介绍
对于很多人来说,使用Javascript来处理图像不是一件非常简单的事情,幸运的是我们可以借助第三方的库来实现我们想要的功能,本篇文章就介绍一有哪些Javascript图片处理库可供我们选择和使用!以下排名不分先后
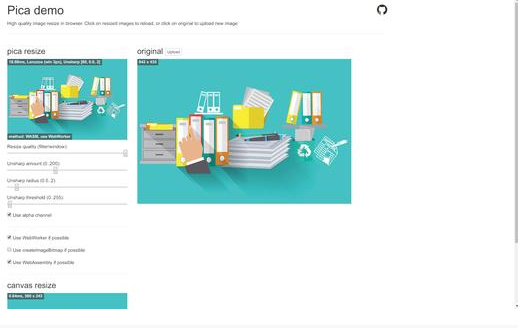
1. Pica
此插件可减小大图像的上传大小,从而节省上传时间。它可以在浏览器中调整图像大小,而不会出现像素化现象并且相当快。它会从web-workers, web assembly, createImageBitmap and 纯JS自动选择优秀的可用技术。
- 减小大图像的上传大小,节省上传时间;
- 在图像处理上节省服务器资源;
- 在浏览器中生成缩略图;
https://github.com/nodeca/pica stars:2k
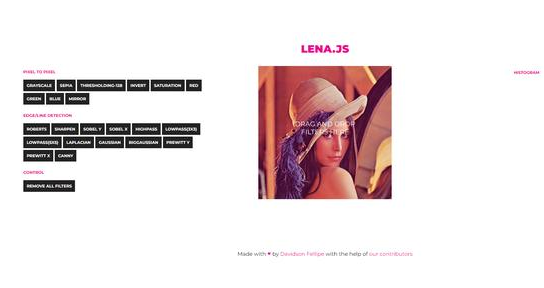
2. Lena.js
这是一个包含22个滤镜的图像处理库
https://github.com/davidsonfellipe/lena.js stars:342
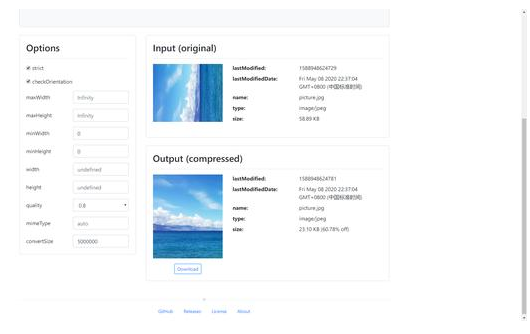
3. Compressor.js
这是一个简单的JS图像压缩器,它使用浏览器的本机canvas.toBlob API来处理图像压缩。可以将压缩输出质量设置为0到1。
https://github.com/fengyuanchen/compressorjs stars:2.1k
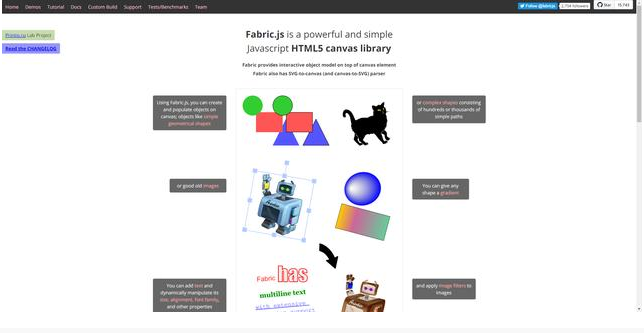
4. Fabric.js
Fabric.js允许使用JavaScript在网页上的HTML <canvas>元素上轻松创建简单的形状,例如矩形,圆形,三角形和其他多边形,或者由许多路径组成的更复杂的形状。然后,Fabric.js将允许使用鼠标来操纵这些对象的大小,位置和旋转。还可以使用Fabric.js库更改这些对象的某些属性,例如颜色,透明度,网页上的深度位置,或选择这些对象的组。Fabric.js还允许将SVG图像转换为JavaScript数据,该数据可用于将其放入<canvas>元素。
https://github.com/fabricjs/fabric.js stars:15.7k
5. Blurify
用于模糊图片,并具有从css模式到canvas模式的优雅降级支持。该插件在三种模式下工作:
- css: 使用filter属性
- canvas: 使用canvas导出base64
- auto: css模式优先, 否则自动切换到canvas模式
只需要将图像,模糊值和模式传递给函数,即可获得简单有效的模糊图像
https://github.com/JustClear/blurify stars:610
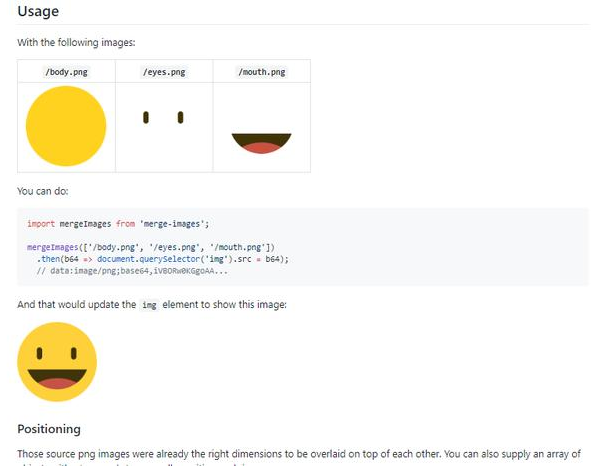
6. Merge Images
该库使可以轻松地将图像合成在一起。有时,使用画布可能会有些繁琐,特别是如果你只需要画布上下文来做相对简单的事情(例如将一些图像合并在一起)时。merge-images将所有重复性任务抽象为一个简单的函数调用。图像可以彼此重叠并重新放置。该函数返回一个Promise,该Promise解析为base64数据URI。同时支持浏览器和Node.js。
https://github.com/lukechilds/merge-images stars:993
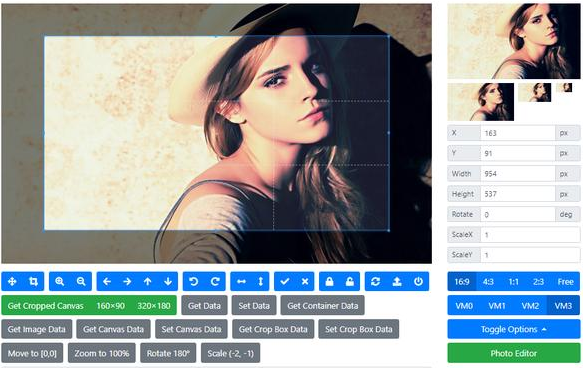
7. Cropper.js
该插件是一个简单的JavaScript图像裁剪器,可在可视化环境中裁剪,旋转,缩放和缩放图像。它还允许设置纵横比。
https://github.com/fengyuanchen/cropperjs stars:7.3k
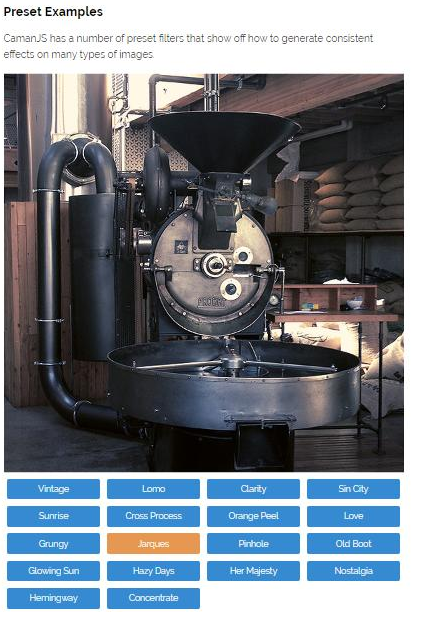
8. CamanJS
它是Javascript的canvas操作库。它是易于使用的界面与先进,高效的图像/canvas编辑技术的结合。使用新的过滤器和插件很容易进行扩展,并且它具有广泛的图像编辑功能,并且这种功能还在不断增多。它完全独立于库,并且可以在NodeJS和浏览器中使用。可以选择一组预设滤镜或手动更改属性(例如亮度,对比度,饱和度)以获得所需的输出。
https://github.com/meltingice/CamanJS/ stars:3.3k
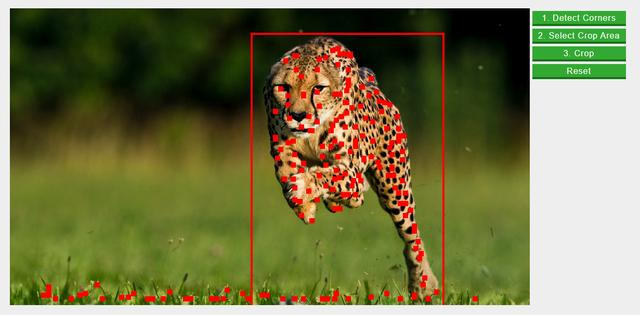
9. MarvinJ
MarvinJ是从Marvin Framework派生的纯JavaScript图像处理框架。MarvinJ对于许多不同的图像处理应用程序而言既简单又强大。Marvin提供了许多算法来操纵颜色和外观。Marvin还具备自动检测功能。使用基本图像功能(如边缘,拐角和形状)的能力是图像处理的基础。该插件有助于检测和分析对象的角点,从而确定场景中主要对象的位置。正因为如此,可以自动裁剪出对象。
https://github.com/gabrielarchanjo/marvinj stars:124
10. Grade
该JS库产生从所提供图像中的前2种主要颜色生成的互补渐变。这样一来,网站就可以使用从图片中导出的匹配渐变填充div。这是一个易于使用的插件,可帮助保持网站外观的美观。
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>
<div class="gradient-wrap">
<img src="./samples/good-dinosaur.jpg" alt="" />
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
<script src="path/to/grade.js"></script>
<script type="text/javascript">
window.addEventListener('load', function(){
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
https://github.com/benhowdle89/grade stars:3.5k