本文转载自公众号“读芯术”(ID:AI_Discovery)
应用程序漏洞,前端调试人员的秃头之源。如果您一直从事前端工作,就会知道修复应用程序漏洞有多么困难。
特别是使用JavaScript时,一个很小错误有时可能需要几个小时来调试。然而,对于不同的浏览器、操作系统和设备而言,存在漏洞是不可避免的。
针对Bug的工具很多,但不是每一个都能称得上是“Bug的噩梦”,有些工具的性能比其他工具更好。本文就将为你介绍这些发现、诊断和修复漏洞的小帮手。
网页浏览器的开发人员工具
任何现代的网页浏览器都配备了强大的工具来帮助你调试应用程序。它可以简单到使用console.log()的控制台语句、使用alert()的弹出窗口,甚至使用调试器语句来暂停代码执行。这些工具在调试任务中非常有用,特别是调试器语句。
还可以使用network inspector或CSS styles inspector使调试更加容易和顺畅。你可以简单地在谷歌上进行搜索,了解一下有关浏览器的开发人员工具的更多信息。
CSS Lint
CSS Lint工具不仅可以用来验证代码,还可以用来选择要检测的错误和警告。它执行基本的语法检查,并将一个规则组应用于代码,查找存在问题的模式或低效迹象的代码。

JSON格式化和校验工具
在无格式JSON中,我们很难发现语法错误或键值不正确的情况,因为这很难阅读。当JSON文件缺少行返回和空格时,在压缩的JSON文件中读取和发现错误则更有挑战性。
你需要能够快速扫描该对象并检查格式或内容中的错误。如果展开每个对象并手动格式化以修复此问题。这个过程会占用你很多宝贵的时间。
你可以使用JSON格式化和校验工具,简单地插入经过压缩的JSON并获得正确格式的版本作为输出。该工具还可以根据RFC标准来验证JSON。

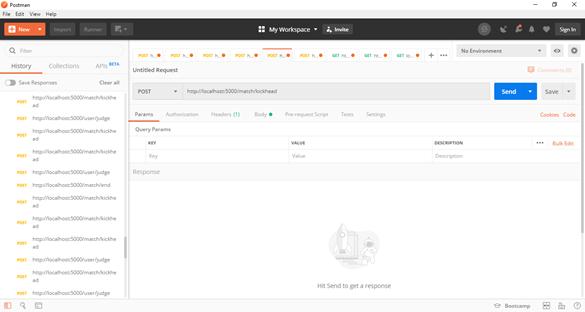
Postman
几乎所有前端应用程序都会发送和接收JSON的响应和请求。应用程序与一个应用程序接口连接,这个接口可以做许多事情,例如身份验证、用户数据传输,甚至一些简单的事情,例如获取您位置的当前天气信息。
Postman是最好的JS工具之一,用于调试请求和响应。它也为macOS系统、Windows系统和Linux系统提供软件。它能快速、简单地直接发送REST、SOAP和GraphQL请求。
使用Postman,可以调整请求、分析响应和修复漏洞问题。当不确定问题出在前端还是后端时,它很有用。

Sentry
一旦发布了某个应用程序,它就会在各种设备上运行。在任何软件开发生命周期中,测试阶段都是作为标准过程实现的。此阶段包括单元测试、系统测试、集成测试等。
但是,你总是有可能忽视掉某个漏洞,并让其继续生产。即使在发布之后,如果没有任何人通知,你也不会意识到任何还存在的漏洞。终端用户很少会通过已提供的电子邮件报告相关漏洞。这就是Sentry发挥作用的地方。
基于云的错误日志系统(如Sentry)可以帮助您记录错误实例,即使在发布之后也是如此。Sentry提供了涵盖大多数可用框架的全面解决方案。

BrowserStack
BrowserStack可以帮助模拟用户遇到错误时的准确环境。设备+操作系统+浏览器的强大组合工具绝对是必备的。您可以通过使用Sentry之类的错误日志工具来充分利用它。
当您记录错误时,您可以通过引用环境并在BrowserStack中重新创建它来重现准确的场景。
他们为自由职业者提供更低的价格,为开源项目提供免费许可。

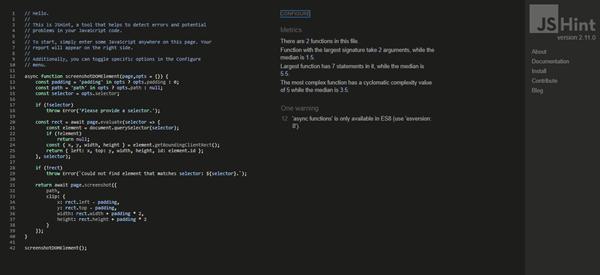
JSHint
这是一个检测JS代码中的错误和潜在问题的静态代码分析工具,可以帮助开发人员发现很难发现的问题。
JSHint扫描用JavaScript编写的程序,报告常见的错误和潜在的漏洞,可能是语法错误、隐式类型转换导致的漏洞、泄漏变量或其他一些问题。
下面是我用来观察JSHint运行的一个示例函数:

这些对付漏洞的神器,快点拿小本本记下来吧!
































