在某些情况下,当用户与我们的最终产品或应用程序进行交互时,我们发现自己会执行许多密集的,占用大量CPU的任务。启动轮询器,建立WebSocket连接,甚至加载视频或图片等媒体,都有可能成为性能障碍,尤其是当这些任务在不需要的情况下消耗资源的时候。在用户没有主动与界面交互的同时,从不必要的工作负载或网络请求中释放主线程是一个非常好的和有意义的实践。换一种方式,在大多数主机提供商都在引入基于配额的定价模式的行业中,减少网络请求也可以降低运行应用程序或服务的成本。
页面可见性(Page Visibility) API
所有现代的网页浏览器都加入了页面可见性API,它允许我们检测浏览器的标签页何时被隐藏,此外,我们还可以注册一个事件监听器,以检测可见性变化时的信号。
document.visibilityState
当页面处于前台时,document.visibilityState 可能是 visible ,最小化窗口的“标签”或隐藏。
我们可以通过以下方式直接访问 document.visibilityState:
- console.log(document.visibilityState);
- // => 它可以是“visible”或“hidden”
visibilitychange Event
我们还可以使用事件侦听器轻松检测可见性属性中的更改。
- const onVisibilityChange = () => {
- if (document.visibilityState === 'hidden') {
- console.log('> 这个窗口是隐藏的.');
- } else {
- console.log('> 这个窗口是可见的.');
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);
轮询示例
考虑一种情况,在这种情况下,我们正在轮询API以获取更新,并且希望避免对空闲用户进行不必要的调用。一个简化的示例如下所示:
- const poll = () => {
- const interval = 1500;
- let _poller = null;
- const repeat = () => {
- console.log(`~ Polling: ${Date.now()}.`);
- };
- return {
- start: () => {
- _poller = setInterval(repeat, interval);
- },
- stop: () => {
- console.log('~ Poller stopped.');
- clearInterval(_poller);
- }
- };
- };
- const poller = poll();
- poller.start();
- const onVisibilityChange = () => {
- if (document.visibilityState === 'hidden') {
- poller.stop();
- } else {
- poller.start();
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);
在后台异步加载
但有时我们可以通过反其道而行之,加速用户的终端体验。我们可以异步加载外部依赖或资产,而不是取消所有的作业和请求。这样,当用户回来时,他们的最终体验将更加“充实”并且丰富。

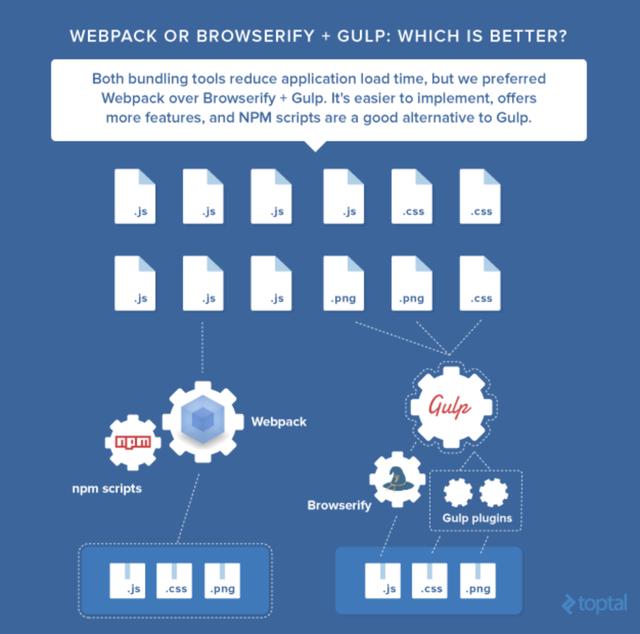
/ Webpack /
使用ES2015动态导入建议和适当的Webpack配置清单,我们可以轻松地在后台加载额外的模块或资产。
- let loaded = false;
- const onVisibilityChange = () => {
- if (document.visibilityState === 'hidden') {
- // Aggresively preload external assets ans scripts
- if (loaded) {
- return;
- }
- Promise.all([
- import('./async.js'),
- import('./another-async.js'),
- import(/* webpackChunkName: "bar-module" */ 'modules/bar'),
- import(/* webpackPrefetch: 0 */ 'assets/images/foo.jpg')
- ]).then(() => {
- loaded = true;
- });
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);
/ Rollup /
Rollup还支持开箱即用的动态导入。
- let loaded = false;
- const onVisibilityChange = () => {
- if (document.visibilityState === 'hidden') {
- // Aggresively preload external assets ans scripts
- if (loaded) {
- return;
- }
- Promise.all([
- import('./modules.js').then(({default: DefaultExport, NamedExport}) => {
- // do something with modules.
- })
- ]).then(() => {
- loaded = true;
- });
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);
/ 用Javascript预加载 /
除了使用捆绑器,我们还可以仅使用几行JavaScript来预加载静态资源(例如图像)。
- let loaded = false;
- const preloadImgs = (...imgs) => {
- const images = [];
- imgs.map(
- url =>
- new Promise((resolve, reject) => {
- images[i] = new Image();
- images[i].src = url;
- img.onload = () => resolve();
- img.onerror = () => reject();
- })
- );
- };
- const onVisibilityChange = () => {
- if (document.visibilityState === 'hidden') {
- // Aggresively preload external assets ans scripts
- if (loaded) {
- return;
- }
- Promise.all(
- preloadImgs(
- 'https://example.com/foo.jpg',
- 'https://example.com/qux.jpg',
- 'https://example.com/bar.jpg'
- )
- )
- .then(() => {
- loaded = true;
- })
- .catch(() => {
- console.log('> Snap.');
- });
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);
微互动
最后,一种吸引用户注意力的巧妙方法是动态更改图标,只需使用几个像素就可以保持交互。
- const onVisibilityChange = () => {
- const favicon = document.querySelector('[rel="shortcut icon"]');
- if (document.visibilityState === 'hidden') {
- favicon.href = '/come-back.png';
- } else {
- favicon.href = '/example.png';
- }
- };
- document.addEventListener('visibilitychange', onVisibilityChange, false);