数据可视化实际上就是为了更好的传达信息,透过繁杂的数据通过图表等方式清晰,有效的传达信息,且还要注意采用的表达方式不会分散用户的注意。
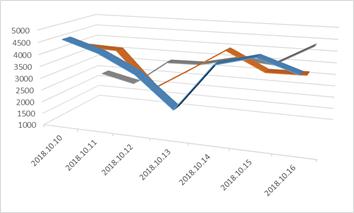
首先看一下下面这幅图:
是不是看到这个图的时候一副黑人问号脸?
这是什么?我是谁?我在哪里?这个图想表达什么?
3D图像提供的立体感会让我们大脑无法清晰的判断出表达的含义,线条的厚度产生的阴影等这些不必要的信息我们称之为图表垃圾,他们会干扰我们的大脑对于数据的判断。
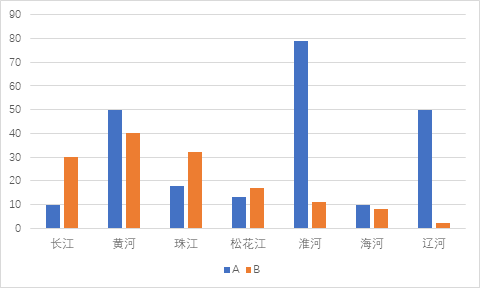
我们换一种方式展现:
我们可以清晰的看出各项指标的趋势。但还是有问题,三条颜色不一的线条是什么?这个图想要告诉我们什么信息呢?
上面的例子告诉我们,即使拥有有价值的数据,但不能正确的进行展示,同样无法传达准确的信息。
在这里,我们介绍一些在数据可视化中的小技巧,让你的可视化作品更加有价值。
做好文字标注
-对于可视化结果,人们更倾向于优先阅读标题、文本、标签
迟滞现象:指一系统的状态(主要多为物理系统),不仅与当下系统的输入有关,更会因其过去输入过程之路径不同,而有不同的结果。
观察下图,如果让你直接将这些黑白色块组织成某个场景是较为困难的,但如果我告诉你图中是一只狗在嗅地面,你可能会很轻易的感知到这个场景。
因此,在进行可视化的时候,对于无法直接进行的感知的图表,尽量的做好标题、标签等文字说明。
-左上角位置,阅读效果更佳
尽可能将标题置于左上角,并使文字说明尽可能接近对应的可视化结果。
人类的自然阅读模式通常都是从上到下,从左到右地阅读,左上角的位置是浏览的最佳位置,置于左上角的内容很容易被人一眼看到,将标题置于左上角,可以在第一时间传达图表所传达的信息。
排除干扰元素,减轻认知负担
在可视化中,人们观察物体的变化需要集中注意力,因此要在可视化中突出变化,以减轻认知负担。
尽可能地扩大视觉要素间的差异使她们更加清晰。
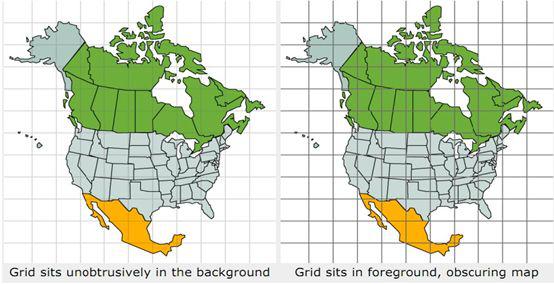
尽量少使用杂乱的纹理,它很容易将读者的注意力转移到纹理(所产生的大量边缘)上而忽略了视觉要素本身。
在上面的地图可视化中,右图在左图的基础上增加了一些网格线,这些网格线扰乱了我们的视线,左图明显要更为清楚一些。
巧妙使用对比,突出强调重点
-高对比度,区分不同的区域
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引,在不同物体间使用高对比度使得物体更容易被区分,帮助读者有层次感的去理解想要表达的信息。
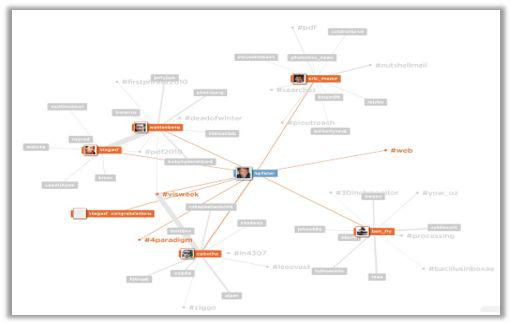
-使用亮度产生对比优先于“色彩”
在上图中,需要突出的重点是Ugent,中间的图利用颜色来进行对比,但感觉有些杂乱,但是能够看出图中的线分为了三种类型,最右边的图是利用明暗效果来进行对比,你是不是一眼就看到了Ugent,说明这个对比是成功的。
在进行明暗对比时,各种颜色搭配的对比效果:间隔的灰阶>连续的灰阶>多种颜色
利用对比度做的比较好的可视化案例:
-突出重点
让用户的视线聚焦在可视化结果中最重要的部分
提供给用户有层次的可视化结果,帮助用户找到正确的阅读可视化结果的方法
颜色的运用
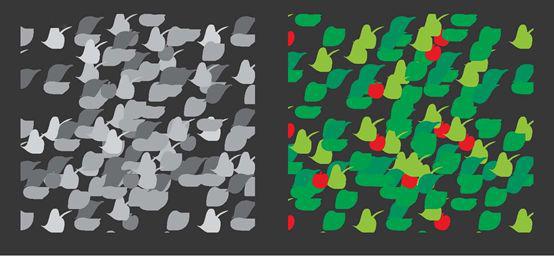
-对小区域使用明亮饱和的颜色,对大区域和背景使用低饱和度和柔和的颜色
以上两幅图都是对同一幅地图的展示,左边图上的色彩较明亮,小区域是用红色来表示,虽然实际较小,却看起来更大了。一般来说,小区域的颜色要比大区域的颜色更难感知,因此在小区域使用明亮饱和的颜色。
-颜色不宜过多,使用适当的颜色
图表中的颜色不宜过多,过多的颜色会让人眼花缭乱,分不清重点。
颜色恰到好处的使用会让我们的图表更为吸引人,我们常用相同的颜色表示同一类数据,而重点可以通过加深颜色等来突出。
-饱和度不宜过高
对比度太强烈,两个饱和度过高的颜色会给读者的视觉带来强烈的不适感。对于我们的数据展示产生较大的干扰。
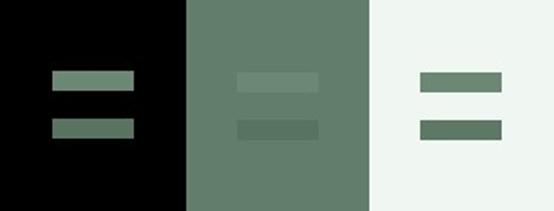
-明暗搭配,突出重点
从色彩布局来说,如果底色选择了厚重的深色,那就需要用较亮的颜色搭配,来进行一种色彩上的平衡,反之也一样,这样做的目的是给人一种视觉上的刺激,除了中间的图片,我们可以一眼就看到浅色的这部分。
-颜色选择要有主从
在大片的深色中,放入的浅色则为主色,宾色要服从主色。
-使用过渡色使画面有美感
以圆心为中点,沿半径向外延伸,渐变色的使用让整个画面呈现出美感。
图表的正确使用
基本的折线图、直方图就不再多说,我们列举几个数据分析师常用的图表
-桑基图
桑基图主要表示信息的变化和流动状态。
-和弦图
它是以一种圆形的方式来展现的,在一定程度上显得更为美观。
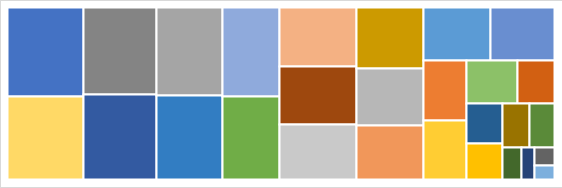
-树形图
树形图擅长表达非常多的类目,通过不同色块来进行表示不同类目,不同区块大小表示不同的数值,树形图将柱状图不擅长的问题成功弥补了。
-箱线图
箱线图可以准确的将数据四分位数、中位数、最大(小)值表示出来。离散的数据都可以用它来描述。
箱子上下两端代表在75%和25%的值,而中间的线代表中位数。可以比统计表格更为直观的比较数据的值。
-散点图
散点图可以通过坐标轴表示两个变量之间的关系,在统计中的回归分析及聚类分析等方面散点图能更直观的表现出含义
而散点图的兄弟气泡图则是三个变量,气泡图面积的大小可以进行数据大小的比较
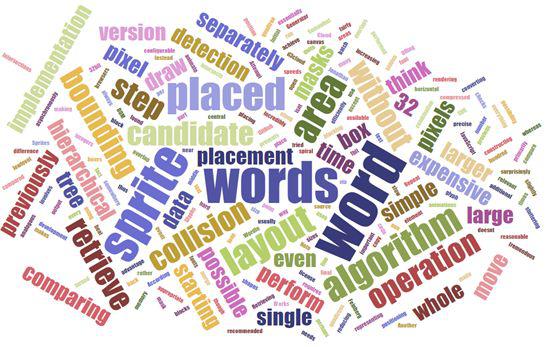
-词云图
根据词汇出现的频率用不同的字体大小,不同的颜色来进行比较。更适合用于突出主题