创建一个伟大的网站,却让用户由于网络连接而无法浏览,这是你可能遇到的比较大的噩梦之一。通常用户没有意识到,虽然你的网站运行良好,但他们的网络连接有问题。
如果用户在浏览你的网站时与互联网断开连接,JavaScript提供了一种与用户进行通信的简单方法。
这涉及JavaScript navigator API和 window 对象上的eventListener,这将帮助我们跟踪用户的连接性。

onLine属性返回一个布尔值,该值指定浏览器处于online模式还是offline模式
你可能希望向用户添加一条小的弹出消息,告知他们已断开连接,一旦它们重新联机,就欢迎他们回到你的网站。
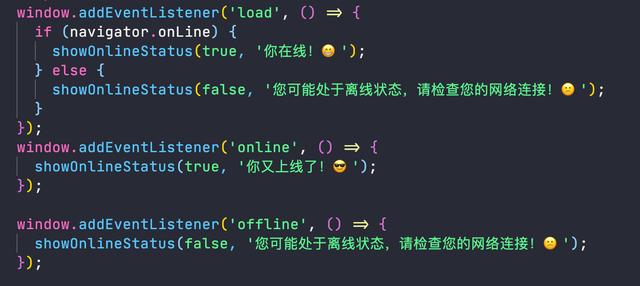
你应该将这些事件监听器添加到加载事件监听器中,这样当用户访问(加载)你的网站时,它们就会被初始化。
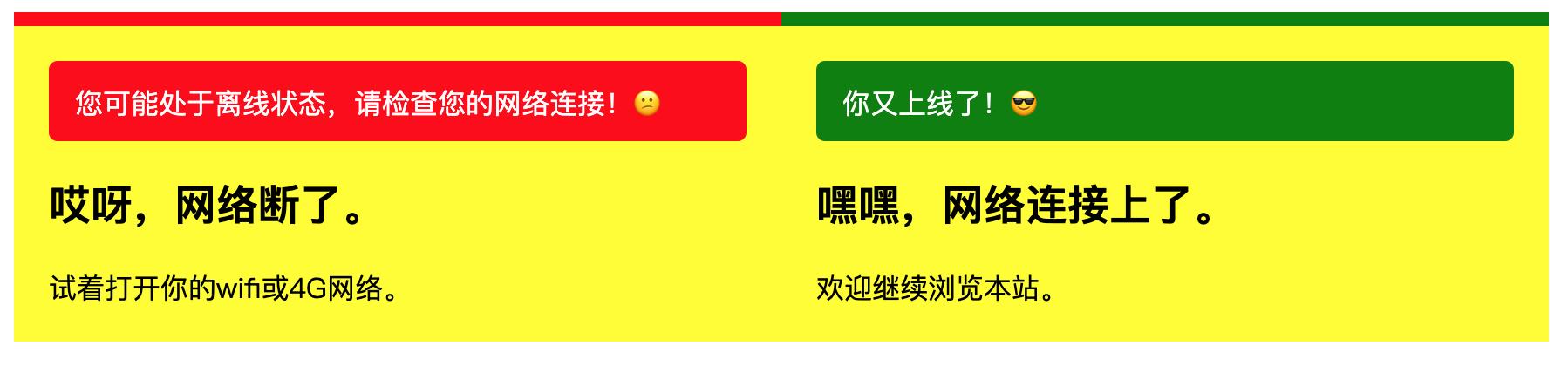
showOnlineStatus 函数可以帮助您向用户显示自定义消息。例如,如下所示:

根据连接状态显示自定义消息
您可以在CodePen上找到上述示例的完整源代码。
CodePen:https://codepen.io/varunjoshi995/pen/MWazKjB
但是,此属性可能并不完全可信,如MDN所述:
在Chrome和Safari中,如果浏览器无法连接到局域网(LAN)或路由器,则表明该浏览器处于脱机状态;所有其他条件都返回true。所以,当浏览器返回一个 false 值时,你可以认为它是离线的,但你不能认为 true 值一定意味着浏览器可以上网。
这意味着 navigator.onLine 属性可能会导致误报。因此,我们可能需要考虑其他确定方法。
这些方法之一是使用OfflineJS,这是一个很酷的库,用于通知您的用户他们已失去与您网站的连接。它提供了精美的主题,几乎不需要配置。
OfflineJS:https://github.hubspot.com/offline/docs/welcome/
如果你不想使用OfflineJS,比较好的解决方法是调用服务器端API。如果客户端/用户处于脱机状态,则API调用将失败并返回错误响应。如果你使用的是Axios,可能会丢失 error.response,这可能意味着客户端/用户处于离线状态。
上面的示例与 navigator.onLine 属性一起可以帮助避免误报,并且你可以确定用户是否连接到Internet或网络。
希望对您有所帮助!现在,你可以通知用户是否连接到互联网。对于用户访问您的网站而言,这仅意味着更好的体验!
编码愉快!



























