1. 场景
之前写过 微信小程序的几种方式,对于有源码的小程序推荐使用微信开放的 SDK 来做自动化,否则只能使用原生或 WebView 的方式。
最近在用 Python + Appium 在微信小程序做一个自动化项目,中间遇到很多问题,都一一解决了。
本篇文章将和大家聊聊微信小程序自动化究竟有哪些坑?
2. 小程序入口
对大部分人来说,使用小程序的方式一般是在微信主界面下拉屏幕后,然后选中目标小程序的图标,进入到程序应用
另外,由于小程序在屏幕的展示位置不固定,会影响到自动化程序的稳定性
- def swipe_down(step):
- # 屏幕宽度
- x = driver.get_window_size()['width']
- # 屏幕高度
- y = driver.get_window_size()['height']
- # 起始x轴和y轴坐标
- x1 = int(x * 0.5)
- y1 = int(y * 0.25)
- # 终点y轴坐标
- y2 = int(y * (0.25 + step))
- # 向下滑动屏幕
- driver.swipe(x1, y1, x1, y2, 1000)
- # 向下滑动屏幕
- swipeDown(0.4)
- # 找到目标小程序的图标元素,从顶部进入小程序
- # pass
这里,更推荐另外一种方式。
具体操作步骤是:先将目标小程序转发到文件传输助手,然后将文件传输助手设置为置顶消息
这样,只需要点击第一条消息 Item,进入到文件传输助手页面,然后点击最后一条消息,即可以进入到小程序页面
- # 进入到文件传输助手聊天页面
- for item in chat_record_elements:
- chat_record_name = item.text
- if chat_record_name == '文件传输助手':
- item.click()
- break
- def find_element_by_id_and_text(driver: webdriver, id, text):
- """
- 通过id和文本内容查找元素
- :param driver:
- :param id:
- :param text:
- :return:
- """
- result = None
- elements = driver.find_elements_by_id(id)
- if elements:
- for item in elements:
- if item.text == text:
- result = item
- break
- return result
- # 点击小程序,进入到目标应用程序
- mini_program_tag = find_element_by_id_and_text(driver, 'com.tencent.mm:id/apc', '160挂号丨预约健康医疗服务平台')
3. 审查网页元素
由于小程序是基于腾讯 X5 内核的 WebView,为了方便页面元素的定位及操作,需要开启调试模式
一般来说,对于低版本 6.X 的微信,只需要从任意的聊天记录,点击 debugx5.qq.com 链接,进入到 X5 调试页面,打开 TBS 内核 Inspector 调试功能即可
但是,在实际使用过程中发现,部分手机即使使用低版本微信,也没法通过 Chrome inspect 命名,查看到小程序页面元素
因此,如果你的设备没法利用上面的方式审查网页元素,建议下载微信 play 版本,root 后安装 XP 框架和 WebViewDebugHook 插件,强制打开调试功能。
下载地址:
https://github.com/feix760/WebViewDebugHook
4. ChromeDriver 版本对应
正常使用 appium 命令打开 Appium Server 会使用系统默认的 ChromeDriver
- # 开启appium server
- appium
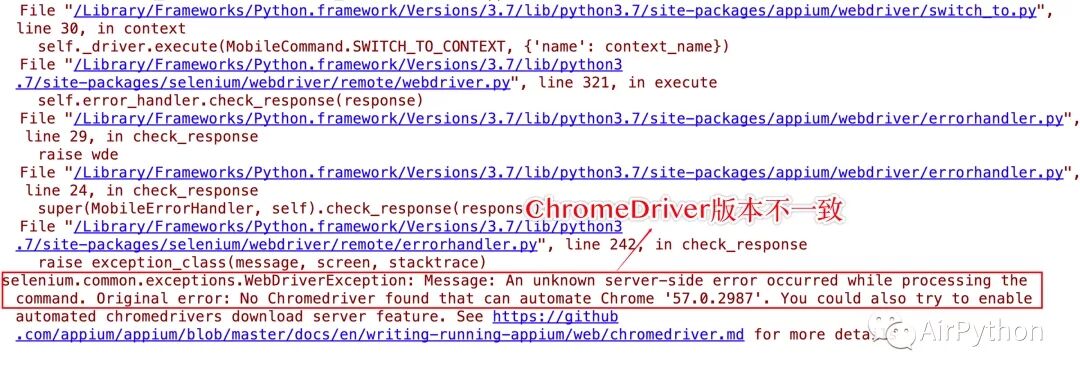
如果 ChromeDriver 的版本和微信 WebView 版本不一致,会报如下的错误
因此,我们启动 Appium Server 的正确步骤如下:
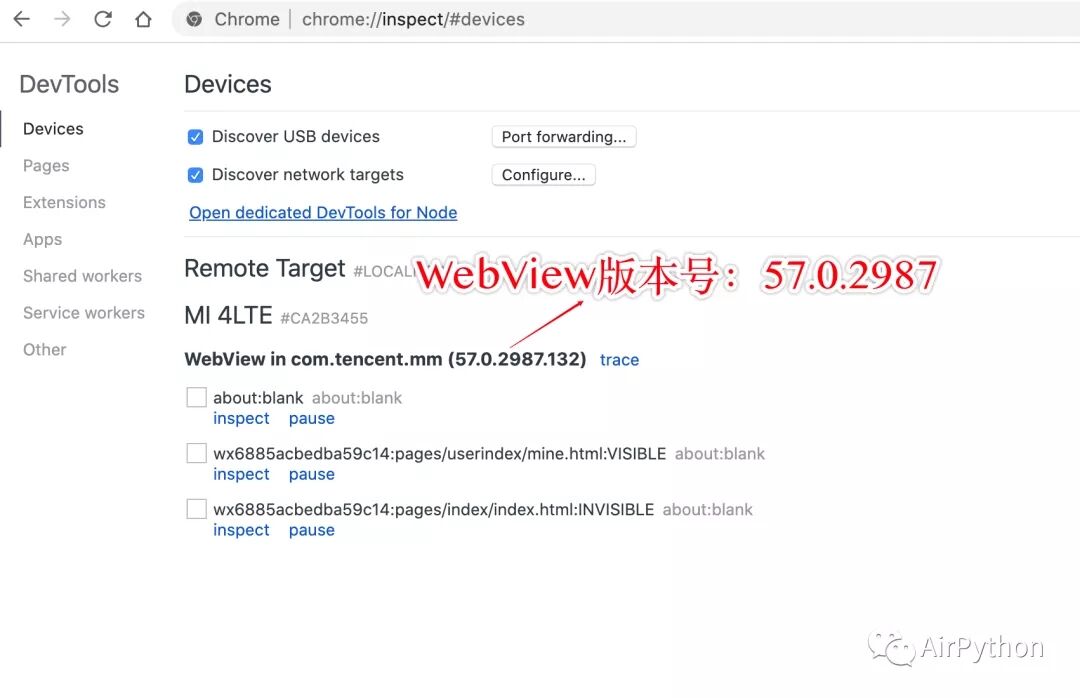
首先,Chrome 中输入 chrome://inspect/#devices,查看 WebView 的版本号
然后,通过下面的链接找到 ChromeDriver 对应的版本号
查看地址:
https://raw.githubusercontent.com/appium/appium-chromedriver/master/config/mapping.json
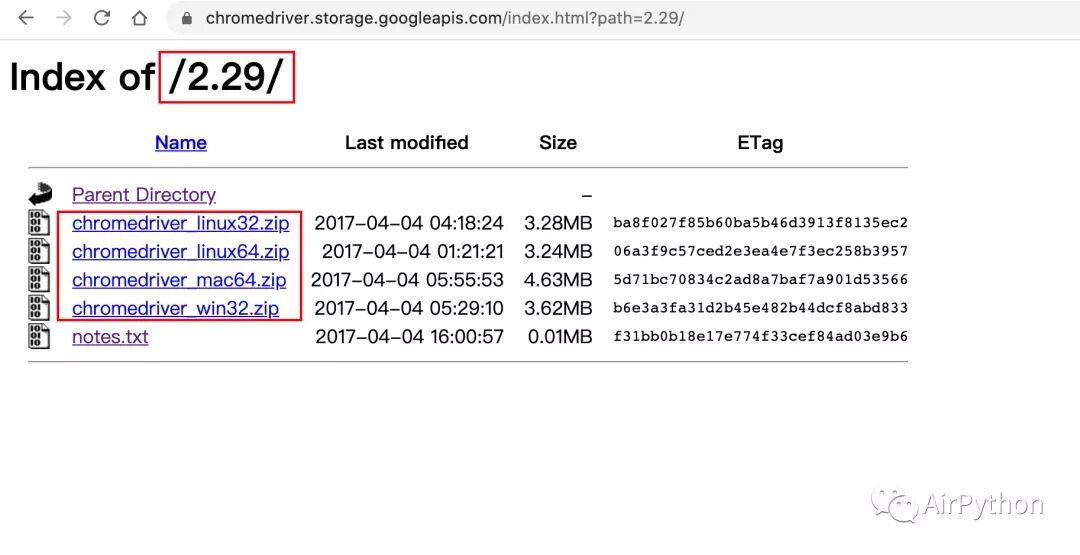
接着,下载对应版本号为:2.29 的 ChromeDriver
下载地址:
https://chromedriver.storage.googleapis.com/index.html
最后,使用 --chromedriver-executable 参数,显式指定以某一个版本的 ChromeDriver 启动 Appium Server 即可
- # 开启appium server
- # 显式运行某个版本的chromedriver
- appium --chromedriver-executable /Users/xingag/Desktop/test/chromedriver29
5. 上下文及进程
由于微信存在多个上下文,要对 Web 页面控件元素进行操作,必须先切换到对应的上下文
和 Selenium 类型,只需要找出所有的上下文,并筛选出当前合适的上下文即可
为了保证上下文能正确获取到,最好在获取之前强行等待几秒
- # 所有的上下文
- print(driver.contexts)
- # 切换到对应Web的上下文
- driver.switch_to.context('WEBVIEW_com.tencent.mm:appbrand0')
另外一个坑是,小程序是单独运行在其他进程中,如果不显式指定运行进程,切换上下文会失败。
解决办法如下:
首先,打开小程序界面
然后,通过 adb 命令,找到栈顶 Activity 对应的 pid
接着,利用 pid 值,找到小程序的进程名称
- # 当前栈顶activity的进程
- adb shell dumpsys activity top | grep ACTIVITY
- # ACTIVITY com.tencent.mm/.plugin.appbrand.ui.AppBrandUI 247e612 pid=4389
- # 通过进程pid,即:4389,找到进程名称
- adb shell ps 4389
- # u0_a291 4389 318 2274008 262160 sys_epoll_ 00000000 S com.tencent.mm:appbrand0
- # 小程序进程名:com.tencent.mm:appbrand0
最后,在 Appium 启动配置项中加入 chromeOptions 项,指定目标小程序的运行进程
- # 微信配置文件
- caps = {
- "platformName": "Android",
- "deviceName": "ca2b3455",
- "appPackage": 'com.tencent.mm',
- "appActivity": 'com.tencent.mm.ui.LauncherUI',
- "autoGrantPermissions": True,
- # 指定目标小程序的进程名称
- "chromeOptions": {
- "androidProcess": "com.tencent.mm:appbrand0"
- },
- "noReset": True
- }
6. 窗体句柄切换
切换上下文之后,就可以操作当前页面的元素控件了,但是,如果有页面跳转,可能窗体发生变化,直接元素查找会失败
因此,一般对于 WebView 页面内的元素操作,可以先获取所有的窗口句柄,遍历切换到每一个窗口句柄,直到查找到元素即可
需要注意的是,如果是单页面操作,就不涉及到窗体句柄切换
- def find_element_by_web(driver: WebDriver, by: By, selector):
- """
- 在webview中查找元素,涉及到切换窗口句柄:handle
- :return:
- """
- # 获取所有的handle
- all_handles = driver.window_handles
- result_element = None
- for handle in all_handles:
- try:
- driver.switch_to.window(handle)
- # 查找方式
- if by == By.XPATH:
- result_element = driver.find_element(By.XPATH, selector)
- elif by == By.CSS_SELECTOR:
- result_element = driver.find_element(By.CSS_SELECTOR, selector)
- print('查找成功,直接返回')
- break
- except Exception as e:
- print('查找失败,继续查找')
- pass
- return result_element
7. 最后
使用 Appium 做微信小程序自动化遇到的坑主要就上面这些,其他操作和原生、混合应用类似,这里就不详细展开说明。