2015 年 - 2020 年,历经 5 年发展,高德地图应用开发前端团队在业务快速发展中不断成长。一路走来,从小团队主要负责短期运营活动开发的散兵游勇,到现在团队规模 100人+、覆盖高德 5 大业务线、上百个模块的坚甲利兵。本文将分享随着业务增长高德前端的技术发展历程,总结动态化技术的实践落地,以及高德前端未来的发展方向。
高德(应用开发)前端技术的发展按照时间线来看,大致可以分为 4 个阶段:
- 2015 年 ,业务上大量拉新的诉求,活动需求暴增,应用前端开始登上高德技术大舞台。
- 2016 年 - 2017 年,业务高速发展,对于效率以及双端一致性的诉求,带来了前端发展的契机,动态化技术开始落地。
- 2017 年 - 2019 年,动态化在高德全面落地,前端开发的角色越来越重要,业务半径不断延展。
- 2019 年 - 至今,这是目前的发展阶段,更加关注支撑的稳定性和延展性,让业务更好的活在未来。
一言蔽之就是“顺势而为,乘风破浪”。
2015 年:小荷才露尖尖角
2014 年底,高德地图提出专注用户需求,专注做地图导航产品和导航产品的技术研发,未来三年无商业化目标的新战略。没有了商业化的压力,一心专注产品和用户体验的高德地图,技术就此踏上了高速发展的轨道。
运营活动开发需求暴增,“工程、效率”解题
围绕促进日活和留存的战略, 大量运营活动的开发需求应运而生,这个阶段的活动特点是“短平快”,开发周期短,一周内交付验证,活动时效期过后即可下线,完全不需要维护。对于代码的可维护性、技术上的创新要求不高,目标是快速响应热点事件,完成活动开发。这种模式给当时人员稀少的前端团队带来了非常大的考验,因为很多运营活动搭建需要在前端完成。而此时的前端团队在技术沉淀上较为薄弱,重复劳动明显。基于此,我们首先要完成的是效率上的提升,主要工作包括:
- 组件化:和运营同学一起规范、建设活动常用组件。
- 模版化:拼图,通过模版化解决简单页面的搭建问题。
- 流程化:CLI 加速工作流。
正是在基础能力上的耕耘,在之后多个热点事件时,我们才能游刃有余,在短时间内完成业务开发、上线。
十一全民出行节,“性能、体验”沉淀
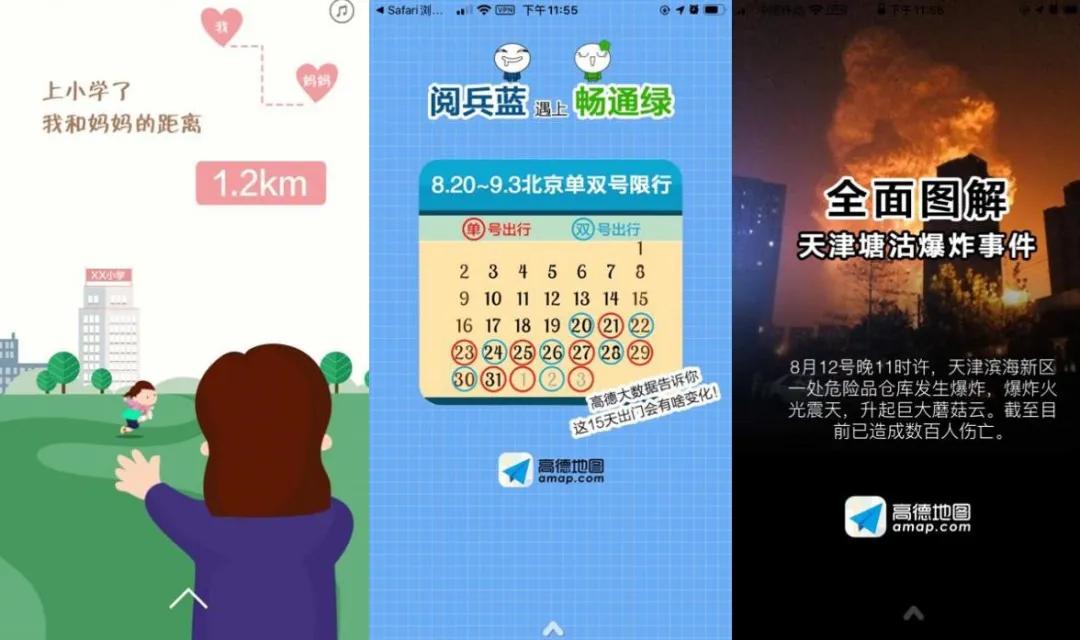
时间回到 2015 年 10 月 1 日,为了配合“十一全民出行节”,第一个大型运营活动“十一挖宝”就此诞生,也拉开了每年出行高峰必有大型活动的序幕。我们通过开发更加简单、有趣的交互设计提升用户的游戏体验,强烈的社交属性例如 PK,排行榜等促进用户之间传播。
这一年的活动在公司内外进行了大范围的运营推广,“寻宝嘉年华,十六台 Smart 汽车送不停”,“斗鱼主播全场直播挖宝” 小伙伴们应该还有印象, 当时直播间非常火热,我们却战战兢兢,如履薄冰,特别担心直播时出现卡顿、白屏等问题,把火热的“全网挖宝”变成全网大型吐槽节目,运气比较好,我们担心的事情没有发生。
尽管如此,后背发凉的回忆使我们意识到,技术上如何完善复杂游戏的性能体验必将成为日后的课题,基于此我们又完成了基础技术(体验、性能)能力上的沉淀,包括:音频语音交互解决方案,大型游戏性能的最佳实践。
到 2015 年底整个前端团队初具雏形,团队开始建立规范化,标准化,体系化的思维,在技术上也积攒了不少家底。为了应对可预见的考验,前端团队也招入了很多有能力的新人。正是这些人才,使我们在接下来的多线作战中游刃有余。
2016 年 - 2017 年:忽如一夜春风来
随着高德地图业务沿着扩品类、在垂直品类做精做细,景区、酒店、银行商铺、充电桩等个性化定制需求凸显,对前端展现提出了更高的要求,对“快速应变”要求也越来越高,这段时间主要面临以下痛点:
- 业务要求快速发版试错。
- 研发资源越来越无法满足业务的快速增长。
契机,高德动态化技术诞生
这些问题也在不断地督促我们去反思,到底有没有一种架构既能象 H5 一样快速的开发、发布又能保持原生 Native 的体验?实际上,在 2015 年,我们就开始做动态化了,那时候业内有 React Native, 团队做了技术调研,发现不能完全满足业务上的需要,尤其是性能方面,因此我们决定自研一套动态化技术。在项目伊始就有一些难点摆在我们面前:
- 布局怎么做?RN 的 yoga、iOS 的绝对布局还是 Android 的 RelativeLayout?
- Runtime framework 放在哪里?C++ 、JS 谁来承载?
- 模块化的机制是什么样的?Node Require、Webpack Require?
- 通信、动画怎么做等诸多问题需要我们探索,抉择。
经过团队内部多次思想上的碰撞、激烈的讨论, 最终确定以下核心设计思想。
核心
核心处理尽量下沉动态化引擎层,双端尽量做薄,动态化引擎(C++)以 Webkit、Node 为参考,即可以通过 HTML、CSS、JavaScript 编写原生应用,又可以像 Nodejs 一样使用文件操作等与原生应用的交互能力。这样的设计在上层对接前端生态时更加灵活,在处理复杂、频繁交互的大型页面时也会有更好的性能。
优化
除常规动画外,还设计了关联动画解决高频联动动画,关联动画本质上并非是一种播放类型的动效,是基于观察者模式设计的,被观察者的属性变化会影响观察者的属性变化,它将关联关系提前绑定好,一次性由 JS 线程传递给 UI 线程,这样能够很好的保证交互性能。
在方案明确后,整个团队也投入到能力建设中来,尽管每周都在发现问题、解决问题中艰难前行,但大家仍然乐此不疲,对于这种打怪升级的过程乐在其中。在基础能力、辅助工具齐备的背景下,我们开始着手动态化业务的落地实践,最终我们选择了 POI 业务。POI 即(Point ofInterest)兴趣点,如学校、酒店、饭店、加油站、超市等,高德地图上有数千万的 POI。
起航,动态化技术落地 POI
首先看一看 POI 业务的特点:
- UI 复杂,多品类,多种多样的展现形式。
- 与地图有存在交互。
- 性能要求高,长列表,数据量大。
- 富交互,大量手势交互,关联动画。
多人协作开发问题
为了快速验证能力,项目的排期非常紧张,为此前端同学 All in,业务上看尽管 POI 只有一个页面,但是却有多个行业,而行业是由多个模块拼接而成,每个模块在不同行业展现形式也不尽相同,如何解决协作问题就成为项目成败的关键之一。
为此我们完成了 Framework 框架开发,可以用 JSX 语法实现基本组件化,在组件这个级别进行 CURD 解决了模块化开发的问题
调试问题
在项目之初我们并不存在完备的调试方式,甚至可以说不存在调试能力,只是通过 print 将 log 输出到手机端展现。这在开发 POI 时遇到了极大的问题,业务场景复杂大量实时日志无法查看,导致效率极低。
为此我们完成了 websdk,mock 能力,在浏览器端完成了 POI 页面的预览,调试。
尽管 POI 落地过程中,遇到了各种各样的问题,但结果是美好的,动态化技术也经受住了业务的考验,新的 POI 不仅完全覆盖了之前 H5 的功能,在手势动画、List 展现上还体现了更加卓越的交互体验和性能。伴随着业务上线,基建一期也基本完成,这个阶段以满足业务为中心,主要围绕支撑能力的设计和基本的开发体验。
POI 的圆满落地也标志着前端技术有能力在高德地图中承担更复杂、更核心、更大的业务场景,前端开发也即将迎来春天。
2017 年 - 2019 年:千树万树梨花开
POI 业务上的成功落地,标志着动态化技术解决方案趋于稳定,可以应对各种各样的复杂业务,随之而来的是大量业务的考验。随着动态化技术应用的深入、主要业务模块的全面接入,支撑能力不完善、动态化技术开发人员缺乏导致改造压力越来越大。
团队壮大,“小前端”到 “大前端”
人员的问题主要从内外两方面解决,外部启动招聘,大量吸纳有相关背景的前端同学。内部 Native 同学加强技术培训,转向动态化技术开发也正式提上日程。
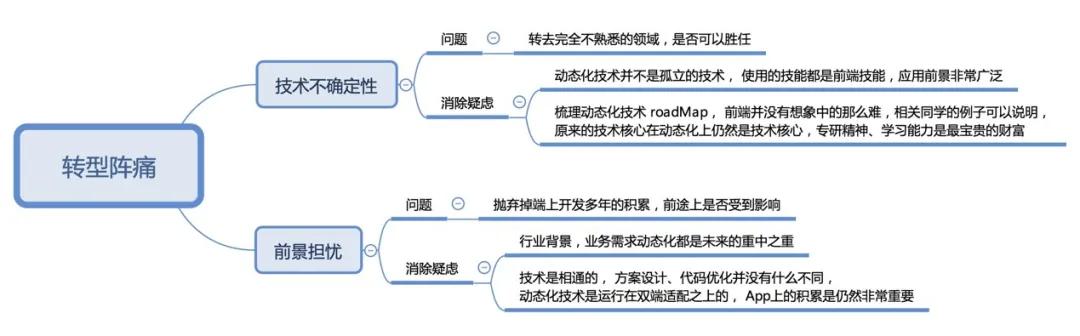
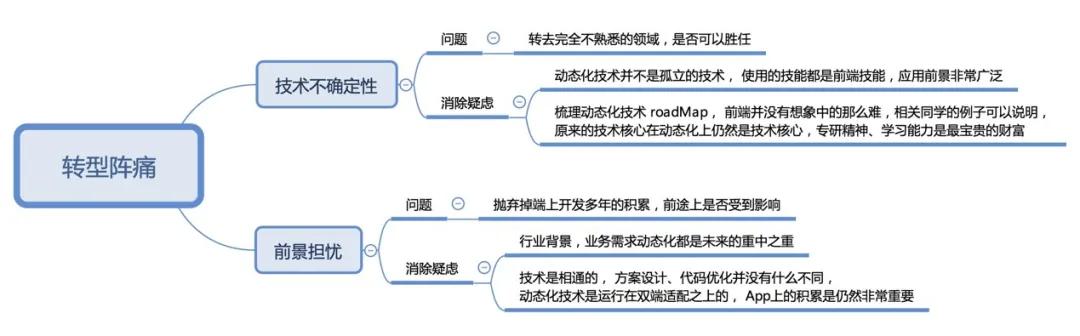
不少同学一定有这样的经历,如果让其去调研一门新的技术大家一定非常乐意,充满干劲,对未知领域的探索,求知渴望是研发的共同点。不过如果让其持续朝着这门技术发展就会有非常多的疑虑。
通过培训等方式,解决大家对于技术不确定性和前景的担忧,大量同学开始转向动态化技术,到 2019 年初整个动态化“大前端”团队得到快速增加。
基建完善,“研发闭环,逐个突破”
业务增长,“横跨 5 大业务线,高德核心业务全覆盖”
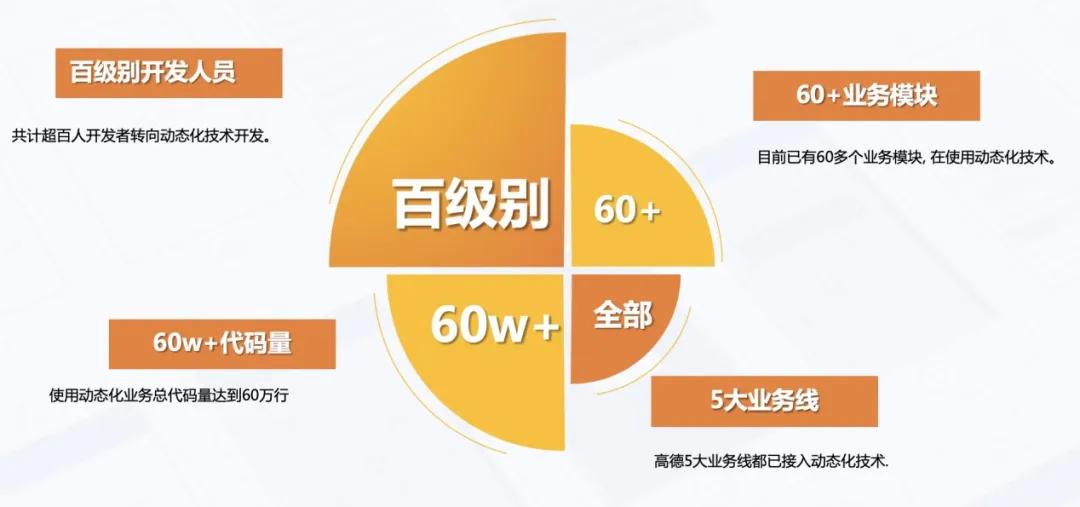
富有战斗力的团队、渐渐完善的基建使业务从小步慢走到大步快跑,从用户的核心诉求我在哪(主图,定位),我去哪(搜索,POI),怎么去(规划,导航) 到用户的延伸诉求怎么去(打车) 怎么玩(景区)高德 5 大业务线 60 多个模块全面接入动态化技术。
这个阶段动态化业务发展迅猛,“前端团队”不断壮大,由“小前端”转变为“大前端”,基建方面也是围绕业务全面展开,不断完善。有了稳定的开发环境, 2017 年 - 2018 年,不到 2 年的时间我们完成代码量从 3W 到 60W,模块数量从 1 到 60+,开发人员井喷式增长。业务发版频次渐渐加快、加密,从单月版→快迭双周版。
2019 年 - 至今:九层之台,起于垒土
面对着越来越复杂的业务,仍有不少细节问题需要进一步解决, 如何更好的为业务赋能再次成为重点,阿里前端大咖玉伯之前的分享中有句话给我们印象颇深:
愿等花开,坚持长期主义,要快,但不能急。
回到自身来说,前面几年都是保证业务赢在当下, 支撑上都是大刀阔斧快速建设,完成 0 到 1 的过程。接下来应该帮助业务更好的活在未来,在当前基础能力具备的情况下,需要闭关审视自身,从功能的完整性,延展性等方面做到精细化。
未来,我们也将从研发生态、工程中台、智能化 3 大方向上以精细化、标准化、差异化为基础要求,不断补足能力,逐渐完成中台化、智能化的基础建设工作,围绕 IDE 打造更好的一站式场景化开发体验。
五化基建方针
- 精细化:切中痛点,系统解题。
- 标准化:集团生态、业界标准。
- 差异化:在标准化的基础上,提供 Amap 能力扩展。
- 智能化:低代码,物料复用,UI 自动生成。
- 中台化:前台通用能力下沉到中台,不再局限高德。
技术大图
接下来的重点方向
- 工具链路稳定性、延展性持续优化。
- 平台能力中台化。
- 全链路监控:快速分析、定位问题。
- 物料:缩短开发到资源路径,沉淀更多基础能力。
- 智能化:低代码、零代码。
以上是 5 年来高德地图前端技术的发展历程,过程中有失有得,我们还在路上,未来会更加努力,让出行更美好。