前言
Vue.js是用于创建用户界面的开源JavaScript框架。使用其他JavaScript库轻松集成到项目中。它可以充当Web框架,帮助开发高级一页应用程序。
2013年,从事其中一个项目的Google Evan You的一名员工得出的结论是,尚无现成的解决方案来快速原型化Web应用程序的复杂用户界面。
React那时还处于开发的早期阶段,主要工具是诸如AngularJS或面向MVC的Backbone.js之类的复杂框架,这些框架不是很简单,而是专注于开发大型应用程序。
为了克服这一差距,您开始开发Vue.js,该Vue.js在保持简单性的同时,不仅适用于原型设计,还适用于全面的开发。
从理论上讲,Vue.js是jQuery的替代品。但实际上,Vue.JS与React.JS(View领域的明显领导者)竞争非常成功。从解决类似问题的现代流行技术中,您还可以选择Angular和Ember。它们每个都有其优点和缺点。但是,所有这些框架都可以简化为一个共同点-开发的相对复杂性。
VUE.JS VS其他
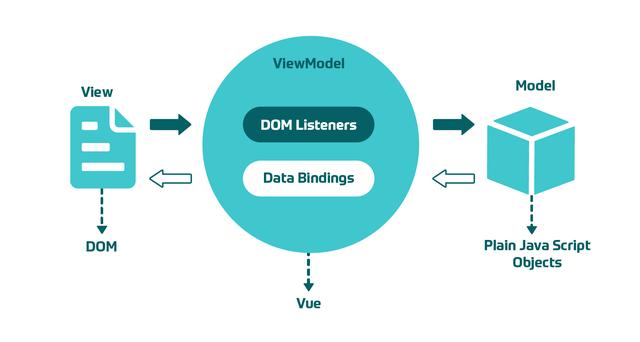
Vue.JS着眼于所列技术的最佳实践。Vue团队从React.JS中借鉴了虚拟DOM的想法。这种方法消除了与接口节点的直接交互。最初的工作是通过其轻量级副本-虚拟DOM进行的。
仅在此更改应用于真实接口节点之后。同时,将对真实DOM树及其虚拟副本进行比较。这样,差异就被揭示了,只有变化的才被重画。
从Angular Vue.JS借来了双向数据绑定。这使您可以设计接口:首先,以声明方式;其次,在模板引擎中使用Vue。例如Haml或Pug。但是,的确,例如,在Knockout.JS框架中已经实践过这种方法。
Vue.JS内核与React一样,仅包含使用接口所需的功能。因此,它结构紧凑,可以轻松地与包括jQuery在内的其他技术集成,甚至可以用来开发简单的界面。
此外,Vue具有许多插件,这些插件实现了用于开发Web应用程序的现代方法。什么事啊 例如,几乎所有React应用程序都是与状态控制技术Redux一起设计的,状态控制技术Redux是一个独立的库,并实现了磁通架构。
Redux库实践的方法被证明是非常方便和成功的。因此,Vue.JS开发了自己的应用程序状态控制技术-Vuex。
Vuex完全借鉴了Redux的思想,但是该库与Vue的集成度比React和Redux更高。这转化为速度和便利性。
VUE.JS主要区别点
1.反应性
反应性是指应用程序内部的数据与显示器中的数据直接相关,并且在任何部分进行更改都会立即影响屏幕的重绘。在React中如何实现反应性?
简而言之,我们在应用程序中使用的所有数据都存储在state和props中,如有必要,请更改数据,然后通过setState进行更改,然后React确定应用程序的哪些部分依赖于修改后的数据并重新绘制。
在Vue.js中,使用了类似的方法,但是有一个根本的区别-应用程序输入数据的每个字段都使用
- Object.defineProperty
并分为设置器/获取器对。
在他们的帮助下,Vue可以跟踪正在读取或修改的数据,并可以具体确定哪些因素会影响显示效果。

2.计算属性
Vue中有几种组件数据类型:
- 数据-基本数据;
- 道具-从父组件传输的数据;
- 计算-可以基于前两个计算的数据。
概念的分离是一个简单但方便的想法。与React的方法相比,后者具有许多优点:
- 我们不再为组件生产形式为getFullName的辅助方法。
- 它们是反应性的,在第一次计算时,借助于扩展的getter(在第一段中描述的原理),它们收集依赖关系,并确定何时需要更改哪些数据重新计算;
- 它们是惰性的,即仅在访问它们时才计数,而不是在依赖数据的每次更改时都进行计数;
- 根据输入数据进行缓存。
- 在Redux中处理大量样本时,可以通过Reselect实现类似的行为。
3.内置翻转动画
在框架中方便地描述动画的想法远不是新的(ng-animate,ReactCSSTransitionGroup)。开箱即用,使FLIP动画惊喜。简而言之,当您先了解移动元素的总位置然后借助平移移动时,这是一种移动元素的动画。在Vue中,只需几行代码即可获得该动画
4.组件和VUE加载程序

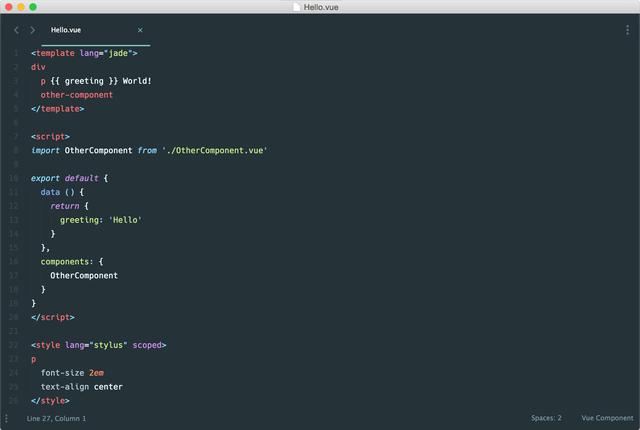
Vue建议将所有组件代码(js,样式,模式)存储在单个文件中,这是一种非常不寻常的方法。我们不会判断它的舒适程度,尤其是当您的组件距离原子原子远的时候。
但是有一点奇怪,这些组件是通过vue-loader用于webpack加载的,这对您隐藏了构建的复杂性,允许立即使用您喜欢的技术ES6,coffeeScript,Sass,postCSS,CSS模块,jade (pug)等。
而且与React不同,我们不需要处理新的JSX语言,我们将继续使用我们熟悉的语言或使用完全不同的HTML生成器,例如PUG。

没有设置,很酷吧?
5.插槽
插槽的想法来自Web组件,并且非常简单-如果您需要在另一个组件中转移多个组件,则可以指定显示它们的位置。
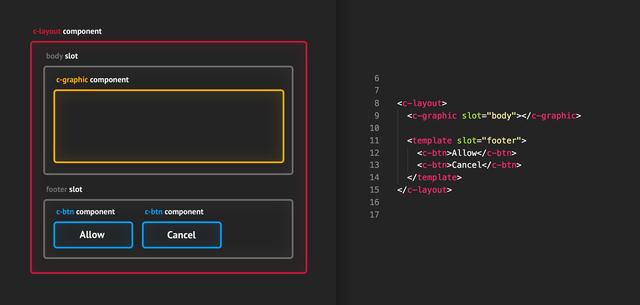
这种方法使您可以制作复杂的组件,包装程序,这些组件很容易从内部发生的事情中抽象出来。因此,例如,您可以制作具有多个插槽的布局组件:

让我们看一个真实的例子吗?
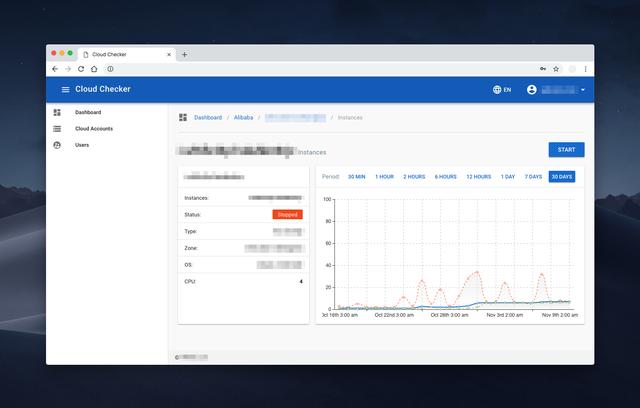
最近,我参与了Cloud Checker 服务的开发,该 服务可以分析云服务并优化其使用。
这是积极使用Vue的地方。在开发项目设计时,以Google Material Design为基础,它简单,严谨,非常适合此任务,但是尽管如此,它还是非常令人愉悦且用户友好的。
因此,在编写前端部分的准备阶段,决定使用现成的材料组件框架作为Vuetify。它在编写模板时非常直观且相对简单,它还存储了难以置信的庞大而强大的现成组件库,这些组件对于从盒子中创建完整的现成应用程序是必需的。


VUE.JS的利弊
VUE.JS专业版
在检查了该技术的关键特性并在实践中对其进行了测试之后,您可以列出Vue框架的主要优点:
- Vue.js与Angular具有许多相似的特性,这可以帮助优化使用不同组件的HTML块的处理。
- Vue.js拥有非常丰富的文档,可以捕获开发人员的学习曲线,并仅使用HTML和JavaScript的基本知识即可节省开发应用程序的大量时间。
- 由于在设计和架构方面与Angular和React相似,因此它提供了与Vue.js中其他框架的快速切换器。
- Vue.js可用于创建单页应用程序和更复杂的Web界面。最主要的是,小的交互部分可以轻松集成到现有基础架构中,而不会对整个系统造成负面影响。
- 没有堆栈要求,因此Vue.JS可以在任何项目上使用。
- Vue.js的重量约为20 KB,保留了其速度和灵活性,这使其比其他平台具有更高的性能。
- 由于使用了所有模板并提供了文档,因此,大多数出现的问题都得到了很快的解决。包括与React相比,由于在大多数不具有复杂接口的应用程序中,该框架的全部功能有点多余。
- Vue.js根据其简单的结构,可以帮助开发相当大的可重用模板,而无需为此分配额外的时间即可制作出这些模板。
- 几乎所有对前端至少有点熟悉的开发人员都能找到并连接到项目。较低的进入门槛允许前端和后端开发人员均可使用该框架。
- Vue允许您创建满足所有现代标准的功能应用程序,并且只需最少的新资源连接,并且实际上更便宜。
VUE.JS缺点
与React.JS相比,还有一些缺点:
- 在应用程序状态下的工作是“幕后”。它增加了新开发人员的入门门槛,但是对于我们的团队来说,这并不是真正的劣势。
- 与React或Angular相比,Vue.js的市场份额仍然很小,这意味着该框架下的知识共享仍处于起步阶段。但是应该指出的是,趋势正在发生巨大变化,Vue的发展势头比其他框架要快得多。
- 由于Vue.js具有一定的中文基础,因此许多元素和说明仍然提供中文。这在开发的某些阶段会导致部分复杂,但是,越来越多的材料翻译成英文。至于个人经验,我们的团队在Vue的帮助下处理任何复杂的任务,并且在使用该框架时没有遇到任何误解。
尽管Vue.js的工作存在此类缺陷,但我们的开发团队在处理技术方面拥有丰富的经验,并且随时准备应对任何复杂甚至是繁重的任务。
今天,Vue.js已被小米,阿里巴巴,WizzAir,EuroNews,Grammarly,Gitlab和Laracasts,Adobe,Behance,Codeship和Reuters等公司使用。
Angular和React有自己的做事方式,Vue相当容易。许多公司都选择Vue,因为它易于使用。使用Angular或React开发需要良好的JavaScript知识,并且您需要就第三方库做出很多决定。
现在,如果我们在这种情况下考虑我们的框架,Angular使用双向数据绑定,React用于单数据流,而Vue支持两者。
每个框架都有其优缺点,这意味着在产品开发过程中,每个案例都应该有正确的选择。


































