除了普通的对象属性赋值和遍历之外,我们还可以使用 JavaScript 对象执行许多其他操作。在本文中,我们将了解如何使用它们,包括访问内部属性、操作属性描述符和继承只读属性。
1. 访问内部属性
JavaScript 对象无法以常规方式访问的「内部属性」。「内部属性」名由双方括号[[]]包围,在创建对象时可用。
- 「内部属性」不能动态地添加到现有对象。
- 「内部属性」可以在某些内置 JavaScript 对象中使用,它们存储ECMAScript规范指定的内部状态。
有两种「内部属性」,一种操作对象的方法,另一种是存储数据的方法。例如:
- [[Prototype]] — 对象的原型,可以为null或对象
- [[Extensible]] — 表示是否允许在对象中动态添加新的属性
- [[PrivateFieldValues]] — 用于管理私有类字段
2. 属性描述符对象
数据属性包含了一个数据值的位置,在这个位置可以读取和写入值。也就是说,数据属性可以通过 对象.属性 访问,就是我么平常接触的用户赋什么值,它们就返回什么,不会做额外的事情。
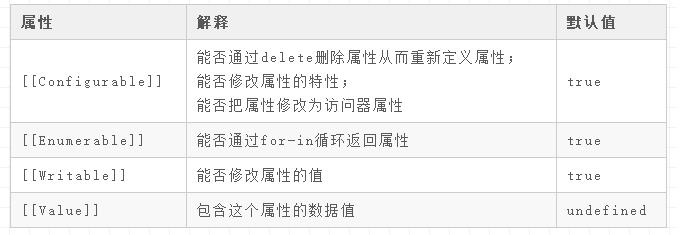
数据属性有4个描述其行为的特性(为了表示内部值,把属性放在两对方括号中),称为「描述符对象」。
value 描述符是属性的数据值,例如,我们有以下对象 :
- let foo = {
- a: 1
- }
那么,a 的value属性描述符为1。
writable是指该属性的值是否可以更改。默认值为true,表示属性是可写的。但是,我们可以通过多种方式将其设置为不可写。
configurable 的意思是可以删除对象的属性还是可以更改其属性描述符。默认值为true,这意味着它是可配置的。
enumerable 意味着它可以被for ... in循环遍历。默认值为true,说明能通过for-in循环返回属性
将属性键添加到返回的数组之前,Object.keys方法还检查enumerable 描述符。但是,Reflect.ownKeys方法不会检查此属性描述符,而是返回所有自己的属性键。
Prototype描述符有其他方法,get和set分别用于获取和设置值。
在创建新对象, 我们可以使用Object.defineProperty方法设置的描述符,如下所示:
- let foo = {
- a: 1
- }
- Object.defineProperty(foo, 'b', {
- value: 2,
- writable: true,
- enumerable: true,
- configurable: true,
- });
这样得到foo的新值是{a: 1, b: 2}。
我们还可以使用defineProperty更改现有属性的描述符。例如:
- let foo = {
- a: 1
- }
- Object.defineProperty(foo, 'a', {
- value: 2,
- writable: false,
- enumerable: true,
- configurable: true,
- });
这样当我们尝试给 foo.a 赋值时,如:
- foo.a = 2;
如果关闭了严格模式,浏览器将忽略,否则将抛出一个错误,因为我们将 writable 设置为 false, 表示该属性不可写。
我们还可以使用defineProperty将属性转换为getter,如下所示:
- 'use strict'
- let foo = {
- a: 1
- }
- Object.defineProperty(foo, 'b', {
- get() {
- return 1;
- }
- })
当我们这样写的时候:
- foo.b = 2;
因为b属性是getter属性,所以当使用严格模式时,我们会得到一个错误:Getter 属性不能重新赋值。
3. 无法分配继承的只读属性
继承的只读属性不能再赋值。这是有道理的,因为我们这样设置它,它是继承的,所以它应该传播到继承属性的对象。
我们可以使用Object.create创建一个从原型对象继承属性的对象,如下所示:
- const proto = Object.defineProperties({}, {
- a: {
- value: 1,
- writable: false
- }
- })
- const foo = Object.create(proto)
在上面的代码中,我们将proto.a的 writable 描述符设置为false,因此我们无法为其分配其他值。
如果我们这样写:
- foo.a = 2;
在严格模式下,我们会收到错误消息。
总结
我们可以用 JavaScript 对象做很多我们可能不知道的事情。
首先,某些 JavaScript 对象(例如内置浏览器对象)具有内部属性,这些属性由双方括号包围,它们具有内部状态,对象创建无法动态添加。
JavaScript对象属性还具有属性描述符,该属性描述符使我们可以控制其值以及可以设置它们的值,还是可以更改其属性描述符等。
我们可以使用defineProperty更改属性的属性描述符,它还用于添加新属性及其属性描述符。
最后,继承的只读属性保持只读状态,这是有道理的,因为它是从父原型对象继承而来的。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。