上班写bug,下班修bug。调试在日常开发中占大半,相信小伙伴们和我一样,调试只会用console.log。今天我们一起学习其他js调试工具,帮忙我们提高效率。
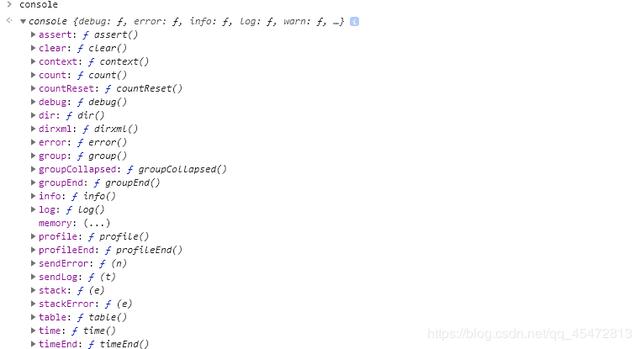
首先看下console对象中有什么我们不知道的方法

哎呀,不看不知道,一看吓一跳。简单的console居然有这么多方法!
console.log()
相信小伙伴们会拍着胸口说:不就是简单的输出吗?console.log("Hello World")js入门级别的代码。
但console.log()还有其他好玩小窍门
占位符:
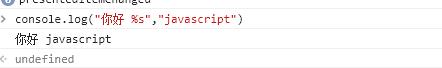
%s对字符串进行占位

%o 对对象进行占位

%d 对数字类型进行占位,这个就不演示了
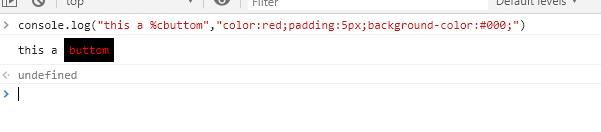
%c css占位符,利用console.log输出内容可以携带css样式

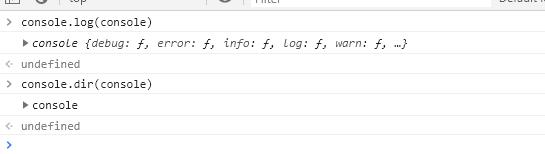
console.dir()
console.dir与log类似,不同之处在于dir打印对象的json表示形式

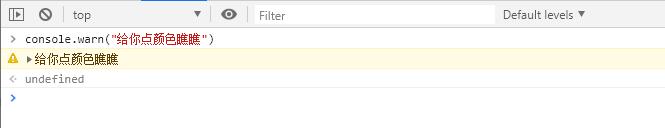
console.warn()
给生活添加色,console.warn()给控制台添一祙小黄色

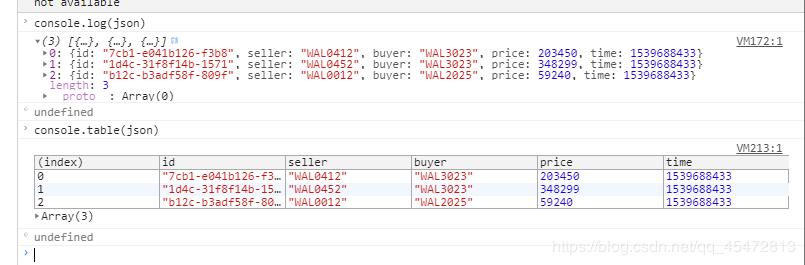
console.table()
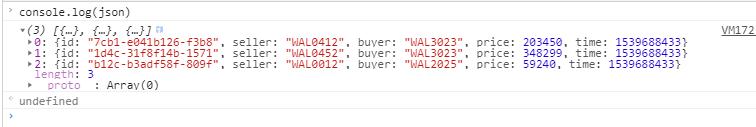
这个方法爽爽的不要不要的了,小伙伴们是否console.log输出过json数据,一长串,看得是眼花瞭乱。

当然这还没到眼花的地步,数据多了,对象属性多了,反正看着不爽

这点数据对比两种方法谁好,还不明显。
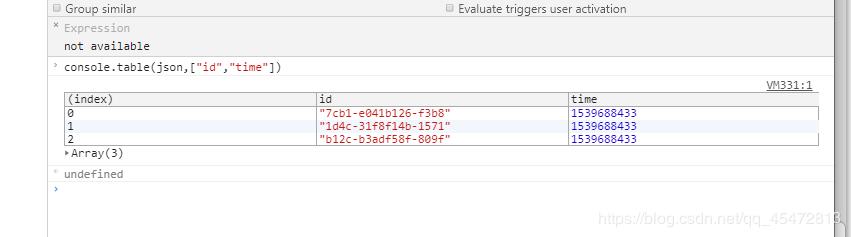
在看一种情况:我们只需要查看某个对象属性,不需要对象所有的属性都展示给我们看
console.tabel完美解决

不足之处在于:处理最多 1000 行的数据的能力,所以它可能并不适用于所有的数据集合。
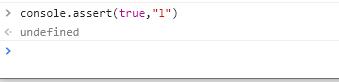
console.assert()
console.assert当做log用只输出undefined,
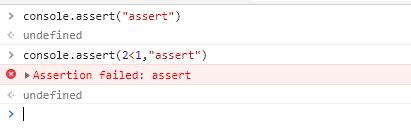
assert第一个参数是一个boolean值。否则直接输出undefined
若为true,输出undefinend,其他参数并不鸟

若为false,输出Assertion failed:+其他参数

console.clear()
清空控制台
好像有点鸡肋,目前我找不到实际的用处
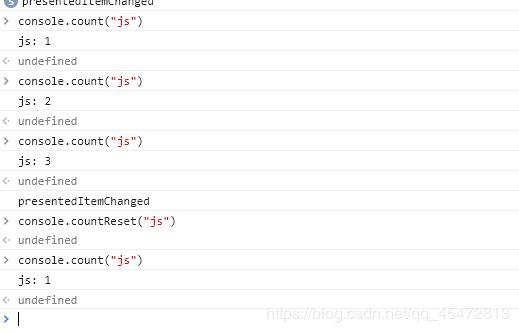
console.count()
写入count()在同一行与同一标签被调用的次数。
与它配套的console.countReset()重置计数

该方法可用于统计循环次数:
- var arr = [1,2,3,2,...];
- arr.forEach(()=>{
- console.count();//不传则默认用default
- })
console.time()
启动一个新的计时器。调用console.timeEnd()停止计时器并将运行时间在控制台
- console.time();
- for(let i=0;i<1000;i++){}
- console.timeEnd();
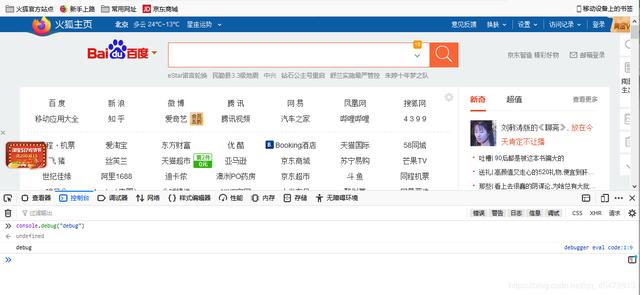
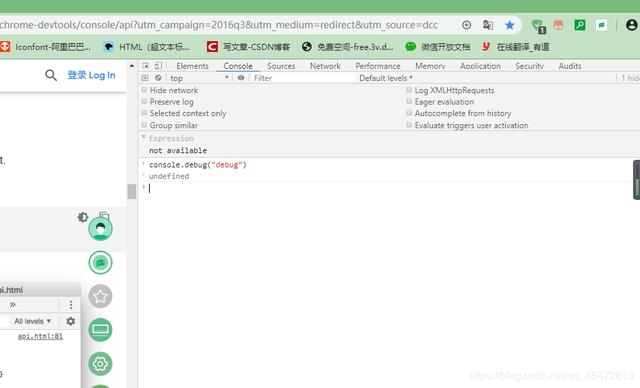
console.debug()
console.debug与log一样,但在不同浏览器中表现不同,下面是firefox与chrome中的展现


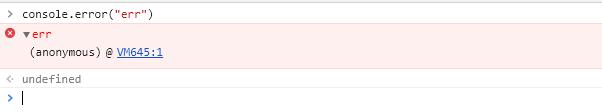
console.error()
将对象打印到控制台,将其格式化为错误,并包括堆栈跟踪

console.info()
与 console.log ()相同。
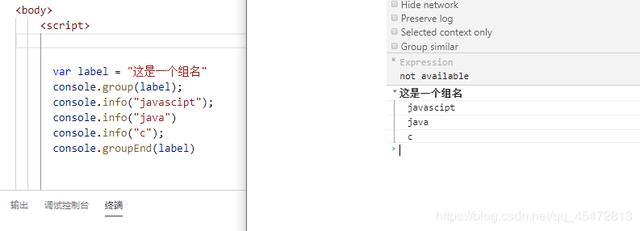
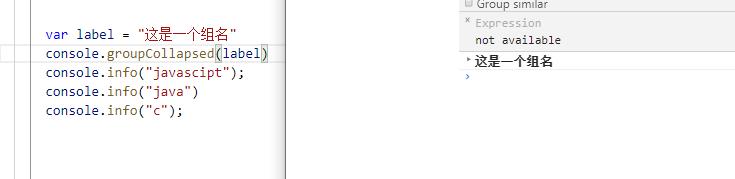
console.group(label)
可视化地将消息分组在一起,直到调用 console.groupEnd (label)。 当组最初登录到控制台时,使用 console.groupcollapped (label)将其折叠。