前言
发布了超过 40 个 Beta 版本和候选版本之后,我们很高兴地宣布,Snowpack 2.0 在今天正式发布了。
Snowpack 2.0 是一套为现代 Web 打造的构建系统。其特性包括:
- 启动时间不到 50ms,在大型项目中速度也不会打折扣。
- 无打包开发与生产构建打包。
- 内置对 TypeScript、JSX 和 CSS 模块等特性的支持。
- 可与 React、Preact、Vue、Svelte 和所有你喜欢的库一起使用。
- Create Snowpack App(CSA)入门模板:
- https://www.snowpack.dev/#create-snowpack-app-(csa)
- # install with npm
- npm install --save-dev snowpack
- # install with yarn
- yarn add --dev snowpack
迈向 Snowpack 2.0 之路
Snowpack 1.0 是针对一个简单任务而设计的:安装 npm 软件可以直接在浏览器中运行。它背后的理念是,JavaScript 包是在开发过程中唯一 需要 使用打包器(bundler)的东西;只要能去掉这个要求,不再需要打包器,我们就能加快所有人的 Web 开发速度。
结果 Snowpack 大获成功。成千上万的开发人员开始使用 Snowpack 来安装他们的依赖项,简化了构建网站时使用的工具链。一夜之间,一种速度更快,更轻量级的开发环境呈现在人们面前。
Snowpack 2.0 则是为了这个 Web 开发的新时代而设计的构建系统。Snowpack 利用原生 ES 模块(ESM)支持,将构建好的文件直接提供给浏览器,这样你的开发环境就不再需要打包器了。它不仅是一种速度更快的工具,更是一种全新的 Web 构建系统和构建方法。
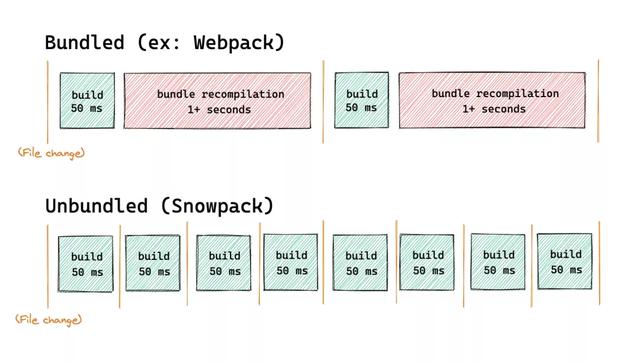
O(1) 构建系统的兴起

打包(bundling)是一种复杂度为 O(n) 的过程。当你更改一个文件时,你不能只重建这个文件。你往往需要针对多个相关文件,重建并重新打包应用程序中的一整块内容,这样才能正确完成更改过程。
Snowpack 则是一个复杂度为 O(1) 的构建系统。这个术语最初是由 Ives van Hoorne 提出的,它完美地体现了我们的 Web 开发未来愿景。用 Snowpack 构建的每个文件都可以表示为一个函数:build(file) => result。在开发过程中更改某个文件时,只需重建这一个文件就够了。
与传统的打包开发方法相比,它有诸多优点:
- O(1) 构建速度更快。
- O(1) 构建是可预测的。
- O(1) 构建易于推理和配置。
- 项目规模不会影响开发期间的构建时间。
- 单个文件能更好地缓存。
最后一点很关键:每个构建的文件都会单独缓存,可随时重用。如果你从不更改某个文件,那就永远用不着重新构建它了。
dev:更快的开发环境

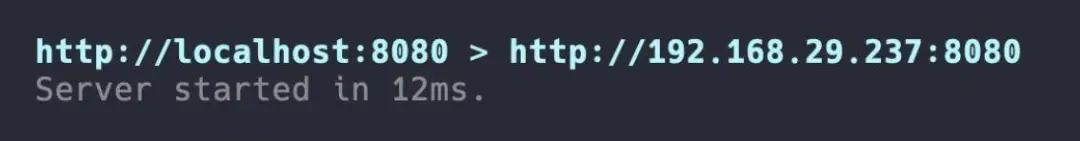
运行 snowpack dev 就可以启动新的 Web 开发环境了,你会注意到的第一件事,就是 O(1) 构建工具链的速度竟然如此之快。Snowpack 的启动时间不到 50 毫秒。这里的单位没写错:是不超过 50 毫秒。
因为无需启动打包工作,所以服务器可以立即启动。在首次加载页面时,Snowpack 会构建你请求的第一批文件,然后将它们缓存起来以备将来使用。就算你的项目中包含一百万个不同的文件,Snowpack 也只会构建加载当前页面所需的那些文件而已。这就是为什么 Snowpack 能够一直提供飞快的运行速度。
snowpack dev 包括一个开箱即用的开发服务器,和一系列熟悉的功能:
- TypeScript 支持
- JSX 支持
- 热模块更换(HMR)
- 导入 CSS 和 CSS 模块
- 导入图像和其他资产
- 自定义路由
- 代理请求
自定义构建
使用 Snowpack 内置的构建脚本,你就可以连接自己喜欢的那些构建工具。
https://www.snowpack.dev/#build-scripts
在 Snowpack 中,你可以将每个构建表示为一个线性的"输入 ->构建 ->输出"工作流程。这样一来,Snowpack 便可以将文件纳入任何现有的 UNIX-y CLI 工具的管道,或者从管道中提取出来,而无需专门的插件生态系统支持。
- // snowpack.config.json
- {
- "scripts": {
- // Pipe every "*.css" file through the PostCSS CLI
- // stdin (source file) > postcss > stdout (build output)
- "build:css": "postcss",
- }
- }
如果你用过 package.json 的“scripts”配置,应该会很熟悉这种格式。我们很喜欢这种直接使用 CLI,而无需非必要插件系统的简单方法。我们希望这种模式能提供与之类似的直观设计。
如果你想更好地掌控自己的构建(或者想编写自己的构建工具),Snowpack 还支持第三方 JavaScript 插件
https://www.snowpack.dev/#build-plugins
可以查看我们的文档以了解有关自定义构建的更多信息
https://www.snowpack.dev/#build-scripts
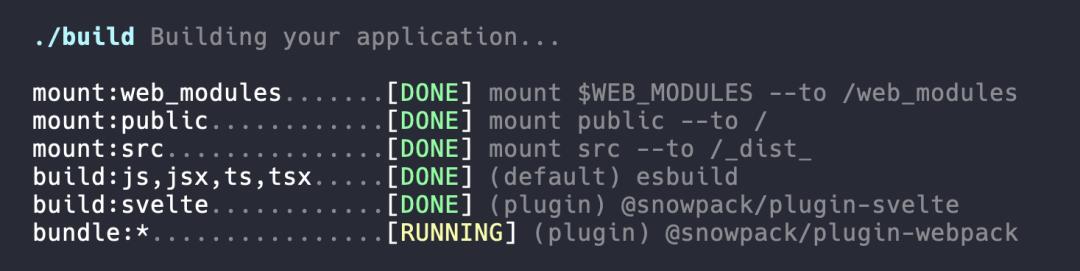
bulid 为生产环境打包

需要明确的是,Snowpack 并不反对生产环境中的打包。实际上我们推荐这种方法。在打包过程中的文件缩小、压缩、移除无用代码和网络优化等操作,都能让你的站点运行得更快,给用户带来更好的体验;这也是所有构建工具的终极目标。
Snowpack 将打包视为一种只用在最后一步,且只针对生产环境的构建优化过程。将打包放在最后一步后,你就不会将构建逻辑和打包逻辑混在同一个巨大的配置文件中了。相比之下,你的打包器可以获取已构建好的文件,并专注于它最擅长的工作:打包。
Snowpack 维护了一套针对 Webpack 和 Parcel 的官方插件。你可以选择自己喜欢的那一款,然后运行 snowpack build 来构建生产站点。
- // snowpack.config.json
- {
- // Optimize your production builds with Webpack
- "plugins": [["@snowpack/plugin-webpack", {/* ... */}]]
- }
如果你不想使用打包器也是可以的。Snowpack 的默认构建将为你提供一个没有打包过的网站,它运行起来也不会有任何问题。这就是 Snowpack 项目从一开始就坚持的理念:你想用打包器的时候才会用它,不想用的时候就可以不用,没有硬性要求。
现在就尝试 Snowpack
我们很高兴能和大家分享所有这些内容,现在就下载 Snowpack,体验 Web 开发的未来吧。
- npm i snowpack@latest --save-dev
如果你已经装过 Snowpack 应用程序,那么 Snowpack 2.0 会引导你更新那些过时的配置。Snowpack 原来的软件包安装程序仍然可以正常运行,而且现在有了新的 dev 和 build 命令,Snowpack 甚至可以为你管理 Web 软件包。
请查看我们的文档站点以了解更多信息
https://www.snowpack.dev/
创建 Snowpack 应用
入门 Snowpack 的最简单方法是使用 Create Snowpack App(CSA)模板。CSA 使用预先配置的,由 Snowpack 驱动的开发环境为你自动初始化一个入门应用程序。
- npx create-snowpack-app new-dir --template [SELECT FROM BELOW] [--use-yarn]
Snowpack 的模板包括:
- @snowpack/app-template-blank
- @snowpack/app-template-react
- @snowpack/app-template-react-typescript
- @snowpack/app-template-preact
- @snowpack/app-template-svelte
- @snowpack/app-template-vue
- @snowpack/app-template-lit-element
- @snowpack/app-template-11ty
这里可以查看 snowpack 社区提供的模板:
https://github.com/pikapkg/create-snowpack-app
感谢超过 80 位贡献者为新版做出的努力,编程愉快!




























