无论您是要开发前端Web应用程序还是后端Web应用程序,JavaScript无处不在。 有许多出色的JavaScript框架,而几乎每天都有新的JavaScript框架出现。
如果您想开始从事JavaScript开发的职业,或者您是一位经验丰富的JavaScript开发人员,并且现在想提高自己的技术技能,那么应该学习哪个框架? 在这里,我根据以下标准列出了最重要的JavaScript框架:
- 基于可靠的网站(GitHub,JavaScript状态,NPM趋势,Google趋势)而受欢迎。
- 主流并建立在社区和行业中。
- 一个庞大而充满活力的社区为他们提供了支持。
- 仍然强大,并且不会像jQuery或AngularJS那样消失。
另外,我将包括用于前端和后端开发的框架。

我在此列表中添加了纯JavaScript框架,但React和Node.js除外。 React是仅实现视图层的库。但是实际上,React Core库是整个React生态系统的一部分,其中包括其他React库(例如React Router)和第三方库。此外," JavaScript的状态"和" Stack Overflow开发人员调查"等声誉卓著的网站将React列为Web框架类别。我还感到,如果不包括最基本的Web框架/库,我只能部分地了解JavaScript的情况。
此外,Node.js是JavaScript运行时,而不是框架。但是Node.js提供了一个完整的基于JavaScript的后端开发生态系统,许多排名(例如" Stack Overflow开发人员调查")通常将Node.js与Ruby on Rails,Django一起归入后端框架类别。 ,PHP Laravel。我知道有些纯粹主义者可能不喜欢它,因此我强烈反对将React和Node.js包含在此列表中。但是,为了全面了解JavaScript,我明智地选择了将React和Node.js包含在此列表中。
1. React

React并不是最早的基于JavaScript的破坏性Web框架之一。 但这是最具破坏性和影响力的基于JavaScript的Web框架。 Jordan Walke和一组Facebook工程师于2013年创建了React,将其作为具有单向数据流的基于组件的Web框架,并永远改变了前端Web开发。 它还引入了许多其他概念,例如函数式,声明式编程,不可变状态,这在前端开发中并不常见。 React的另一个突破是引入了虚拟DOM,它提供了更好的用户体验和性能提升。
今天,React是迄今为止最主要的Web框架,并且没有很快消失的迹象。
5个主要功能:
- React是最简单的框架之一,其中React-Core只是View层的基于组件的库。
- React的口号是:"学习一次,随处写"。 软件工程师可以使用React开发Web(React),移动App(React Native),桌面App(Electron)和后端开发(使用Node.js)。
- React提供了一流的服务器端渲染(SSR),并具有出色的SEO支持。
- Tech Giant Facebook的需求推动了React开发。 好的方面是,React功能已经过26亿Facebook用户的测试。
- React不断自我完善,最近推出了React-Fiber(更好的并发性),React钩子(更少的样板代码),Suspense(更好的渲染)。
人气:
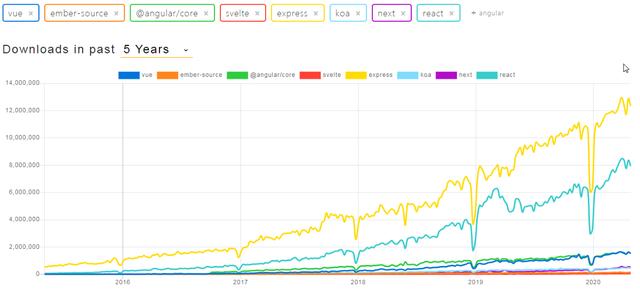
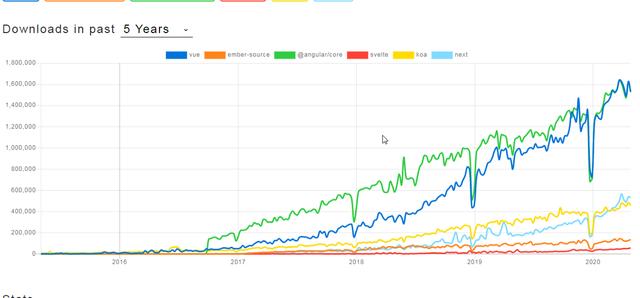
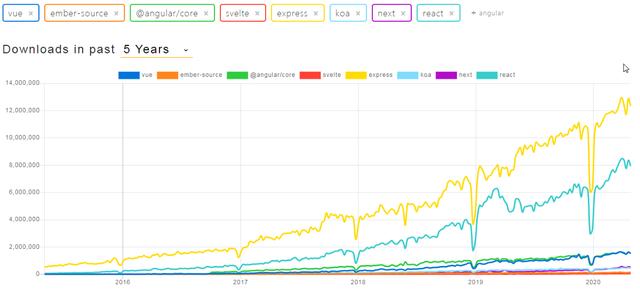
每周有800万次下载,React是迄今为止下载次数最多的前端JavaScript框架。 另外,最近五年的NPM趋势表明,React在前端框架中是明显的赢家,在其他框架方面具有领先优势:

> Source: NPM trends
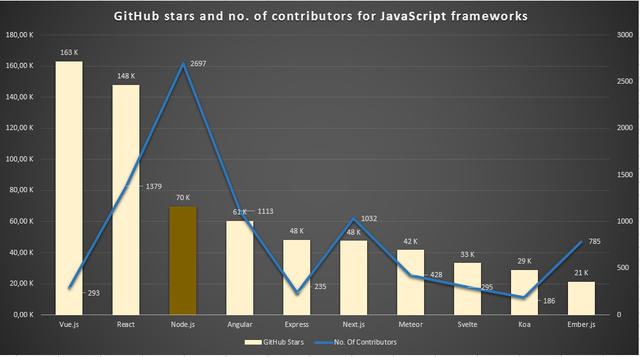
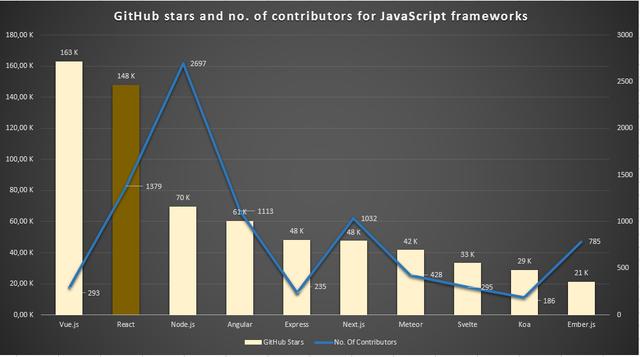
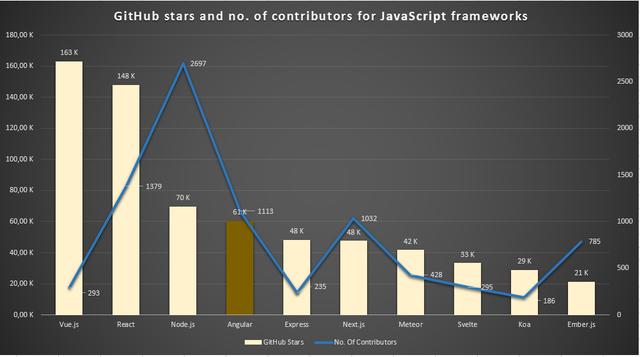
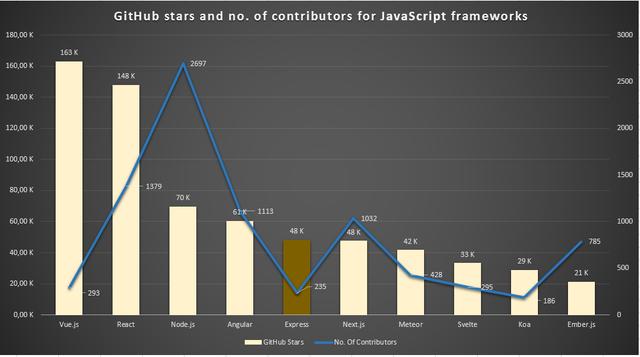
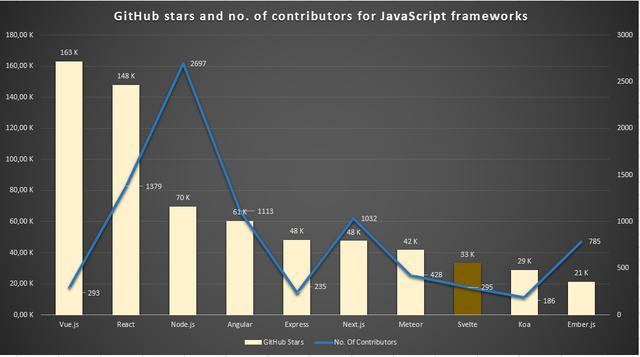
它是GitHub中排名第二的JavaScript框架,贡献者数量第二高:

> Source: GitHub
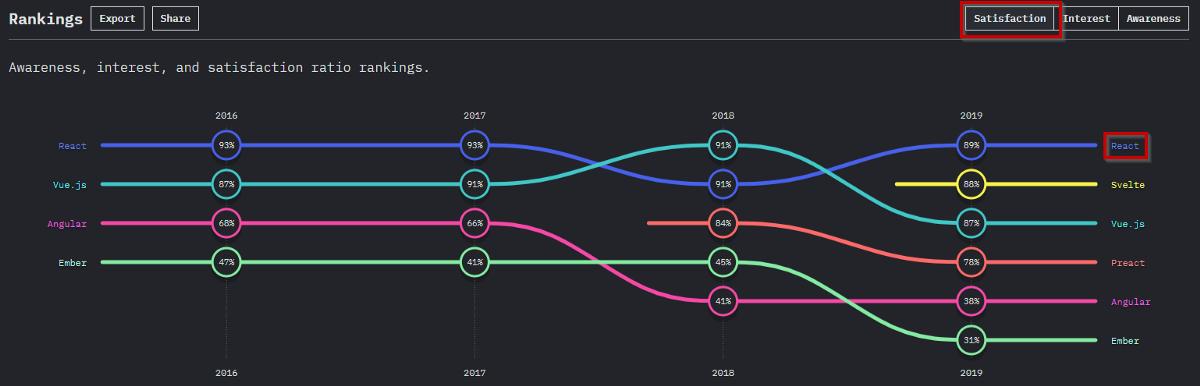
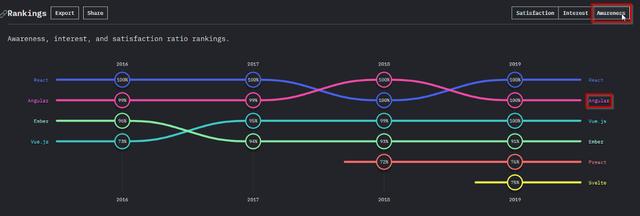
" JavaScript状况"调查使React在满意度和意识方面处于最高位置:

> Source: The State of JavaScript, 2019
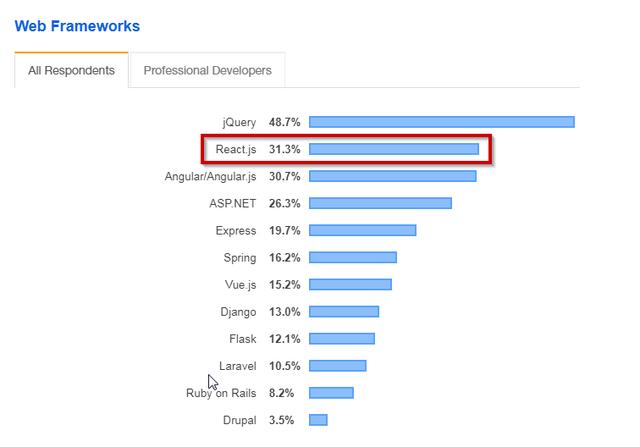
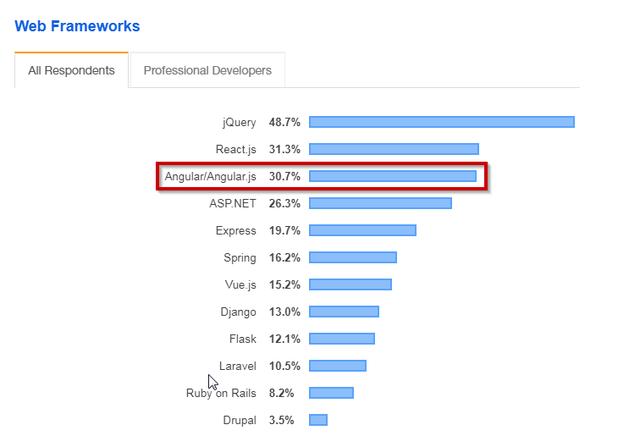
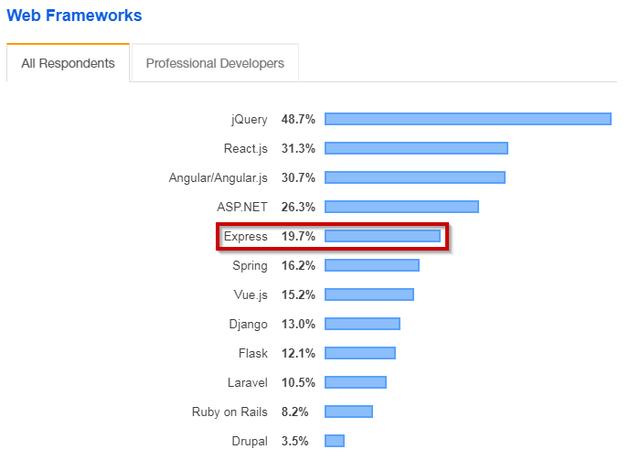
2019年StackOverflow开发人员调查将React列为Web开发中第二大最常用的框架:

> Source: StackOverflow Developer Survey, 2019
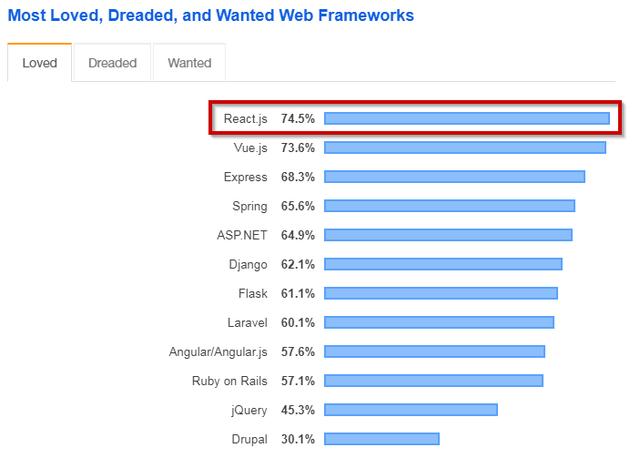
它也是2019年最受欢迎的前端框架:

> Source: StackOverflow developer survey, 2019
2. Node.js

尽管曾尝试过在服务器端开发中使用JavaScript,但它们并不是很流行。 在2009年,Ryan Dahl创建了异步的,事件驱动的服务器端JavaScript运行时Node.js,并将JavaScript引入了后端开发的未知领域。 Ryan Dahl使用了流行的JavaScript Engine V8和C ++库。 从那时起,Node.js和JavaScript的普及率直线上升。 借助Node Package Manager NPM和无数的框架/库,Node.js超越了许多其他已建立的服务器端框架。 由于其异步事件驱动的特性和轻量级的,快速的运行时,Node.js特别适合于I / O繁重的应用程序,例如Web,IoT,Serverless。
今天,Node.js不再是框架,而是服务器端JavaScript开发的整个生态系统。 通过许多创新(例如NPM,模块系统),Node.js成为了将JavaScript改进为一种编程语言并提高JavaScript受欢迎程度的主要动力之一。
5个主要功能:
- Node.js是一个异步的,事件驱动的JavaScript框架,用于构建可伸缩的网络应用程序。
- Node.js是跨平台的,将Java的"一次编写,随处运行"提升到了一个新水平。 它可以在Windows,Linux,macOS,iOS,Android和许多其他平台上运行。
- 由于其相对较小的尺寸和更快的启动速度,Node.js大量用于无服务器计算中。
- Node.js由OpenJS Foundation运行,是一个开放源代码框架,不受一家技术公司的控制。 如今,几乎所有技术巨头(IBM,Microsoft,Netflix)都使用和支持Node.js。
- 它本机支持JavaScript和所有其他"编译为JS"语言,如TypeScript,CoffeeScript,Dart。 Node.js还支持Web的下一个巨大功能:WebAssembly。
人气:
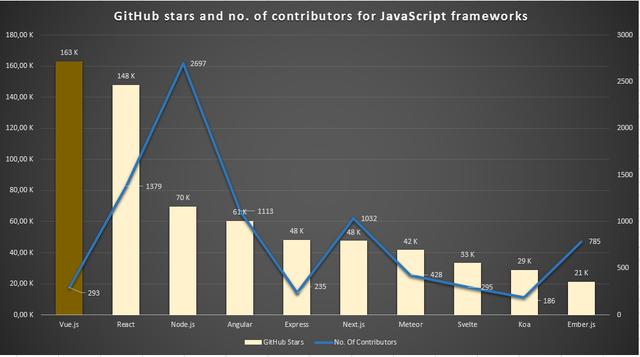
尽管Node.js是JavaScript项目中排名第三的,但它在GitHub中的贡献者数量最多:
> Source: GitHub
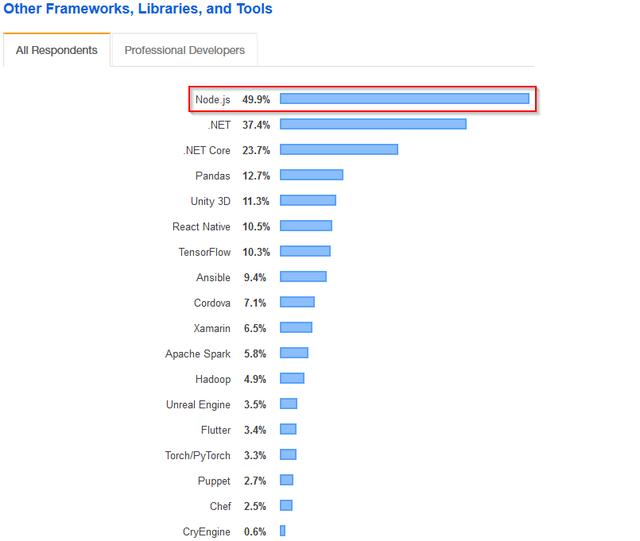
StackOverflow开发人员调查2019已将Node.js放在其他框架类别的首位:

> Source: StackOverflow developer survey, 2019
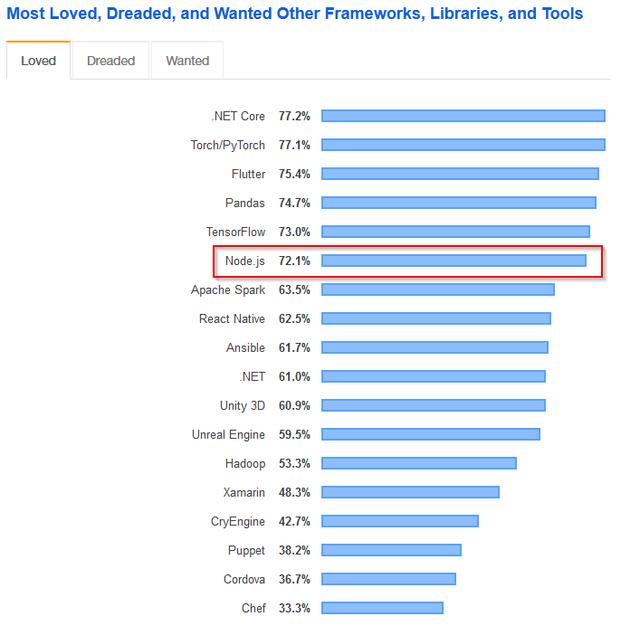
此外,2019年Stack Overflow开发者调查将Node.js放置为第六最受欢迎的框架:

> Source: StackOverflow developer survey, 2019
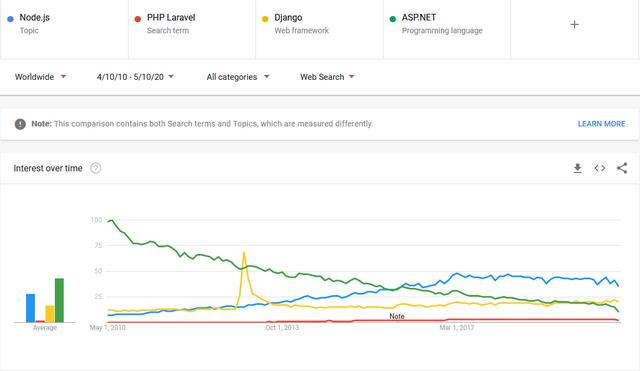
从最近十年的Google趋势数据来看,很明显,Node.js已经超越并超越了其他流行的服务器端框架,例如PHP Laravel,Django和ASP.NET。

> Source: Google Trends
3. Vue.js

在现代网络框架由Giant Tech公司支持的情况下,Vue.js是一个例外。 2014年,前Google工程师Evan You决定将AngularJS(视图层)的好部分和React(虚拟DOM)的好部分结合起来,并创建了Vue.js。 如今,Vue.js是最流行的基于JavaScript的Web框架之一。 Evan You的主要设计目标之一是降低基于JavaScript的前端开发的障碍。 Vue.js是最简单的前端框架之一,开发人员可以在其中轻松编写SPA应用程序。
开发人员可以将Vue.js用作带有路由的端到端框架,状态管理(如Angular)或仅用作视图层(如React)。 它还提供了像Angular这样的双向数据绑定,以及额外的反应性,以及像React一样使用Virtual DOM进行渲染。
5个主要功能:
- Vue.js提供了渐进式的应用程序开发和同类最佳的文档。 如果您拥有大型的旧式JavaScript代码库,则可以使用Vue.js逐步实现代码库的现代化。
- Vue.js既可以用作端到端的框架,也可以用作带有状态管理的View层。
- 它提供了响应式双向数据绑定(如Angular)和虚拟DOM,事件源(如React)。
- Vue.js对JavaScript和TypeScript具有同等的支持。
- Vue.js正在对即将推出的Vue.js 3.0进行重大改进和改进。
人气:
Vue.js是最受欢迎的GitHub项目,如下所示:

> Source: GitHub
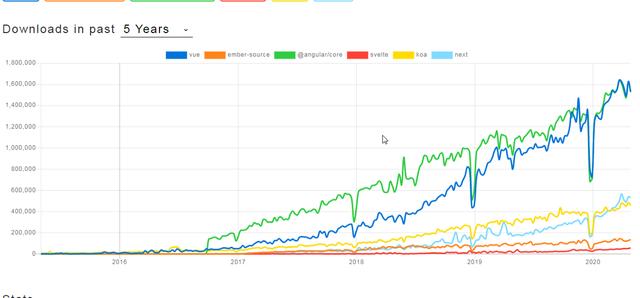
Vue.js最近在业界得到了广泛采用,这可以从NPM的大量下载和赶上Angular上看出:

> Source: NPM trends
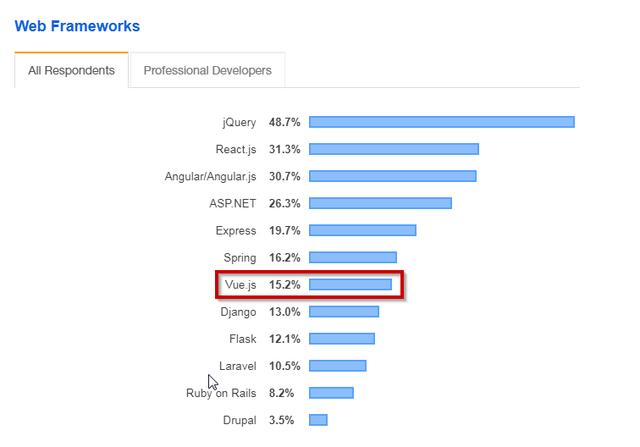
根据2019年StackOverflow Developer调查,Vue.js在所有Web框架中排名第七:

> Source: StackOverflow developer survey, 2019
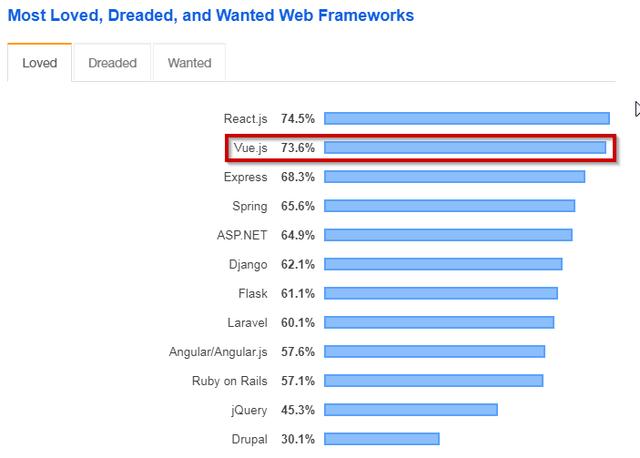
此外,2019年StackOverflow开发人员调查将Vue.js列为第二受欢迎的Web框架:

> Source: StackOverflow developer survey, 2019
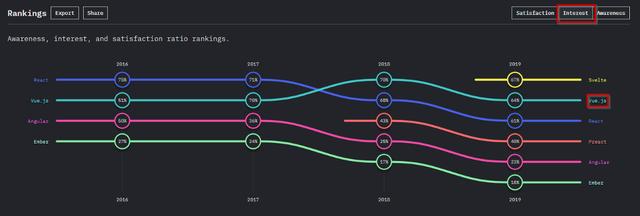
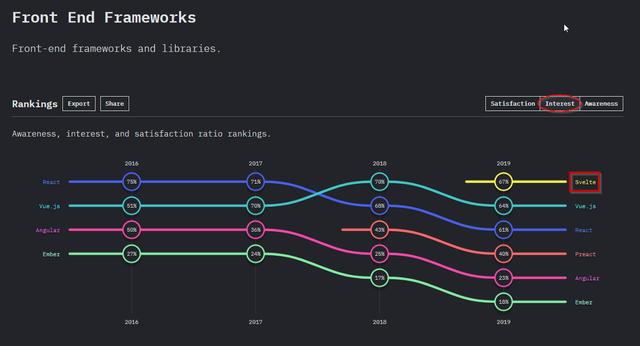
" JavaScript状况"调查将Vue.js的兴趣排在第二位:

> Source: The State of JavaScript, 2019
4. Angular

在AngularJS中,Google在2010年创建了最早的基于JavaScript的热门前端框架之一。但是,一旦Facebook发布React,它就暴露了AngularJS的设计缺陷,并迅速成为过时的框架。 结果,Google团队创建了一个全新的SPA框架,并于2016年以Angular的形式发布。尽管Angular和AngularJS具有相似的名称,但实际上它们是两个不同的框架。 与React不同,它是一个端到端框架,具有"开箱即用"的支持,可以开发企业级Web应用程序。 此外,Angular是第一个包含TypeScript的重要框架,并且在使TypeScript流行方面发挥了重要作用。
今天,在炒作和兴趣方面,Angular落后于React,Vue.js或Svelte。 但是,这是一个久经考验且可靠的企业级框架,将在社区中使用很多年。
5个主要功能:
- Angular.js是一个端到端框架,具有"开箱即用"的支持来开发企业应用程序。 在Angular CLI中,它具有JavaScript环境中最好的命令行工具之一。
- 使用TypeScript并将模板与样式和业务逻辑分开,它特别适合于企业级的大型代码库。
- 从本质上讲,它是具有DOM清理等内置功能的最安全的前端框架。
- 尽管Google支持Angular的方式与Facebook支持React的方式不同,但它仍然投入了足够的资源,因此Angular仍然是一个有吸引力的创新框架。 最近,它增加了延迟加载,差异加载以缩短模块的加载时间。
- 在Angular 9中,它发布了新的渲染引擎Ivy,以改善启动时间,响应时间并减小包大小。
人气:
如果我们考虑GitHub星号,那么它是第4最受欢迎的JavaScript框架,如下所示:

> Source: GitHub
Angular已在行业中被广泛采用,从而弥补了其不受欢迎的不足,因为它在NPM下载方面领先于广受欢迎的Vue.js:

> Source: NPM trends
2019年StackOverflow开发者调查在所有Web框架中将Angular排名为第三位:

> Source: StackOverflow developer survey, 2019
根据2019年的JavaScript状态调查,Angular在知名度方面排名第二:

> Source: The State of JavaScript, 2019
5. Experss

当Node.js于2009年出现时,TJ Holowaychuk已基于简约的Web Framework Sinatra创建了Express.js。 它是开发Web应用程序和REST API的简约Web框架。 它也很少自以为是,而且速度很快。 许多其他基于JavaScript的Web框架都基于Express。
如今,Express.js是最流行的基于JavaScript的Web应用程序框架。
5个主要功能:
- Express.js几乎是默认的JavaScript Server Side框架。
- Express是具有中间件,路由,模板的完整应用程序框架。
- Express通过支持14个以上模板引擎的View系统支持MVC模式。
- 它还提供了强大的路由。
- Express还支持内容协商。
人气:
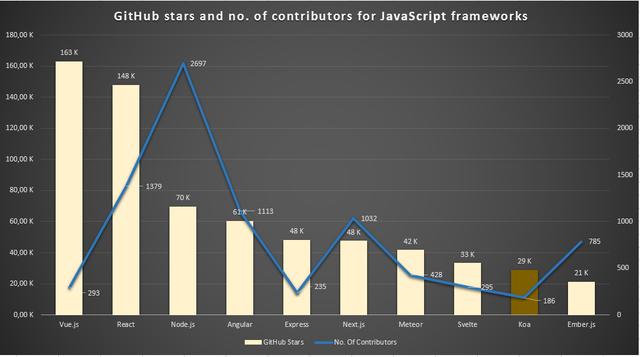
这是最流行的基于JavaScript的后端框架,从GitHub明星那里可以明显看出:

> Source: GitHub
每周,Express.js的下载量超过一千万,是迄今为止下载量最高的JavaScript框架:

> Source: NPM trends
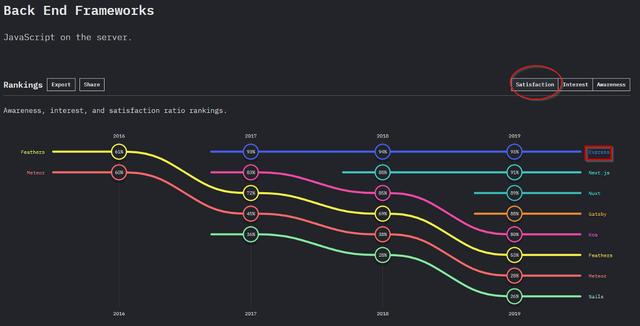
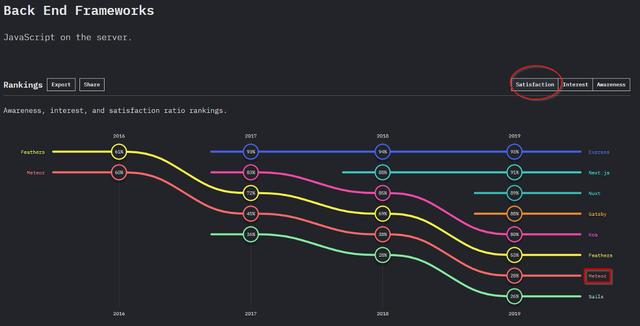
" JavaScript状况"调查连续三年(2017年,2018年,2019年)将Express.js评为顶级JavaScript服务器端框架:

> Source: The State of JavaScript, 2019
2019年StackOverflow开发人员调查将Express评为2019年最受欢迎的Web框架和最受欢迎的JavaScript后端框架第5名:

> Source: StackOverflow Developer Survey, 2019
6. Next.js

React是一个非常简单的框架,其中React-Core仅提供视图层。 始终需要基于React的端到端,自以为是的框架。 Tim Neutkens和荷兰Zeit公司的一组软件工程师创建了Next.js,将其作为React和Node.js之上的端到端,更高级别的Web框架。 Next.js同时提供用于Web,桌面和移动设备的服务器呈现和静态网站。
5个主要功能:
- Next.js建立在两个最流行且经过严格处理的JavaScript框架上:React和Node.js。
- 它还提供"一次构建,可在任何地方运行",即Next.js可以在Web,移动和桌面上运行。
- Next.js提供出色的服务器端渲染,并具有出色的SEO支持和快速启动。
- 它提供自动代码拆分和基于文件系统的路由。
- 它还支持易于使用的数据获取和内置CSS支持。
人气:
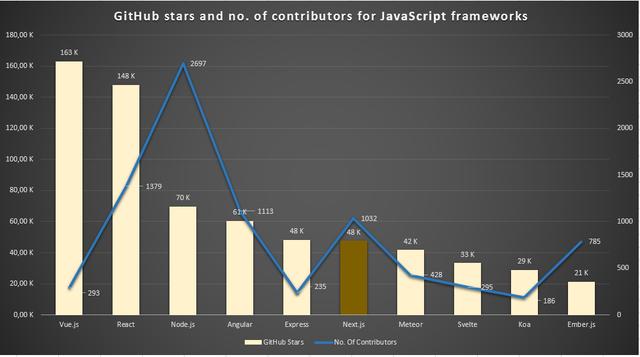
就GitHub明星而言,它是第六受欢迎的JavaScript框架和第二受欢迎的JavaScript后端框架:

> Source: GitHub
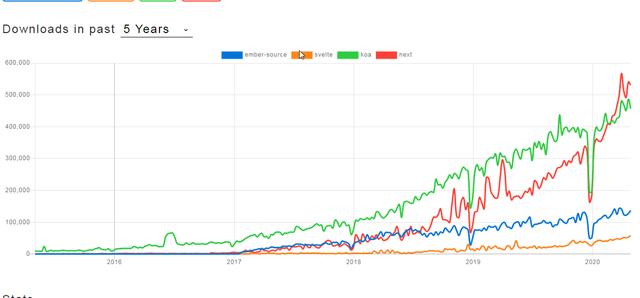
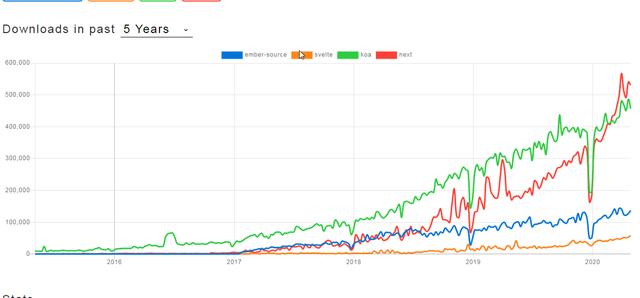
在过去的几年中,Next.js的受欢迎程度猛增,下载量不断增长表明:

> Source: NPM trends
根据" JavaScript的现状" 2019年的报道,Next.js连续两年(2018年,2019年)成为第二令人满意的JavaScript后端框架:

> Source: The State of JavaScript, 2019
7. Meteor

2012年,一组工程师创建了Meteor,它是基于Node.js的同构,开源的全栈JavaScript框架。 它还支持为Web,移动,桌面平台构建端到端应用程序,并与React,Vue.js,Angular,Svelte等流行的前端框架很好地集成。 它也是一个"包含电池"框架,具有对企业级应用程序开发的"开箱即用"支持。
5个主要功能:
- Meteor是一个用于开发完整堆栈的全栈框架:前端到后端。
- 对于前端开发,它具有自己的模板引擎。 但是开发人员可以将Meteor与其他流行的前端框架(例如Angular,React,Vue.js或Svelte)一起使用。
- 它是一个跨平台的框架,可以为Web,移动和桌面开发应用程序。
- Meteor具有集成的JavaScript堆栈,可轻松实现各种集成技术(例如MongoDB数据库,React前端)。
- 这是一个同构平台,在客户端和服务器端共享相同的API。
人气:
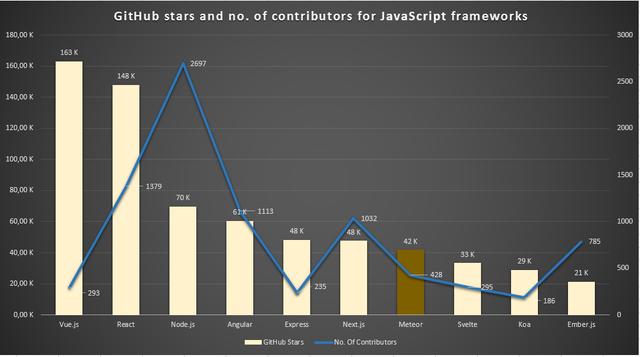
根据GitHub明星的数量,它是第七大最受欢迎的JavaScript框架:

> Source: GitHub
尽管状态不断下降,但" JavaScript状态"调查已将Meteor列为第七大最受欢迎的JavaScript框架:

> Source: The State of JavaScript, 2019
8. Svelte

在2016年,一位Guardian软件工程师Rich Harris提出了开创性的想法,即开发一个没有特定于框架的运行时的JavaScript框架,并发布了Svelte。 想法是使用Svelte编译器,该编译器将特定于框架的代码编译为普通的JavaScript,HTML,CSS,并将编译后的代码呈现给浏览器。 尽管该概念在软件开发中并不陌生,但在前端开发中却是未知领域。 Svelte的另一个重要贡献是增加了对反应性的一流支持,从而在没有虚拟DOM的情况下带来了更快,更好的性能。 如今,它可以说是最热门的前端框架,在业界具有巨大的吸引力和吸引力。
5个主要功能:
- 它是一个编译时框架,不需要任何特定于框架的运行时。 在所有框架中,它具有最小的捆绑包大小。
- Svelte通过反应式编程执行DOM渲染,这通常比Virtual DOM快。 结果,Svelte提供了所有框架中最快的渲染。
- Svelte只是一个像React-Core一样的View层,它是一个不受限制的框架。
- Svelte具有出色的SEO支持,同时支持客户端和服务器端渲染。
- 开发人员可以使用Svelte来开发Web应用程序,跨平台移动应用程序开发或桌面应用程序开发。
人气:
Svelte自2018年发布第2版以来一直很受欢迎,就GitHub明星而言排名第8:

> Source: GitHub
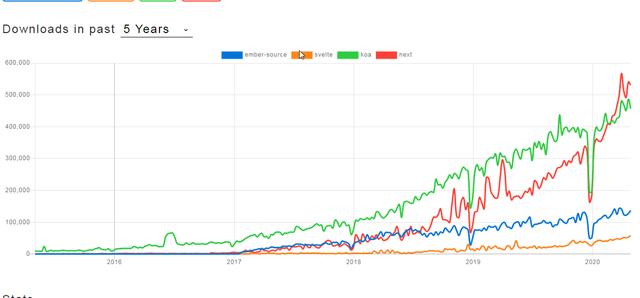
从NPM趋势可以明显看出,在过去的几年中,Svelte的行业采用率正在上升。

> Source: NPM trends
社区和行业都对Svelte表现出了极大的兴趣,这显然是" JavaScript状态"调查将Svelte在兴趣方面排名第一的原因:

> Source: The State of JavaScript, 2019
9. koa

在2013年,由TJ Holowaychuk领导的Express.js的核心成员创建了Koa,它是一种轻量级,现代,表达性强且健壮的中间件框架,用于Web应用程序和API。 Koa是高度模块化的,带有没有中间件的微型Core。 但是,中间件可以作为单独的模块使用。
5个主要功能:
- Koa具有轻巧,较小的Core,没有现成的中间件捆绑包。
- Koa具有高度模块化的体系结构,并提供可插拔的中间件模块。
- Koa以类似堆栈的方式支持级联中间件,该中间件允许在下游执行操作,然后在上游处理响应。
- Koa使用async / await而不是回调,并支持更整洁,表现力更好的错误处理代码。
- 在性能方面,它优于Express.js。
人气:
Koa还是一个非常流行的基于JavaScript的后端框架,在GitHub明星方面排名第9:

> Source: GitHub
从每周的大量下载中可以明显看出,Koa在该行业中也被大量使用:

> Source: NPM trends
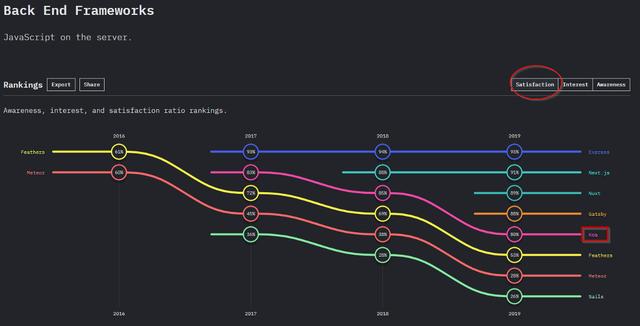
JavaScript状态调查将Koa列为第五个最令人满意的JavaScript后端框架:

> Source: The State of JavaScript, 2019
10. Ember.js

受Ruby on Rails原则" Convention over Configuration"的启发,Apple的Yehuda Katz在2012年将Ember.js创建为一个备受好评的端到端框架。Ember.js是一个严格向后兼容的框架,未引入重大突破。 自成立以来。 在那个时代的其他框架(Backbone.js,AngularJS)流行度下降的地方,Ember.js仍在提供可靠,高效的框架来满足现代前端开发的需求。
5个主要功能:
- 端到端自以为是的凝聚力框架,重点是"配置公约"。
- Ember代替了一个技术巨头,得到了像LinkedIn,Yahoo等几家技术巨头的支持。 因此,它不受一个公司需求的驱动。
- Ember的数据库最好是一次跨多个源访问数据并建立异步关系的数据库。
- 在Ember CLI中,它具有所有JavaScript框架中最好的CLI,可帮助构建并生成具有正确结构(包括所有依赖项)的所有必要代码。
- 在其最新版本Ember Octane中,它引入了HTML优先和组件优先的方法,并改进了对状态管理和反应性的支持。
人气:
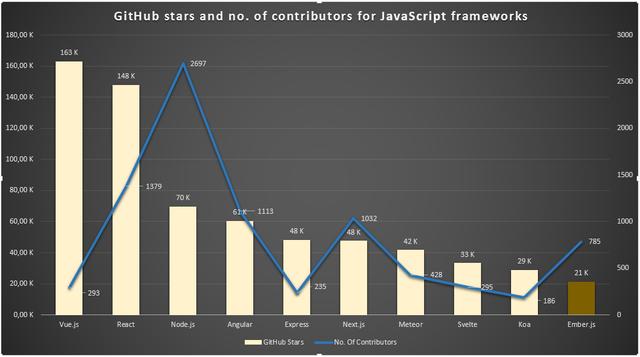
Ember.js是JavaScript框架中排名第十的GitHub项目:

> Source: GitHub
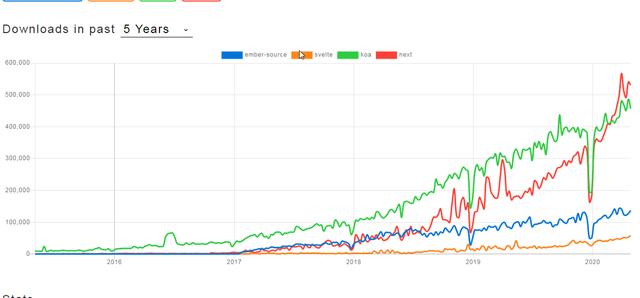
Ember.js最近受到业界的关注,并且每周有超过100000次下载:

> Source: NPM trends
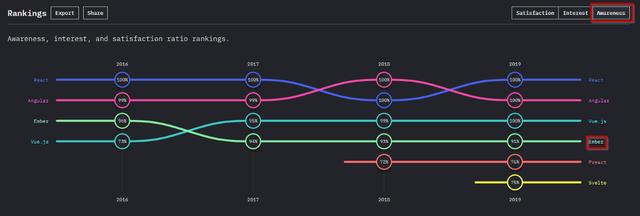
根据" JavaScript状况"调查,Ember.js在知名度方面排名第四:

> Source: The State of JavaScript, 2019