大家好,我是小 G。 前不久我在逛 Medium 的时候,偶然看到一篇文章《10 Extraordinary GitHub Repos for All Developers》,作者在里面介绍了他在 GitHub 上见到的最为惊艳的 10 个 GitHub 项目,我大致看了下,发现里面大部分项目技术覆盖面都比较广,质量也颇高,适合开发者们把玩研究。 今天的分享,也算是一次简单的复盘,我们花了点时间梳理了一下,以便诸位在周六日的空余时间可以研究学习。
下面开始进入正题:
1. Build Your Own X
- GitHub Star:61,300
- GitHub:https://github.com/danistefanovic/build-your-own-x

该库收集了诸多优质资源,教你如何构建一些属于自己的东西,内容主要分为增强现实、区块链、机器人、编辑器、命令行工具、神经网络、操作系统等几大类别。
2. Free Programming Books
- GitHub Star:139,000
- https://github.com/EbookFoundation/free-programming-books
从名字中可以看出,这个仓库主要是为开发者推荐一些免费编程书籍,但除此同时,上面也会推荐一些免费的编程课程、播客、网站等学习资源。

3. Oh My Zsh
- GitHub Star:106,000
- https://github.com/ohmyzsh/ohmyzsh
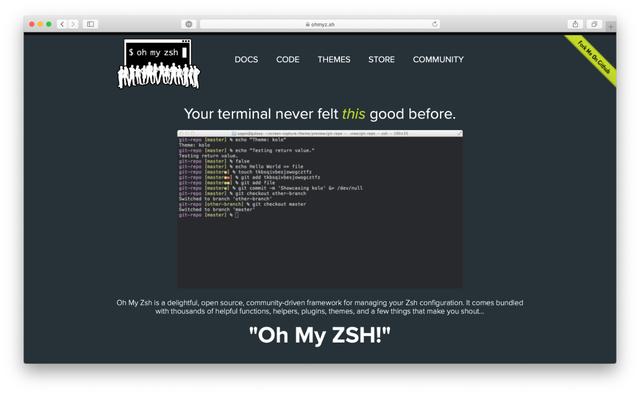
我们都知道,Linux 默认终端配置的是 bash,但是,自从 Oh My Zsh 横空出世后,不少开发者都将 bash 换成 Oh My Zsh 了,小 G 便是其中一员。 究其原因,主要是因为 Oh My Zsh 上面提供了非常强大的插件系统,不少插件用上之后,能够大幅提升生产力。

当然,最主要的原因,还是因为 Oh My Zsh 的界面太酷炫了,装上之后简直逼格满满。 如果用这款终端的水友比较多,我们会考虑后面在公众号出一期专题文章,专门讲讲上面都有哪些比较好用的插件。
4. Coding Interview University
- GitHub Star:104,000
- https://github.com/jwasham/coding-interview-university

这个项目此前我们也在 GitHubDaily 公众号上分享过,该项目作者 John 为了希望获得进入 Google 工作的机会,投入了大量精力去学习。
学习过程中,他接触到了大量与编程相关的知识与教学资源,秉着前人栽树后人乘凉的精神,John 在 GitHub 上开源了这份学习指南。
最后,虽然 John 没去成 Google,去了 Amazon,但他开源的这份资源让无数开发者受益匪浅。 John 的个人成长与学习经历也颇为精彩,感兴趣的同学,可看我们之前的分享过的这篇文章:
GitHub 标星 8w!学完这份指南后,你就可以去 Google 面试了!
5. Gitignore
- GitHub Star:97,100
- https://github.com/github/gitignore
相信大部分初用 Git 的工程师,都有着一个苦恼,每次都得针对不同项目、不同语言类型来重复写 .gitignore,以忽略一些无需纳入 Git 管理的文件。
这个项目诞生的意义,就是帮工程师解决这个问题的。每次你需要为项目创建 .gitignore 文件时,只需要打开这个项目,针对你当前所用编程语言或框架,去寻找对应 .gitignore 模板替换即可。
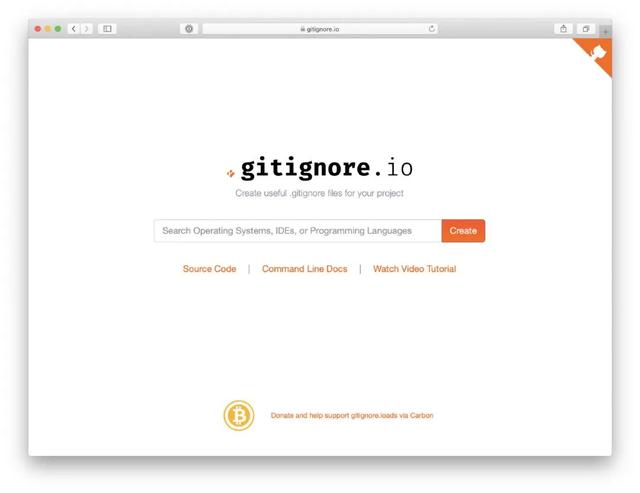
如果你觉得挨个模板查阅很费劲,这里再跟大家推荐一个网站:gitignore.io。
https://www.gitignore.io/ 支持一键搜索你所需的 gitignore 模板。

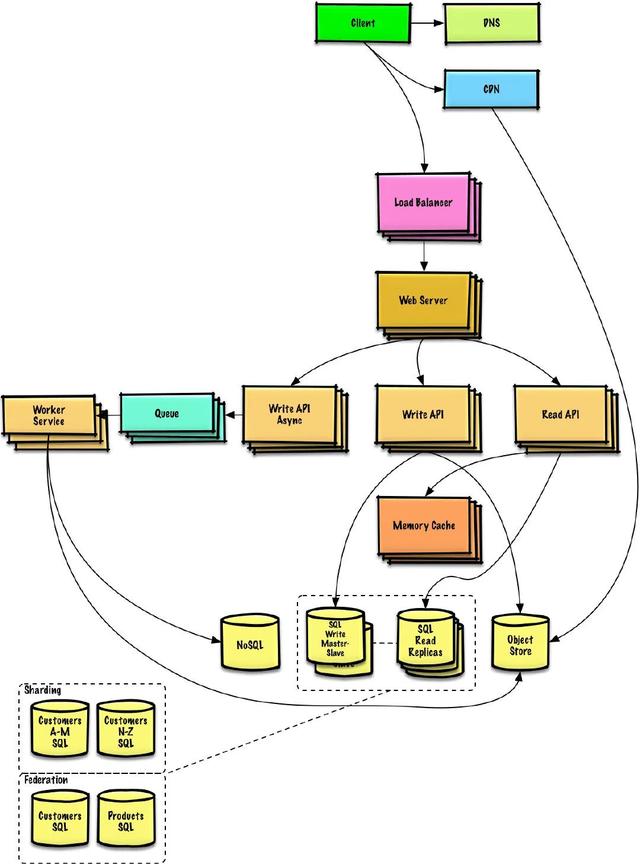
6. System Design Primer
- GitHub Star:86,200
- https://github.com/donnemartin/system-design-primer

学习如何设计可扩展的系统将会有助于你成为一个更好的工程师。
系统设计是一个很宽泛的话题。在互联网上,关于系统设计原则的资源也是多如牛毛。
这个仓库就是这些资源的组织收集,它可以帮助你学习如何构建可扩展的系统。
7. Public API
- GitHub Star:73,100
- https://github.com/public-apis/public-apis
这个项目收集了一些可用在 Web 或软件开发的开放 API 接口。
其中包含动画、音乐、书籍、新闻、游戏等多个不同领域的开放 API。
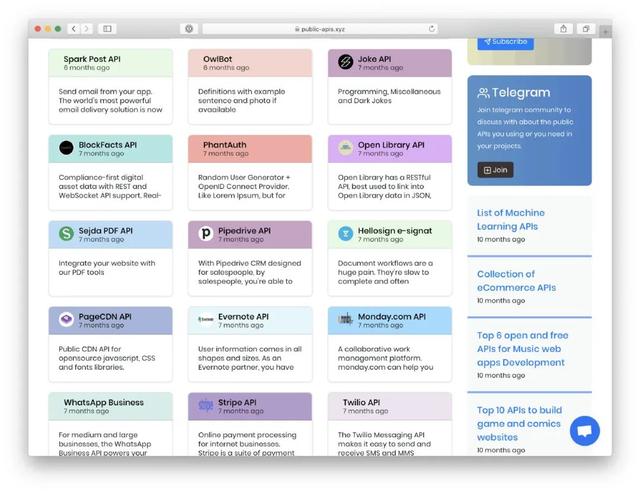
如果你觉得文档看起来不够直观,没关系,小 G 再给你推荐个网站,让你可以直接一键搜索查询开放的 API。 https://public-apis.xyz

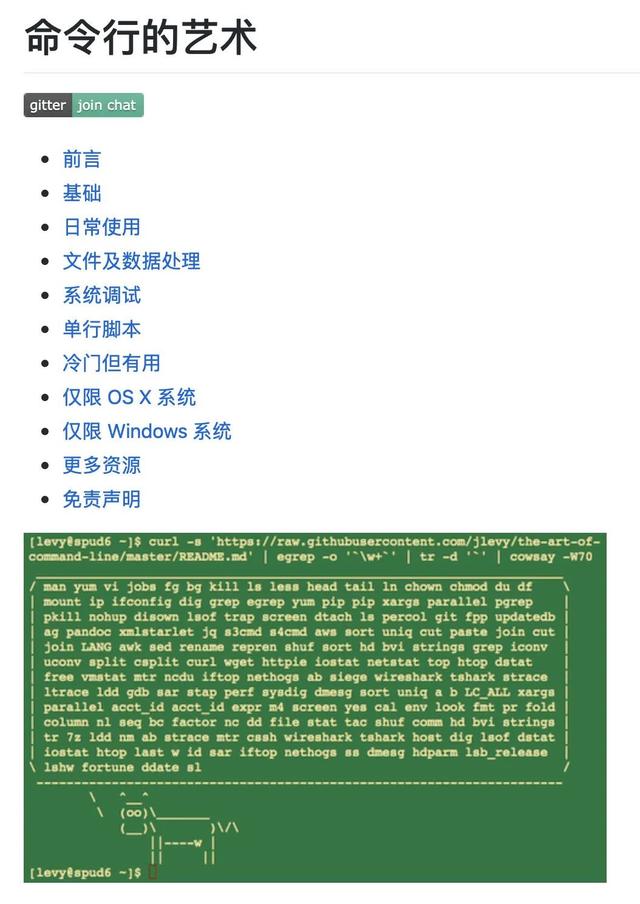
8. The Art of Command Line
- GitHub Star:70,100
- https://github.com/jlevy/the-art-of-command-line
对于工程师来说,用好命令行能剩下我们不少开发时间,大大解放生产力。
如果你想学好命令行,除了看《鸟哥的私房菜》,还可以看看这个项目。
该项目主要总结一些命令行使用的技巧,内容覆盖面广包括基础、日常使用、文件及数据处理等等,且还给出了具体最常用的例子,无论你是新手还是具有经验的人都值得学习下。
目前该项目已提供多国翻译版本,即使你看英文比较吃力,也不用过于担心。

9. JavaScript 算法和数据结构
- GitHub Star:64,700
- https://github.com/trekhleb/javascript-algorithms
算法与数据结构一直是另工程师颇为头疼的问题。因此,不少工程师在 GitHub 上开放了不少诸如 x-algorithms 的算法与数据结构仓库,目的就是为了帮助大家更好的学习与攻克这些问题的。 下面推荐的这个仓库,从名称上你也可以看出,其实现代码主要还是以 JavaScript 为主。

如果你用的是其它编程语言,可以配合以下关键词进行搜索:
「语言」+「algorithms」+「GitHub」
如: Python algorithms GitHub
便能很快搜索到适合自己的仓库进行学习。
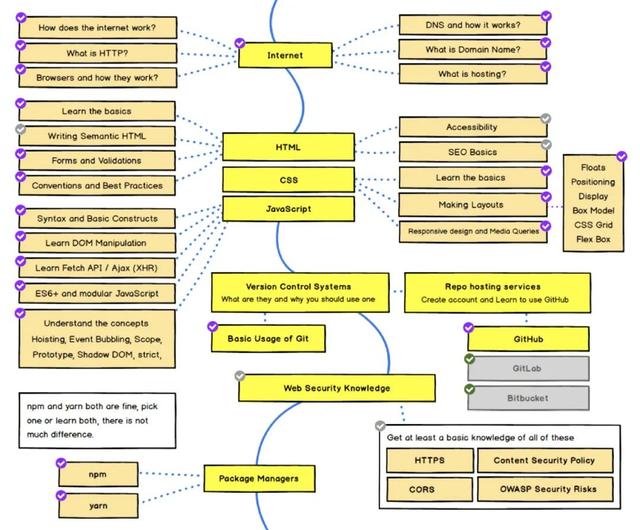
10. Developer Roadmap
- GitHub Star:98,600
- https://github.com/kamranahmedse/developer-roadmap
GitHub 之前爆发过一波热潮:技术路线图。

工程师们将自己当前所在技术领域的各项知识点、工具、框架等汇总成一份技术路线图,以便为后辈提供更好的学习参考。 Developer Roadmap 便是其中一个,从覆盖面来看,这个仓库应该是最广的。
好了,以上便是今天的分享,希望为各位 GitHubDaily 水友后续的学习提供方便。觉得内容不错,也欢迎多多转发分享给身边的朋友哈。




































