本文转载自微信公众号「大迁世界」,转载本文请联系大迁世界公众号。
伪元素已经使用了很长时间。然而,我觉得有些用例并不是所有开发人员都完全了解的。我写下这篇文章是为了阐明它们,以便它们能被更多地使用。
父子元素悬停特效
由于伪元素属于其父元素,因此存在一些不寻常的用例。现在,让我们看一个简单的示例。
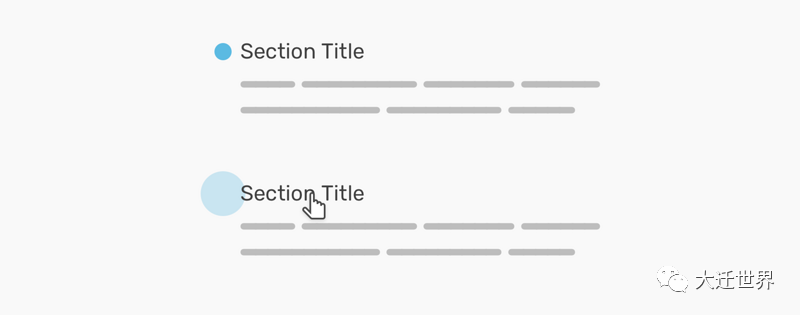
这个设计有一个 section title,在它的左边有一个小圆圈。当我们将鼠标悬停在section title上时,圆圈会变大。
- .section-title:before {
- content: "";
- width: 20px;
- height: 20px;
- background: blue;
- /* Other styles */
- }
- .section-title:hover:before {
- transform: scale(1.2);
- }
简单明了,接着我们将此概念延伸到更有用的用例。
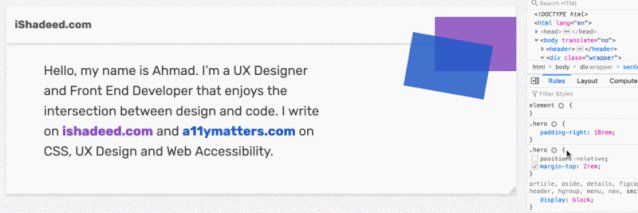
项目/博客组
在我的网站上,有一个部分需要列出了所有的项目名称。我想为每个项目添加一个缩略图,但这对我来说并不是最重要的事情。对我来说,更重要的是链接本身。不久前,我在[Ethan Marcotte][1]网站上首次看到了这种效果。
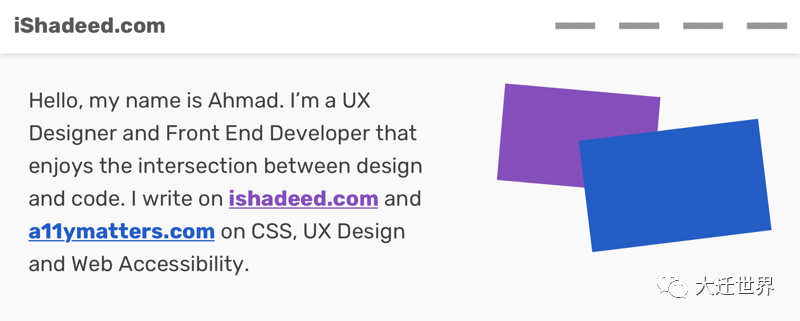
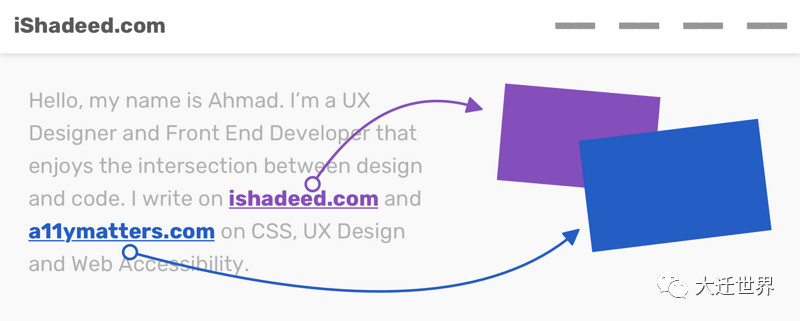
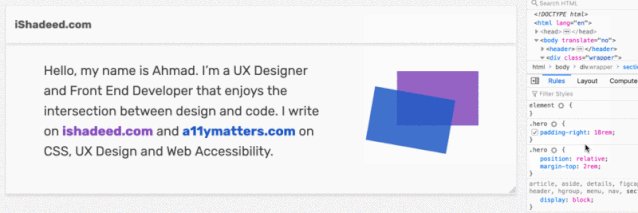
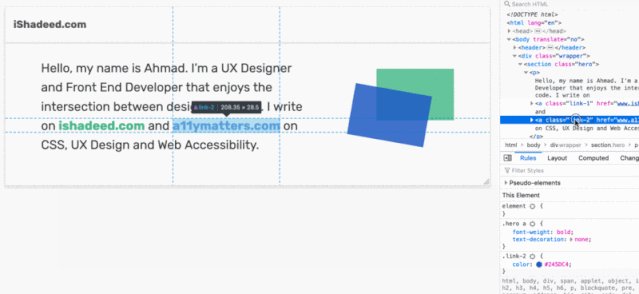
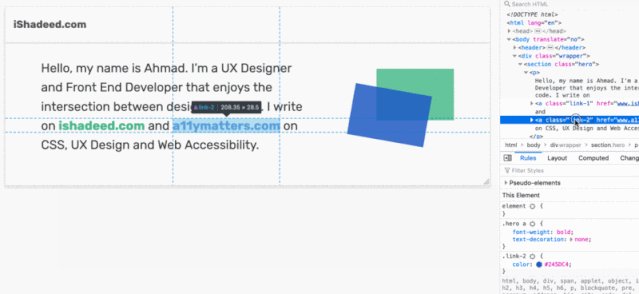
上面的设计模型展示了我想要应用的想法。段落中的每个彩色链接都有一个与之配对的伪元素。
「HTML」
- <section class="hero">
- <p>Hello, my name is Ahmad. I’m a UX Designer and Front End Developer that enjoys the intersection between design and code. I write on <a href="www.ishadeed.com" class="link-1">ishadeed.com</a> and <a href="www.a11ymatters.com" class="link-2">a11ymatters.com</a> on CSS, UX Design and Web Accessibility.</p>
- </section>
1.向 hero 元素添加 padding
我想为伪元素保留空间,所以添加padding是一个解决方案。
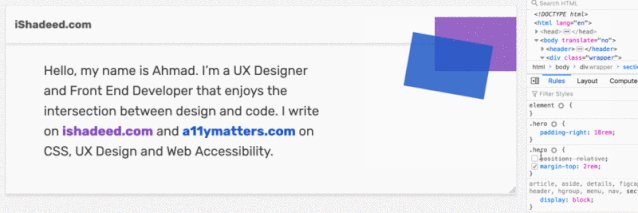
2. 对伪元素进行绝对定位
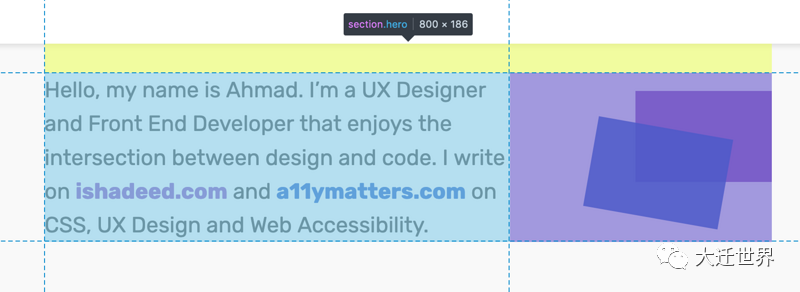
为了绝对定位它们,我需要定义哪个父类是相对的父类。它应该被添加到hero中 。
注意以下GIF中的位置:.hero部分中的position: relative是如何影响伪元素的。

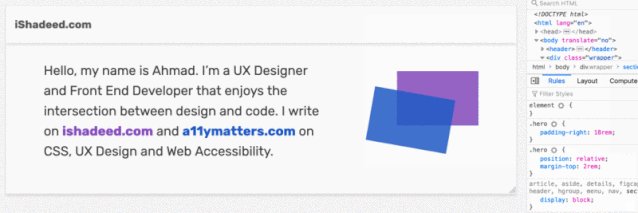
3. 添加伪元素
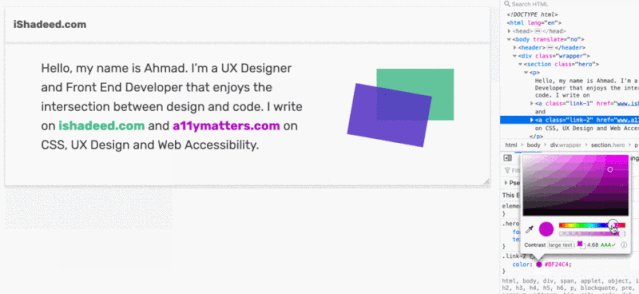
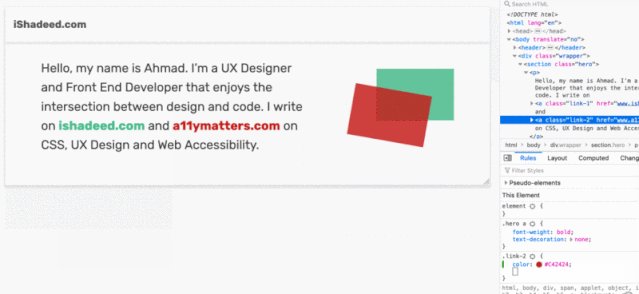
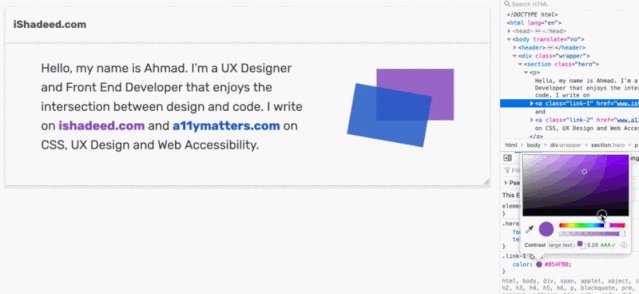
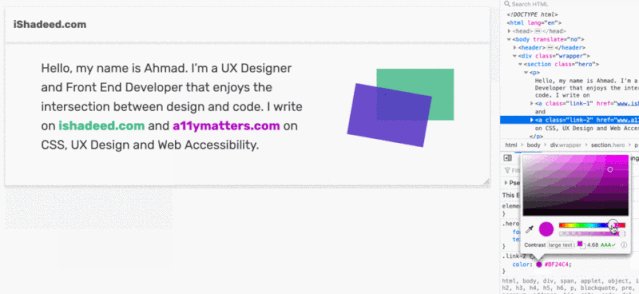
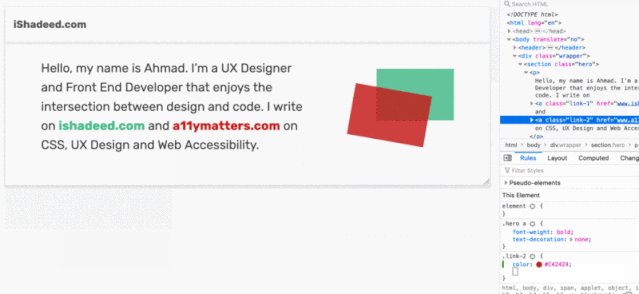
最后一步是添加伪元素及其悬停效果:
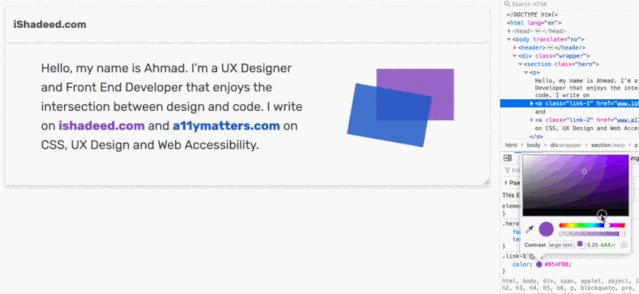
- .link-1 {
- color: #854FBB;
- }
- @media (min-width: 700px) {
- .link-1:after {
- content: "";
- position: absolute;
- right: 0;
- top: 20px;
- width: 150px;
- height: 100px;
- background: currentColor;
- opacity: 0.85;
- transition: 0.3s ease-out;
- }
- .link-1:hover {
- text-decoration: underline;
- }
- .link-1:hover:after {
- transform: scale(1.2);
- opacity: 1;
- }
- }

注意,我使用了currentColor作为伪元素背景色。如果你不知道这个关键字,它表示继承其父元素的color值。所以在任何时候,我想要改变链接的颜色,只改变一次是很容易的。

事例源码:https://codepen.io/shadeed/pen/66e9c2039b50463d96a2a9832f05ec0f
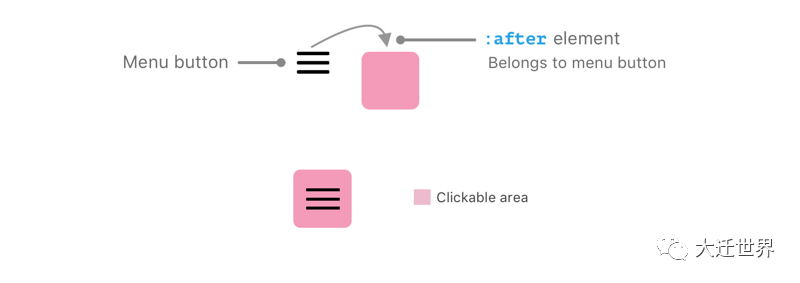
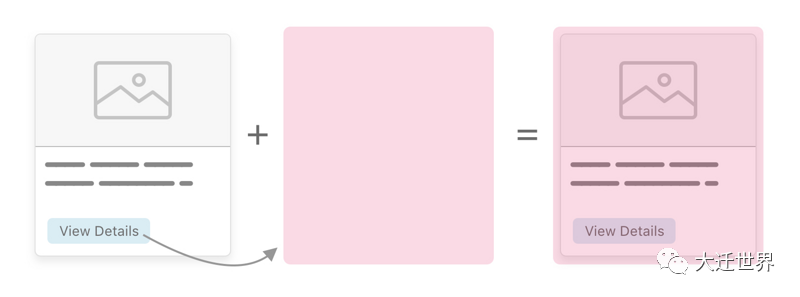
增加可点击区域的大小
通过向链接添加一个伪元素,链接周围的可点击区域将变得更大。这是非常有用的,将增强用户的体验。我们举个例子:
此外,它还可以用于扩展卡片组件的可点击区域,该组件具有查看更多链接的功能。请注意,文章的内容(如标题和图像)将位于伪元素之上,因此它不会影响文本的选择或图像的保存。
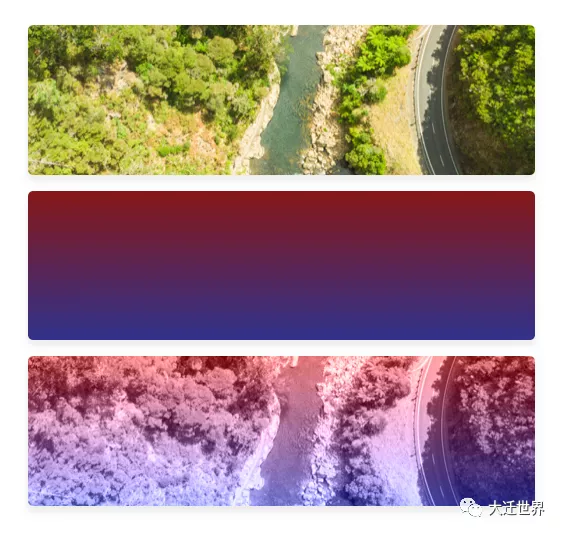
叠加层
假设有一个带有背景图像的元素,并且设计中有一个渐变叠加层,并且混合模式设置为color,伪元素可以帮到你。
- .hero {
- position: relative;
- height: 300px;
- background: url("image.jpg") center/cover;
- }
- .hero:after {
- content: "";
- position: absolute;
- left: 0;
- top: 0;
- width: 100%;
- height: 100%;
- background-image: linear-gradient(180deg, #851717 0%, #30328C 100%);
- mix-blend-mode: color;
- }
事例源码:https://codepen.io/shadeed/pen/627c62e16dfa49021960cdc74ce459ba
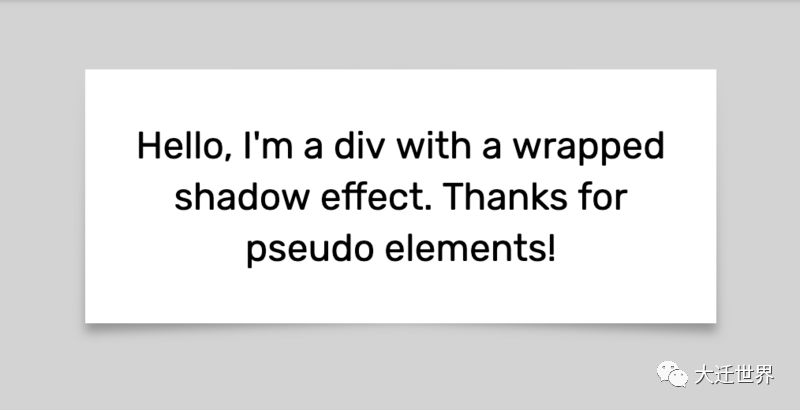
包裹的阴影
过去,我曾经创建过一个在边缘倾斜的阴影。它有一点微妙的效果。你猜怎么了!可以使用伪元素来实现它们。
1. 创建元素
使用以下常规样式创建了一个div元素。
- .elem {
- position: relative;
- display: flex;
- align-items: center;
- max-width: 400px;
- background: #fff;
- padding: 2rem 1rem;
- font-size: 1.5rem;
- margin: 2rem auto;
- text-align: center;
- box-sizing: border-box;
- }
2. 添加伪元素
然后,我为每个元素添加了:before和:after伪元素,其宽度为50%(为了更好的演示,我为每个元素添加了不同的背景)
- .elem:before,
- .elem:after {
- content: "";
- position: absolute;
- top: 2px;
- width: 50%;
- height: 100%;
- }
- .elem:before {
- left: 0;
- background: grey;
- }
- .elem:after {
- right: 0;
- background: #000;
- }
接下来,添加transform: skew(x),其中X为2度。对于其中之一,X应该为负数以实现所需的效果。
c4a1.png" target="_blank">c4a1.png" width="auto" border="0" height="auto" alt="" title="">
接下来,我将向每个伪元素添加z-index:-1,以将其移到其父元素的后面。
完成后,执行以下操作:
- 添加filter: blur
- 降低透明度
- 添加了从透明到黑色的渐变(以隐藏其父级顶部中心的伪元素边缘)
3. 最后代码
- .elem {
- position: relative;
- display: flex;
- align-items: center;
- max-width: 400px;
- background: #fff;
- padding: 2rem 1rem;
- font-size: 1.5rem;
- margin: 2rem auto;
- text-align: center;
- box-sizing: border-box;
- }
- .elem:before,
- .elem:after {
- content: "";
- position: absolute;
- top: 3px;
- width: 50%;
- height: 100%;
- z-index: -1;
- background: linear-gradient(to bottom, transparent, #000);
- filter: blur(3px);
- opacity: 0.3;
- }
- .elem:before {
- left: 0;
- transform: skewY(-2deg);
- }
- .elem:after {
- right: 0;
- transform: skewY(2deg);
- }
还有另一种选择,即在伪元素:before和:after之间交换skewY值。
事例源码:https://codepen.io/shadeed/pen/be104604ada76a7fa854bffca1d6b806
:after VS :before
在最近的Twitter讨论中,我了解到最好使用:before而不是:after。为什么?因为在使用:after时,可能需要我们向其他嵌套元素添加z-index,以便伪元素不会与它们重叠。我们举一个真实的例子。
这是一张由缩略图和标题组成的简单卡片。注意到,在文本下方会有一个渐变叠加层,以使文本更清晰,以防缩略图颜色太浅。
- <article class="card">
- <img src="article.jpg" alt="">
- <h2>Title here</h2>
- </article>
要在文本下方添加渐变叠加层,我将需要使用伪元素。你会选择哪一个?:before或:after?我们来研究看看。
1. after 元素
在这种情况下,标题将显示在伪元素叠加图的下方,如下所示:
解决方案是在卡片标题中添加z-index。即使这是一个简单快速的解决方案,也不是正确的做法。
- .card-title {
- /*Other styles*/
- z-index: 1;
- }
2. before 元素
使用:before元素时,默认情况下可以使用!无需在卡片标题中添加z-index。原因是,使用:before时,该元素不会出现在其他同级项的上方,而当元素为:after时,它将出现在其他同级项之上。
事例源码:https://codepen.io/shadeed/pen/0032e918818efe33b9016434a98bf6ff
基于文件扩展名的链接样式
例如,如果有一个包含PDF文件的链接,则可以添加PDF图标,以使其对用户更清晰。
面是如何显示链接的PDF图标的示例
「HTML」
- <p><a href="example.pdf">Download PDF</a></p>
- <p><a href="example.doc">Download Doc</a></p>
「CSS」
- a[href$=".pdf"]:before {
- content: "";
- display: inline-block;
- vertical-align: middle;
- margin-right: 8px;
- width: 18px;
- height: 18px;
- background: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/182774/np_pdf_377198_000000.svg) center/20px no-repeat;
- padding: 3px;
- }
事例源码:https://codepen.io/shadeed/pen/24ecff4a6e9269d1ee526ec692151af4
分隔线
在此示例中,存在带有“or”的分隔符。在每一侧都有一条线。使用伪元素和 Flexbox 可以做到这一点。
「HTML」
- <p>Or</p>
「CSS」
- p {
- display: flex;
- align-items: center;
- }
- p:before, p:after {
- content: "";
- height: 2px;
- background: #c5c5c5;
- flex-grow: 1;
- }
- p:before {
- margin-right: 10px;
- }
- p:after {
- margin-left: 10px;
- }
事例源码:https://codepen.io/shadeed/pen/314cc43ddbd4ac384f02551d8907a323