CSS可能看起来是一门相当简单的语言,在这门语言上很难出错。你只需添加你的规则来设计你的网站就完成了,对于只需要几个CSS文件的小型站点,可能是这样的。但在大型应用程序中,样式可能会迅速失控。你如何让他们处于可控状态?
事实是,就像其他任何语言一样,CSS可能会影响或破坏你的设计。这是CSS的10条技巧——优秀实践,可以帮助你从样式中获得很大的收益。
1.你真的需要一个框架吗?
首先,确定你是否真的需要使用CSS框架。现在,有许多轻量级且健壮的替代框架。通常,你不会使用框架中的每个选择器,因此你的软件包将包含无效代码。
如果你只在按钮上使用样式,那就把它们外包到自己的CSS文件中去,其他的就不用管了。另外,你可以使用DevTools中的代码覆盖率来识别未使用的CSS规则。

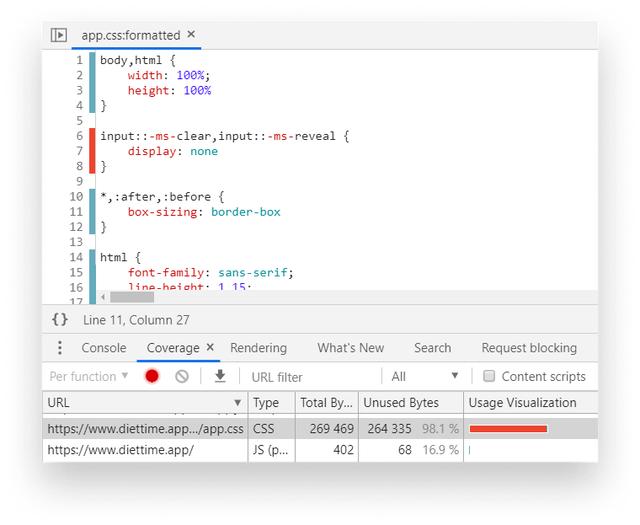
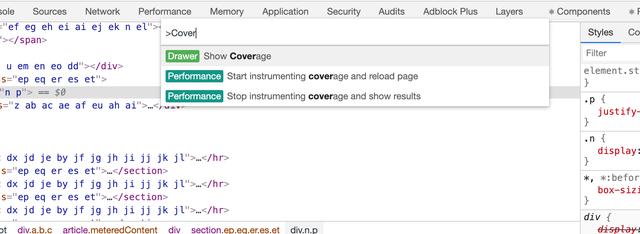
要打开它,请在“工具”面板中搜索Coverage,您可以通过单击 Ctrl + Shift + P 打开“工具”面板。

打开后,单击重新加载图标开始录制。红色显示的所有内容均未使用。
你可以看到,在上面的例子中,它说98%的CSS没有被应用。注意,实际上并不是这样的——有些CSS样式是在用户与网站交互后才应用的。移动设备的样式也被标记为未使用的字节。因此,在删除所有内容之前,请确认是否确实没有在任何地方使用过。
2.首选使用CSS方法论
考虑为你的项目使用CSS方法论。CSS方法论是用来在你的CSS文件中创建一致性,它们有助于缩放和维护你的项目。以下是我可以推荐的一些流行的CSS方法论。
/ BEM /
BEM(块,元素,修饰符)是比较流行的CSS方法论之一。它是命名约定的集合,可用于轻松制作可重复使用的组件。命名约定遵循以下模式:
.block { ... }
.block__element { ... }
.block--modifier { ... }
- 1.
- 2.
- 3.
- block——块,代表一个组件。它们是独立的实体,对自己有意义。
- block__element——这些是 .block 的一部分。它们没有独立的含义,必须绑定到一个块上。
- block--modifier——这些用作块或元素上的标志。我们可以使用它们来更改元素的外观,行为或状态。例如,要使用隐藏标志,我们可以说 .block--hidden。
/ ITCSS /
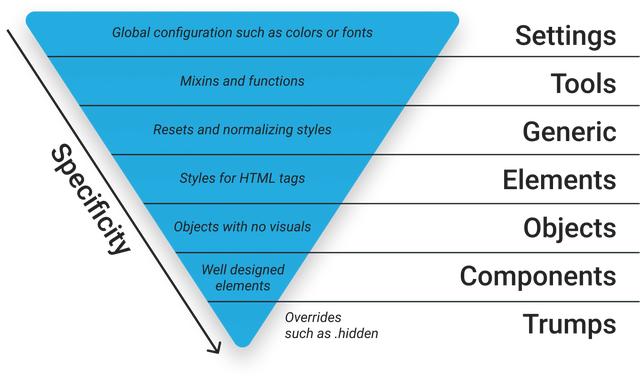
Inverted Triangle CSS 的缩写,意思是“倒三角CSS”,通过将不同的图层引入不同的特性来帮助您更好地组织文件。越深入,越具体。

/ OOCSS /
Object-oriented CSS,或者OOCSS,有两个主要原则。
1.分离结构和表皮
这意味着你要与结构代码分开定义视觉效果。什么意思?
/* 而不是 */
.box {
width: 250px;
height: 250px;
padding: 10px;
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
/* 这样 */
.box {
width: 250px;
height: 250px;
padding: 10px;
}
.elevated {
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
2.分隔容器和内容
这意味着你不希望任何元素依赖于它的位置。相同的元素无论在页面上的什么位置,都应看起来相同。
/* 而不是 */
.main span.breadcumb { ... }
/* 这样 */
.breadcrumb { ... }
- 1.
- 2.
- 3.
- 4.
- 5.
3.设置预处理器
设置预处理器可以使你受益匪浅。预处理器是一种工具,可让你使用CSS中不存在的高级功能,这些可能是循环变量甚至函数之类的东西。
有很多预处理器,可能最著名的三个是Sass,Less和Stylus。我建议使用Sass,因为它的社区非常繁荣,并且可以在网络上找到大量的文档。
那么,预处理器如何为你提供帮助?
/ 更好地组织你的样式 /
他们具有将你的文件分解为较小的可重用文件的能力,这些文件可以相互导入,或者以后单独导入到你的应用程序中。
// 将不同的模块导入到一个SCSS文件中
@import 'settings';
@import 'tools';
@import 'generic';
@import 'elements';
@import 'objects';
@import 'components';
@import 'trumps';
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
/ 嵌套你的选择器 /
增强可读性的另一种好方法是嵌套选择器,这是CSS缺少的一个简单而强大的功能。
.wrapper {
.sidebar {
&.collapsed {
display: none;
}
.list {
.list-item {
...
&.list-item--active {
...
}
}
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
层次化的结构使得不同元素之间的联系更加直观。
/ 自动为你的规则添加前缀 /
CSS中有一些非标准或实验性功能的前缀,不同的浏览器为其使用不同的前缀,例如:
- webkit-:适用于基于WebKit的浏览器,例如Chrome,Safari或Opera的较新版本。
- moz-:Firefox
- o-:更旧的Opera版本
- ms-:IE 和 Edge
为了支持所有主流浏览器,我们必须多次定义某些属性。
.gradient {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
预处理程序可以帮助我们使用混合函数来解决这个问题,混合函数可以代替硬编码的值使用。
@mixin gradient() {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
}
.gradient {
@include gradient();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
不必一遍又一遍地写出相同的内容,而只需在需要时包含 mixin。
/ 使用后处理器 /
更好的选择是后处理器。一旦CSS由预处理器生成,则后处理器可以运行其他优化步骤。比较受欢迎的后处理器之一是PostCSS。
可以使用PostCSS自动为CSS规则添加前缀,因此不必担心会遗漏主要的浏览器。
另一个很棒的后处理器是autoprefixer。使用autoprefixer,当你想要支持最新的四个版本时,无需在CSS文件中写入任何供应商前缀就可以完成所有工作!
const autoprefixer = require('autoprefixer')({
browsers: [
'last 4 versions',
'not ie < 9'
]
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
/ 使用配置进行一致的设计 /
除了 mixins 之外,你还可以选择使用变量。与烧结机配合使用,你可以执行设计规则。与linter配合使用,你可以执行设计规则。
// Font definitions
$font-12: 12px;
$font-21: 21px;
// Color definitions
$color-white: #FAFAFA;
$color-black: #212121;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
4.使用标记代替CSS
现在,让我们继续讨论实际的CSS。这经常被忽略,通常,你可以通过简单地使用正确的HTML元素来减小CSS包的大小。假设你的标题包含以下规则:
span.heading {
display: block;
font-size: 1.2em;
margin-top: 1em;
margin-bottom: 1em;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
你正在使用一个 span 元素作为标题,你可以覆盖默认的显示、间距或字体样式。可以通过使用 h1,h2 或 h3 来避免这种情况。默认情况下,它们具有你要与其他元素一起实现的样式,你可以立即摆脱四个不必要的规则,而且也更符合语义。
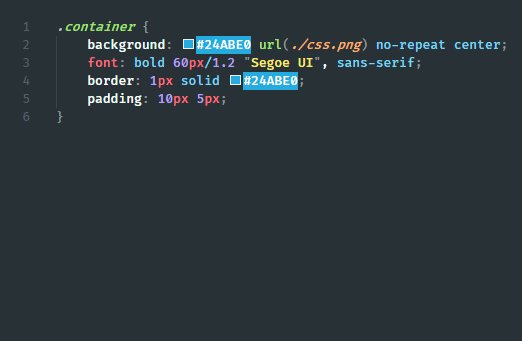
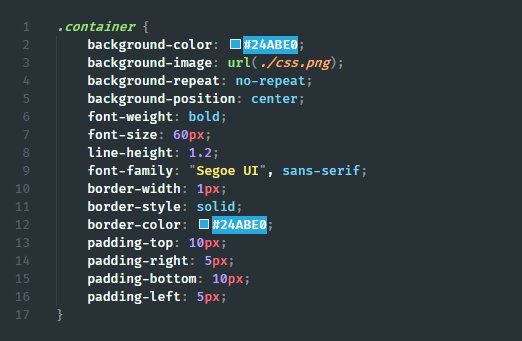
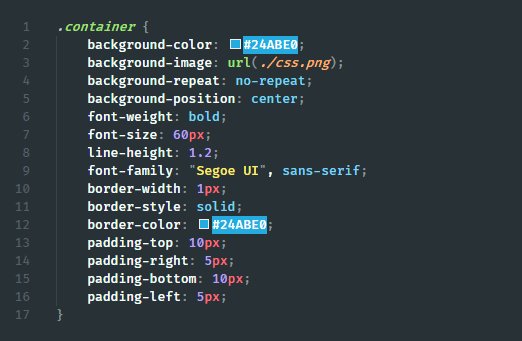
5.使用短属性
为了进一步减少规则数量,请始终尝试使用简写属性。对于上面的示例,我们可以说:
.heading {
margin: 1em 0;
}
- 1.
- 2.
- 3.
对于其他属性,例如 padding,border 或 background 也是如此。

6.减少冗余
这与上一点紧密相关。有时很难发现冗余,尤其是当重复规则在两个选择器中没有遵循相同的顺序时。但如果你的class只在一两个规则上有差异,最好把这些规则外包出去,作为一个额外的class使用。而不是这样的。
<style>
.warning {
width: 100%;
height: 50px;
background: yellow;
border-radius: 5px;
}
.elevated-warning {
width: 100%;
height: 50px;
font-size: 150%;
background: yellow;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
</style>
<div class="warning">⚠️</div>
<div class="elevated-warning"></div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
尝试使用类似的方法:
<style>
.warning {
width: 100%;
height: 50px;
background: yellow;
border-radius: 5px;
}
.warning--elevated {
font-size: 150%;
box-shadow: 1px 2px 5px #CCC;
}
</style>
<div class="warning">⚠️</div>
<div class="warning warning--elevated"></div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
7.避免使用复杂的选择器
使用复杂的选择器有两个主要问题。首先,提高的权重不仅会使以后更难重写现有规则,而且会增加浏览器匹配选择器的时间。
/ 匹配选择器 /
当浏览器试图解释选择器并确定匹配的元素时,它们从右到左。就性能而言,这比其他方法要快。让我们以下面的选择器为例。
.deeply .nested .selector span {
...
}
- 1.
- 2.
- 3.
你的浏览器将首先从 span 开始。它将会匹配所有的 span标签,然后转到下一个。它将过滤掉 .selector内的 span,以此类推。
/ 理解选择器 /
机器不仅解析困难,而且人类也难以理解。以以下为例:
[type="checkbox"]:checked + [class$="-confirmation"]::after {
...
}
- 1.
- 2.
- 3.
你认为上面的规则什么时候可以应用?这个可以通过制作一个自定义类,用JavaScript进行切换来简化。
8.不要删除轮廓(Outline)
这是开发人员在编写CSS时最常犯的错误之一。虽然你可能认为删除轮廓创建的高亮显示并没有什么不妥,但事实上,你正在使网站无法访问。通常的做法是在你的CSS中添加这个规则作为重设。
:focus {
outline: none;
}
- 1.
- 2.
- 3.
不过,这样一来,只有键盘导航的用户就不知道他们在你的网站上关注什么了。

如果默认样式对您的品牌不利,请创建自定义轮廓,只要确保在聚焦元素方面有某种指示即可。
9.移动优先
当您必须处理媒体查询时,请始终使用移动优先。以移动设备为先的方法意味着您首先要开始为小屏幕设备编写CSS并从那里开始构建。这也称为渐进增强。
这将确保你大部分时间里添加额外的规则来满足大屏幕设备的需求,而不是重写现有的CSS规则。这可以减少你最终的规则数量。
如何判断你是否使用了移动优先?如果你的媒体查询使用的是 min-width,那么你就走对了。
/* 移动优先的媒体查询,高于600像素的所有内容都会获得以下样式 */
@media (min-width: 600px) {
/* your CSS rules */
}
/* 非移动优先的媒体查询,600px以下的都会得到以下样式。 */
@media (max-width: 600px) {
/* your CSS rules */
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
10.压缩
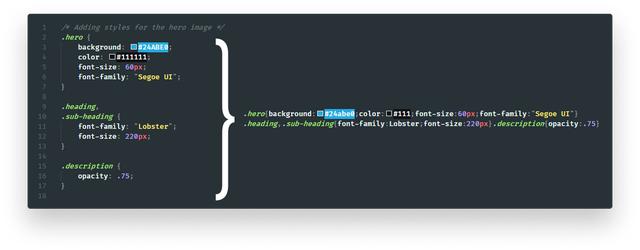
最后,压缩捆绑包以减小其尺寸。压缩删除注释和空白,你的捆绑软件需要较少的带宽来获取数据。

如果你还没有,在服务器端也启用压缩功能。
进一步减少CSS和标记大小的另一种好方法是混淆类名。

为此,可以根据项目设置选择几个选项:
- Webpack:对于Webpack,可以使用 css-loader 模块。
- Gulp:对于Gulp,您可以使用 gulp-minify-cssnames 插件。
- 创建你自己的实现:如果你没有用于项目设置的专用软件包,那么我会提供一个教程,向你展示如何创建自己的实现。


























