使用字符串可能是一项繁琐的任务,因为有许多不同的用例。例如,将字符串转换为驼峰大小写这样的简单任务可能需要几行代码才能达到最终目标。
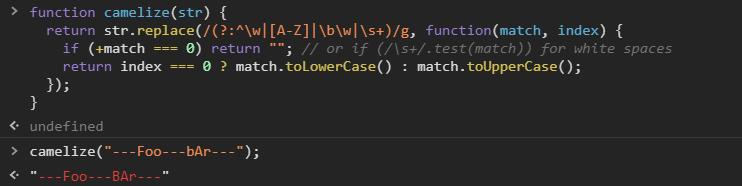
- function camelize(str) {
- return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
- if (+match === 0) return ""; // or if (/\s+/.test(match)) for white spaces
- return index === 0 ? match.toLowerCase() : match.toUpperCase();
- });
- }
上面的代码片段是 StackOverflow 中投票最多的答案。但这也没有解决字符串为 ----Foo----bAr----- 的情况。

这是字符串处理库可以拯救的地方,它们使实现复杂的字符串操作变得容易,并且可以考虑给定问题的所有可能用例。这对你有帮助,因为你只需要调用一个方法即可获得有效的解决方案。
让我们看一些JavaScript的字符串处理库。
1. String.js
string.js,或者简称为 S,是一个轻量级的JavaScript库(压缩后压缩后小于5kb),用于浏览器或提供额外String方法的Node.js。
(1) 安装:
- npm i string
(2) 值得注意的方法:
between(left, right) ——提取左右串之间的字符串。尝试在HTML中的两个标签之间获取元素时可以使用此方法。
- var S = require('string');
- S('<a>This is a link</a>').between('<a>', '</a>').s
- // 'This is a link'
camelize() ——删除所有下划线或破折号,并将字符串转换成驼峰式大写字母。此功能可用于解决本文开头提到的问题。
- var S = require('string');
- S('---Foo---bAr---').camelize().s;
- //'fooBar'
humanize() ——将输入转换为人性化的形式。这个功能从头开始实现,肯定需要相当多的代码。
- var S = require('string');
- S(' capitalize dash-CamelCase_underscore trim ').humanize().s
- //'Capitalize dash camel case underscore trim'
stripPunctuation() ——去掉给定字符串中的所有标点符号。如果你从头开始实现此功能,则很有可能会错过标点符号。
- var S = require('string');
- S('My, st[ring] *full* of %punct)').stripPunctuation().s;
- //My string full of punct
你可以在官方网站查看更多方法。
2. Voca

https://vocajs.com
Voca是一个用于处理字符串的JavaScript库。Voca库提供有用的函数来使字符串操作变得轻松自如:更改大小写,修饰,填充,弹化,拉丁化,sprintfy,截断,转义等等。模块化设计允许加载整个库或单个函数以最小化应用程序构建。该库已经过全面测试,有据可查,并得到长期支持。
(1) 安装
- npm i voca
(2) 值得注意的方法
Camel Case(String data)——将数据转换为驼峰格式。
- var v = require('voca');
- v.camelCase('foo Bar');
- // => 'fooBar'
- v.camelCase('FooBar');
- // => 'fooBar'
- v.camelCase('---Foo---bAr---');
- // => 'fooBar'
Latinise(String data)——通过删除变音符号来对数据进行拉丁化处理。
- var v = require('voca');
- v.latinise('cafe\\u0301'); // or 'café'
- // => 'cafe'
- v.latinise('août décembre');
- // => 'aout decembre'
- v.latinise('как прекрасен этот мир');
- // => 'kak prekrasen etot mir'
isAlphaDigit(String data)——检查数据是否仅包含字母和数字字符。 (字母数字)
- var v = require('voca');
- v.isAlphaDigit('year2020');
- // => true
- v.isAlphaDigit('1448');
- // => true
- v.isAlphaDigit('40-20');
- // => false
CountWords(String data)——计算数据中的单词数。
- var v = require('voca');
- v.countWords('gravity can cross dimensions');
- // => 4
- v.countWords('GravityCanCrossDimensions');
- // => 4
- v.countWords('Gravity - can cross dimensions!');
- // => 4
EscapeRegExp(String data)——转义在数据中的正则表达式特殊字符 -[] / {}()* +? 。 \ ^ $ | 。
- var v = require('voca');
- v.escapeRegExp('(hours)[minutes]{seconds}');
- // => '\(hours\)\[minutes\]\{seconds\}'
3. Anchorme.js

https://alexcorvi.github.io/anchorme.js/
这是一个微型快速Javascript库,可帮助检测文本中的链接/ URL /电子邮件,并将其转换为可单击的HTML锚链接。
- 它的灵敏度高,误报率最低。
- 它根据完整的IANA列表验证URL和电子邮件。
- 验证端口号(如果有)。
- 验证IP八位字节号(如果存在)。
- 适用于非拉丁字母URL。
(1) 安装
- npm i anchorme
(2) 使用
- import anchorme from "anchorme";
- // 或者
- // var anchorme = require("anchorme").default;
- const input = "some text with a link.com";
- const resultA = anchorme(input);
- //some text with a <a href="http://link.com">link.com</a>
你可以传入额外的扩展来进一步定制功能。
4. Underscore.string

http://gabceb.github.io/underscore.string.site/
Underscore.string 是JavaScript的字符串操作扩展,可以与或不与Underscore.js一起使用。Underscore.string是一个JavaScript库,用于舒适地处理字符串,它是Prototype.js,Right.js和Underscore启发的Underscore.js扩展。
Underscore.string为你提供了几个有用的功能:大写、清除、包括、计数、escapeHTML、unescapeHTML、插入,拼接、startsWith、endsWith、标题化、修剪、截断等。
(1) 安装
- npm install underscore.string
(2) 值得注意的方法
numberFormat(number)——格式化数字。将数字格式化为带小数点和顺序分隔的字符串。
- var _ = require("underscore.string");
- _.numberFormat(1000, 3)
- => "1,000.000"
- _.numberFormat(123456789.123, 5, '.', ',');
- => "123,456,789.12300"
chop(string, step)——将给定的字符串切成小块。
- var _ = require("underscore.string");
- _.chop('whitespace', 3);
- => ['whi','tes','pac','e']
5. Stringz
该库的主要亮点是它支持unicode。如果运行以下代码,则输出为2。
- "".length
- // -> 2
这是因为 String.length() 返回字符串中的代码单元数,而不是字符数。
(1) 安装
- npm install stringz
(2) 值得注意的方法
limit(string, limit, padString, padPosition)——将字符串限制为给定的宽度。
- const stringz = require('stringz');
- // Truncate:
- stringz.limit('Life’s like a box of chocolates.', 20);
- // "Life's like a box of"
- // Pad:
- stringz.limit('Everybody loves emojis!', 26, '');
- // "Everybody loves emojis!"
- stringz.limit('What are you looking at?', 30, '+', 'left');
- // "++++++What are you looking at?"
- // Unicode Aware:
- stringz.limit('', 2);
- // ""
- stringz.limit('', 4, '');
- // ""
toArray(string)——将字符串转换为数组。
- const stringz = require('stringz');
- stringz.toArray('abc');
- // ['a','b','c']
- //Unicode aware
- stringz.toArray('');
- // ['', '', '']
要了解有关Stringz的更多信息访问其Github。






























