Vue 新手经常问的一个常见问题。可以将字符串、数组、数字和对象作为props传递。但是你能把一个函数当作一个props来传递吗?
虽然可以将函数作为props传递,但这种方式不好。相反,Vue 有一个专门为解决这问题而设计的功能,接下来,我们来看看。
向组件传入函数
获取一个函数或方法并将其作为一个prop传递给子组件相对比较简单。实际上,它与传递任何其他变量方式完全相同:

正如前面所说,在Vue中永远都不要做这样的事情。
为什么?Vue有更好的东西。
React vs Vue
如果使用过 React,就会习惯传递函数方式。
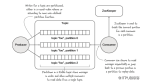
在React中,我们可以将一个函数从父组件传递给子组件,以便子组件能够向上与父组件通信。props 和 data 向下流动,函数调用向上流动。
然而,Vue有一种不同的机制来实现子到父通信方式,Vue 使用事件。
这与 DOM 的工作方式相同-与React相比,Vue 的方式与浏览器的一致性更高。元素可以发出事件,并且可以监听这些事件。
因此,尽管在Vue中可以把函数作为prop传递,但它被认为是一种反模式。
使用事件
事件是我们与 Vue 中的父组件通信的方式。
这里有一个简短的例子来说明事件是如何工作的。
首先,我们将创建子组件,该子组件在创建时会发出一个事件:
- // ChildComponent
- export default {
- created() {
- this.$emit('created');
- }
- }
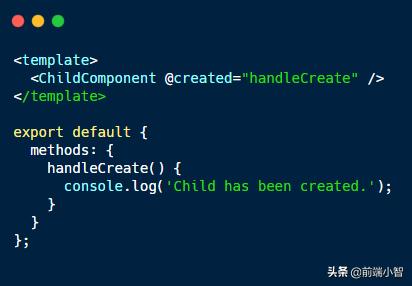
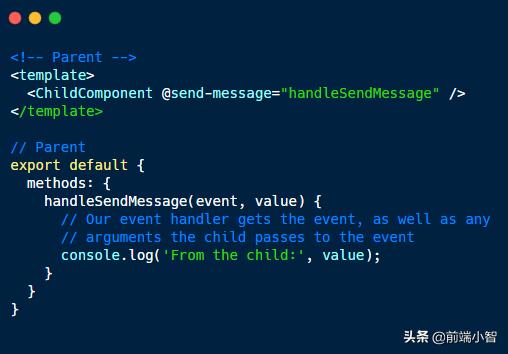
在父组件中,我们监听该事件:

事件可以做的事情还有很多,而这仅仅是皮毛。强烈建议查看官方的Vue文档来了解更多关信息,绝对值得一读。
但是事件并不能完全解决我们所有的问题。
从子组件访问父组件的作用域里数据
在许多情况下,我们试图解决的问题是访问来自不同作用域的数据。
父组件有一个作用域,子组件有另一个作用域。
通常,我们希望从父组件访问子组件中的值,或者从子组件访问父组件中的值。Vue阻止我们直接这样做,这是一件好事。
它使我们的组件更加具有封装性,并提高了它们的可重用性。这使我们的代码更简洁,并从长远来看避免了许多令人头痛的问题。
但是有时候我们可能会试图通过函数来绕过这个问题。
「从父类获取值」
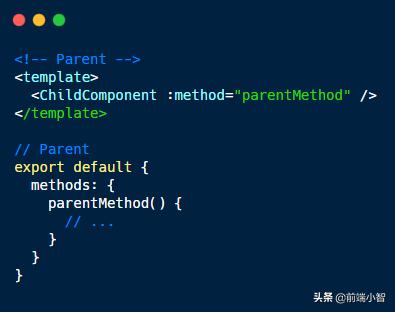
如果希望子组件访问父组件的方法,那么将方法直接作为 prop 传递似乎简单明了。
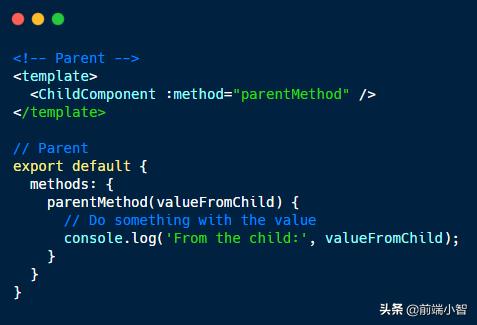
在父组件中我们会这样做:

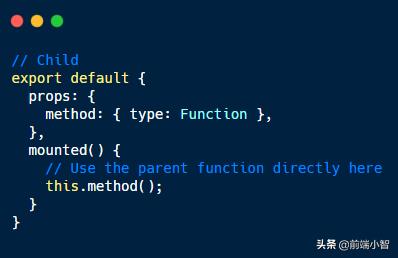
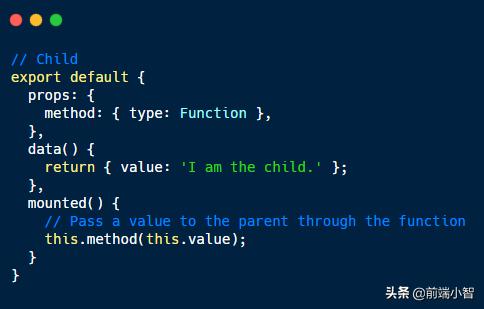
在我们的子组件中,使用传入的方法:

这样做会有什么问题?
这并不是完全错误的,但是在这种情况下使用事件会更好。
然后,当需要时,子组件不会调用该函数,而只是发出一个事件。然后父组件将接收该事件,调用该函数,拼装将更新传递给子组件的 prop。
这是达到同样效果的更好的方法。
在其他情况下,我们可能想要从子元素中获取一个值到父元素中,我们为此使用了函数。
例如,你可能正在这样做。父函数接受子函数的值并对其进行处理:

在子组件中调用传入的方法并将子组件的值作为方法的参数传入:

这也不是完全错误的,这样做是可行的。
只是这不是在Vue中的最佳方式。相反,事件更适合解决这个问题。我们可以使用事件来实现完全相同的事情

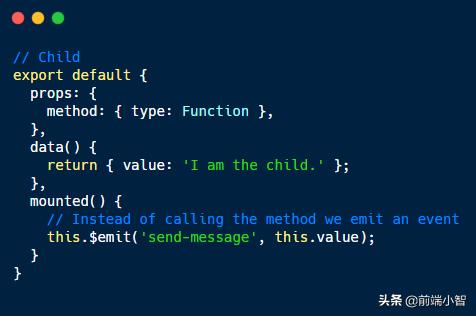
在子组件中,我们发出事件:

事件在Vue中非常有用,但它们也不能100%地解决我们的问题。有时,我们需要以不同的方式从父级访问子级的作用域。
为此,我们使用作用域插槽!
使用作用域插槽
作用域插槽是一个更高级的主题,但是它们也非常有用。事实上,我认为它们是Vue提供的最强大的功能之一。
它们弱化了子作用域和父作用域之间的界限。但是它以一种非常干净的方式完成,使得我们的组件像以前一样可组合。
如果你想了解更多关于作用域插槽是如何工作的,可以先看看官方文档,或者我们下回讲解。