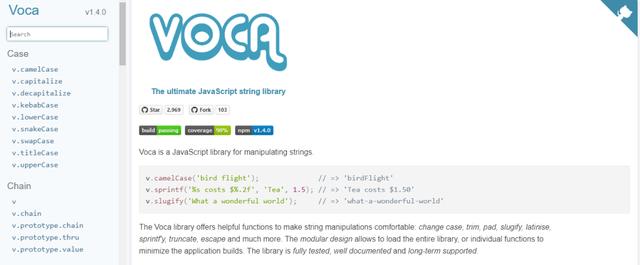
Voca
Voca 是一个用来处理字符串的 JavaScript 库。Voca 库提供了很多有用的函数,让字符串操作起来更随心所欲:change case、trim、pad、slugify、latinise、sprintf’y、truncate、escape 等等。它的模块化设计使我们可以选择加载整个库,或只加载个别函数以尽量压缩应用构建大小。这个库已经过全面测试,文档完善,并具备长期支持。

Slick
Slick 是一种全功能的响应式轮播库。它有许多选项,支持延迟加载和滑动手势等特性。

Socket.IO
Socket.IO 支持实时、双向和基于事件的通信。
它支持所有平台、浏览器或设备,同时提供了出色的可靠性和速度表现。它可以检测断开的连接并提供自动连接支持,还有其他众多重要功能,如二进制支持、通道支持和多路复用支持。

MathJAX
MathJAX 是适用于所有浏览器的 JavaScript 数学公式显示引擎。它使用了带有 Web 字体或 SVG 的 CSS,因此方程式可以缩放到任意级别,而不会出现显示问题。

本文就介绍到这里。




























