众所周知,Vue.js 组件是Vue创建自定义元素的重要功能之一,同时,模板可帮助你避免从头开始创建网页设计。总之,这些工具对于希望其开发过程更快,更高效的任何Web开发人员都是必不可少的。

此外,在过去的几年中,Vue.js 变得非常流行,许多企业将其添加到他们的技术栈中。该框架的优点是它具有内置的数据绑定和MVC模型(模型、视图、控制器),与Angular.js和React.js相比,它使配置更加容易。另外,Vue.js的学习曲线很小,与 Angular.js 相比,Vue更易于学习,理解和使用。
知道了这一点,我们收集了一份Vue.js组件、模板和实验清单,如果你是一个初学者,可以帮助你对这个框架的意义有一个概念,如果你是一个Vue.js开发者,也可以为你的下一个项目找到一些灵感。
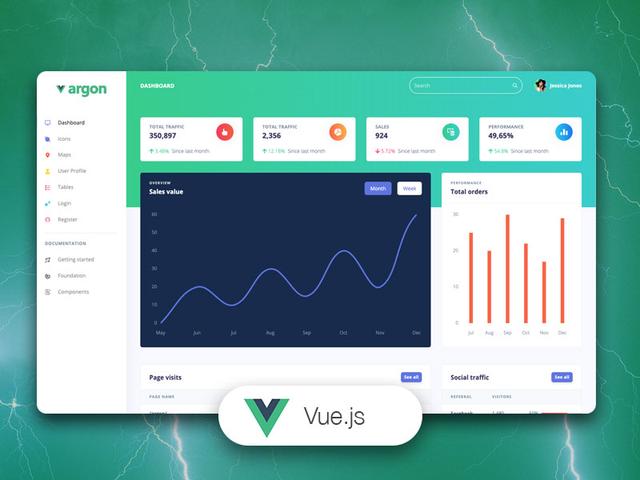
BootstrapVue Argon Dashboard PRO
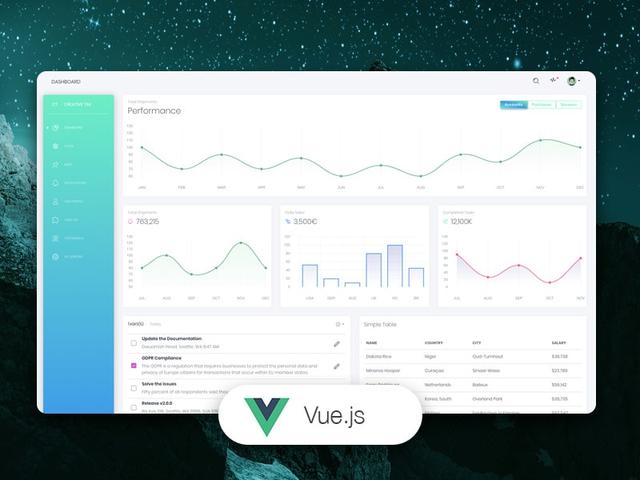
BootstrapVue Argon Dashboard PRO是BootstrapVue和Vue.js的高级仪表板。这是一种全新产品,它基于我们从头开始重新构建的最新框架结构,这种结构旨在使产品更直观,更具适应性,并且更易于定制。让Argon以其酷炫的功能给你带来惊喜,让你的项目达到一个全新的水平。

https://demos.creative-tim.com/bootstrap-vue-argon-dashboard-pro
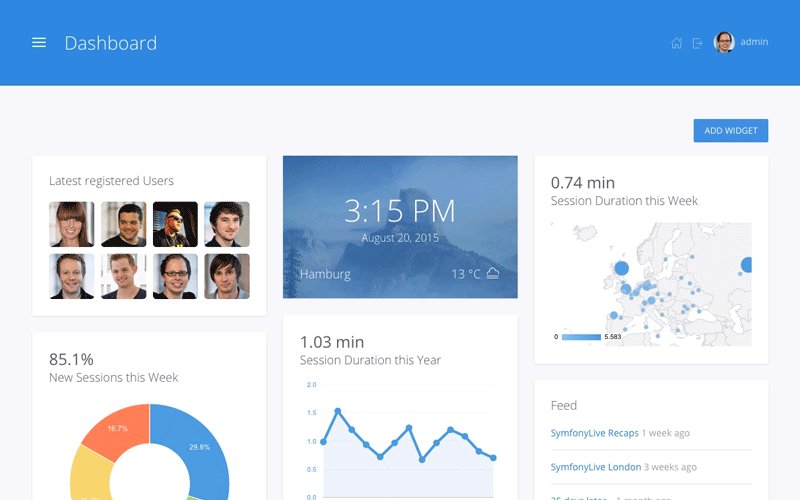
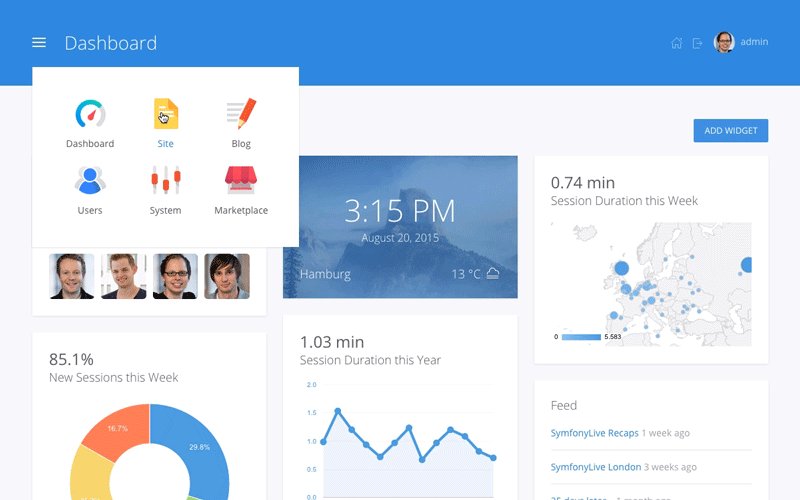
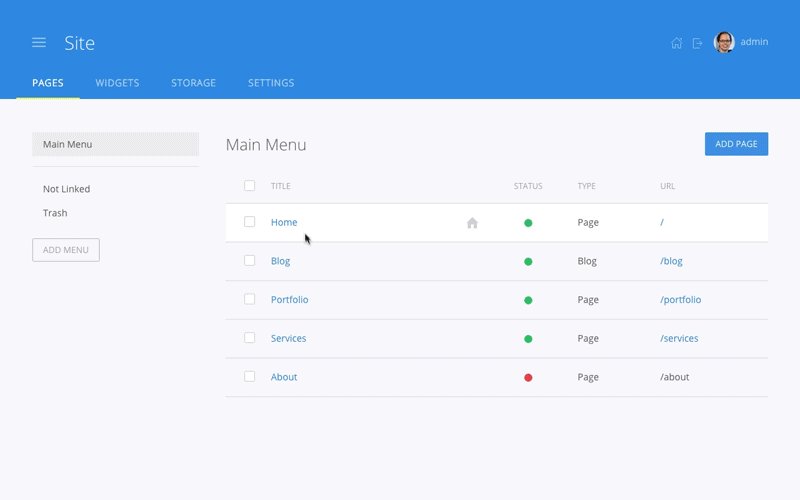
Vue White Dashboard
Vue White Dashboard 是一个免费的开源Bootstrap 4和Vue.js Admin仪表板,其中包含大量的组件,这些组件可以组合在一起并看起来非常漂亮。Vue White仪表板具有16个以上的独立组件,可让你自由选择和组合。所有组件的颜色都可以不同,你可以使用Sass文件轻松进行修改。

https://demos.creative-tim.com/vue-white-dashboard
Vue QRcode Reader
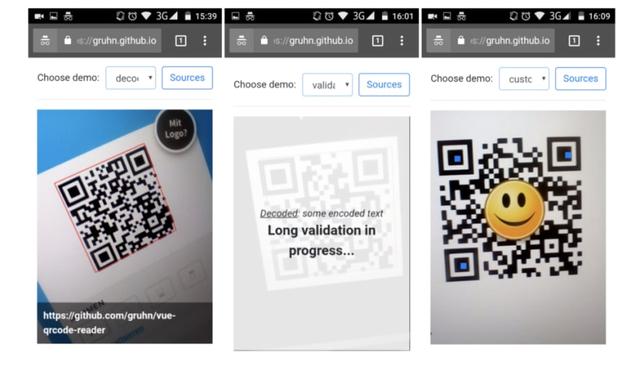
Vue QRcode Reader是一组用于检测和解码QR(二维码)码的Vue.js组件。它使你无需离开浏览器即可检测和解码QR码,所有组件都具有响应能力。除此之外,它接近零样式,因此你可以使它们适合你的布局。使用方法简单明了。

https://gruhn.github.io/vue-qrcode-reader
VueJS Expo
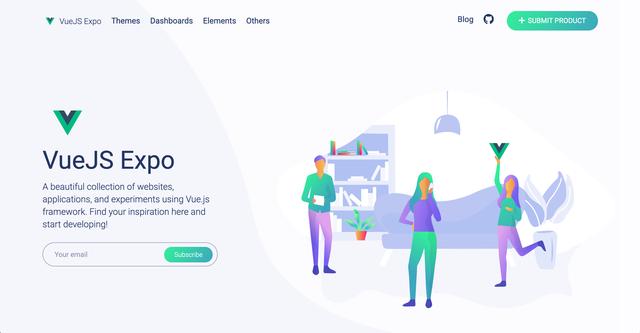
VueJS Expo是使用Vue.js框架收集的漂亮的网站,应用程序和实验。如果你是Vue.js框架的粉丝,那么这里可能是你获得灵感的地方。展示包括基于VueJS的主题,元素,仪表板等。

https://vuejsexpo.com
Vue Paper Dashboard PRO
Vue Paper Dashboard PRO是一个基于Bootstrap和Vue构建的漂亮资源,它将帮助你在短时间内开始开发仪表盘。Vue Paper Dashboard Pro是Original Paper Dashboard Pro的VueJS移植版本。使用仪表板非常简单,但是需要具备Javascript,Vue和Vue-Router的基础知识。
Koel
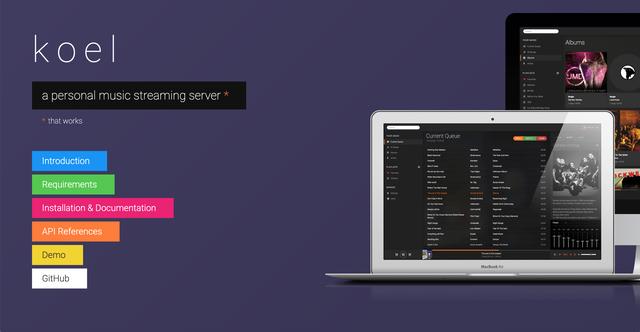
Koel是一种简单的基于Web的个人音频流服务,在客户端用Vue编写,在服务器端用Laravel编写。针对Web开发人员,Koel采用了一些更现代的Web技术——CSS grid,音频和拖放API等来完成其工作。

https://koel.dev/
Vue Argon Dashboard
Vue Argon Dashboard是Bootstrap 4和Vue.js的仪表板。它是开源的,免费的,并且具有许多组件,可以帮助你创建出色的网站。Vue Argon仪表板内置了100多个单独的组件,因此你可以选择和组合,因为实现了所有元素,所以从原型化到全功能代码将节省大量时间。该仪表板附带了预先构建的示例,因此开发过程是无缝的,从我们的页面切换到真实的网站非常容易。

https://demos.creative-tim.com/vue-argon-dashboard
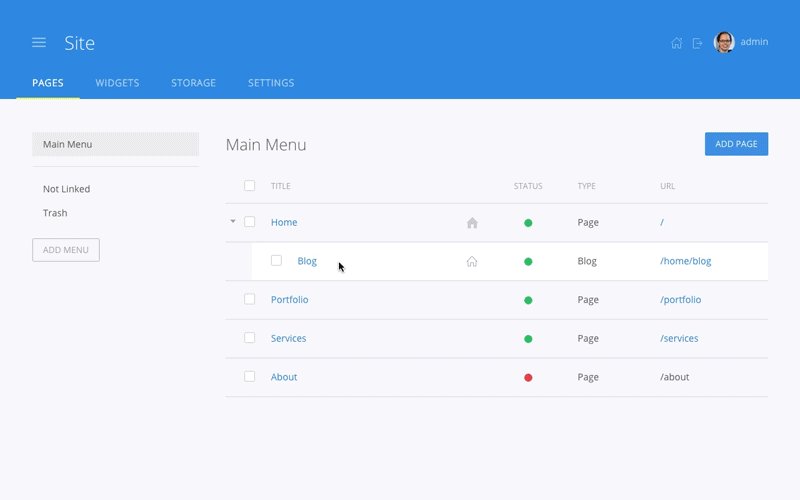
Pagekit
Pagekit是使用Symfony组件和VueJS构建的模块化,轻量级CMS。无论是个人博客还是你公司的网站,都可以使用Pagekit来为网络创建功能强大的内容,使其在每台设备上都能完美运行。它具有干净直观的界面,它也有一个很棒的内置市场。

https://pagekit.com/
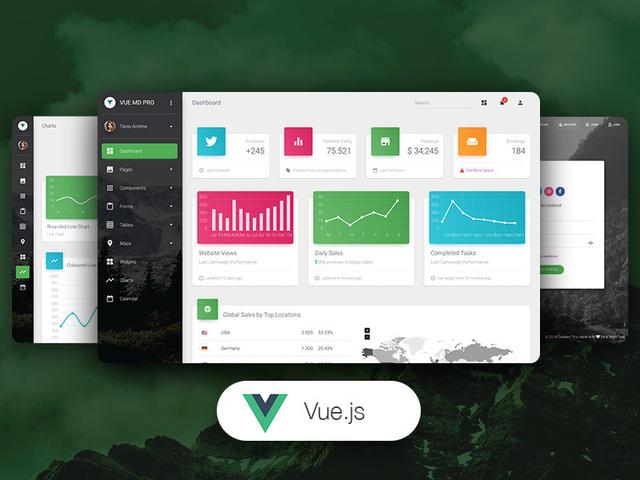
Vue Material Dashboard PRO
Vue Material Dashboard PRO是一个出色的高级管理模板,建立在Vue Material和VueJS之上。它是通过考虑你在仪表板中实际需要的东西而创建的。Vue Material Dashboard PRO包含精选和优化的VueJS插件,一切都旨在相互配合。使用仪表板非常简单,但是需要具备Javascript,VueJS和Vue Router的基础知识。

https://demos.creative-tim.com/vue-material-dashboard-pro
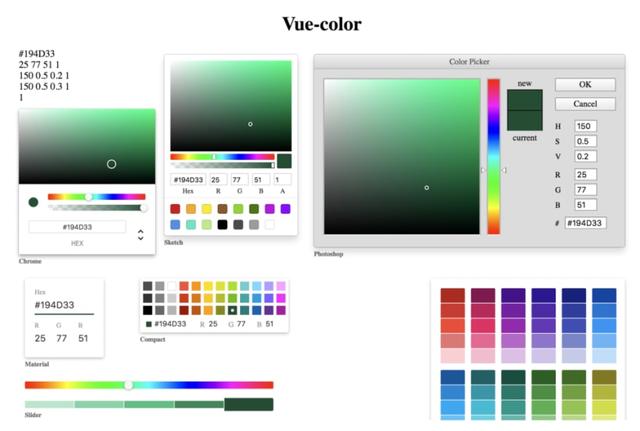
Vue-Color
Vue-Color是一款来自Sketch、Photoshop、Chrome、Github、Twitter、Material Design等的酷炫的采色器。

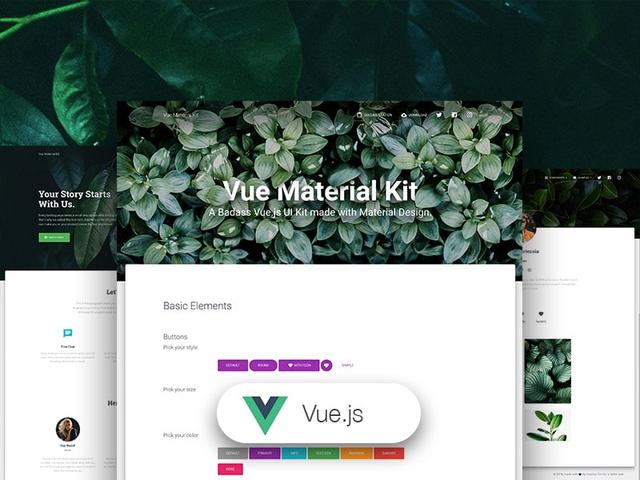
Vue Material Kit
Vue Material Kit是基于Vue Material和VueJS构建的令人惊叹的免费开源资源。它将帮助你立即开始开发UI工具包。Vue Material Kit是原始Material Kit的官方VueJS版本。使用UI Kit非常简单,但是需要Javascript,VueJS和Vue Router的基础知识。

https://demos.creative-tim.com/vue-material-kit
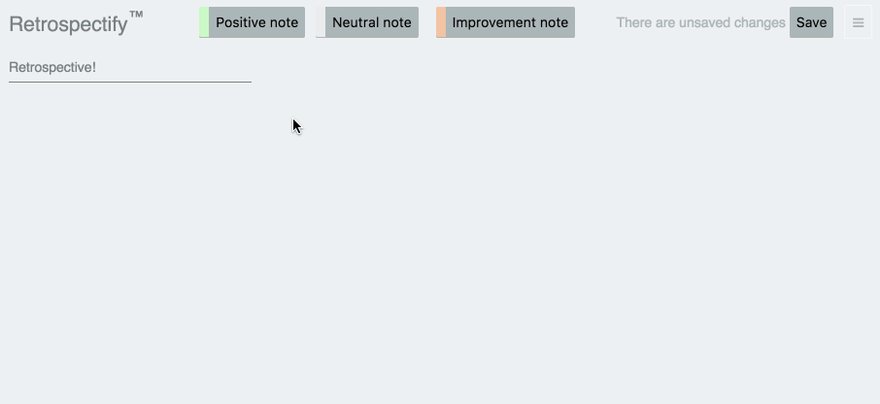
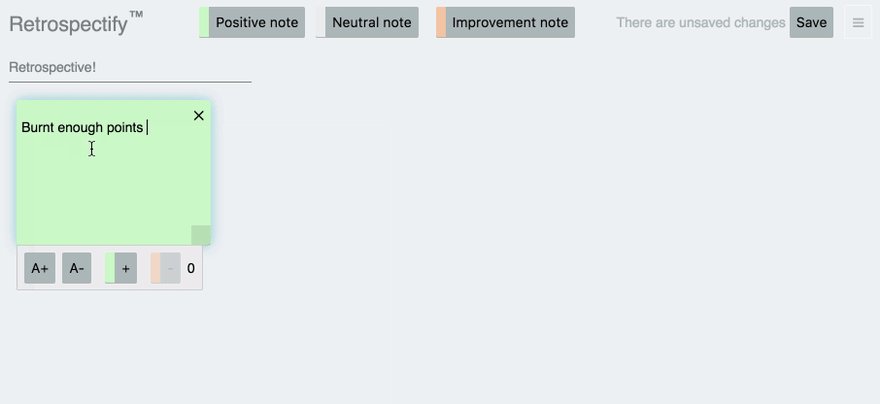
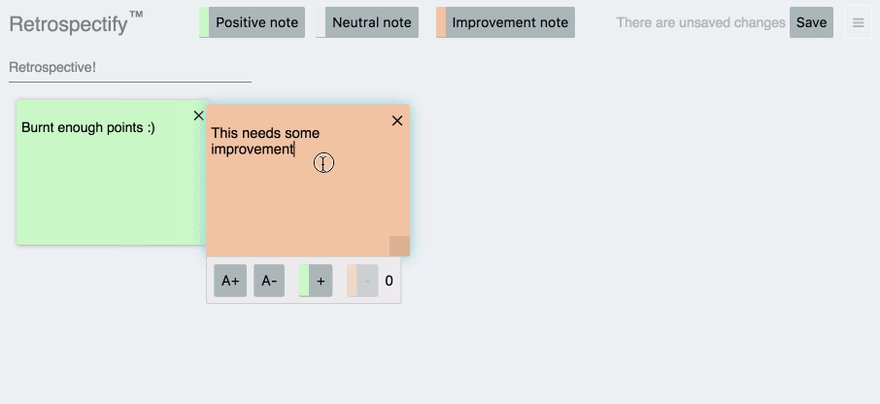
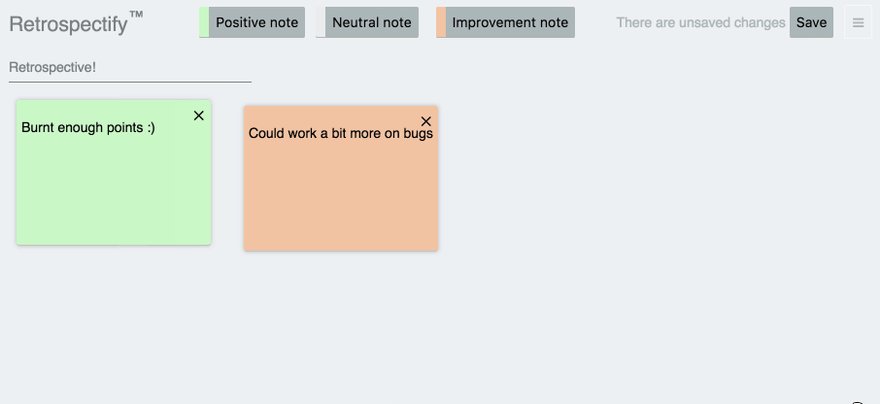
Retrospectify
Retrospectify 是一个用 Vue 编写的很棒的工具,用于以数字方式进行敏捷团队回顾。当与远程团队进行回顾时,或者当您希望随时间跟踪回顾结果时,这将很有用。它有三种类型的笔记,你可以移动笔记或添加点到个别的笔记。

http://pepf.nl/retrospective
Code Notes
Code Notes是使用Electron&Vue.js构建的开发人员的简单代码段管理器。使用它,你可以将多个片段保存在一个便笺中,按名称/语言/标签进行搜索,还可以管理Github要点。

https://lauthieb.github.io/code-notes
【责任编辑:赵宁宁 TEL:(010)68476606】






































