本文转载自公众号“读芯术”(ID:AI_Discovery)
要想代码写得好,优秀插件不能少。今天要介绍的VS代码插件,将是你居家旅行工作学习不可或缺的贴心小助手,有了它们,编码简单更高效,编写查看不用愁。
你值得拥有!
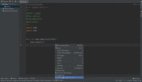
Bracket Pair Colorizer 2
此插件将以相同的颜色显示代码块的开始和结束,这将帮助你练就一目十行看代码的绝技!

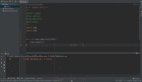
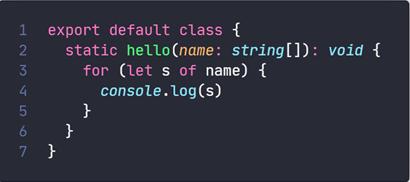
CodeSnap
此插件允许你用一段代码制作一幅精美的图片,例如这样:

但要注意的是,你不能从图片中复制代码。
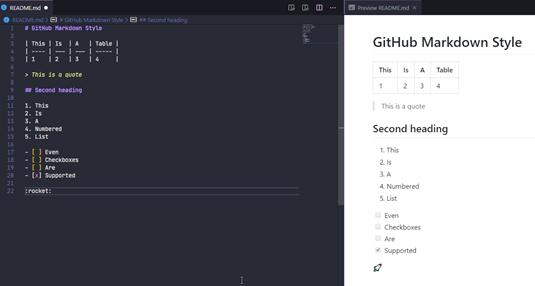
Github Markdown Preview
该插件使用GitHub markdown的样式覆盖了Visual Studio Code标准的markdown 预览。对于经常使用开源文档的人来说,这真的很有用。

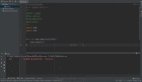
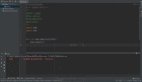
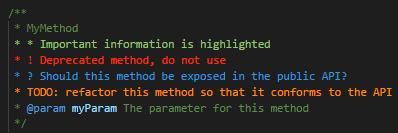
Better Comments
此插件允许你在代码中编写不同类型的注释,包括警告、查询、待办事项、高亮。说明你将来的评论有可能是这样子的:

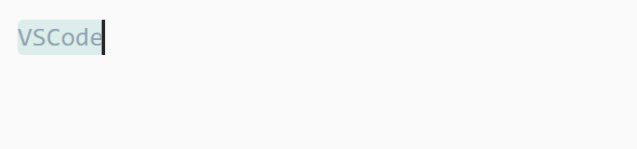
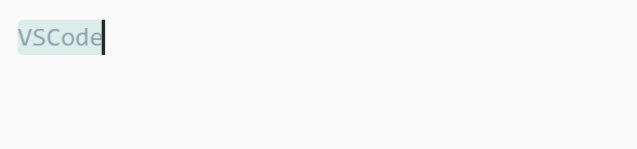
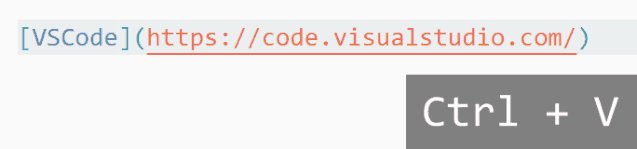
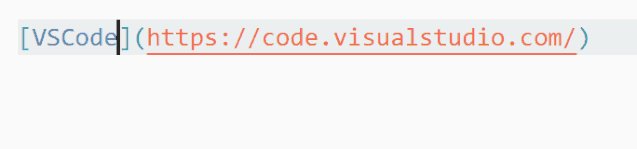
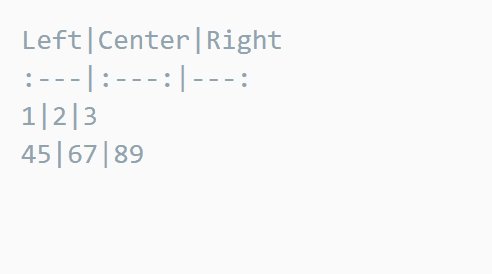
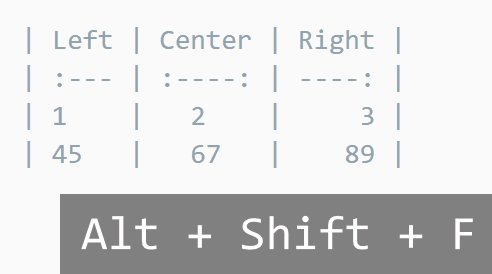
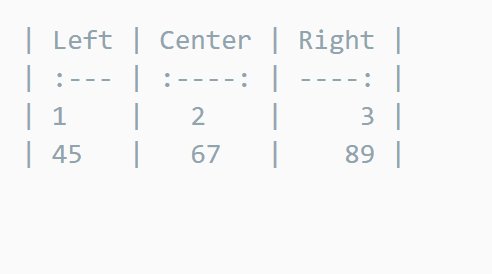
Markdown All in One
这个插件将帮助你更高效地在Markdown中编写文档!它拥有太多功能,无法在此处一一列举。但是如果您经常使用Markdown,那么选择它绝对没有错。

图源:Visual Studio code

图源:Visual Studio code
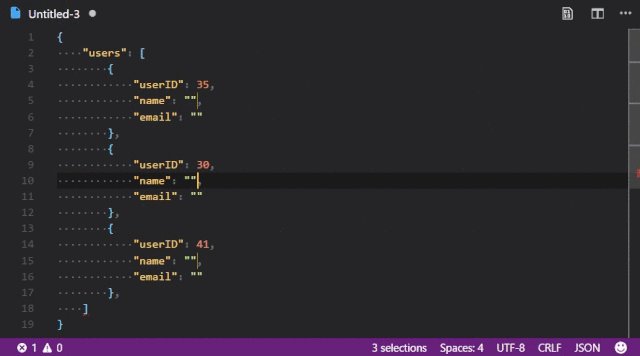
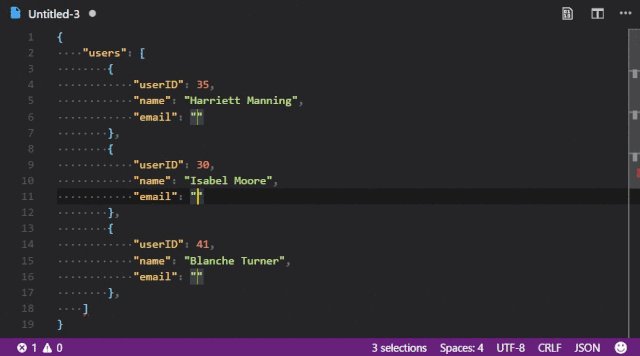
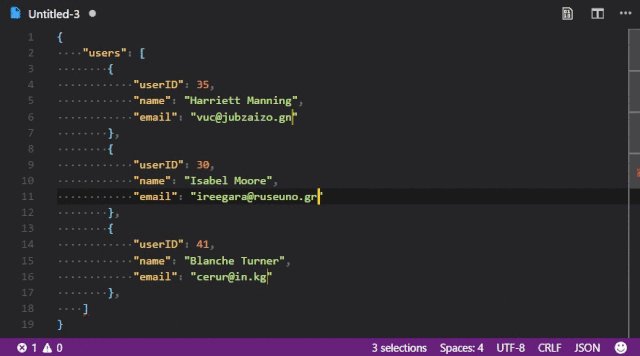
Random Everything
此插件可以为代码生成各种类型的随机值,非常适合快速占位符和填充测试代码。

图源:Visual Studio code
Settings Sync
此插件允许您将设置和安装的插件、主题等推送到GitHub中,您使用的每个VS代码都将一致。如果你同时拥有笔记本电脑和PC,比如你自己的电脑和工作上的电脑,你会爱上它1
它将同步所有插件和包含以下内容的完整用户文件夹:
- 加密文件
- 运行文件
- 配置文件
- 代码段文件夹
- 工作区文件夹
- VS Code插件和插件配置
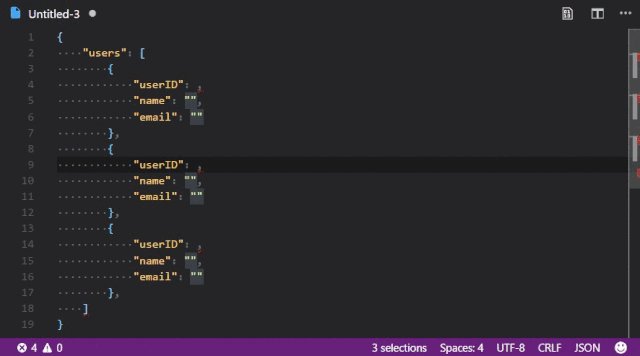
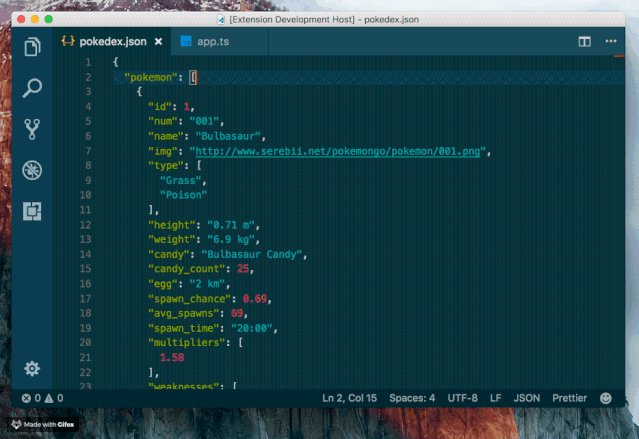
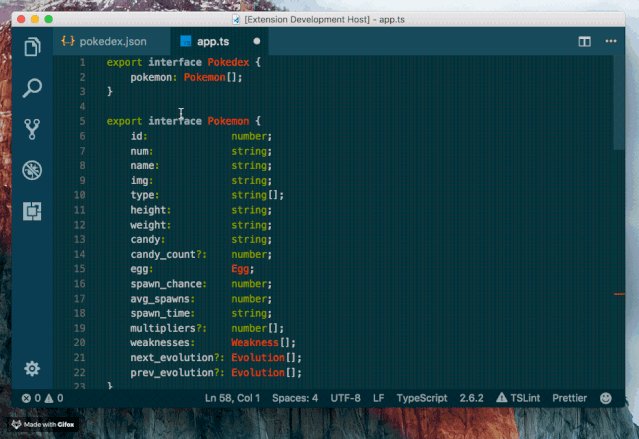
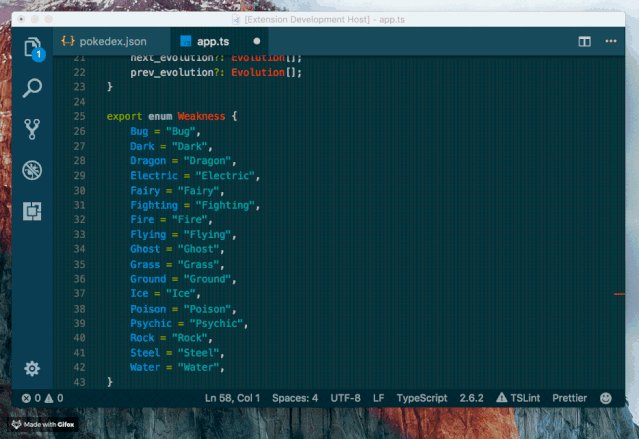
Paste JSON as Code
此插件将从剪贴板中的任何JSON生成工作代码,对单击一次即可从API响应生成接口非常有用.它支持TypeScript,Python,Go,Ruby,C#,Java,Swift,Rust,Kotlin,C ++,Flow,Objective-C,JavaScript,Elm和JSON Schema。

图源:Visual Studio code
做一个幸福的码农,从安装上这些插件开始!