Vue 3的发布指日可待,我们可以期待一个更快,更小巧,更易于维护的版本,其中包含许多令人兴奋的新功能。这些通常是对现有API的补充和改进。
没有什么可以阻止你使用Vue 3启动新应用程序的。在本文中,我将向你展示如何领先一步,并通过升级应用程序来开始尝试新API。如果你对升级后的应用程序感兴趣,请看一下我的TodoMVC应用程序,它是用Composition API编写的。
TodoMVC:https://github.com/blacksonic/todomvc-vue-composition-api
使用CLI
我强烈建议对Vue项目使用正式的CLI。除了开发和部署工具外,它将升级简化为单行命令:
vue add vue-next
- 1.
Vue Next plugin不仅可以升级和安装新的依赖项,还可以修改代码以使其与第三版兼容。
依赖
安装插件会将软件包 vue、vuex、vue-router、eslint-plugin-vue 和 @vue/test-utils 升级到下一个主要版本。此外,在开发依赖项中还会出现一个名为 @vue/compiler-sfc 的新软件包。到底有什么好处呢?它将新的Vue单个文件组件编译为可运行的Javascript代码。
代码修改
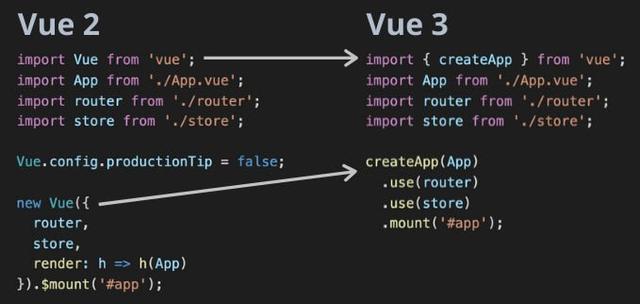
让我们来看看代码中都有哪些变化。首先大家注意到的是,主Vue包中不再有默认的导出。

命名的 export createApp 创建一个新的Vue应用程序,就像Vue 2中的构造函数一样。插件设置将使用 use 方法(而不是构造函数的参数)移至应用程序实例。$mount 方法会丢失其美元符号,但其行为方式相同。

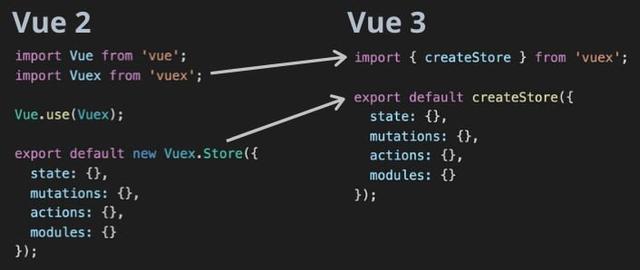
插件采用了工厂模式:不再使用带有 new 关键字的构造函数。无需调用新的 Vuex.Store,而是需要createStore 工厂方法。不再可能将store的默认导出作为插件传递。
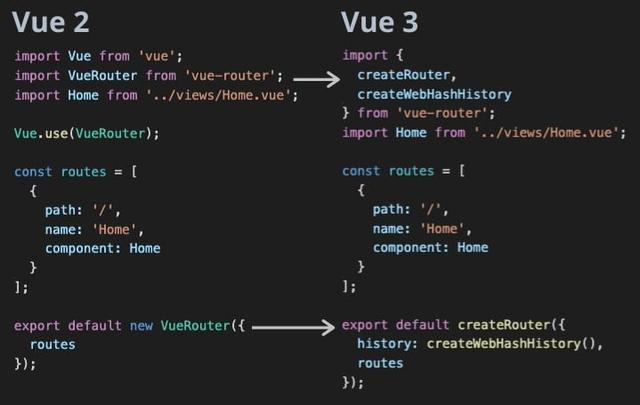
路由插件遵循相同的模式:new VueRouter 变成调用 createRouter ,并且必须保留全局插件设置。在新版本中,你始终必须定义历史记录的类型。你可以从 createWebHashHistory,createMemoryHistory 和createWebHistory 中选择。
基本上就是这样,可以启动应用程序并在新的Vue版本上运行。只需一个bash命令即可完成所有操作。其他的东西应该都可以用旧的语法来工作,因为旧的API仍然是完整的。
大小规模
如果检查build命令的输出大小,你会注意到略有下降:43.75 KiB-> 40.57 KiB。这是因为将默认Vue实例保留为命名导出的结果。诸如Webpack和Rollup之类的构建工具可以对命名的导出进行tree-shaking(删除未使用的代码),但对默认的导出则不能。
如果没有CLI
如果没有CLI,则必须将 vue-loader 或 rollup-plugin-vue 升级到下一个主要版本,并添加 @vue/compiler-sfc 软件包。这里不再有魔法了,你必须手动完成所有操作。你还必须手动进行代码修改,这里没有搜索代码库和更新语法的工具。
在线体验
如果你不想修改你的项目,但对尝试使用新版本感兴趣,只需尝试此在线体验。
在线体验:https://codesandbox.io/s/github/blacksonic/todomvc-vue-composition-api/tree/master/?from-embed
结束
我们已经到了升级过程中必须做的修改的终点。这些修改是由Vue CLI自动完成的。你现在要做的就是开始尝试使用Vue 3提供的所有新功能:新的响应式系统、Composition API、Fragments、Teleport和Suspense。